css-文字和图片在容器内垂直居中的简单方法
方法一、使用line-heigh使多行文字居中或图片居中
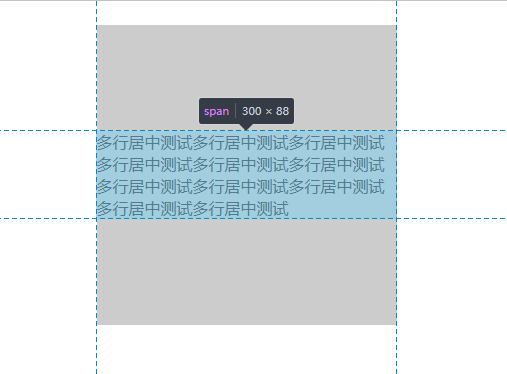
把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度
<div class="box1">
<span>多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中</span>
</div>
.box1{
background-color: #ccc;
width: 300px;
height: 300px;
margin: 100px auto;
line-height: 300px;
}
.box1 span{
display: inline-block;
line-height: 20px;
vertical-align: middle;
}
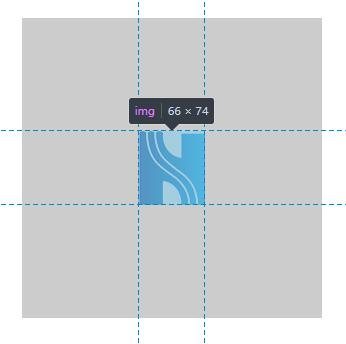
图片居中:
<div class="box1">
<img src="common-header-logo.png">
</div>
.box1{
background-color: #ccc;
width: 300px;
height: 300px;
margin: 100px auto;
line-height: 300px;
text-align: center;
font-size: 0;
}
.box1 img{
vertical-align: middle;
}
效果:

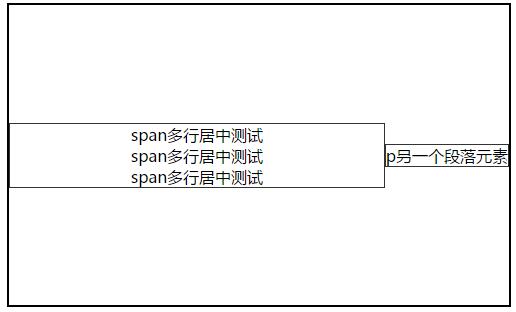
方法二:使用flex布局实现居中(更简单,不支持IE9)
HTML如下:
<div class="box">
<span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span>
<p>p另一个段落元素</p>
</div>
CSS如下:
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex:;
display: flex;
justify-content: center;/*主轴居中*/
}

方法三:使用绝对定位使图片居中
见http://www.cnblogs.com/zczhangcui/p/6274660.html
css-文字和图片在容器内垂直居中的简单方法的更多相关文章
- css-文字和图片在容器内垂直居中实测。方法来源张鑫旭博客。
方法一:在文字或者图片后加入一个width为0的inline-block元素,将文字inline-block后vertical-align:middle.图片同理 多行文字居中:(有些浏览器会出问题, ...
- css文字环绕图片--遇到的问题及解决方法
一.前言 需要实现一个文字环绕图片的效果,心想so easy嘛. 1)代码部分 <style> .img-left { border: 3px solid #005588; width:3 ...
- 【css】多行文字图片混排容器内垂直居中解决方案
css: .box-wrap{display:table;width:200px;height:200px;*position:relative;}/*最外边的容器,需固定宽高*/ .box-ha ...
- 纯css实现不固定行数的文本在一个容器内垂直居中
项目中要实现的效果如图: html代码 及 css代码: <!DOCTYPE html> <html> <head> <meta charset=" ...
- css实现文本块在容器中垂直居中
效果如图: css代码: .textContainer { display: -webkit-box; -webkit-box-orient: vertical; -webkit-box-pack: ...
- CSS鼠标悬停图片加边框效果,不位移的方法
<!DOCTYPE HTML> <html lang="en-US"> <head> <title>css实现鼠标悬停时图片加边框效 ...
- css插入背景图片底部有白边的解决方法
相信很多小伙伴遇到过用CSS插入背景图时,底部出现白边的情况,如下图: 个人总结了2个方法如下: 解决方法1:给图片都加上 vertical-align: middle属性.有时,移动端也会有类似 ...
- <转载>使CSS文字图片div元素居中方法之水平居中的几个方法
文字居中,文字垂直居中水平居中,图片居中,图片水平居中垂直居中,块元素垂直居中?当我们在做前端开发是时候关于css居中的问题是很常见的.情 况有很多种,不同的情况又有不同的解决方式.水平居中的方式解决 ...
- HTML/CSS实现文字环绕图片布局
原文: https://blog.csdn.net/yiyelanxin/article/details/75006925 在一个图文并茂的网页上,文字环绕图片可以使布局美观紧凑,如何实现呢?有两种办 ...
随机推荐
- captcha ~ 生成验证码图片
验证码在我们的世界中可以保护我们的信息安全的一个保障之一 这就是生成验证码的代码 # 导报 from captcha.image import ImageCaptcha #验证码的包 from ...
- typescript-koa-postgresql 实现一个简单的rest风格服务器 —— 连接 postgresql 数据库
接上一篇,这里使用 sequelize 来连接 postgresql 数据库 1.安装 sequelize,数据库驱动 pg yarn add sequelize sequelize-typescri ...
- 李航统计学习方法——算法2k近邻法
2.4.1 构造kd树 给定一个二维空间数据集,T={(2,3),(5,4),(9,6)(4,7),(8,1),(7,2)} ,构造的kd树见下图 2.4.2 kd树最近邻搜索算法 三.实现算法 下面 ...
- odoo开发笔记 -- odoo web机制浅析
http://blog.csdn.net/M0relia/article/details/39025947
- copy代码的时候,如何去掉代码前边的编号
从网页上拷贝下来的代码前面总有编号,如何去掉! 1.使用正则表达式:在editorplus(notepad++)里按ctrl+h,弹出框里勾选上“正则表达式(regular expression)”, ...
- Scala使用隐式转换进行比较
Boy.scala class Boy(val name: String, val faceValue: Int) extends Comparable[Boy]{ override def comp ...
- 我的Git教程 之 解决 git clone后无代码
解决 git clone 后无代码 前言:这个教程只适用于像我一样大致理解Git的原理,但是不太记得住Git命令的同学使用.所以具体原理只会提一下,具体可以参见Pro Git. 在另一篇 简明的教程 ...
- node.js的
node.js入门 http://www.cnblogs.com/rubylouvre/archive/2010/07/15/1778403.html 专题:Node.js专区http://devel ...
- MyBatis 注解配置
Employee package com.example.demo.domain; import java.io.Serializable; public class Employee impleme ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
