react-native android打包
看了官网测试的是可以的,自己整理下,方便后面查看
先是生产安卓证书,安卓证书生成,点这里。这里掠过
生成安卓证书,记住2个密码 秘钥库口令 和 私钥密码
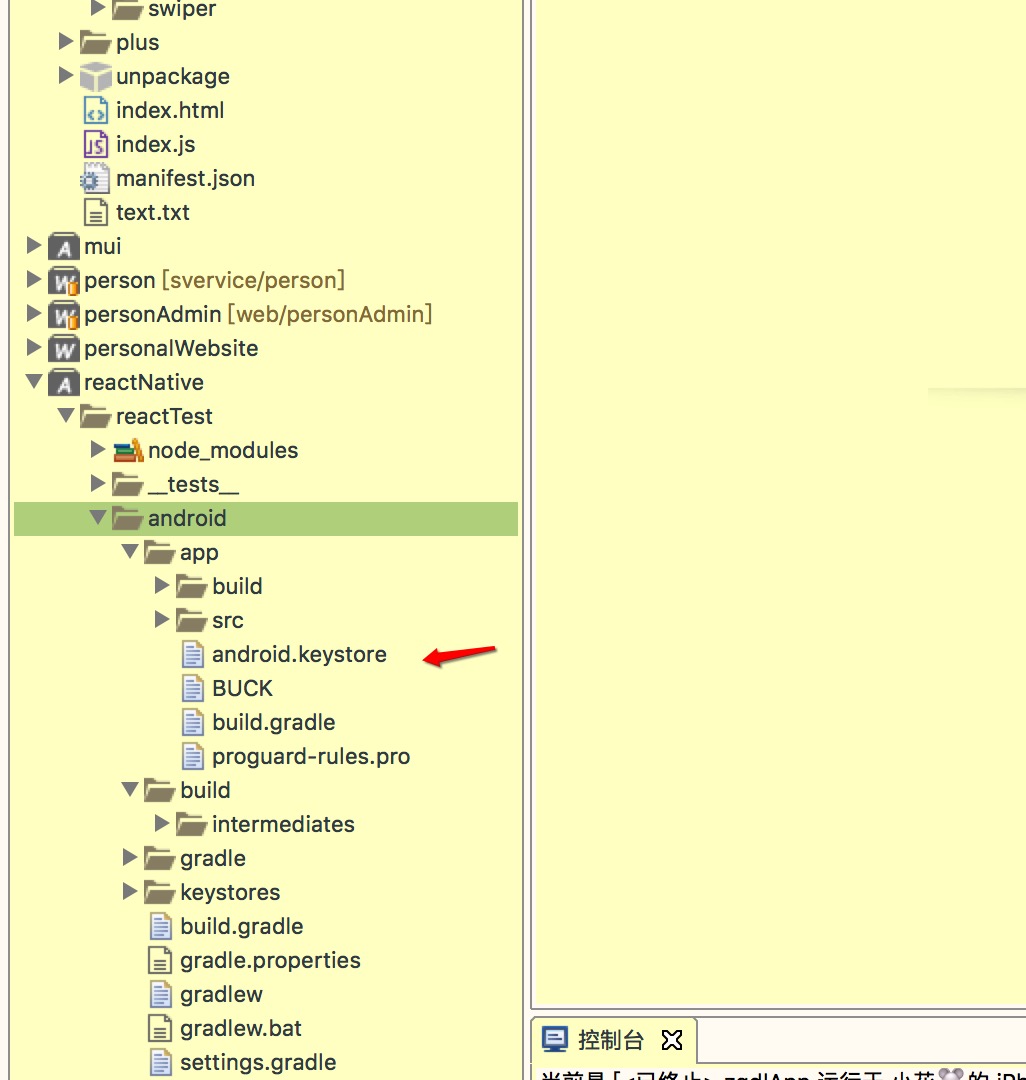
1.然后把你生成的安卓证书放到文件放到你工程中的android/app文件夹下,如图:

2.在工程目录中 android/gradle.properties 该文件,(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码),上图目录中就能看到这个文件
MYAPP_RELEASE_STORE_FILE=android.keystore //安卓证书名字
MYAPP_RELEASE_KEY_ALIAS=android // 证书别名
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
ps -上面这里千万注意空格 后面的值后面不要有空格,否则打包会报错,踩坑路过。。。。。
3.编辑你项目目录下的android/app/build.gradle 添加如下的签名配置:
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
如图:

4.生成发行APK包,只需在终端中运行以下命令:
cd android && ./gradlew assembleRelease
如果在 android 目录下那么只需要执行
./gradlew assembleRelease
生成的APK文件位于android/app/build/outputs/apk/app-release.apk,它已经可以用来发布了。
设置app名字图标和启动图片 <-点这里
react-native android打包的更多相关文章
- React Native Android打包apk
按照官方的5步曲: 1.在终端里面,cd 到项目的根目录后.执行下面这行命令: keytool -genkey -v -keystore my-release-key.keystore -alias ...
