「Vue」vue cli3项目打包为APP方法及坑点
1、执行npm run build之后生成dist文件夹
2、打开HBuilderX新建一个APP项目
3、把dist文件夹里的所有文件拷贝替换到APP文件夹下
4、打开manifest.json文件配置相关内容(自行百度,配置APP图标等选项)
5、点击软件顶上的发行--原生APP-云打包进行打包
6、打包后下载安装即可
-----------------------------------------------------------------------------------------------------------------------------------------
重点说一下坑点:两个问题都是路径问题,相对绝对路径就不解释了,只说一种解决办法(新手视角,不足之处请大神指教)
1、安装后看到的是一片空白
这个是路径问题,修改index.html文件里的路径即可,把引入路径都改成 ./xxx/xx/xxxx

2、本地的静态资源不显示
也是路径问题,打开项目列表可以看到

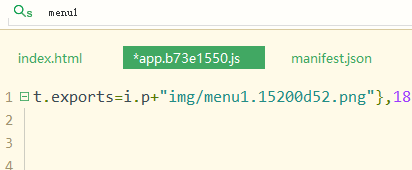
打开app.b73e1550.js文件搜索图片,可以看到

修改路径即可

「Vue」vue cli3项目打包为APP方法及坑点的更多相关文章
- 「Vue」vue cli3中axios的基本用法
1.安装axiosnpm i axios -S2.main.js中设置import axios from 'axios'Vue.prototype.$axios = axiosPS:这里有个小坑,ax ...
- Electron+Vue – 基础学习(2): 项目打包成exe桌面应用
项目创建完成,启动正常,接下来就是项目打包了.将测试Demo打包成exe桌面应用,点击exe文件,运行项目. 书接上文,创建项目有三种方式 Git拷贝.直接创建:通过electron社群提供的命令行工 ...
- 「Vue」Vue cli3中引用mui-ui问题及解决办法
1.引用mui.js无效,top-bar划动,numbox点击无效等问题 解决办法: -main.js中import mui from './lib/mui/js/mui.js' Vue.protot ...
- 「Vue」vue生命周期
Vue的生命周期 beforeCreate---created---beforeMount---mounted---(beforeupdate---updated :数据有更新时才会执行)---bef ...
- Jenkins实现单一安卓项目打包多个module填坑实录
今天接手一个任务,已有项目结构上新添加了一个module,这个module打包工作需要在Jenkins上添加一个方便测试点击的打包工程 因为之前已有现成的打包工程,我直接新建了一个工程并且复制原有工程 ...
- vux构建的项目打包成app出的一些问题
1.static里面能放一些外部的插件,css可以放static,引用的时候按照相对路径写, less不可以,因为放在static里面的文件不会经过webpack的处理,所以也就不会编译成css,所以 ...
- vue-cli创建的项目打包成app引入字体图标的问题
将项目在手机端调试时,发现引入的阿里图标显示不出来,需要在引入的iconfont.css文件夹里给url加上https
- vuejs项目打包成APP后,首页不显示
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
随机推荐
- cocos2d-x学习记录3——CCTouch触摸响应
游戏不同于影音,强交互性是其一大特色,在游戏中主要体现为接受用户的输入并响应.智能手机触摸是其重要的输入方式. 在cocos2d-x中,触摸分为单点触摸和多点触摸. 单点触摸:主要继承CCTarget ...
- Photoshop CS4破解方法
先在网上下载Photoshop CS4的版本,安装后按如下步骤操作即可. 激活码: 1330-1082-3503-2270-3738-6738 1330-1776-8671-6289-7706-291 ...
- 设计模式 笔记 责任链模式 chain of responsibility
//---------------------------15/04/25---------------------------- //Chain of responsibility 责任链----- ...
- Error:Could not find common.jar (android.arch.core:common:1.0.0)
Error:Could not find common.jar (android.arch.core:common:1.0.0). Searched in the following location ...
- 阿里云ESC入网和出网指的什么
什么是入网带宽和出网带宽 云服务器 ECS 的入网带宽和出网带宽皆以服务器角度出发.下表给出了入网带宽和出网带宽的具体内容: 带宽类别 (Mbit/s) 描述 入网带宽 流入云服务器 ECS 的带宽从 ...
- Linux 僵尸进程
Linux 允许进程查询内核以获得其父进程的 PID,或者其任何子进程的执行状态.例如,进程可以创建一个子进程来执行特定的任务,然后调用诸如 wait() 这样的一些库函数检查子进程是否终止.如果子进 ...
- web前端开发分享-css,js入门篇
学习没有捷径,但学习是有技巧与方法. 一,css入门篇: 推荐书籍:css哪些事儿,精通css. 理由:css那些事儿,他是一本介绍css基础类的书,是入门的经典读物. 系统的介绍了css的选 ...
- yocto-sumo源码解析(四):bitbake
1. 环境准备 按照前面几节的分享,我们已经知道了oe-init-build-env是如何建立yocto项目环境的,下面我们继续研究bitbake脚本,在这之前,因为我们选择qemuarm64为目标机 ...
- 20135202闫佳歆--week5 课本18章学习笔记
第十八章 调试 内核级开发的调试工作远比用户级开发艰难的多. 一.准备开始 准备工作需要的是: 一个bug 一个藏匿bug的内核版本 相关内核代码的知识和运气 在这一章里,调试的主要思想是让bug重现 ...
- Linux基础六(网络管理)
目录 一.网络配置 1. IP 地址配置 2. 网络配置文件 3. 虚拟机网络配置参数 二.网络命令 1. 网络环境查看命令 2. 网络测试命令 三.远程会话安全协议-SSH原理 1. SSH 原理 ...
