pms前端结构
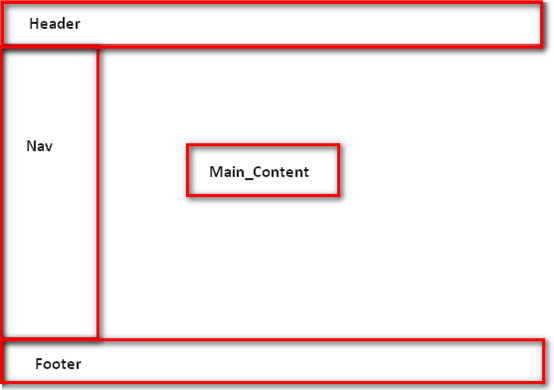
后台采用.net MVC框架,前端采用requirejs。整个系统页面布局基本不变,每个页面只改变Main_Content部分。

模板页cshtml:
<!DOCTYPE html>
<!--公用的模版页面_layout.cshtml-->
<head>
<meta charset="utf-8">
<title>@ViewBag.Title</title>
<link rel="shortcut icon" href="~/favicon.ico" type="image/x-icon">
<!--引入公共样式,需要在BundleConfig.cs 文件里定义样式集-->
@Styles.Render("~/css/common")
<!--子页面中@section cssImport部分(<link>标签内容)将要显示的位置-->
@RenderSection("cssImport", required: false)
<!-- 同步引入requirejs -->
<script src="~/js/require.js"> </script>
<script src="~/js/json2.js"></script>
</head>
<body>
<!--—子页面内容中除去@section name部分后将要显示的区域-->
<div class="main_content">@RenderBody()</div>
<!-- 公用部分js,单独封装成一个app模块,在子页面的js依赖中引入 -->
<script type="text/javascript">
//...
</script>
<!--子页面中@section jsImport部分(<script>标签内容)将要显示的位置,尽量在文档结尾处-->
@RenderSection("jsImport", required: false)
</body>
</html>
子页面cshtml:
@{
ViewBag.Title = "子页面标题";
}
<!--当前子页面用到的样式,会并到模版页面@RenderSection('cssImport')注解处-->
@section CssImport{
<link href="~/css/vender/jquery.jscrollpane.css" rel="stylesheet" />
<link href="~/css/main/subPage.css" rel="stylesheet" />
}
<!-- 子页面html标签部分 -->
<form name="CONDITION_FORM" id="js-form" action="" method="post" style="display:none">
<input type="text" name="queryStr" id="queryStr" />
</form>
<div class="selectModel">...</div>
<!-- 当前子页面js逻辑,会并到模版页面@RenderSection('jsImport')注解处 -->
@section jsImport{
<script>
require('~/js/config',function(){
require(['currentPage'], function (module) {
module.init();
});
})
</script>
}
子页面js:
//子页面业务模块,app为公用部分模块
define(['app','components/jtable/jtable'], function (app, jtable) {
'use strict';
var module = {
options: {},
init: function (options) {
// 合并参数
var self = this;
_.map(options, function (item, key) { self.options[key] = item; });
//业务逻辑
this.bindEvents();
},
bindEvents: function () {
//...
}
};
return module;
});
pms前端结构的更多相关文章
- 使用float设置经典的网站前端结构(深入探讨)
.要是DIV的子元素宽度大于它自己的宽度,不管子元素有没有脱离文档流,子元素会在横向向右溢出. 关于高度:1.要是DIV的高度没有设定,其高度受“没有脱离文档流”的子元素影响.以下是DIV宽度为0的情 ...
- 使用position设置经典的网站前端结构
能脱离文档流的设置: float:left/right position:absolute; 绝对定位 position:fixed; 固定定位 //搞清楚position的属性值的意思就容易明白 使 ...
- 使用float设置经典的网站前端结构
float浮动是能使得标签脱离文档流,此处脱离文档流,是指此便签后面的,没有脱离文档流的标签将此标签当作透明,按正常来布局. float脱离文档流,是受到父级范围限制的,在父级范围内脱离文档流,脱离文 ...
