python学习笔记_week17



jQuery
http://jquery.cuishifeng.cn/
模块 《=》类库
DOM/BOM/JavaScript的类库
版本:
1.x 1.12
2.x
3.x
转换:
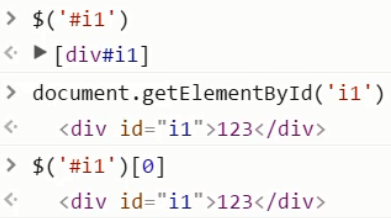
jquery对象[0] => Dom对象
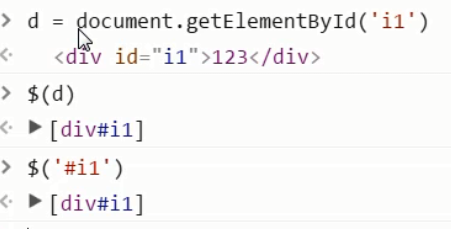
Dom对象 => $(Dom对象)
一、查找元素
DOM
10个左右
jQuery:
选择器,直接找到某个或者某类标签
1. id
$('#id')
2. class
<div class='c1'></div>
$(".c1")
3. 标签
<div id='i10' class='c1'>
<a>f</a>
<a>f</a>
</div>
<div class='c1'>
<a>f</a>
</div>
<div class='c1'>
<div class='c2'> </div>
</div>
$('a')
4. 组合
<div id='i10' class='c1'>
<a>f</a>
<a>f</a>
</div>
<div class='c1'>
<a>f</a>
</div>
<div class='c1'>
<div class='c2'> </div>
</div>
$('a')
$('.c2')
$('a,.c2,#i10')
5. 层级
$('#i10 a') 子子孙孙
$('#i10>a') 儿子
6. 基本
:first
:last
:eq() #根据索引找,从0开始
7. 属性
$('[alex]') 具有alex属性的所有标签
$('[alex="123"]') alex属性等于123的标签 注意引号 <input type='text'/>
<input type='text'/>
<input type='file'/>
<input type='password'/>
$("input[type='text']")
$(':text')
enabled disabled
实例:
多选,反选,全选 ---s2
- 选择器
-
$('#tb:checkbox').prop('checked'); 获取值
$('#tb:checkbox').prop('checked', true); 设置值
-
jQuery方法内置循环: $('#tb:checkbox').xxxx
- $('#tb:checkbox').each(function(k){
// k当前索引
// this,DOM对象,代指当前循环的元素 $(this) })
- var v = 条件 ? 真值 : 假值
筛选 ---s3
$('#i1').next() 找下一个
$('#i1').nextAll() 找下边所有
$('#i1').nextUntil('#ii1')
<div>
<a>asdf</a>
<a>asdf</a>
<a id='i1'>asdf</a>
<a>asdf</a>
<a id='ii1'>asdf</a>
<a>asdf</a>
</div>
$('#i1').prev()
$('#i1').prevAll()
$('#i1').prevUntil('#ii1') $('#i1').parent()
$('#i1').parents() 找到所有的上辈
$('#i1').parentsUntil()
$('#i1').children()
$('#i1').siblings()
$('#i1').find()
$('li:eq(1)')
$('li').eq(1)
first()
last()
hasClass(class)
文本操作:
$(..).text() # 获取文本内容
$(..).text(“<a>1</a>”) # 设置文本内容 不解析
$(..).html()
$(..).html("<a>1</a>") 解析
$(..).val()
$(..).val(..)
样式操作: ---s8
addClass
removeClass
toggleClass
属性操作:
# 专门用于做自定义属性
$(..).attr('n') 获取值
$(..).attr('n','v') 设置值
$(..).removeAttr('n')
<input type='checkbox' id='i1' />
# 专门用于chekbox,radio
$(..).prop('checked')
$(..).prop('checked', true)
PS:
index 获取索引位置 ---s10
文档处理: ---s11
append
prepend
after
before
remove
empty
clone
css处理
$('t1').css('样式名称', '样式值')
点赞: ---s12
- $('t1').append()
- $('t1').remove()
- setInterval
- 透明度 1 》 0
- position
- 字体大小,位置
位置: ---s13
$(window).scrollTop() 获取
$(window).scrollTop(0) 设置
scrollLeft([val])
offset().left 指定标签在html中的坐标
offset().top 指定标签在html中的坐标
position() 指定标签相对父标签(relative)标签的坐标
<div style='relative'>
<div>
<div id='i1' style='position:absolute;height:80px;border:1px'></div>
</div>
</div>
$('i1').height() # 获取标签的高度 纯高度
$('i1').innerHeight() # 获取边框 + 纯高度 + ?
