知乎网的CSS命名规律研究
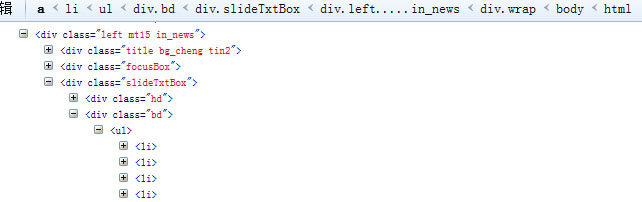
笔者是一名Java程序员,前端css和图片本不是我的工作,亦不是我的强项。但很多时候,公司并没有合适的美工,只有自己动手。一般的css技术,倒是没有问题,定位,盒子,浮动,布局等等,都能做。但每每完成,自己审视一遍,总有一种零零散散的感觉,可维护性很差。究其原因,发现更多的是命名的问题。命名随意任性,前期规划不详细,后期改动多,导致class可读性差,重用性更差。就像下面:

压根就看不懂这些元素大概是什么意思。语义性差。这里的hd,bd,别的地方似乎也可以使用。
因此,笔者决心研究一下大网站的做法。这里不是制订规范,只是介绍大网站的命名规律,探索其命名方法。本篇介绍知乎网的样式命名规律。
知乎网(zhihu.com)界面简洁,功能简单,没有广告。这是访客希望看到的。这里我们不讨论其页面的设计,不考虑其js的编写。只谈class的命名,主要关注层级元素的命名。这里考虑未登录状态,我们讨论三个模块:顶部,主内容区,侧边。
一.顶部zu-top
顶部很普通,我们要学习的就是普通结构。

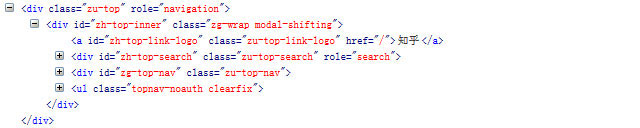
要是我自己按照这个设计写css写结构,一般是5个div,然后每个div分别写。我们看知乎网的写法:

整个模块class=zu-top,我分析,无非是网站的名字,zhihu,zh容易混淆,所以改为zu,不易重复,然后使用中短号连接,这个规律一直贯穿整个网站,并且全部使用小写。那么网站的顶部,最外层即命名为:zu-top,zu是本站的天然标签,top是语义化的标签。
接下来是class=zg-wrap modal-shifting,这里表达top的第一个子元素。这里的命名似乎没有规律,没有zu标签了。其实不然,zg这个词,应该是zhihu,global的首字母缩写,表示全网通用。后面的发现也证实了这一点,zg-wrap,后面也常用,作用就是规定内容的外围宽度,水平居中。至于modal-shifting,我也不知道,可能是其开发者内部约定,似乎与弹出层有关。
组成头部主体的是四个部分,全部采用浮动的写法,这样的好处有三个,一是浏览器兼容性好;二是减少元素的层级,比如第一个子元素直接使用a标签;三是浮动配合display:block使用达到实现任意元素行显示块效果的元素无关性,就是任意元素都能按照行的规则,显示块级元素的效果。再看命名规则。
第一个是a链接,就是logo图片。延续了父级元素的名称,zu-top-link-logo,前面是父元素的class,这个很容易理解,这样也不容易重复。
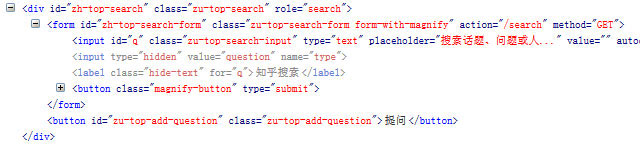
第二个是主搜索框,class=zu-top-search,也容易理解。我们来仔细剖析里面的命名。

