Fiddler抓包调试前端脚本代码
0、写在前面的话
1、背景介绍
$(function(){
//绑定
$("#bound").click(function() {
var username = $("#username").val();
var password = $("#password").val();
if(username.trim() == "" || password.trim() == "") {
weui.topTips('用户名或密码不得为空', 1500);
return;
}
$().invoke("/weChat/grading/do/checkDepartment.q", {username:username, password:password}, function(re) {
if(re == 'error') {
weui.topTips('用户名或密码错误', 1500);
} else {
weui.confirm('绑定考级点:' + re,
//确定
function() {
$().invoke("/weChat/grading/do/bound.q", {username:username, password:password}, function(re) {
if('success' == re) {
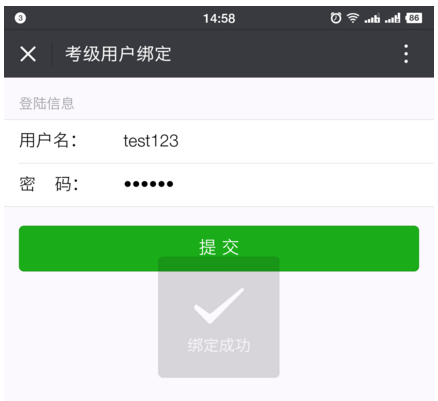
weui.alert('绑定成功', function() {
wx.closeWindow();
});
} else {