$('i1').outerHeight() # 获取边框 + 纯高度 + ?
$('i1').outerHeight(true) # 获取边框 + 纯高度 + ?
# 纯高度,边框,外边距,内边距
事件
DOM: 三种绑定方式
jQuery:
$('.c1').click()
$('.c1').....
$('.c1').bind('click',function(){
})
$('.c1').unbind('click',function(){
}) ******************* ---s15 委托
$('.c').delegate('a', 'click', function(){
})
$('.c').undelegate('a', 'click', function(){
})
$('.c1').on('click', function(){
})
$('.c1').off('click', function(){
})
阻止事件发生
return false
# 当页面框架加载完成之后,自动执行
$(function(){
$(...)
})
jQuery扩展:
- $.extend $.方法
- $.fn.extend $(..).方法
---自执行函数 避免全局变量冲突
(function(){
var status = 1;
// 封装变量
})(jQuery)
二、操作元素
===》实例:
作业:
一:
$('i1').height() # 获取标签的高度 纯高度
$('i1').innerHeight() # 获取边框 + 纯高度 + ?
$('i1').outerHeight() # 获取边框 + 纯高度 + ?
$('i1').outerHeight(true) # 获取边框 + 纯高度 + ?
# 纯高度,边框,外边距,内边距
二、所有实例敲一遍
三、编辑框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="csswenjian" />
<style>
</style>
</head>
<body>
<input type="text" />
<input type="text" disabled />
<input type="text" />
<div id='i10' class='c1'>
<div>
<a>asd</a>
</div>
<a alex='123'>f2</a>
<a alex='456'>f2</a>
<a>f3</a>
<a>f4</a>
</div>
<div class='c1'>
<a>f</a>
</div>
<div class='c1'>
<div class='c2'> </div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$("#i1")
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
background-color: black;
color: wheat;
}
.content{
min-height: 50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div style="height:400px;width: 200px;border: 1px solid #dddddd">
<div class="item">
<div class="header">标题一</div>
<div id="i1" class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题二</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题三</div>
<div class="content hide">内容</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
// 绑定onclick
$('.header').click(function(){
// 当前点击的标签 $(this)
// 获取某个标签的下一个标签
// 获取某个标签的父标签
// 获取所有的兄弟标签
// 添加样式和移除样式
// $('.i1').addClass('hide')
// $('#i1').removeClass('hide')
// var v = $("this + div"); 用这种太麻烦
// $("label + input")
// console.log(v);
//
// $("afsldkfja;skjdf;aksdjf") // 筛选器
/*
$(this).next() 下一个
$(this).prev() 上一个
$(this).parent() 父
$(this).children() 孩子
$('#i1').siblings() 兄弟
$('#i1').find('#i1') 子子孙孙中查找
// . . .
//
$('#i1').addClass(..)
$('#i1').removeClass(..)
*/
// 链式编程
// $(...).click(function(){
// this..
// })
// $(this).next().removeClass('hide');
// $(this).parent().siblings().find('.content').addClass('hide')
$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.header{
background-color: black;
color: wheat;
}
.content{
min-height: 50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div style="height:400px;width: 200px;border: 1px solid #dddddd">
<div class="item">
<div class="header">标题一</div>
<div id="i1" class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题二</div>
<div class="content hide">内容</div>
</div>
<div class="item">
<div class="header">标题三</div>
<div class="content hide">内容</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
// 绑定onclick
$('.header').click(function(){
// 当前点击的标签 $(this)
// 获取某个标签的下一个标签
// 获取某个标签的父标签
// 获取所有的兄弟标签
// 添加样式和移除样式
// $('.i1').addClass('hide')
// $('#i1').removeClass('hide')
// var v = $("this + div"); 用这种太麻烦
// $("label + input")
// console.log(v);
//
// $("afsldkfja;skjdf;aksdjf") // 筛选器
/*
$(this).next() 下一个
$(this).prev() 上一个
$(this).parent() 父
$(this).children() 孩子
$('#i1').siblings() 兄弟
$('#i1').find('#i1') 子子孙孙中查找
// . . .
//
$('#i1').addClass(..)
$('#i1').removeClass(..)
*/
// 链式编程
// $(...).click(function(){
// this..