里面的form元素的classs是zu-top-search-form form-with-magnify,仍然延续了父级元素的名称。而form-with-magnify仅仅是功能性的,表示该表单带有放大镜搜索。form中的input标签,class=zu-top-search-input。按理应该是zu-top-search-form-input,估计开发者在这里又遵守一个原则,元素内部结构简单,语义明朗的情况下,子元素class名称可以不携带直接父级的特性名称。这就像生活中的规律,不严谨,但合理。
但是最后一个提问按钮的button颇让人费解。class=zu-top-add-question。这里没有遵循父级元素的继承性。这里,可以说知乎网开发的不够严谨。既然将提问按钮作为搜索框的子元素,就应该命名为zu-top-search-add-question。现在的zu-top-add-question的名称,俨然是将提问按钮作为与搜索框并列的元素对待。我猜想是开发者的一个困惑,应该从语义上或者页面设计上来说,提问按钮的确不隶属搜索框,但是写成这种层级的html结构又是如此简单。所以这个提问按钮的class命名,我们姑且认为,作者有时会考虑元素本身的语义性或者说设计属性。
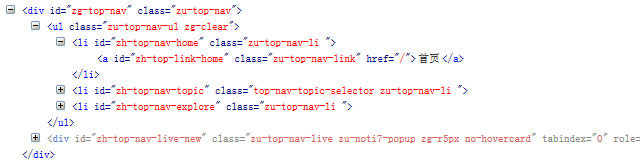
第三个是导航条。

导航条的命名,同上面如出一辙,遵守携带父元素的特质名称。ul,li,可以认为不是特质的,不是语义的,但是里面的a链接的class=zu-top-nav-link,依然是继承父类命名的。
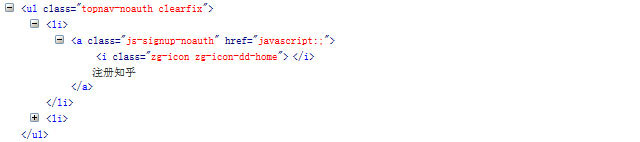
第四个是登陆注册板块。

这个板块毫无规律可言。估计是设计的时候,没有考虑这么仔细,当初,知乎是邀请注册的,可能没有这些按钮,再加上的时候,程序员换人了,明显的能看出命名风格有很大不同,topnav-noauth,即使没有按照父级命名规则,也应该写成带有短号的方式top-nav-noauth。里面的icon,zg-icon-dd-home,这个dd非常让人不解。此处姑且算特例。但是里面的zg-icon,应该是通用的全局class。
通过对顶部元素的分析,我们容易总结,知乎的命名,采用小写单词,中短号连接的方式a-b-c-d,子元素继承父元素,子元素名称加长。但不是严格按照html中定义的包裹层级,有时亦遵循语义层级。就像阿拉伯人或俄罗斯人取名,本·拉登的全名是:奥萨马·本·穆罕默德·本·阿瓦德·本·拉登,阿拉伯人名称组成,本名+父名+祖父名+姓。所以拉登的真名是奥萨马,拉登只是姓。中间很多本的含义是某人之子,指环王中的son of。他们的名字不怕长,但是他们的身份证不重名。
知乎网的这种规则一直贯穿整个网站,这种方式虽然冗长,但是有利于团队开发,是值得学习的。但是内部结构非常深的时候,命名会非常长,长达7,8个单词,怎么办,知乎网采用了合并首字母的办法。请看下面的分析。
二.主内容区zu-main-content
主内容区的结构和命名是知乎网的精髓。

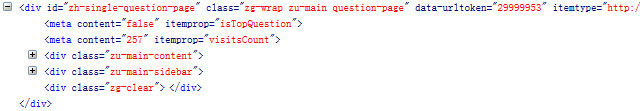
网站的主体内容div其实是class=zg-wrap zu-main question-page,包括了顶部,脚部之外的所有可见区域,这里的zg-wrap和上面的是重用的。zu-main同zu-top并列,定义了顶级的父元素。这里我觉得要说一点,就是main,content,wrap,panel等单词的含义,我自己经常混用。main应该指定一个区域,主区域;content应该也是指定一个区域,仅仅是内容区域;wrap指包裹区域,可大可小,是对一个元素的包裹,一般是对宽度的指定;panel指面板,到处都可以使用。前面两个单词用于布局,最好用于全局,后面两个单词可与其他单词组合,用在任意处。zu-main的整体结构如下:

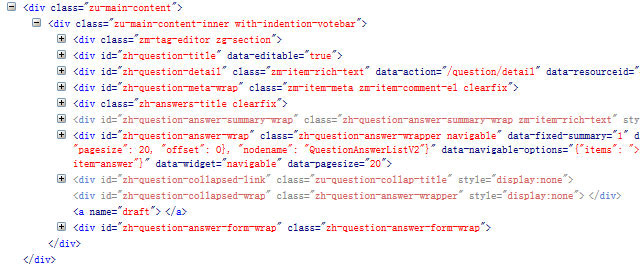
很容易看出,zu-main只有两个子元素content,sidebar,典型的左右布局。下面仔细分析content部分。图片如下:

这里,我们发现了一些变动。在实体的元素中,第一个子元素,tag编辑元素,class=zm-tag-editor zg-section,这里的zg-section很容易理解,即:zhihu-global-section,相当于zg-wrap,也是全局的,明确定义一个块元素,的确也发现:zg-section{display:block},只有这么多。而zm-tag-editor显然是zu-main-tag-editor的缩写。目的是为了不让class太长。后面的zm-item-rich-text,zm-tiem-meta都有这个特征。
后面的问题详情板块,class=zh-question-answer-wrapper,我不是很理解,为什么突然改变了命名风格。该div有众多的并列子元素zm-item-answer,表示问题的回答。这个父元素为什么不命名为zm-question-answer-wrapper?
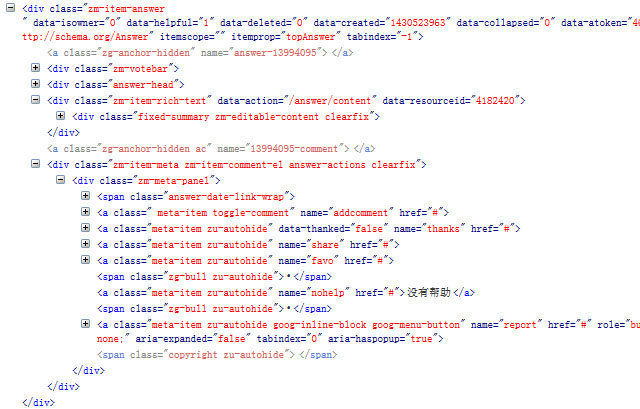
下面来具体分析下一个回答的内部命名:

作为一个具体的板块,zm-item-answer的子元素,并没有按照阿拉伯人的方式命名。支持与反对直接写成zm-votebar,答案头部竟然写成answer-head,看起来这个写法毫无道理。为什么这里没有继续遵循阿拉伯人的方式呢,我猜想,因为答案板块里面的内容非常业务化,像votebar,answer,这些单词不容易在全页面的其他地方出现,所以加上冗长的前缀作为命名空间,已经没有必要了。
后面一个元素zm-item-meta,出现了单词meta,表示下面的都是元数据,都是基础数据。这个词用的比较恰当。class=meta-item表示了共性,class=zu-autohide明显是全页面共享的,前面我们知道,zu表示全页面,这样写法的好处是,一句js代码,即让页面中符合自动隐藏,鼠标划上则显示的所有元素得以效果。如:
$([class*=autohide]).hover(function(),function());
可以看到,知乎网采用了class按照功能分割叠加的写法,这是css指南提倡的。
从主内容区的写法中,我们大概可以看出,在比较外围的元素上,知乎网依然遵循继承父元素名称的阿拉伯人命名法。一旦板块的内容变得嵌入更深,更加业务化,变得更紧凑,变得更小时,他们采取了更简洁的写法,直接使用诸如zm-ABC的不易重发的写法。而zg开头的全局class像一个约定,一直贯穿全页面。
三.侧边栏zu-main-sidebar
相比前面的板块,侧边栏简单多了。