weui.alert(re);
}
});
},
//取消
function() {
//none
});
}
});
});
});$(function(){
//绑定
$("#bound").click(function() {
var username = $("#username").val();
var password = $("#password").val();
if(username.trim() == "" || password.trim() == "") {
weui.topTips('用户名或密码不得为空', 1500);
return;
}
$().invoke("/weChat/grading/do/checkDepartment.q", {username:username, password:password}, function(re) {
if(re == 'error') {
weui.topTips('用户名或密码错误', 1500);
} else {
weui.confirm('绑定考级点:' + re,
//确定
function() {
$().invoke("/weChat/grading/do/bound.q", {username:username, password:password}, function(re) {
if('success' == re) {
weui.alert('绑定成功', function() {
wx.closeWindow();
});
} else {
weui.alert(re);
}
});
},
//取消
function() {
//none
});
}
});
});
});
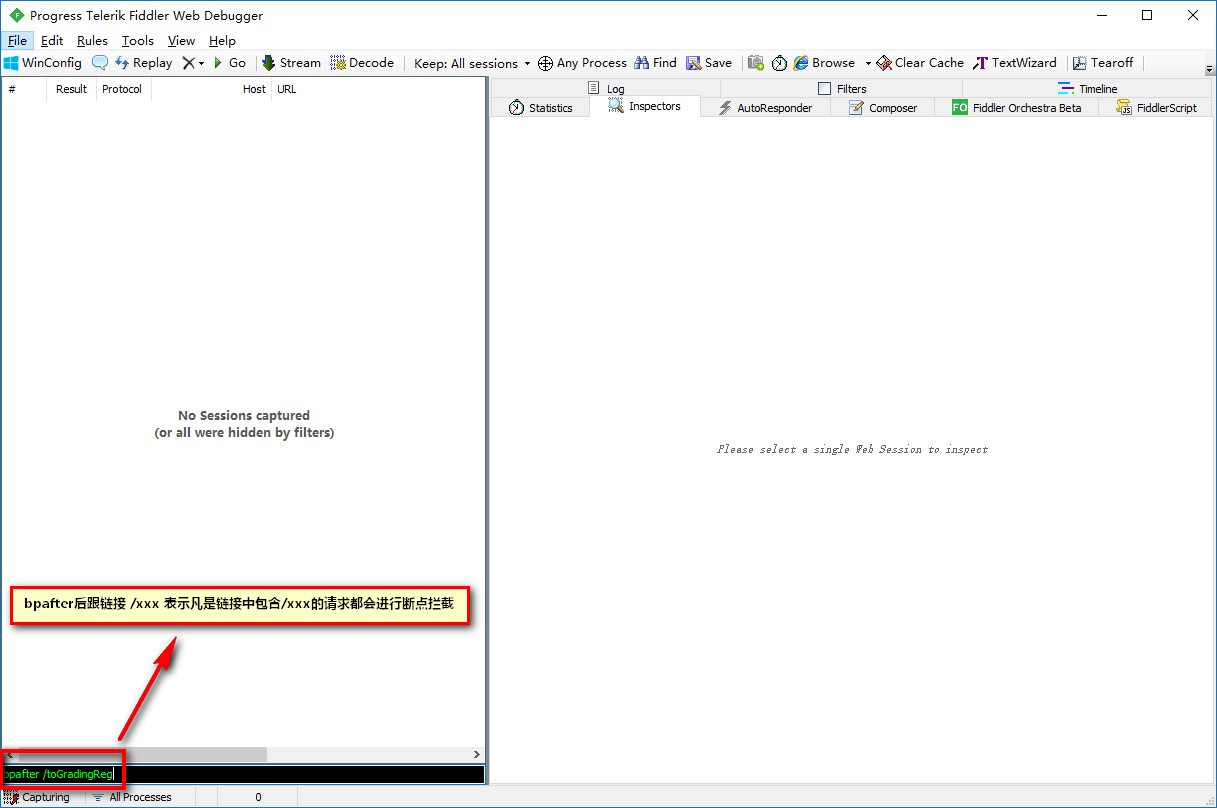
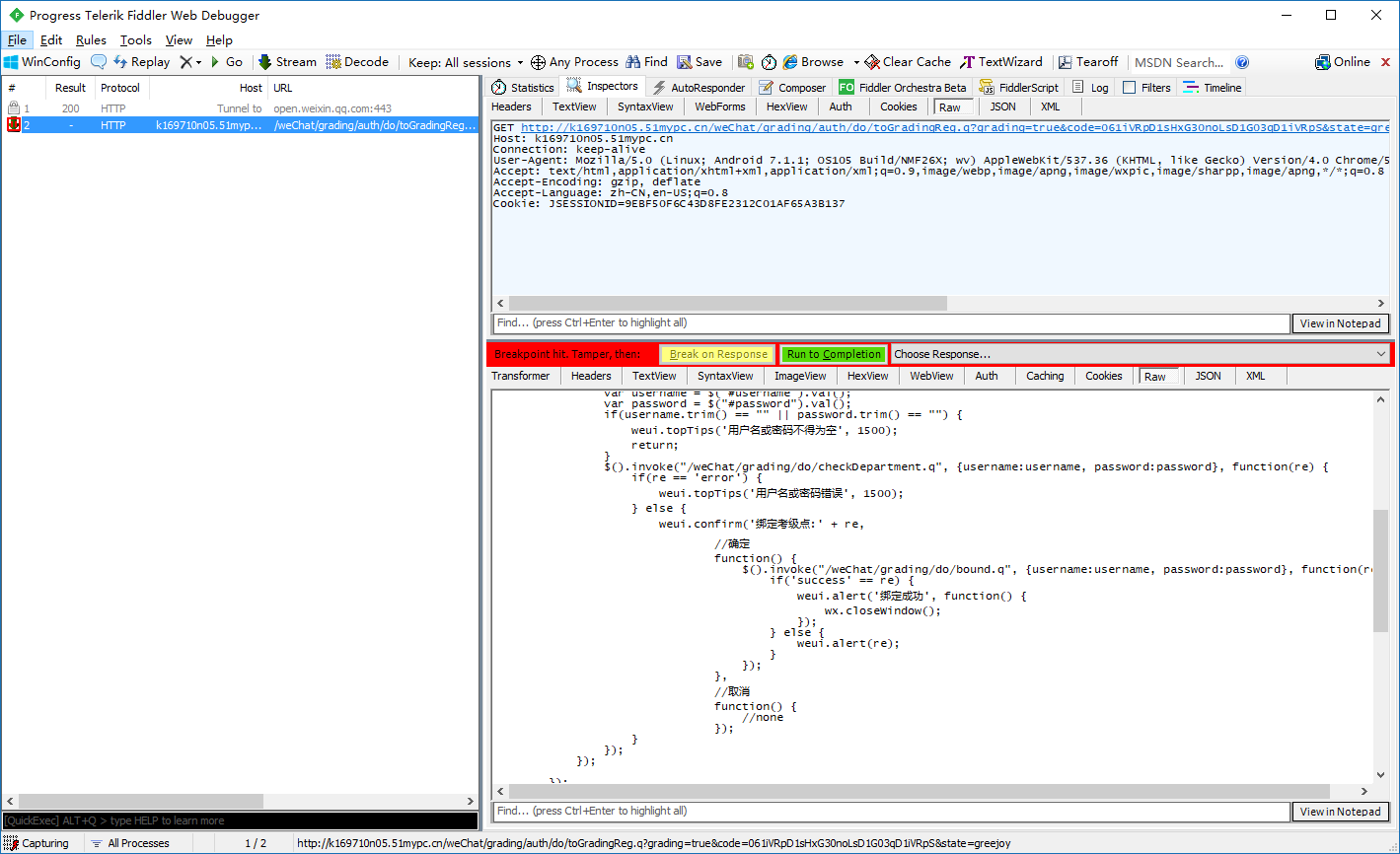
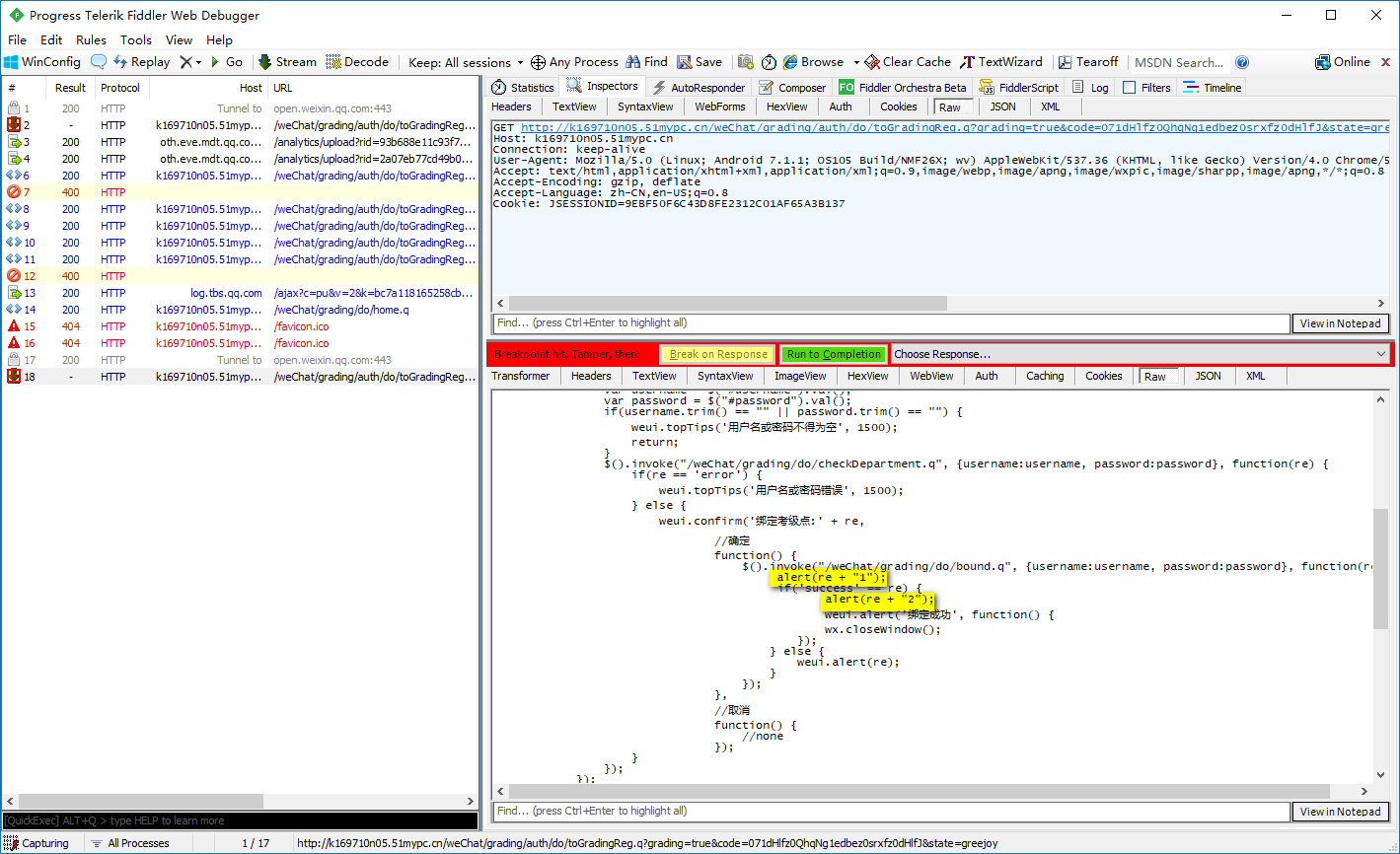
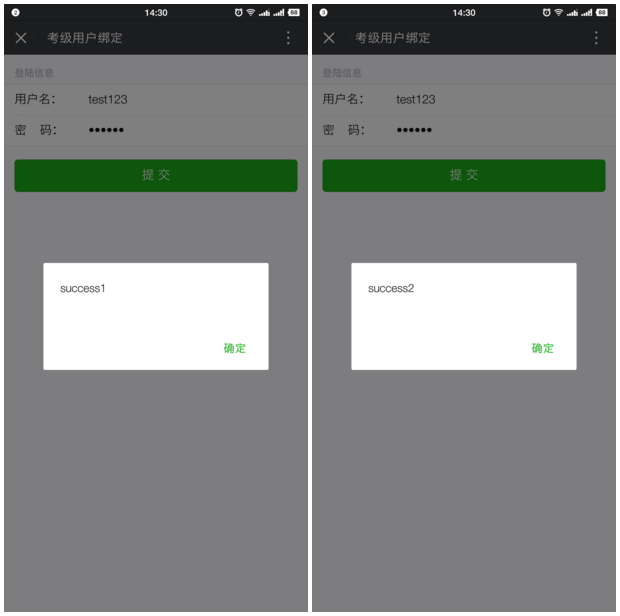
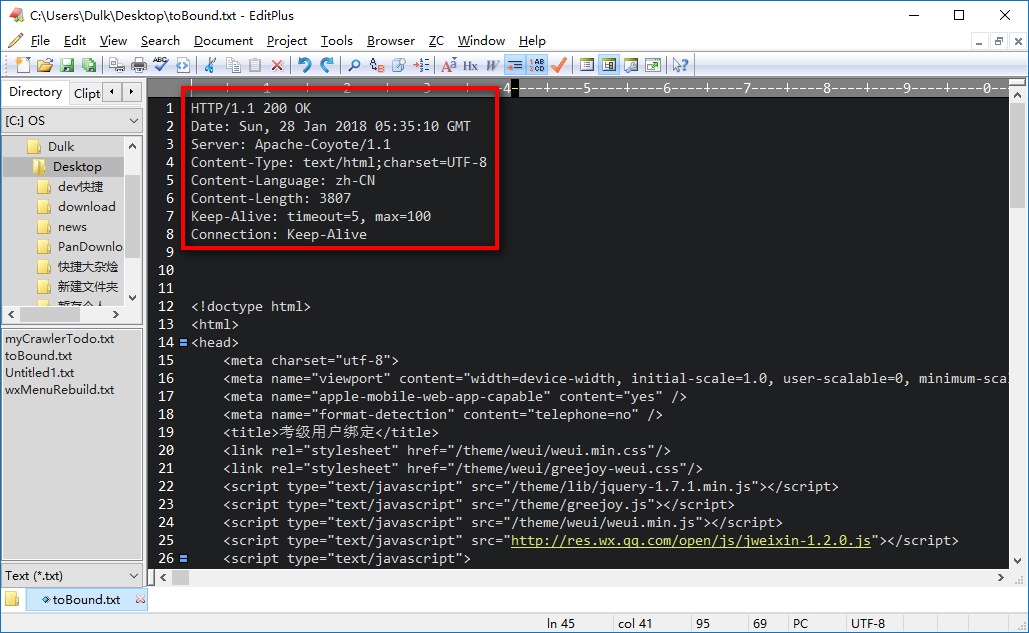
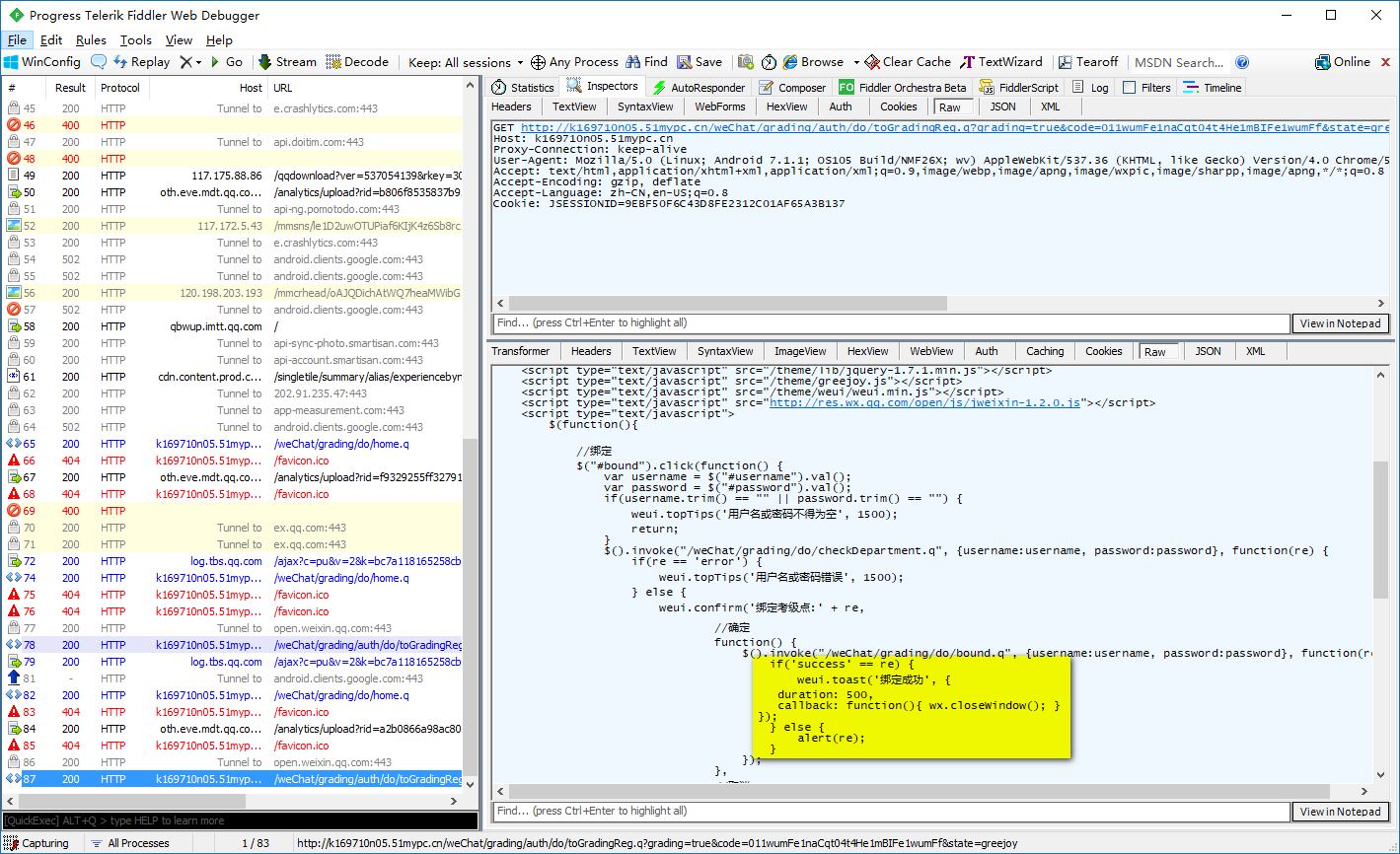
2、方法1:Fiddler断点抓包改响应
- bpu
- bpafter