// })
// $(this).next().removeClass('hide');
// $(this).parent().siblings().find('.content').addClass('hide')
$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<a>1</a>
<a>21</a>
<a id="i1">133</a>
<a>144</a>
<a>155</a>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.modal{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: black;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="1" id="tb">
<tr>
<td target="hostname">1.1.1.11</td>
<td target="port">80</td>
<td target="ip"> 80</td>
<td>
<a class="edit">编辑</a > | <a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.12</td>
<td target="port">80</td>
<td target="ip">80</td>
<td>
<a class="edit">编辑</a> | <a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.13</td>
<td target="port">80</td>
<td target="ip">80</td>
<td>
<a class="edit">编辑</a> | <a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">1.1.1.14</td>
<td target="port">80</td>
<td target="ip">80</td>
<td>
<a class="edit">编辑</a> | <a class="del">删除</a>
</td>
</tr>
</table>
<div class="modal hide">
<div>
<input name="hostname" type="text" />
<input name="port" type="text" />
<input name="ip" type="text" />
</div> <div>
<input type="button" value="取消" onclick="cancelModal();" />
<input type="button" value="确定" onclick="confirmModal();" />
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.del').click(function () {
$(this).parent().parent().remove();
});
function confirmModal() {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = "11.11.11.11";
var td2 = document.createElement('td');
td2.innerHTML = "8001";
$(tr).append(td1);
$(tr).append(td2);
$('#tb').append(tr);
$(".modal,.shadow").addClass('hide');
// $('.modal input[type="text"]').each(function () {
// // var temp = "<td>..."
// })
}
function addElement() {
$(".modal,.shadow").removeClass('hide');
}
function cancelModal() {
$(".modal,.shadow").addClass('hide');
$('.modal input[type="text"]').val("");
}
$('.edit').click(function(){
$(".modal,.shadow").removeClass('hide');
// this
var tds = $(this).parent().prevAll();
tds.each(function () {
// 获取td的target属性值
var n = $(this).attr('target');
// 获取td中的内容
var text = $(this).text();
var a1 = '.modal input[name="';
var a2 = '"]';
var temp = a1 + n + a2;
$(temp).val(text);
});
// var port = $(tds[0]).text();
// var host = $(tds[1]).text();
//
// $('.modal input[name="hostname"]').val(host);
// $('.modal input[name="port"]').val(port);
// 循环获取tds中内容
// 获取 <td>内容</td> 获取中间的内容
// 赋值给input标签中的value
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<p>
<span id="i1">Hello</span>
</p>
<span>Hello Again</span>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">asdfasdf<a>asdfasdf</a></div>
<input id="i2" type="text" />
<script src="jquery-1.12.4.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input type='checkbox' id='i2' />
<input id="i1" type="button" value="开关" />
<div class="c1 hide">asdfasdf</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('#i1').click(function(){
// if($('.c1').hasClass('hide')){
// $('.c1').removeClass('hide');
// }else{
// $('.c1').addClass('hide');
// }
$('.c1').toggleClass('hide');
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.active{
background-color: brown;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 5px;
cursor: pointer; /*小手*/
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div style="width: 700px;margin:0 auto">
<div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide" b="2">内容二</div>
<div class="hide" b="3">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
var target = $(this).attr('a');
$('.content').children("[b='"+ target+"']").removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.active{
background-color: brown;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 5px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
</style>
</head>
<body>
<div style="width: 700px;margin:0 auto">
<div class="menu">
<div class="menu-item active" >菜单一</div>
<div class="menu-item" >菜单二</div>
<div class="menu-item" >菜单三</div>
</div>
<div class="content">
<div >内容一</div>
<div class="hide" >内容二</div>
<div class="hide">内容三</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
$('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text" />
<input id="a1" type="button" value="添加" />
<input id="a2" type="button" value="删除" />
<input id="a3" type="button" value="复制" />
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function () {
var v = $('#t1').val();
var temp = "<li>" + v + "</li>";
// $('#u1').append(temp);
$('#u1').prepend(temp);
// $('#u1').after(temp)
// $('#u1').before(temp)
});
$('#a2').click(function () {
var index = $('#t1').val();
//$('#u1 li').eq(index).remove();
//$('#u1 li').eq(index).empty();
});
$('#a3').click(function () {
var index = $('#t1').val();
var v = $('#u1 li').eq(index).clone();
$('#u1').append(v);
//$('#u1 li').eq(index).remove();
//$('#u1 li').eq(index).empty();
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container{
padding: 50px;
border: 1px solid #dddddd;
}
.item{