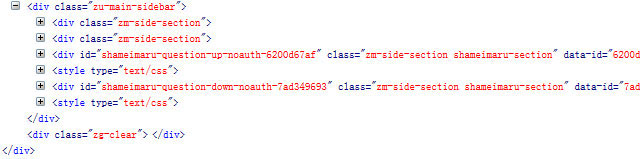
内容很少,元素简单。css的命名也比较简洁。看图:

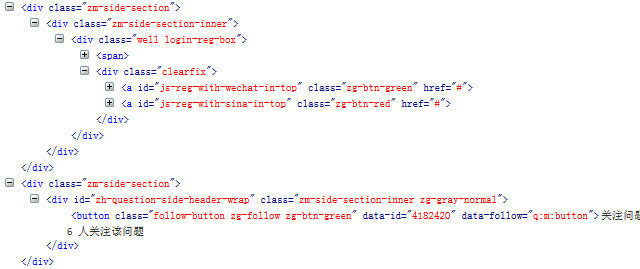
父元素zu-main-sidebar定义了唯一的命名空间。而里面的子元素,又定义了zm-side-section,其实应该写成zm-sidebar-section更加严谨。当然,side一般是专指侧边栏,也容易理解。这里我们也看到了最后一个元素zg-clear,就是清初父级浮动的,像我们写的clearfix,不过他们继承了zg写法的传统。再看看里面具体的写法:

具体的里面zm-side-setion-inner依然是阿拉伯人命名方法,其子元素login-reg-box well我就不明白了,按理说box相当于panel,大概是盒子,面板的意思,应该命名为zm-side-section-innner-box,如果是后面共用的,应该是zg-login-reg-box。里面具体的按钮,一看就是全页面共用的,zg-btn-green,zg-btn-red,再配上具体的class,可以创造任意高宽的按钮。
四.结语
整体来说,知乎网的css命名是非常优秀的,开发维护过程应该是愉快高效的。总结出来,他们大概遵循了以下的几个原则。
- 主体继承父级。主体采用阿拉伯人取名的方法。zu-a-b-c,最长没有超过5个单词。这样可以划分几个大的命名空间。写子元素class的时候,只需要.zu-a-b-c .d,而无需过长的引用几层父类,提高了css的渲染效率。这点是整个页面布局的关键,是最值得学习的。笔者姑且称为阿拉伯命名法。
- 深层以业务名为主。深层次的元素,不再使用阿拉伯人的方法,而依靠具体的业务名,这些业务大多不易重复,但是也套上大板块的名称,如zm-business。这点是符合简洁规则的,但需要一定的理解能力。
- 全局样式命名清晰。全局使用的共用的class,采用了统一的zg-开头的写法,有利于保证代码的整洁。我们发现,zg-开头的css,样式最好是基础性的,固定的。这点也值得学习。
本文很啰嗦,但前端的东西就是啰嗦出来的。做互联网本着拿来主义的精神,多研究提高个人水平吧。再次说明,本拉登身份证上的名字是:
奥萨马·本·穆罕默德·本·阿瓦德·本·拉登
方劲松于信丰物流公司 东莞虎门北栅西坊工业区
2015.07.28
知乎网的CSS命名规律研究的更多相关文章
- css命名那些事儿
根据目前彩票行业的公司进行css命名的层级解析,此次选择了网易彩票,QQ彩票,澳客彩票网,中国竞彩网,500.com,彩票365,新浪彩票,新浪爱彩,凤凰彩票,淘宝彩票的首页进行css命名的采集和分析 ...
- DIV+CSS命名参考
用了一段CSS布局设计网页,发现自己的命名有点混乱,完全按照自己的想法命名,虽然没什么影响,有不给别人看源文件,但是工作室有时候和团队合作完成项目的时候,就遇到麻烦了,要修改一个地方相当的费事.所以还 ...
- css命名和书写规范
前言 在项目开发中对于css名字的命名和书写老是感觉很混乱,这对于代码的可读性以及维护提出了挑战,所以在闲暇之余看了一些这方面的内容,现总结如下... 1.命名规则说明 所有的命名最好都小写 属性的值 ...
- (转)面向属性的CSS命名
原文链接:戳这里 自从开始做前端开发以来,我发现在开发页面的时候,总是有一个问题十分影响自己的开发效率,这个问题就是css的命名,主要是指css类选择器的命名.这个问题主要体现在:第一,有的内容你压根 ...
- 面向属性的CSS命名
自从开始做前端开发以来,我发现在开发页面的时候,总是有一个问题十分影响自己的开发效率,这个问题就是css的命名,主要是指css类选择器的命名.这个问题主要体现在:第一,有的内容你压根想不出用什么名字来 ...
- CSS命名规范
DIV+CSS规范命名大全集合 前端人员必看CSS命名规范 整理: 文件名必须由小写字母.数字.中划线组成 ).所有的命名最好都小写,一律采用小写加中划线的方式,不允许使用大写字母或 _2).属性的值 ...
- 【html/css】html/css命名规范
无论做什么,规则总是最重要的.无规矩不成方圆,有了规矩,我们才能有规可循,有则可依,人与人之间才能正常的交流交往. 人人都有自己的命名习惯,不过,代码是需要交流的,当有些命名习惯仅只自己能看懂,甚至自 ...
- [css] 【转载】 精简高效的CSS命名准则/方法
原文链接:http://www.zhangxinxu.com/wordpress/2010/09/%E7%B2%BE%E7%AE%80%E9%AB%98%E6%95%88%E7%9A%84css%E5 ...
- DIV+CSS命名规范-转载1
命名规则说明: 1).所有的命名最好都小写 2).属性的值一定要用双引号("")括起来,且一定要有值如class="divcss5",id="divc ...
随机推荐
- Android 将拼接好并加上边框的图片保存到内存卡中
通过前两篇文章,问们学会了怎样拼接图片.给拼接好的图片加上边框样式,但这还不够,忙活了大半天 终于拼接好并给图片美化了,但是程序一旦推出,之前做的工作都白费了.这时我们会想,能不能把拼接好的图片保存起 ...
- 第15章 RCC—使用HSE/HSI配置时钟
第15章 RCC—使用HSE/HSI配置时钟 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku. ...
- Android开发——Fragment知识整理(一)
0. 前言 Fragment,顾名思义是片段的意思,可以把Fragment当成Activity的一个组成部分,甚至Activity的界面可以完全有不同的Fragment组成.Fragment需要被嵌 ...
- mfc Radio Buttons
添加单选按钮 关联变量 调试宏TRACE BOOL类型 一.添加一组单选按钮 二.添加第二组单选按钮 三.关联变量 四.单选按钮运用 void CMY_Dialog::OnBnClickedButto ...
- HTML基础之HTML标签
前端的三把利器 HTML:赤裸的一个人 CSS:华丽的衣服 JS/JavaScript:赋予这个人的行为,也就是动起来 HTML(超文本标记语言) html代码实际上就是一套能够被浏览器所识别的规则代 ...
- PowerBI开发 第十四篇:使用M公式添加列
PowerBI的查询编辑器使用Power Query M公式语言来定义查询模型,它是一种富有表现力的数据糅合(Mashup)语言,一个M查询可以计算(Evalute)一个表达式,得到一个值. 对于开发 ...
- Jq_$.getJSON( )
jQuery中的$.getJSON( )方法函数主要用来从服务器加载json编码的数据,它使用的是GET HTTP请求.使用方法如下: $.getJSON( url [, data ] [, succ ...
- vsftp在防火墙开启需要开放的端口
1.开放tcp端口 firewall-cmd --zone=public --add-port=20/tcp --permanent firewall-cmd --zone=public --add- ...
- 1.0.0 Unity零基础入门——打砖块
1)设置好相应场景 2)创建脚本挂载到相应物体上并编写 2.代码 //Shoot - - 控制小球生成与射击 using System.Collections; using System.Collec ...
- FINAUNCE金融业增速反弹信贷投放创新高叠加股市回暖
FINAUNCE金融业增速反弹信贷投放创新高叠加股市回暖,金融业增加值增速回暖,不过难以回到2015年的巅峰. 国家统计局4月18日发布的数据显示,今年一季度,国内生产总值21.34万亿元,按可比价格 ...
