Vue.js学习和第一个实例
第一个实例效果图:

1、node.js下载,然后安装。下载地址:链接:http://pan.baidu.com/s/1o7TONhS 密码:fosa
2、下载Vue.js.链接:http://pan.baidu.com/s/1pLG5Vdx 密码:knil
3、安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
4、按照以下命令安装
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
This will install Vue .x version of the template. For Vue .x use: vue init webpack#1.0 my-project ? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project
npm install
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行:
$ cd my-project
$ cnpm install
$ cnpm run dev
DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
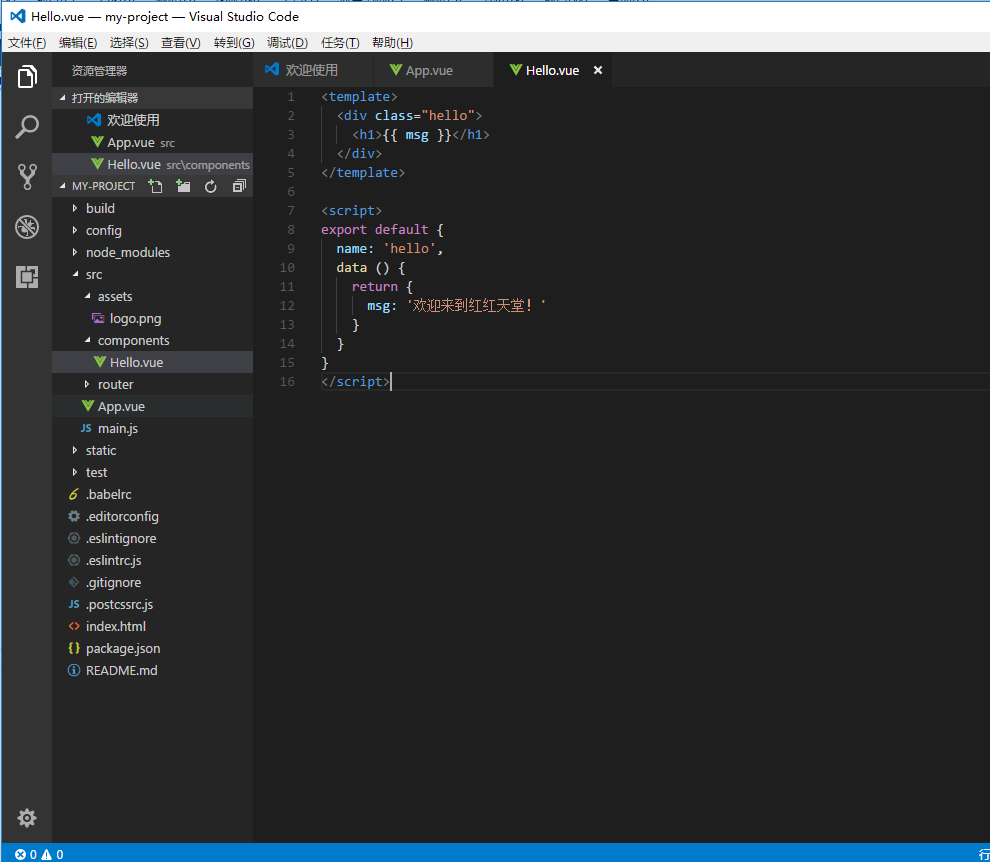
5、Vue.js 目录结构

目录解析
目录/文件 说明
build 最终发布的代码存放位置。
config 配置目录,包括端口号等。我们初学可以使用默认的。
node_modules npm 加载的项目依赖模块
src
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

Vue.js学习和第一个实例的更多相关文章
- vue.js学习(第一课)
学习资料 来自台湾小凡! vue.js是javascript的一个库,只专注于UI层面,核心价值永远是 API的简洁. 第一课: 不支持IE8. 1.声明式渲染: el元素的简称 element : ...
- vue.js学习系列-第一篇
VUE系列一 简介 vue是一个兴起的前端js库,是一个精简的MVVM.从技术角度讲,Vue.js专注于 MVVM 模型的 ViewModel 层.它通过双向数据绑定把 View 层和 Mode ...
- vue.js学习系列-第一篇(代码)
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"> ...
- Vue.js学习笔记 第一篇 数据绑定
双花括号文本插值 先来个最简单的例子,看完之后立马会用Vue了,是不是很有成就感 <!DOCTYPE html> <html> <head> <meta ch ...
- vue.js 踩坑第一步 利用vue-cli vue-router搭建一个带有底部导航栏移动前端项目
vue.js学习 踩坑第一步 1.首先安装vue-cli脚手架 不多赘述,主要参考WiseWrong 的 Vue 爬坑之路(一)-- 使用 vue-cli 搭建项目 2.项目呈现效果 项目呈现网址:w ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- vue.js学习记录
vue.js学习记录 文章已同步我的github笔记https://github.com/ymblog/blog,欢迎大家加star~~ vue实例 生命周期 beforeCreate:不能访问thi ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js学习资料
vue.js学习VuejsAPI教程 https://vuejs.org.cn/guide/Vuejs自己的构建工具 http://www.jianshu.com/p/f8e21d87a572如何用v ...
随机推荐
- springmvc学习(五)
这次主要是记录一下 springmvc 关于异常处理 和 拦截的回顾 关于springmvc 异常处理:springmvc 提供了 HandlerExceptionResolver 异常处理解析接 ...
- C# int.ToString()
C# int.ToString() 格式化数值:有时,我们可能需要将数值以一定的格式来呈现,就需要对数值进行格式化.我们使用格式字符串指定格式.格式字符串采用以下形式:Axx,其中 A 为格式说明符, ...
- 部署redis5.0.3
一.准备环境 1.下载 # wget http://download.redis.io/releases/redis-5.0.3.tar.gz [root@localhost ~]# wget htt ...
- 模拟实现ATM与购物商城
一.功能介绍(第6条未实现)模拟实现一个ATM + 购物商城程序1额度15000或自定义2实现购物商城,买东西加入购物车,调用信用卡接口结账3可以提现,手续费5%4支持多账户登录5支持账户间转账6记录 ...
- YzmCMSV3.1 | 代码审计
YzmCMSV3.1 | 代码审计 这次审计 yzmcms . YzmCMS采用OOP(面向对象)方式自主开发的框架.框架易扩展,是一款高效开源的内容管理系统,产品基于PHP+Mysql架构,可运行在 ...
- C/C#双色球
6个红色球号码和1个蓝色球红色球号码从1—33中选择蓝色球号码从1—16中选择 C:(粗体:随机数,红色:库排序) #include <stdio.h> #include <stdl ...
- kotlin的安装(一)
1.下载Kotlin Compiler Kotlin 命令行环境主要依赖就是Kotlin Compiler,目前最新版本是 1.1.2-2.其下载链接是:https://github.com/JetB ...
- Splunk和ElasticSearch深度对比解析(转)
转载自:http://www.sohu.com/a/154105465_354963 随着Splunk越来越被大家熟知和认可,现在市面上也不断涌各种同类产品,作为大数据搜索界的翘楚Splunk和Ela ...
- python - requests从excel中获取测试用例数据
HttpRequests.py #-*- coding:utf-8 -*- import requests class HttpRequests(): def http_requests(self,u ...
- 性能测试day02_预习知识
在进入第二天的学习之前,我想我们需要提前先了解一下基础的知识,所以这一篇主要讲解的就是预习课程,关于协议和抓包的讲解(原理和工具). 可以说基于服务器的性能一般都是基于协议的,所以我们就需要懂协议,以 ...