position: relative;
width: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<div class="container">
<div class="item">
<span>赞</span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.item').click(function () {
AddFavor(this);
});
function AddFavor(self) {
// DOM对象
var fontSize = 15;
var top = 0;
var right = 0;
var opacity = 1;
var tag = document.createElement('span');
$(tag).text('+1');
$(tag).css('color','green');
$(tag).css('position','absolute');
$(tag).css('fontSize',fontSize + "px");
$(tag).css('right',right + "px");
$(tag).css('top',top + 'px');
$(tag).css('opacity',opacity);
$(self).append(tag);
var obj = setInterval(function () {
fontSize = fontSize + 10;
top = top - 10;
right = right - 10;
opacity = opacity - 0.1;
$(tag).css('fontSize',fontSize + "px");
$(tag).css('right',right + "px");
$(tag).css('top',top + 'px');
$(tag).css('opacity',opacity);
if(opacity < 0){
clearInterval(obj);
$(tag).remove();
}
}, 40);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1"></div>
<div style="height: 100px;width:100px;overflow: auto">
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
<p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p>
</div>
<div id="i2"></div>
<div style="height: 1000px;"></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="border: 1px solid #ddd;width: 600px;position: absolute;">
<div id="title" style="background-color: black;height: 40px;"></div>
<div style="height: 300px;"></div>
</div>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
$(function(){
$('#title').mouseover(function(){
$(this).css('cursor','move');
});
$("#title").mousedown(function(e){
//console.log($(this).offset());
var _event = e || window.event;
var ord_x = _event.clientX;
var ord_y = _event.clientY;
var parent_left = $(this).parent().offset().left;
var parent_top = $(this).parent().offset().top;
$('#title').on('mousemove', function(e){
var _new_event = e || window.event;
var new_x = _new_event.clientX;
var new_y = _new_event.clientY;
var x = parent_left + (new_x - ord_x);
var y = parent_top + (new_y - ord_y);
$(this).parent().css('left',x+'px');
$(this).parent().css('top',y+'px');
})
});
$("#title").mouseup(function(){
$("#title").off('mousemove');
});
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text" />
<input id="a1" type="button" value="添加" />
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function () {
var v = $('#t1').val();
var temp = "<li>" + v + "</li>";
$('#u1').append(temp);
});
// $('ul li').click(function () {
// var v = $(this).text();
// alert(v);
// }) 这种添加之后不可以
// $('ul li').bind('click',function () {
// var v = $(this).text();
// alert(v);
// }) 这种也不可以
// $('ul li').on('click', function () {
// var v = $(this).text();
// alert(v);
// }) 这种也不可以
//委托
$('ul').delegate('li','click',function () {
var v = $(this).text();
alert(v);
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a onclick="return ClickOn()" href="http://www.oldboyedu.com">走你1</a> <!-- Dom -->
<a id="i1" href="http://www.oldboyedu.com">走你2</a> <!--jQuery -->
<script src="jquery-1.12.4.js"></script>
<script>
function ClickOn() {
alert(123);
return true;
}
$('#i1').click(function () {
alert(456);
return false;
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.error{
color: red;
}
</style>
</head>
<body>
<form id="f1" action="s5.html" method="POST">
<div><input name="n1" tex = "用户名" type="text" /></div>
<div><input name="n2" tex = "密码" type="password" /></div>
<div><input name="n3" tex = "邮箱" type="text" /></div>
<div><input name="n4" tex = "端口" type="text" /></div>
<div><input name="n5" tex = "IP" type="text" /></div>
<input type="submit" value="提交" />
<img src="...">
</form>
<script src="jquery-1.12.4.js"></script>
<script>
// 当页面框架加载完毕后,自动执行
$(function(){
$.Login('#f1')
});
$(function(){
// 当页面所有元素完全加载完毕后,执行
$(':submit').click(function () {
$('.error').remove();
var flag = true;
$('#f1').find('input[type="text"],input[type="password"]').each(function () {
var v = $(this).val();
var n = $(this).attr('tex');
if(v.length <= 0){
flag = false;
var tag = document.createElement('span');
tag.className = "error";
tag.innerHTML = n + "必填";
$(this).after(tag);
// return false;
}
});
return flag;
});
});
// $(':submit').click(function () {
// var v = $(this).prev().val();
// if(v.length > 0){
// return true;
// }else{
// alert('请输入内容');
// return false
// }
// })
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script src="plugin1.js"></script>
<script>
var v = $.wangsen();
alert(v);
// $('#i1').css()
// $.ajax()
// jquery扩展
// $.fn.extend({
// "hanyang": function () {
// return 'db';
// }
// });
// var v = $('#i1').hanyang();
// alert(v);
// $.extend({
// 'wangsen': function () {
// return 'sb';
// }
// });
// var v = $.wangsen();
// alert(v);
</script>
</body>
</html>
python学习笔记_week17的更多相关文章
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- VS2013中Python学习笔记[Django Web的第一个网页]
前言 前面我简单介绍了Python的Hello World.看到有人问我搞搞Python的Web,一时兴起,就来试试看. 第一篇 VS2013中Python学习笔记[环境搭建] 简单介绍Python环 ...
