20155308《网络对抗》Exp8 Web基础
20155308《网络对抗》Exp8 Web基础
实践原理与实践说明
本实践的具体要求有:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题回答
1.什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
2.浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言?
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实践内容
实验环境: kali
重要目录、文件
/etc/apache2/apache2.conf 存储apache2的配置
/var/www/html 存储网页
/var/log/apache2/error.log 存储报错信息
Web前端:HTML基础
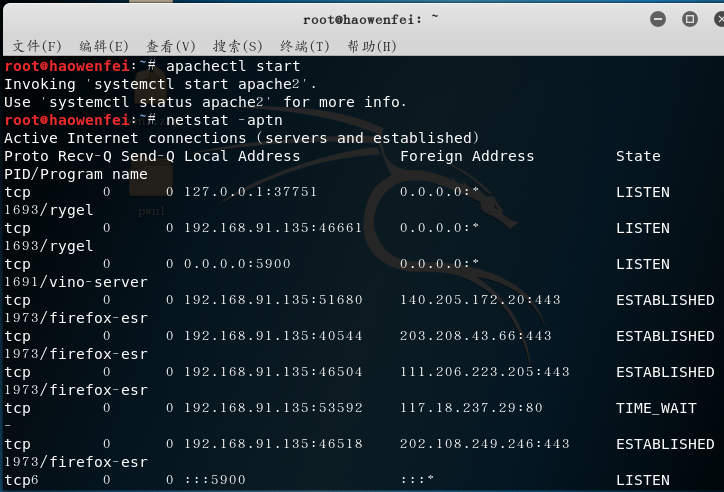
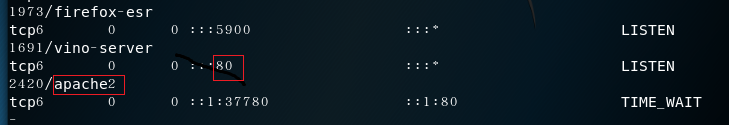
1.我们的Web开发是基于Apache服务器进行的,直接使用指令apachectl start打开Apache服务,使用netstat -aptn查看一下端口占用,由于上次修改了端口文件,所以还是占用了80端口:


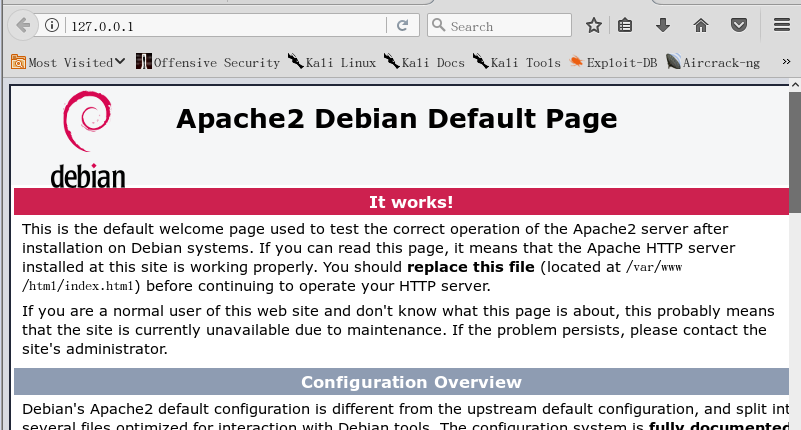
- 在Firefox中输入127.0.0.1:80,是Apache的默认网页,服务器正常开启

2.之后cd /var/www/html进入到Apache的工作目录下.
注意输入
cd var/www/html会找不到
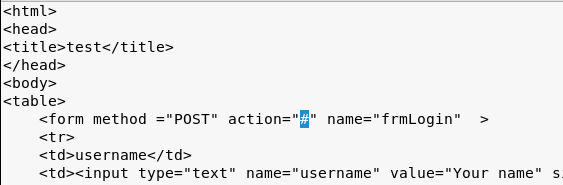
vi test1.html新建一个含有表单的html我们常用的登录页面一般就是用表单向后台提交数据,所以可以编写一个登录页面,代码如下:

<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>username: </td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto-Login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
- 如果不想用vim一个一个字打进去的话,可以在这个页面下先建一个test1.txt,将内容复制进去,然后将名字后缀名改为html。



1.用浏览器打开这个网页:

2.填写上内容并submit,因为没有上面代码里标出的一行中action指定php文件,登陆不了。
Web前端:javascipt基础
- JavaScript:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- DOM:DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。
1.我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码基础上加入以下代码,命名为login_test.html:
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("please input the username");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("please input the password");
return false ;
}
}
</script>
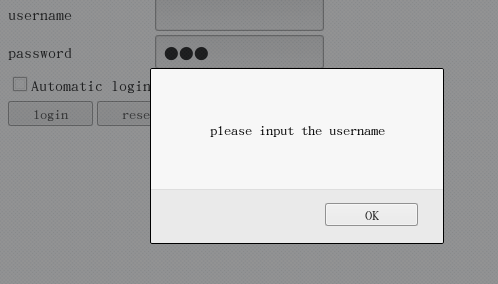
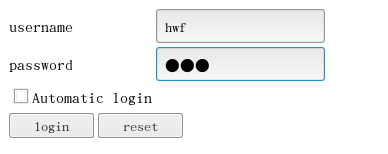
2.编了一个验证的函数,如果输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时效果如下:


Web后端:MySQL基础
- 在web开发中我们要用到后台数据库,而MySQL就是一个数据库管理系统,类似的还有SqlServer、oracle等等,由于MySQL是开放的,不收费,所以一般中小型网站的开发都选择MySQL作为网站数据库。
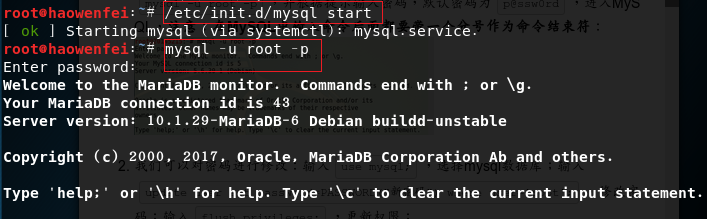
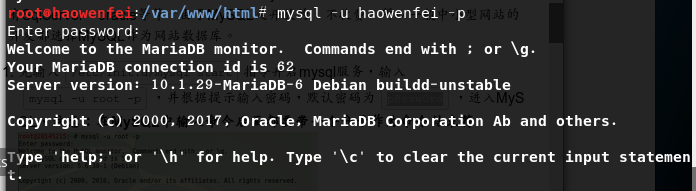
1.先输入/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL。
注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:

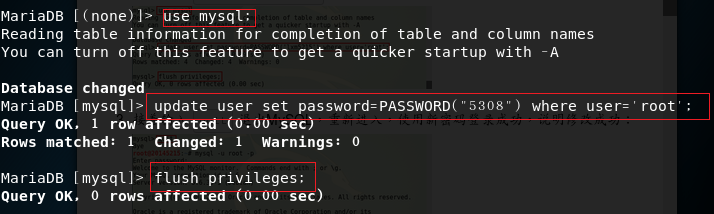
2.我们可以对密码进行修改:输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限;

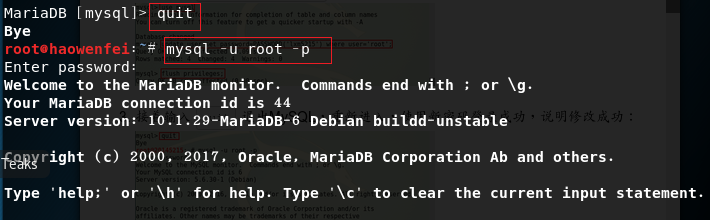
3.接着输入quit退出MySQL,输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成功:

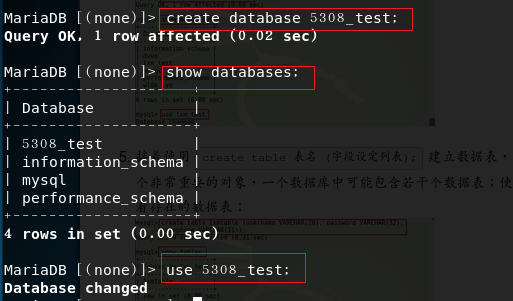
4.我们先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:

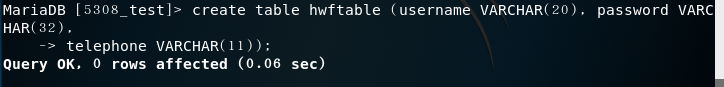
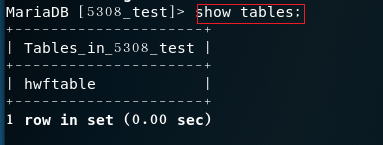
5.接着使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:


6.使用insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:


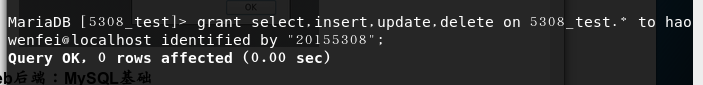
7.我们还可以在MySQL中增加新用户,使用grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";指令,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:


Web后端:PHP基础
- PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
1.我们可以在/var/www/html目录下新建一个hwf_test.php测试文件,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is hwf php test page!<br>";
?>
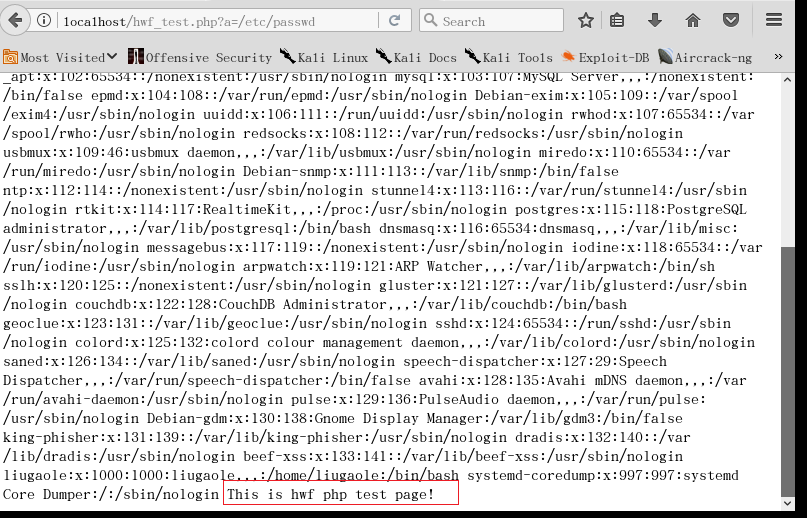
1.浏览器打开localhost:80/hwf_test.php?a=/etc/passwd可看到/etc/passwd文件的内容:

2.简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php,代码如下所示:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
echo $pwd;
$query_str="SELECT * FROM hwftable where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "haowenfei", "20155308", "5308_test");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $query($query_str)) {
if ($result->num_rows >= 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname}<br> ";
}else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
1.这里做几点说明,第五行中users是我自己的表名,根据实际修改。127.0.0.1是本机地址,haowenfei是MySQL的用户名,20155308是我之前设置的登录密码,5308_test是数据库的库名。
2.先将之前编的登录网页的login_test.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login_test.html访问自己的登录页面:


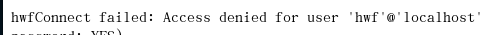
3.在登录页面中输入数据库中存有的用户名和密码并点击登录进行用户认证,如果登录之后,显示如下所示画面:

- 解决办法是新建用户
4.在登录页面中输入数据库中存有的用户名和密码并点击登录进行用户认证,如果登录之后,显示如下所示画面:

- 解决办法是改正库
5.最后结果,登陆成功!


