html5本地存储技术 localstorage
html在使用的时候,例如在input框里面,用户输入信息的时候,一点提交信息就开始向后天交互
但是一刷新或者用户再打开一个新的网页又得重新输入,这就牵扯到本地存储的问题
LocalStorage,是基于cookie来生成的,并且是永久保留本地的,除非删除
请看下面的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box">
<input type="text" name="user" id="user">
<input type="button" value="提交" id="submit"> </div>
<div class="content"> </div> <script src="jquery-3.3.1.min.js"></script>
<script>
【位置1】
【位置2】
</script> </body>
</html>
位置1的代码:判断是否有用户之前输入的key,有就保存下来,只保留最近的一条
$(function () {
if (localStorage.getItem('user')) {
var user = localStorage.getItem('user');
$('<p></p>').appendTo('.content').text(user);
}
位置2的代码:点提交按钮后,将用户的信息设置为key并保存到本地
$('#submit').click(function () {
var user = $('#user').val();
console.log(user);
$('<p></p>').appendTo('.content').text(user);
$('#user').val(""); //清空
localStorage.setItem('user',user); //设置为key
})
})
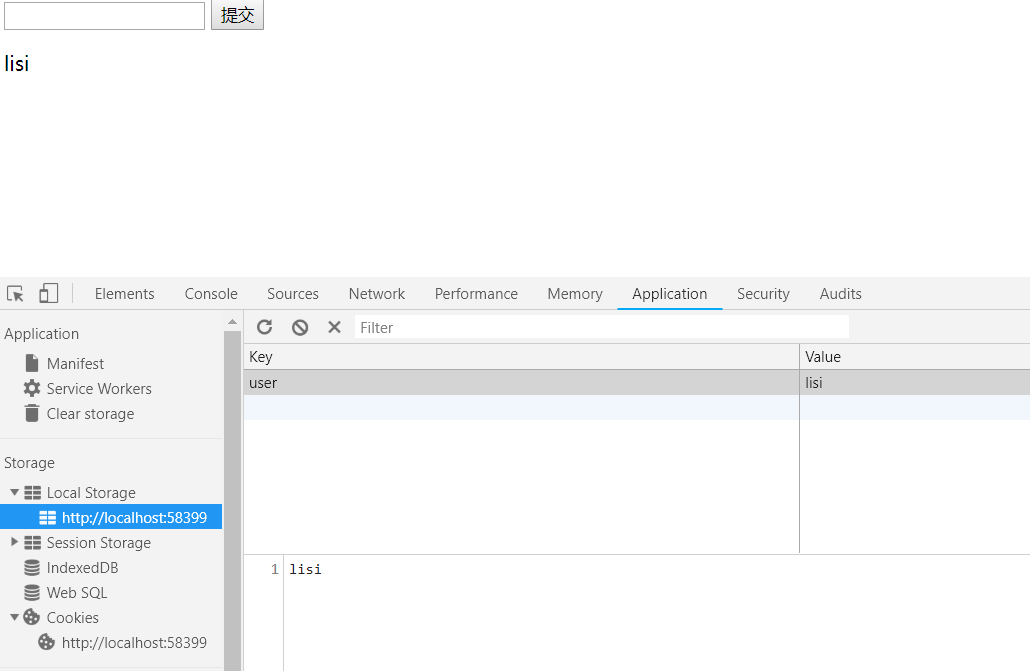
下面是效果图

html5本地存储技术 localstorage的更多相关文章
- html5本地存储之localstorage 、本地数据库、sessionStorage简单使用示例
这篇文章主要介绍了html5本地存储的localstorage .本地数据库.sessionStorage简单使用示例,需要的朋友可以参考下 html5的一个非常cool的功能,就是web stora ...
- html5本地存储(localStorage)使用介绍
1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(application cache) indexedDB 和 webSQ ...
- 彻底搞懂Html5本地存储技术(一)
一.H5之前客户端本地存储的实现 1. cookies cookies的应用比较广泛,但有以下几个问题: (1)每次http请求头上会带着,浪费资源 (2)每个域名客户端只能存储4K大小 (3)会造成 ...
- 关于HTML5本地缓存技术LocalStorage 本地存储 和 SessionStorage
如果你想在用户访问的时候记录或者记住他们的行为,你会想到的是什么,cookie 和session.但今天告诉你还有两种或者说是1种吧 那就是html5的 LocalStorage 本地存储和 Sess ...
- HTML5本地存储之localStorage
存入本地中:localStorage.setItem('Code',‘10001’) 获取:localStorage.getItem('Code')
- HTML5本地存储之localStorage、sessionStorage
1.概述 localStorage和sessionStorage统称为Web Storage,它使得网页可以在浏览器端储存数据. sessionStorage保存的数据用于浏览器的一次会话,当会话结束 ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
- HTML5本地存储 localStorage
HTML5的本地存储是大势所趋,如果仅存储在内存中,则是sessionStorage,他们的语法都是一样,仅仅是一个存储在本地文件系统中,另一个存储在内存中(随着浏览器的关闭而消失),其语句如下: l ...
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
随机推荐
- 在Ubuntu上使用noip动态域名的方法(ddns)
首先,注册一个noip.com的帐号. 注册的步骤见这篇教程:http://www.cnblogs.com/infopi/p/3991407.html 建立目录 第1行进入当前用户的home目录 第2 ...
- python 字符串格式化—format
Python2.6 开始,新增了一种格式化字符串的函数 str.format().使用起来简单方便,不会遇到使用%时候格式的选择问题. 按照参数默认顺序 >>> "yesd ...
- hadoop商业版本的选择介绍
记得刚接触到hadoop的时候跟大部分人一样都会抱怨hadoop的安装部署问题,对于一个新手来说这这的是个头疼的问题,可能需要花费一整天的时间才能把分布式环境安装配置好.在刚接触hadoop的一段时间 ...
- jersey2+freemarker+spring3的集成
由于即将开始的新项目,是一个对外网开放访问权限的web应用.所以,公司技术管理层不允许使用struts以及spring mvc这一套.所以,我们开始转战曾经用作REST API的框架jersey及其周 ...
- 自定义指令 格式化input数据为非负整数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CreateUserWizard控件的使用
“CreateUserWizard”控件用于收集潜在用户所提供的信息.默认情况下,“CreateUserWizard”控件会将新用户添加到 ASP.NET 成员身份系统中.有关 ASP.NET 成员资 ...
- ssh config配置
使用ssh config文件可以简化ssh连接输入参数,直接从config读取 (1)建立config文件 config文件位置在~/.ssh/config 如果不存在,可以创建一个 (2)confi ...
- C++进阶--placement new/delete
//############################################################################ // Placement New 和 Pl ...
- Lucene - CustomScoreQuery 自定义排序
在某些场景需要做自定义排序(非单值字段排序.非文本相关度排序),除了自己重写collect.weight,可以借助CustomScoreQuery. 场景:根据tag字段中标签的数量进行排序(tag字 ...
- 廖雪峰Java1-4数组操作-5命令行参数
adb和ideviceinstaller提供了许多参数供我们使用.命令行参数提供了这样的入口,针对不同的参数执行不同的命令. 1.命令行参数 命令行参数是一个String[] 数组,由JVM接收用户输 ...
