再议ASP.NET MVC中CheckBoxList的验证
在ASP.NET MVC 4中谈到CheckBoxList,经常是与CheckBoxList的显示以及验证有关。我在"MVC扩展生成CheckBoxList并水平排列"中通过扩展HtmlHelper做到了水平或垂直显示CheckBoxList。在"MVC生成CheckBoxList并对其验证"中,借助模版实现对一组CheckBoxList的验证,但如果要对多组CheckBoxList验证,这种方法也不是很好。
比如,在电商商品模块中,关于某个类别下会有多个属性,有些属性值是单选,用DropDownList显示属性值;有些属性值是多选,用CheckBoxList显示属性值。
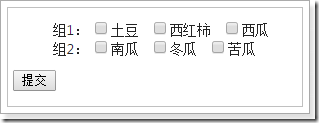
有如下2组CheckBoxList,我们要求每组至少选一项,否则报错:
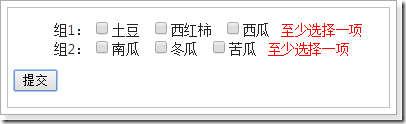
如果不勾选任何选项点击"提交",2组CheckBoxList后面都报错:
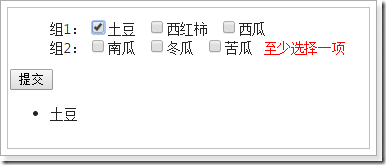
如果勾选1组的任意选项,1组的报错消失,并把1组的选中项显示到下方(通常要把选中项提交给服务端),2组的报错依然存在:
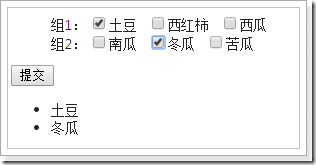
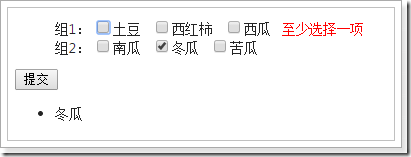
如果再勾选2组的任意选项,2组的报错也消失,并把2组的选中项显示到下方:
如果不勾选1组的任何选项,1组勾选项的文字在正下方消失,1组又出现报错:
总之,本篇的实例做到了:
1、保证每组的CheckBoxList中至少有一项被选中
2、把勾选项显示出来
其实,以上的验证和显示,完全借助jQuery实现!
在Home/Index.cshtml中,当点击提交按钮或勾选/取消勾选CheckBoxList的选项,都执行相同的方法,那就是:遍历所有li中的所有CheckBox,只要每组被勾选的CheckBox数量为0就报错。
@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<ul id="props" style="list-style-type: none"><li>组1:<input type="checkbox" name="1" value="土豆" />土豆 <input type="checkbox" name="2" value="西红柿" />西红柿 <input type="checkbox" name="3" value="西瓜" />西瓜 <span class="err"></span></li><li>组2:<input type="checkbox" name="4" value="南瓜" />南瓜 <input type="checkbox" name="5" value="冬瓜" />冬瓜 <input type="checkbox" name="6" value="苦瓜" />苦瓜 <span class="err"></span></li></ul><input id="btnSubmit" type="submit" value="提交" /><ul id="result"></ul>@section scripts{<script src="~/Scripts/jquery-1.8.2.min.js"></script><script src="~/Scripts/jquery.validate.min.js"></script><script type="text/javascript">$(document).ready(function () {//点击提交按钮 每组checkboxlist组必须选择一项$('#btnSubmit').on("click", function () {checkCblist();});//勾选或取消勾选$('#props').on("change", "input[type=checkbox]", function () {checkCblist();//获取勾选值var temp = $(this).val();if ($(this).is(":checked")) {$('<li/>', { html: temp }).appendTo('#result');} else {$('#result li').filter(function () { return $.text([this]) === temp; }).remove();}});//检查每组CheckBoxList,如果没有一个选中,报错function checkCblist() {//遍历每组li下的checkboxlist,如果没有一个选中,报错$('#props li').each(function () {if ($(this).find("input:checked").length == 0) {$(this).find('.err').text("至少选择一项").css("color", "red");} else {$(this).find('.err').text("");}});}});</script>}
以上,
○ checkCblist方法遍历每一个li,如果每组CheckBoxList被勾选的CheckBox数量为0就显示错误信息。
○ 点击"提交按钮",触发checkCblist方法。
○ 勾选或取消勾选也触发checkCblist方法。而且如果勾选CheckBox,就在下方显示CheckBox的值,如果取消勾选CheckBox就删除正下方CheckBox的值。
○ filter方法接收返回类型为bool的匿名函数参数,过滤出符合条件的元素。
再议ASP.NET MVC中CheckBoxList的验证的更多相关文章
- ASP.NET MVC中使用窗体验证出现上下文的模型在数据库创建后发生更改,导致调试失败(一)
在ASP.NET MVC中使用窗体验证.(首先要明白,验证逻辑是应该加在Model.View和Controller哪一个里面?由于Model的责任就是负责信息访问与商业逻辑验证的,所以我们把验证逻辑加 ...
