Nuxt.js 学习笔记
起源
最主要的原因时使用vue-cli搭建的SPA(单页应用)不利于搜索引擎的SEO操作。搜索引擎对SPA的抓取并不好,特别是百度根本没法抓取到SPA的内容页面,所以我们必须把我们的应用在服务端渲染成适合搜索引擎抓取的页面,再下载到客户端。
Nuxt.js是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染)。再直白点说,就是Vue.js原来是开发SPA(单页应用)的,但是随着技术的普及,很多人想用Vue开发多页应用,并在服务端完成渲染。这时候就出现了Nuxt.js这个框架,她简化了SSR的开发难度。还可以直接用命令把我们制作的vue项目生成为静态html。
第一章 Nuxt.js介绍
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。
优点:
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES6/ES7 语法支持
- 打包和压缩 JS 和 CSS
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus等等
第二章 Nuxt.js环境搭建
首先,本机需要有node环境,这边不再阐述(均在命令行进行)。
1.安装vue-cli脚手架
- npm install vue-cli -g
查看是否安装成功
- vue -V
2.首先创建项目存放位置,即项目名称(盘符自选)
- mkdir appName
3.进入项目目录,初始化Nuxt.js项目
- cd appName
- vue init nuxt/starter
会询问你项目的名称、作者之类的信息,自行填写。
4.安装依赖包
- npm install
5.启动服务
- npm run dev
6.此时,在浏览器输入localhost:3000,即可看到界面效果(如下图)。

现在,我们修改项目目录下的/pages/index.vue文件section里的内容为“HelloWorld”保存,浏览器中内容会热更新替换为“HelloWorld”。
第三章 Nuxt.js目录结构
- |-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
- |-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
- |-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
- |-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
- |-- middleware // 用于存放中间件
- |-- pages // 用于存放写的页面,我们主要的工作区域
- |-- plugins // 用于存放JavaScript插件的地方
- |-- static // 用于存放静态资源文件,比如图片
- |-- store // 用于组织应用的Vuex 状态管理。
- |-- .editorconfig // 开发工具格式配置
- |-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
- |-- .gitignore // 配置git不上传的文件
- |-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