- React Native Android 环境搭建
因为工作需要,最近正在学习React Native Android.温故而知新,把学习的内容记录下来巩固一下知识,也给有需要的人一些帮助. 需要说明的是,我刚接触React Native也不久,对它的 ...
- react-native —— 在Windows下搭建React Native Android开发环境
在Windows下搭建React Native Android开发环境 前段时间在开发者头条收藏了 @天地之灵_邓鋆 分享的<在Windows下搭建React Native Android开发环 ...
- React native android 最常见的10个问题
这里逐条记录下最容易遇到的React native android 相关case: 1. app启动后,红色界面,unable load jsbundle : 解决办法:一般来说就是,你是用dev-s ...
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- React Native & Android & iOS & APK
React Native & Android & iOS & APK https://play.google.com/apps/publish/signup/ $ 25 bui ...
- Windows 10 & React Native & Android
Windows 10 & React Native & Android https://facebook.github.io/react-native/docs/getting-sta ...
- React Native & Android & iOS
React Native & Android & iOS React Native & Android & iOS https://facebook.github.io ...
- React Native Android原生模块开发实战|教程|心得|怎样创建React Native Android原生模块
尊重版权,未经授权不得转载 本文出自:贾鹏辉的技术博客(http://blog.csdn.net/fengyuzhengfan/article/details/54691503) 告诉大家一个好消息. ...
- React Native Android启动白屏的一种解决方案上
我们用RN去开发Android应用的时候,我们会发现一个很明显的问题,这个问题就是启动时每次都会有1~3秒的白屏时间,直到项目加载出来 为什么会出现这个问题? RN开发的应用在启动时,首先会将js b ...
随机推荐
- spring4.3新注解之:@RequestMapping变种(@GetMapping,@PostMapping,@PutMapping,@DeleteMapping,@PatchMapping)
Spring 4.3 中引进了下面的注解 @RequestMapping 在方法层级的变种,来帮助简化常用 HTTP 方法的映射,并更好地表达被注解的方法的语义.比如,@GetMapping可以读作 ...
- Oracle 非归档--归档操作流程
转载自链接 https://blog.csdn.net/u013611461/article/details/53558077 SQL> shutdown immediate; Databas ...
- HDOJ 2008 数值统计
#include<iostream> using namespace std; int main() { int n; ) { , y = , z = ; double t; ;i < ...
- host文件的工作原理及应用
host文件的工作原理及应用 Hosts文件是一个用于存储计算机网络中节点信息的文件,它可以将主机名映射到相应的IP地址,实现DNS的功能,它可以由计算机的用户进行控制. 一.Hosts文件基本介绍 ...
- Jmeter(十一)参数化
有关参数化的概念,前面有篇随笔已经粗略的提到了参数化的一点内容.本篇来主要记录参数化. Jmeter的参数化方式有很多,在此我来一一记录,对待不同个规模.业务模型.数据量来进行记录参数化的方法. 一. ...
- [UE4]AnimOffset偏移动画
在每个在偏移动画要用到的动画文件中设置中设置上图属性. 也可以选择多个动画文件:
- T-SQL 事务
use StudentManager go declare @errorSum int --定义变量,用于累计事务执行过程中的错误 --初始化为0,即无错误 begin transaction beg ...
- C#一年中有多少周方法和js一年中第几周
最近在做一个时间插件,用的是jquery-daterangepicker ,现在分享一下查询时间是一年中的第几周的js方法 和 一年中有多少周的C#后台方法,默认是按照周一为一周的开始,如果一年的第 ...
- 优化:js 逻辑运算符优化
运算符的代码优化,可以精简代码,提高代码可读性 下面主要讨论下逻辑运算符与 &&, 或||. 示例: 假设对成长速度显示规定如下: 成长速度为5显示1个箭头: 成长速度为10显示2个箭 ...
- DNS解析分析
一.基本概念 域名系统: 域名系统(英文:Domain Name System,缩写:DNS)是因特网的一项服务.它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网.DNS使 ...
