解决在V2.0中子组件使用v-model接收来自父组件的值异常
当我们使用父组件向子组件传值,当子组件中是v-model使用该值时会报:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten
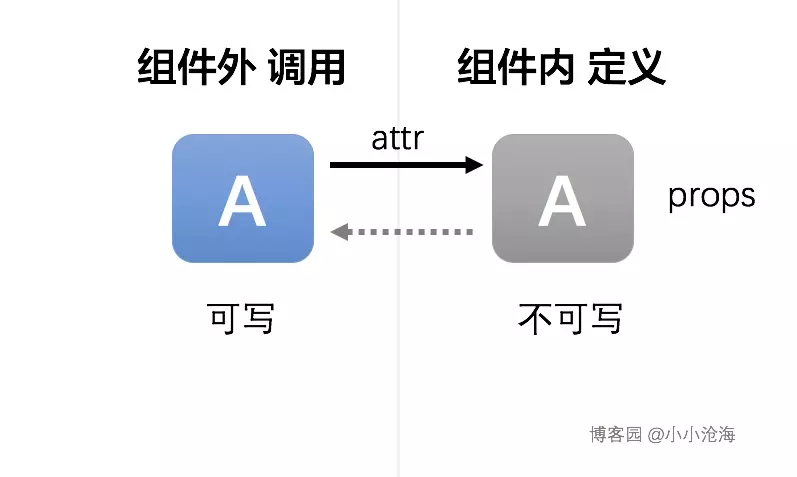
原因为:在Vue 2.x中移除了组件的props的双向绑定功能,如果需要双向绑定需要自己来实现。

解决办法为:创建针对props属性的watch来同步组件外对props的修改(单向)
在组件外(父组件)修改了组件的props,会同步到组件内对应的props上,再创建一个针对props属性result的watch(监听),当props修改后对应data中的副本myResult也要同步数据。代码实例如下:
<template>
<div>
<input v-model="myResult" placeholder="v-model里面的值来自外部"/>
</div>
</template> <script type="text/ecmascript-6">
export default {
data() {
return {
myResult: this.result
}
},
props: ["result"],
watch: {
result(val) {
this.myResult = val;//新增result的watch,监听变更并同步到myResult上
}
},
}
</script> <style> </style>
最终异常消除。
文章参考了此链接。
解决在V2.0中子组件使用v-model接收来自父组件的值异常的更多相关文章
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
- Vue 编程之路(三)—— Vue 中子组件在父组件的 v-for 循环里,父组件如何调取子组件的事件
(标题的解决方案在第二部分) 最近公司的一个项目中使用 Vue 2.0 + element UI 实现一个后台管理系统的前端部分,属于商城类型. 一.前期思路: 其中在“所有订单”页面,UI 给的设计 ...
- 40.VUE学习之--组件之间的数据传参父组件向子组件里传参,props的使用实例操作
父组件向子组件里传参,props的使用实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
- vue.js组件之间通讯--父组件调用子组件的一些方法,子组件暴露一些方法,让父组件调用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 解决.Net 4.0 A potentially dangerous Request.Form value was detected from the client 异常
在web.config中加入 <httpRuntime maxRequestLength="22000" executionTimeout="43200" ...
- Android的有序广播和无序广播(解决安卓8.0版本之后有序广播的接收问题)
前言 Google从Android8.0版本开始,对在清单文件中静态注册广播做了限制. *** 特殊广播(动态注册广播接收者) 说:有序广播和无序广播之前,咱们先来说下Android中一些特殊的广播如 ...
- Vue 组件&组件之间的通信 之 父组件向子组件传值
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:com-b要获取父组件dat ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- Vue-组件嵌套之——父组件向子组件传值
父组件向子组件传值步骤: 在这里先定义一下,相对本案例来说:App.vue是父组件,Second-module.vue是子组件. 一.首先,值肯定是定义在父组件中的,供所有子组件共享.所以要在父组件的 ...
随机推荐
- Composer的学习
来自http://blog.sina.com.cn/s/blog_6262a50e0101b5ut.html 简介 composer是PHP中的一个依赖关系管理工具.只要(按指定格式)声明项目所依赖的 ...
- oracle数据库使用小结
select * from r_patient a where a.birthdate= to_date('1953-03-01','yyyy-mm-dd');select * from r_pati ...
- NetBeans IDE 多行标签设置方法
- [VC6,VC9] [ts,nts,deb] [rpm,msi] 你需要下载什么格式的文件
1.VC6与VC9的区别 VC6版本是使用Visual Studio 6编译器编译的,如果你的PHP是用Apache来架设的,那你就选择VC6版本. VC9版本是使用Visual Studio 200 ...
- PHP echo()、print()、print_r()、var_dump()、var_export()的区别
PHP中echo.print.print_r.var_dump.var_export的用法与区别 这些均为输出变量的内容: echo();不是函数.是PHP语句.没有返回值:输出一个或者多个字符串或者 ...
- 关于socket阻塞与非阻塞情况下的recv、send、read、write返回值---部分内容可能不确切,待讨论
1.阻塞模式与非阻塞模式下recv的返回值各代表什么意思?有没有区别?(就我目前了解阻塞与非阻塞recv返回值没有区分,都是 <0:出错,=0:连接关闭,>0接收到数据大小,特别:返回值 ...
- 网站钓鱼的方法 和 xss
获取cookie利用代码cookie.asp <html> <title>xx</title> <body> <%testfile = Serve ...
- spring4.0之七:Ordering Autowired Collections
Spring 4.0的一个小特性是在自动注入的时候使用@Order.Spring 2.5中,我们将bean注入List,如下代码: import org.springframework.stereot ...
- C语言强化——字符串(1)
实现 mystrcpy(), mystrcmp(), mystrcat(), mystrlen() ; #include<stdio.h> void mystrcpy(char *i,ch ...
- VRRP、Track与NQA联动配置举例(Master监视上行链路)
原文 http://www.h3c.com/cn/d_201708/1018729_30005_0.htm#_Toc488338729 1. 组网需求 Host A需要访问Internet上的Host ...