- |-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
- |-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
- |-- package.json // npm包管理配置文件
第四章 修改配置项
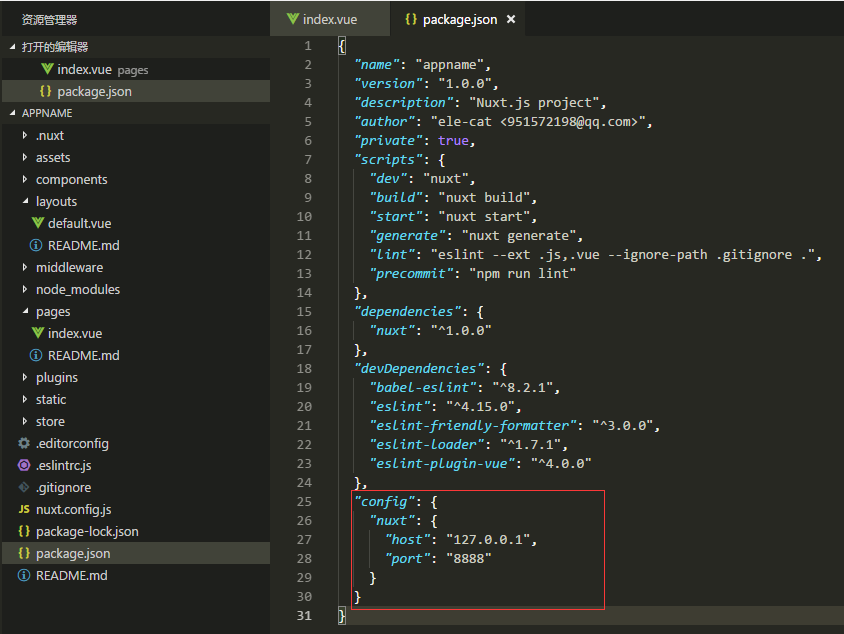
1.配置IP和端口号
修改项目根目录package.json文件(如下图)

注意:修改配置文件、新增页面必须重启服务
此时,在浏览器地址栏输入http://127.0.0.1:8888,即可预览项目。
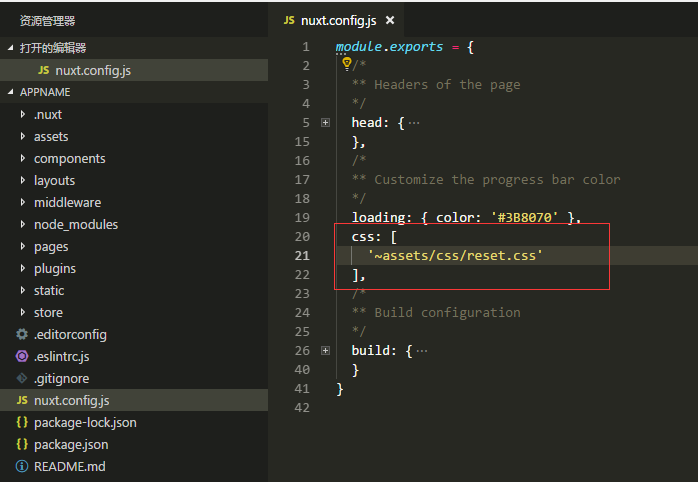
2.配置全局css
在目录/assets下新建css文件夹、在css文件夹下新建reset.css文件,写入
- html {
- padding:;
- margin:;
- color: red;
- }
修改根目录下的nuxt.config.js文件(如图):

修改完以后,保存,页面效果会跟着变化。
这时候省查元素,head标签里就会正常引入reset.css文件样式了。
更多配置参考Nuxt官网配置。
第五章 Nuxt的路由与传参
Nuxt.js对路由进行了封装,无需像vue一样配置route/index.js,是自动生成的在目录/.nuxt/router.js。
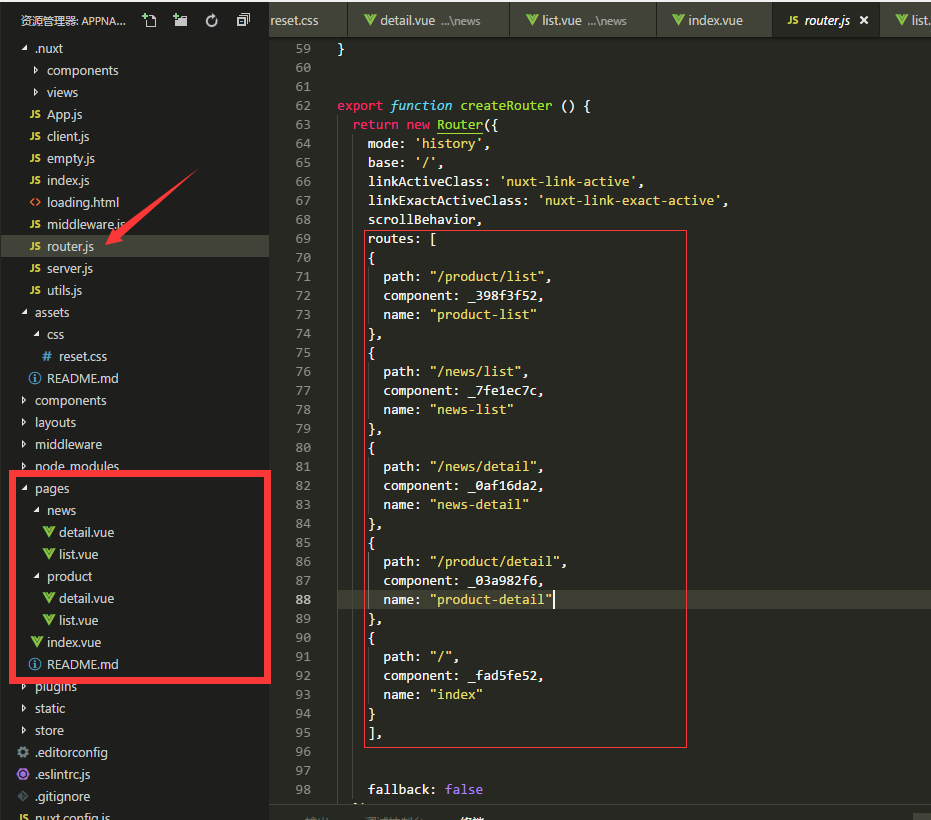
1.创建一个简单的路由
我们在/pages下创建两个文件夹news和product,在文件夹下分别创建两个页面list和detail(如图)。

当我们创建完页面,会发现目录/.nuxt/router.js文件已经自动生成路由。多级路由后面再说。
现在填充页面内容:
/pages/index页面:
- <template>
- <section>
- <div>
- Index
- <nuxt-link to="/news/list">news</nuxt-link>
- <nuxt-link to="/product/list">product</nuxt-link>
- </div>
- </section>
- </template>
/pages/news/list页面:
- <template>
- <section>
- <div>
- News/List
- <nuxt-link to="/">index</nuxt-link>
- <nuxt-link to="/news/detail">news detail</nuxt-link>
- </div>
- </section>
- </template>
/pages/news/detail页面:
- <template>
- <section>
- <div>
- News/Detail
- <nuxt-link to="/">index</nuxt-link>
- </div>
- </section>
- </template>
/pages/product/list页面:
- <template>
- <section>
- <div>
- Product/List
- <nuxt-link to="/">index</nuxt-link>
- <nuxt-link to="/product/detail">product detail</nuxt-link>
- </div>
- </section>
- </template>