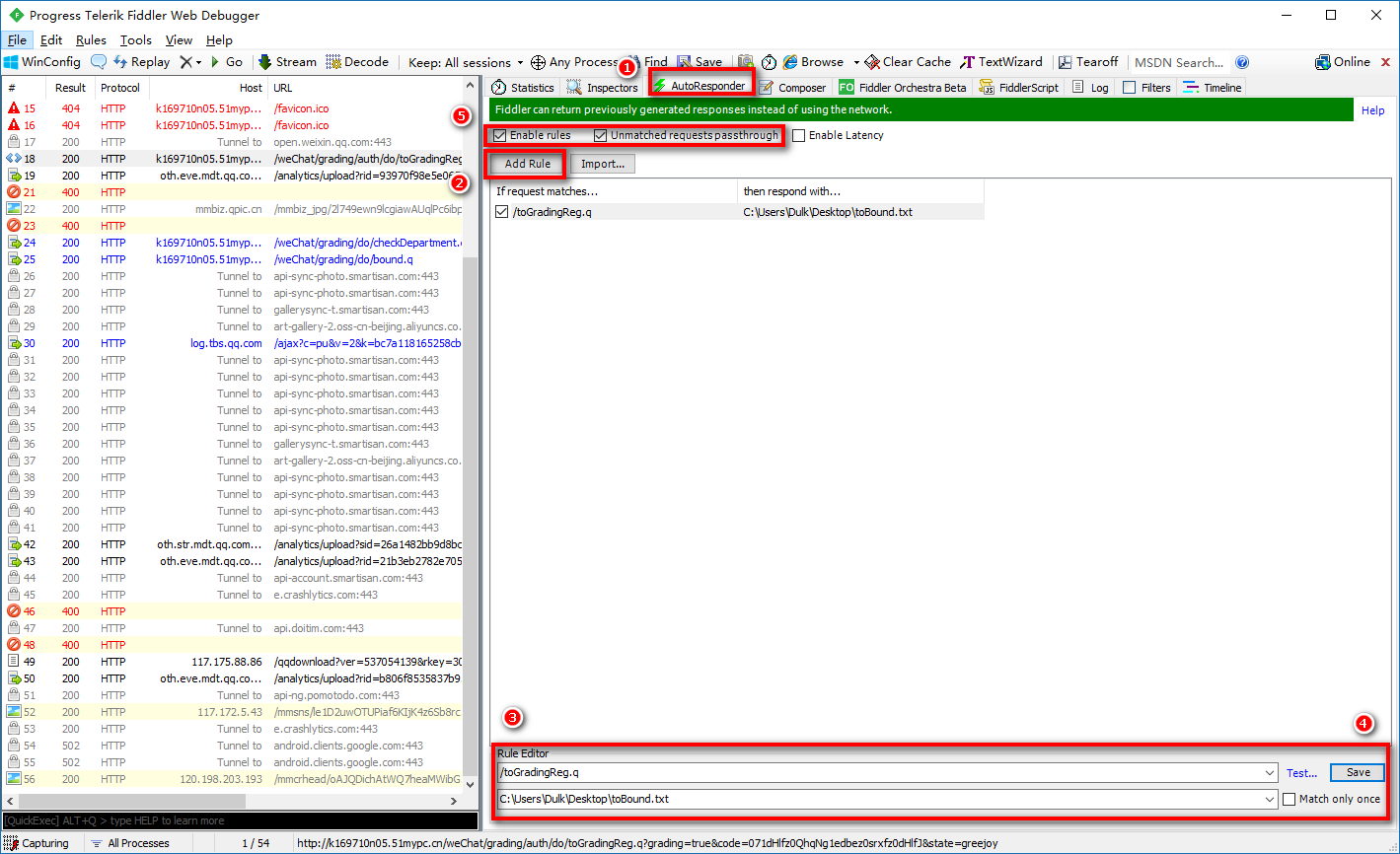
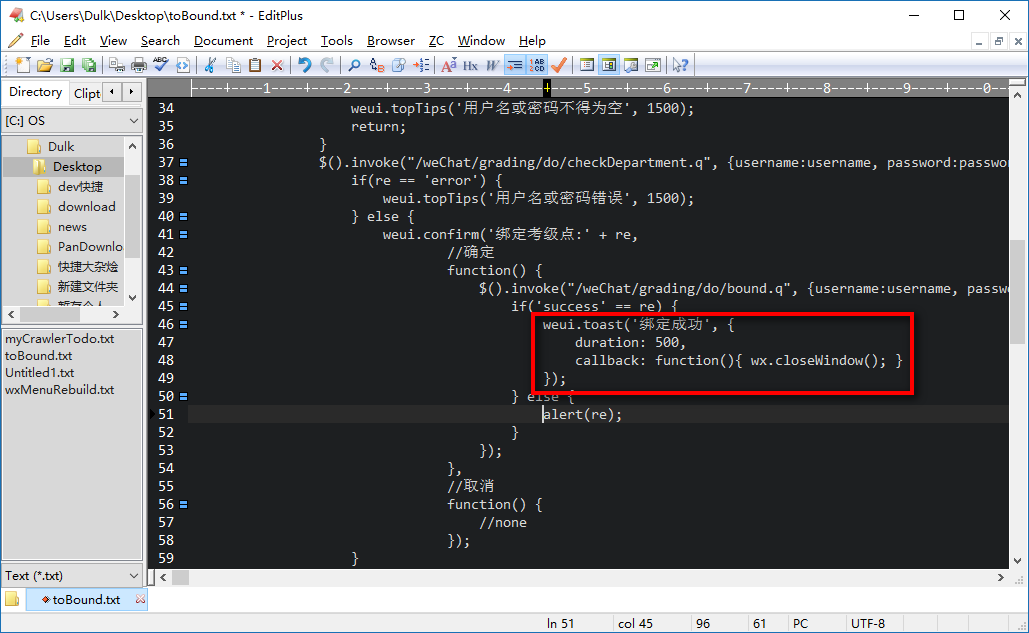
3、方法2:Fiddler自动拦截改响应
- 环境仍然是真实的服务器环境
- 本地修改不会影响服务器的文件,也不会影响其他人的请求
- 本地可以修改存储,比断点修改调试要方便很多

- 找到AutoResponder页面
- 点击Add Rule添加拦截规则
- 编辑拦截规则,分别对应拦截的url和返回的响应内容
- 选择启用规则Enable rules




Fiddler抓包调试前端脚本代码的更多相关文章
- jmeter+Fiddler:通过Fiddler抓包生成jmeter脚本
Fiddler是目前最常用的抓包工具之一,它作为客户端和服务器端之间的代理,记录客户端和服务器之间的所有请求(http/https),可以针对特定的请求过滤,分析请求和响应的数据.设置断点.调试.修改 ...
- 使用Fiddler抓包调试https下的页面
众所周知https技术诞生以来,一个很重要的作用就是加密通信内容.所以在项目团队将业务站点实施完https改造以后,原先使用fiddler进行抓包的美好生活到头了.其实fiddler本身是支持对于ht ...
- Java代码里利用Fiddler抓包调试设置
Fiddler启动时已经将自己注册为系统的默认代理服务器,应用程序在访问网络时会去获取系统的默认代理,如果需要捕获java访问网络时的数据,只需要在启动java程序时设置代理服务器为Fiddler即可 ...