- python学习笔记之module && package
个人总结: import module,module就是文件名,导入那个python文件 import package,package就是一个文件夹,导入的文件夹下有一个__init__.py的文件, ...
- python学习笔记(六)文件夹遍历,异常处理
python学习笔记(六) 文件夹遍历 1.递归遍历 import os allfile = [] def dirList(path): filelist = os.listdir(path) for ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门0 安装dangjo
经过这几天的折腾,经历了Django的各种报错,翻译的内容虽然不错,但是与实际的版本有差别,会出现各种奇葩的错误.现在终于找到了解决方法:查看英文原版内容:http://djangobook.com/ ...
- python学习笔记(一)元组,序列,字典
python学习笔记(一)元组,序列,字典
- Pythoner | 你像从前一样的Python学习笔记
Pythoner | 你像从前一样的Python学习笔记 Pythoner
- OpenCV之Python学习笔记
OpenCV之Python学习笔记 直都在用Python+OpenCV做一些算法的原型.本来想留下发布一些文章的,可是整理一下就有点无奈了,都是写零散不成系统的小片段.现在看 到一本国外的新书< ...
随机推荐
- gcc与g++的一些关系
Gcc 简介Linux系统下的gcc(GNU C Compiler)是GNU推出的功能强大.性能优越的多平台编译器,是GNU的代表作品之一.Gcc是可以在多种硬体平台上编译出可执行程序的超级编译器,其 ...
- Redis几种数据类型的应用场景(转)
原文地址:https://blog.csdn.net/xiaoliuliu2050/article/details/73250708
- Docker容器技术的PaaS云平台架构设计***
基于微服务架构和Docker容器技术的PaaS云平台建设目标是给我们的开发人员提供一套服务快速开发.部署.运维管理.持续开发持续集成的流程.平台提供基础设施.中间件.数据服务.云服务器等资源,开发人员 ...
- SpringCloud之服务注册与发现Eureka(一)
Eureka是Spring Cloud Netflix微服务套件中的一部分,可以与Springboot构建的微服务很容易的整合起来.Eureka包含了服务器端和客户端组件.服务器端,也被称作是服务注册 ...
- 关于JSON 与 对象 、集合 之间的转换
在开发过程中,经常需要和别的系统交换数据,数据交换的格式有XML.JSON等,JSON作为一个轻量级的数据格式比xml效率要高,XML需要很多的标签,这无疑占据了网络流量,JSON在这方面则做的很好, ...
- eclipse 修改 项目的git地址
在项目的隐藏目录.git 文件夹下面 修改config配置文件 [core] symlinks = false repositoryformatversion = 0 filemode = false ...
- bzoj4020: 未来程序·改
只需写一个解释器 第一次预处理将输入进行分词,分割出 关键字,运算符,变量/函数名,整数常量,并对变量/函数名离散化以便处理 第二次预处理建语法树,每个节点存节点类型,变量定义表等信息 运行时在语法树 ...
- js实现照片墙效果
本次要实现的是一个照片墙的效果,如下图,很多图片随机的摆放在窗口中,当点击到某一张的时候,该张图片出现出现在窗口的水平垂直居中的位置. 首先,我们需要简单的结构处理图片,为了方便操作,引用了一个js库 ...
- 远程服务器安装mysql数据库
https://www.cnblogs.com/renjidong/p/7047396.html 1.新开的云服务器,需要检测系统是否自带安装mysql # yum list installed | ...
- angular的subscribe
angular中可以使用observable和subscribe实现订阅,从而实现异步. 这里记录一个工作中的小问题,以加深对subscribe的理解.前端技能弱,慢慢积累中. 本来希望的是点击一个按 ...