/pages/product/detail页面:
- <template>
- <section>
- <div>
- Product/Detail
- <nuxt-link to="/">index</nuxt-link>
- </div>
- </section>
- </template>
页面填充完毕,这边使用的“nuxt-link”类似于“router-link”。点击链接即可实现跳转。
2.页面跳转传参
未完待续、、、
Nuxt.js 学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- python之旅:元类
type() 动态语言和静态语言最大的不同,就是函数和类的定义,不是编译时定义的,而是运行时动态创建的. 比方说我们要定义一个Hello的class,就写一个hello.py模块: class Hel ...
- Jenkins-Pipeline 流水线发布
基于docker部署 1.部署jenkins $ yum -y install java $ java -version openjdk version "1.8.0_181" O ...
- Docker:搭建私有仓库(Registry 2.4)
一.背景 首先,Docker Hub是一个很好的用于管理公共镜像的地方,我们可以在上面找到想要的镜像(Docker Hub的下载量已经达到数亿次):而且我们也可以把自己的镜像推送上去.但是,有的时候, ...
- bzoj千题计划178:bzoj2425: [HAOI2010]计数
http://www.lydsy.com/JudgeOnline/problem.php?id=2425 题意转化: 给定一个集合S,求S的全排列<给定排列 的排列个数 从最高位开始逐位枚举确定 ...
- p 最多两行 多的显示省略号
-webkit-line-clamp: 2 -webkit-box-orient: vertical; }
- 20155226 2016-2017-2 《Java程序设计》第6周学习总结
20155226 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 第十章 输入/输出 10.1 InputStream与OutputStream 1 . 串流 ...
- es6笔记(5)Map数据结构
概要 字典是用来存储不重复key的Hash结构.不同于集合(Set)的一点,字典使用的是[key,value]的形式来存储数据. JavaScript的对象(Object:{})只能用字符串当做key ...
- vue实战之狗血事件:页面loading效果诡异之事
接上回 想加一个切换路由时,跳出一个loading动画 ,路由加载后就消失 先做了一个loading提示的浮动层的组件,全局注册,在几个路由页面都引入 在vuex里面维护一个变量比如isLoading ...
- 【windows核心编程】HideProcess
A Basic Windows DKOM Rootkit Pt 1 https://www.landhb.me/posts/v9eRa/a-basic-windows-dkom-rootkit-pt- ...
- WPF 中定时器的使用
DispatcherTimer timer; private void Window_Loaded(object sender, RoutedEventArgs e) { timer = new Di ...