- 【前端开发】利用Fiddler抓包工具进行本地调试
解决什么问题: 解决前端在本地联调页面 || 样式 || 脚本时经常修改服务器代码,浪费太多时间. 避免多人同时修改代码产生冲突问题.可以在本地调完代码之后,再贴到服务器上. 其实这个问题老早就开始想 ...
- 关于fiddler抓包一键生成python脚本
本人贡献一篇关于抓包转换成脚本的文章 步骤一 打开fiddler,抓到包之后,保存成txt文件 步骤二 脚本里str_filename改成保存的文件名 步骤三 执行脚本一键转换 附上脚本,感谢关注~ ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- Python+Requests接口测试教程(1):Fiddler抓包工具
本书涵盖内容:fiddler.http协议.json.requests+unittest+报告.bs4.数据相关(mysql/oracle/logging)等内容.刚买须知:本书是针对零基础入门接口测 ...
- Fiddler抓包工具使用详解
一.Fiddler简介 Fiddler是最强大最好用的Web调试工具之一, 它能记录所有客户端和服务器的http和https请求.允许你监视.设置断点.甚至修改输入输出数据.Fiddler包含了一个强 ...
- Fiddler抓包工具使用方法
Fiddler是最强大最好用的Web调试工具之一, 它能记录所有客户端和服务器的http和https请求.允许你监视.设置断点.甚至修改输入输出数据.Fiddler包含了一个强大的基于事件脚本的子系统 ...
随机推荐
- Java中List、integer[]、int[]之间的转化
import java.util.ArrayList; import java.util.Arrays; import java.util.List; import java.util.functio ...
- js 事件委托代理
在优化网页性能的技巧当中,对DOM的优化是必不可少的.这其中就涉及到了javascript对DOM的频繁操作.比如响应用户操作的事件.一般情况下,如果是稍微初级一点的前端程序员,在拿到项目的时候,对待 ...
- 【转】qt-vs-addin:Qt4和Qt5之VS插件如何共存与使用
原则上,两者是不可以同时存在的,但是如果都安装了,该如何分别使用他们呢? Qt4 Visual Studio Add-in:官网可以下载安装程序,qt-vs-addin-1.1.11-opensour ...
- LeetCode题解之 Search in a Binary Search Tree
1.题目描述 2.问题分析 利用递归遍历二叉查找树. 3.代码 TreeNode* searchBST(TreeNode* root, int val) { if (root == NULL) ret ...
- PHP将Base64图片转换为本地图片并保存
本文出至:新太潮流网络博客 /** * [将Base64图片转换为本地图片并保存] * @E-mial wuliqiang_aa@163.com * @TIME 2017-04-07 * @WEB h ...
- python常用模块之subprocess
python常用模块之subprocess python2有个模块commands,执行命令的模块,在python3中已经废弃,使用subprocess模块来替代commands. 介绍一下:comm ...
- Linux 进程管理之四大名捕
本文来自网络,著作权归原创作者所有,不做任何商业用途. 一.四大名捕 四大名捕,最初出现于温瑞安创作的武侠小说,是朝廷中正义力量诸葛小花的四大徒弟,四人各怀绝技,分别是轻功暗器高手“无情”.内功卓越的 ...
- /etc/resolv.conf服务器客户端DNS重要配置文件
DNS客户端配置文件:etc/resolv.conf /etc/resolv.conf文件相当于windows如下图: 当然/etc/resolv.conf文件为辅助配置DNS文件,其实在网卡里也可以 ...
- skype客户端搜不到联系人解决办法
1.确认skype客户端登陆的配置信息 按住Ctrl 键不放,右击右下角任务栏 skype 图标,选择:配置信息,确认skype的:GAL搜索或基于服务器的搜索为:基于服务器的搜索,如下图所示: 2. ...
- 2.3Python基础语法(三)之输入输出
返回总目录 目录: 1.input输入 2.print输出 (一)input输入 1.input的处理方式 # 输入input string = input("请输入一个字符串:" ...