- 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言 不知何时突然冒出“MEAN技术栈”这个新词,听起来很牛逼的样子,其实就是我们已经熟悉了的近两年在前端比较流行的技术,mongodb.express.angularjs.nodejs,由于这几项技 ...
- 扯一扯前端css的整体架构设计:(2)base基础类的那些事儿
周一下午在实验室写了第一篇博文,有几个人捧场,那咱就得接着下去啊.然后我觉得现在写的内容更多的偏向于谈一下我对于前端css架构的理解和前端经验的一个小总结,所以就把标题里原来的[项目总结]给删掉了.但 ...
- 前端CSS兼容的一些思路
半夜睡不着觉,起来写第一博. 近段时间,公司要给一个网站产品增加一个换色功能,安排我负责该事项. 之前参与过一些定制项目,是基于该产品的二次开发,说实话里面的前端结构很混乱.所以第一步就是将html前 ...
- 基于React的PC网站前端架构分析
代码地址如下:http://www.demodashi.com/demo/12252.html 本文适合对象 有过一定开发经验的初级前端工程师: 有过完整项目的开发经验,不论大小: 对node有所了解 ...
- 自学前端开发,现在手握大厂offer,我的故事还在继续
简要背景 我是一个非科班出身的程序员,而且是连续跨专业者,用一句话总结就是:16 届本科学完物流,保送研究生转交通,自学前端开发的休学创业者. 17 年休学创业,正式开始学习前端,离开创业公司后,我又 ...
- AnguarJS测试的实施步骤整理
最近开发用到了AngularJS,据说目前大型系统都用这个作为前端.最近参与的一个项目,web部分重度使用了AngularJS,整个前端架构有组织有纪律.所谓的有纪律就是说,有比较完善的测试用例,用上 ...
随机推荐
- WIN10安装scrapy/channels等不成功的解决方式
问题 在Win10机器上,不管是安装scrapy还是channels,都需要安装一个包,叫做twisted.正是这个twisted,导致出现一系列的奇葩错误,让我一度以为我的Pycharm坏了,还改了 ...
- vue教程3-02 vue动画
vue教程3-02 vue动画 以下代码,已经用包管理器下载好vue,animate <!DOCTYPE html> <html lang="en"> &l ...
- 转载:Java、C#双语版配套AES加解密示例
转载,原文出处 http://www.cnblogs.com/lzrabbit/p/3639503.html 这年头找个正经能用的东西那是真难,网上一搜索一大堆,正经能用的没几个,得,最后还是得靠自己 ...
- centos 7 安装 mysql 5.7
1.环境 Centos 7 2.下载 官方网站https://dev.mysql.com/downloads/mysql/5.7.html#downloads ,选择要下载的版本,centos 7 同 ...
- Window服务与Quartz.NET
Quartz.NET: http://quartznet.sourceforge.net/ (现为2.2版本) Sourceforge:http://sourceforge.net/projects/ ...
- FastDFS概念、原理及CentOS7下安装实战
一.FastDFS基本概念及基本原理 1.什么是FastDFS FastDFS是用c语言编写的一款开源的分布式文件系统.FastDFS为互联网量身定制,充分考虑了冗余备份.负载均衡.线性扩容等机制,并 ...
- jenkins持续集成的步骤
项目的持续集成分享 源代码管理 项目仓库 配置仓库 发布仓库 ci/cd相关 gitlab,管理版本,测试流水线 jenkins,对项目进行持续集成 各模块的关系 graph TD a(jenkins ...
- Linux 上SSH 服务的配置和管理
0.前期准备:清空防火墙,关闭SELinux. [root@localhost ~]# iptables -F #清空防火墙 [root@localhost ~]# /etc/init.d/iptab ...
- 中小团队快速实现持续交付iOS版
时间来到8102年,但是很多中小团队还是缺少持续交付,打包发布还是处于原始手打阶段使得工程师们不能安安心心写点代码,明明今天还有很多bug需要修改,突然测试工程师跑过来说赶紧给我出一个包,这时候你不得 ...
- 微信小程序开发语言的选择
微信使用的开发语言和文件很「特殊」. 小程序所使用的程序文件类型大致分为以下几种: ①WXML(WeiXin Mark Language,微信标记语言) ②WXSS(WeiXin Style Shee ...