- asp.net mvc 中的自定义验证(Custom Validation Attribute)
前言
- asp.net mvc中的后台验证
asp.net mvc的验证包含后台验证和前端验证.后台验证主要通过数据注解的形式实现对model中属性的验证,其验证过程发生在model绑定的过程中.前端验证是通过结合jquery.validate ...
- ASP.NET MVC中使用FluentValidation验证实体
1.FluentValidation介绍 FluentValidation是与ASP.NET DataAnnotataion Attribute验证实体不同的数据验证组件,提供了将实体与验证分离开来的 ...
- ASP.NET MVC中使用FluentValidation验证实体(转载)
1.FluentValidation介绍 FluentValidation是与ASP.NET DataAnnotataion Attribute验证实体不同的数据验证组件,提供了将实体与验证分离开来的 ...
- asp.net MVC 中 Session统一验证的方法
验证登录状态的方法有:1 进程外Session 2 方法过滤器(建一个类继承ActionFilterAttribute)然后给需要验证的方法或控制器加特性标签 3 :新建一个BaseContro ...
- ASP.NET MVC中商品模块小样
在前面的几篇文章中,已经在控制台和界面实现了属性值的笛卡尔乘积,这是商品模块中的一个难点.本篇就来实现在ASP.NET MVC4下商品模块的一个小样.与本篇相关的文章包括: 1.ASP.NET MVC ...
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttr ...
- ASP.NET MVC中实现属性和属性值的组合,即笛卡尔乘积02, 在界面实现
在"ASP.NET MVC中实现属性和属性值的组合,即笛卡尔乘积01, 在控制台实现"中,在控制台应用程序中实现了属性值的笛卡尔乘积.本篇在界面中实现.需要实现的大致如下: 在界面 ...
随机推荐
- 设置linux的console为串口【转】
转自:http://blog.chinaunix.net/uid-27717694-id-4074219.html 以Grub2为例:1. 修改文件/etc/default/grub #显示启动菜 ...
- 大数据系列之并行计算引擎Spark介绍
相关博文:大数据系列之并行计算引擎Spark部署及应用 Spark: Apache Spark 是专为大规模数据处理而设计的快速通用的计算引擎. Spark是UC Berkeley AMP lab ( ...
- 利用CSS改变输入框的光标颜色
转:http://www.cnblogs.com/gymmer/p/6810367.html 代码: <!DOCTYPE html> <html lang="en" ...
- ThinkPHP中的统计查询方法
• count() 表示查询表中总的记录数 • max() 表示查询某个字段的最大值 • min() 表示查询某个字段的最小值 • avg() 表示查询某个字段的平均值 • sum() 表示求出某个字 ...
- c语言字符串函数大全(转)
函数名: stpcpy 功 能: 拷贝一个字符串到另一个 用 法: char *stpcpy(char *destin, char *source); 程序例: #include <stdio. ...
- 利用MYSQL的加密解密办法应对三级安全等级保护
-- 创建测试表 drop table if EXISTS t_passwd_2; create table t_passwd_2(pass1 varchar(64)); -- 对身份证号加密inse ...
- 1.网站应用程序 - 《APS.NET本质论》
1.1.HTTP协议 浏览器与WEB服务器的协议是应用层协议,当前遵循HTTP/1.1,HTTP协议是无状态的协议 客户机与服务器通过请求和响应完成一次会话(Session),每次会话中,双方发送的数 ...
- 如何用node.js批量给图片加水印
上一篇我们讲了如何用node.js给图片加水印,但是只是给某一张图片加,并没有涉及到批量处理.这一篇,我们学习如果批量进行图片加水印处理. 一.准备工作: 首先,你要阅读完这篇文章:http://ww ...
- Codeforces 623B Array GCD
Array GCD 最后的序列里肯定有a[1], a[1]-1, a[1]+1, a[n], a[n]-1, a[n]+1中的一个,枚举质因子, dp去check #include<bits/s ...
- 添加用户到LDAP服务器
1. 在浏览器中打开http://ldap.example.com/phpldapadmin 2. 点击[login]链接,输入管理员密码. 3. 点击[Create a new entry her ...