6.如果库、表和字段对应没有搞清楚,很容易认证失败

SQL注入
- SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
1.在用户名输入框中输入' or 1=1#,密码随便输入,能够成功登陆:


- 因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆,
2.我们还可以通过SQL注入将用户名和密码保存在数据库中,login.php文件中if ($result = $mysqli->multi_query($query_str))能实现执行多个sql语句。
3.接着在用户名输入框中输入';insert into hwftable values('zn','5314','17888811781');#,拆开来看就是SELECT * FROM fwhtable WHERE username='';、insert into lxmtable values('zn','5314','17888811781');,接着登录,登陆失败:
3.我们可以在数据库中查询一下是否真的添加成功,如图所示说明插入成功:

4.接着使用新插入的用户名和密码进行登录,登录成功:

XSS攻击测试
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
1.我们可以进行一个简单的测试,在用户名输入框中输入
<img src="u=3138279254,279646095&fm=27&gp=0.jpg" />balabala</a>
读取/var/www/html目录下的图片:


2.点击登录后我们可以看到图片:

实验总结与体会
- 这次实验运用到JAVA、网页制作等知识,重温了以前的知识。同时利用sql注入、XSS攻击等网络攻击,进行网页的攻击,虽然过程很是艰难,有的时候能不能成功真的是看命啊,但是结果还是出来了,哈哈哈哈哈,开心。实验过程中,通过学习学姐学长们的博客,学到了很多东西,起码理清了自己的思路,但是一定要有自己的理解,这样才能学好这部分的知识。
20155308《网络对抗》Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- python学习笔记之——unittest框架
unittest是python自带的单元测试框架,尽管其主要是为单元测试服务的,但我们也可以用它来做UI自动化测试和接口的自动化测试. unittest框架为我们编写用例提供了如下的能力 定义用例的能 ...
- React Native - TextInput详细解说
1,TextInput组件介绍 TextInput 组件除了作为输入框实现基本的输入功能外,它还提供了许多其他功能,比如自动校验.占位符以及指定弹出不同的键盘类型等. 2,组件的属性 (1)autoC ...
- git cherry-pick 用法
1.当合并代码冲突特别多的时候,有时候只想提交自己分支的代码.这个时候使用cherry-pick 可以实现 1)首先使用 git log --oneline -n 找到最近自己分支的提交记录,n表示提 ...
- elasticsearch DSL查询
总结一个DSL的用法吧,语法网上查去,只记录一点心得,也是研究了半天,太麻烦了 先附上python代码 #!/usr/bin/env python # _*_ coding:utf-8 _*_ fro ...
- svn其它
参考地址: http://www.cnblogs.com/mymelon/p/5483215.html
- 在Eclipse中运行Jboss时出现java.lang.OutOfMemoryError:PermGen space及其解决方法
在Eclipse中运行Jboss时出现java.lang.OutOfMemoryError:PermGen space及其解决方法 在Eclipse中运行Jboss时,时间太长可能有时候会出现java ...
- .net core 在linux系统运行
.net都已经跨平台了,所以想把一些东西部署到linux服务器上去 ,首先介绍一款叫做MobaXterm的软件,功能相当强大,感觉比xshell和putty好用,可以相对方便的操作linux系统,官网 ...
- 【排序算法】冒泡排序(Bubble Sort)
0. 说明 参考 维基百科中的冒泡排序 冒泡排序 (Bubble Sort) 是与插入排序拥有相等的执行时间,但是两种算法在需要的交换次数却很大地不同. 在最坏的情况,冒泡排序需要 O(n2) 次交 ...
- 第 14 章 结构和其他数据形式(names)
*--------------------------------- names1.c -- 使用指向结构的指针 ---------------------------------*/ #includ ...
- SQLServer 删除表中的重复数据
create table Student( ID varchar(10) not null, Name varchar(10) not null, ); insert in ...
