考勤管理系统V1.0.3
1.0.3:添加了缺勤名单统计、导出功能;
原本的设想是直接上手Node.js 连接MySQL,写一个能增删改查数据的功能,很遗憾小林属实弟弟,但这个“系统”我会一点点完善的,这一次的代码比之前好看了一些,仍然卡死在闭包问题上,没有使用循环为按钮组进行事件绑定。同时信息效验也十分好笑,9102年了还有用字符串和双等于号的,莫得法子啊,我也想帅气的整个登陆界面连上数据库再用上正则表达式,而不是这样模拟,但现在不会啊。这一次又给了我一个警钟,应该再加快一些学习速度了。
(大概等写到4.0.0的时候应该就有一个管理系统该有的样子了)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="button.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="confirm.js" defer></script>
</head>
<body>
<div class = "imfor">
<div class="systemimfo">
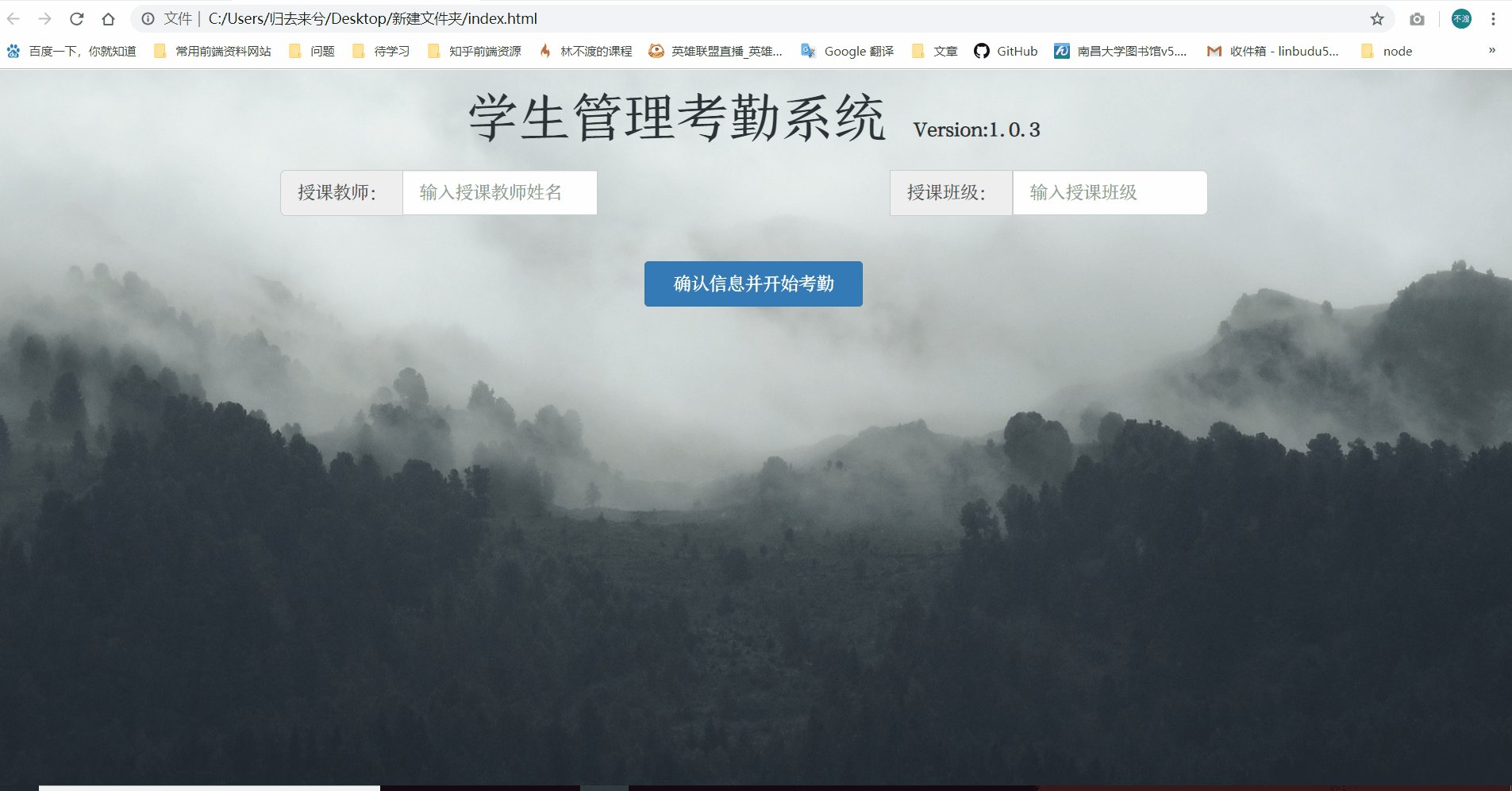
<span>学生管理考勤系统</span>
<span class="version"><b>Version:1.0.3</b></span>
</div>
<div class="classimfo" style="text-align:center;">
<form class="bs-example bs-example-form teacher" role="form">
<div class="input-group input-group-lg" style="padding-left:19%;padding-right: 1%;">
<span class="input-group-addon" >授课教师:</span>
<input type="text" class="form-control" placeholder="输入授课教师姓名" style = "width: 40%; margin-right: 0;">
<span class="input-group-addon" style="margin-left: 15%;">授课班级:</span>
<input type="text" class="form-control" placeholder="输入授课班级" style = "width: 40%;margin-right: 0; float: left;" >
</div>
</form>
<button type="button" class="btn btn-primary" id="start">确认信息并开始考勤</button>
<!-- <button type="button" class="btn btn-primary" >开始考勤</button> -->
</div>
</div>
</body>
</html>
confirm.js
var imfor = document.getElementsByTagName("input");
var btngroup = document.getElementsByClassName("btngroup")[0];
var btn = document.querySelectorAll(".btngroup button");
var btn_style;
var teacherimfor = imfor[0];
console.log(teacherimfor);
var classimfo = imfor[1];
var start_btn = document.getElementById("start");
var confirmimfor = "";
// console.log(122 == "1" || "1" == "21");//我透 ||只要有一个对就返回对 这都忘记了吗弟弟
function confirme(){
if(!(teacherimfor.value == "" || classimfo.value == "")){
// console.log((teacherimfor.value == "" || classimfo.value == ""));//两个都填了 F||F = F
if(teacherimfor.value == "谢江林" && classimfo.value == "管科171班"){
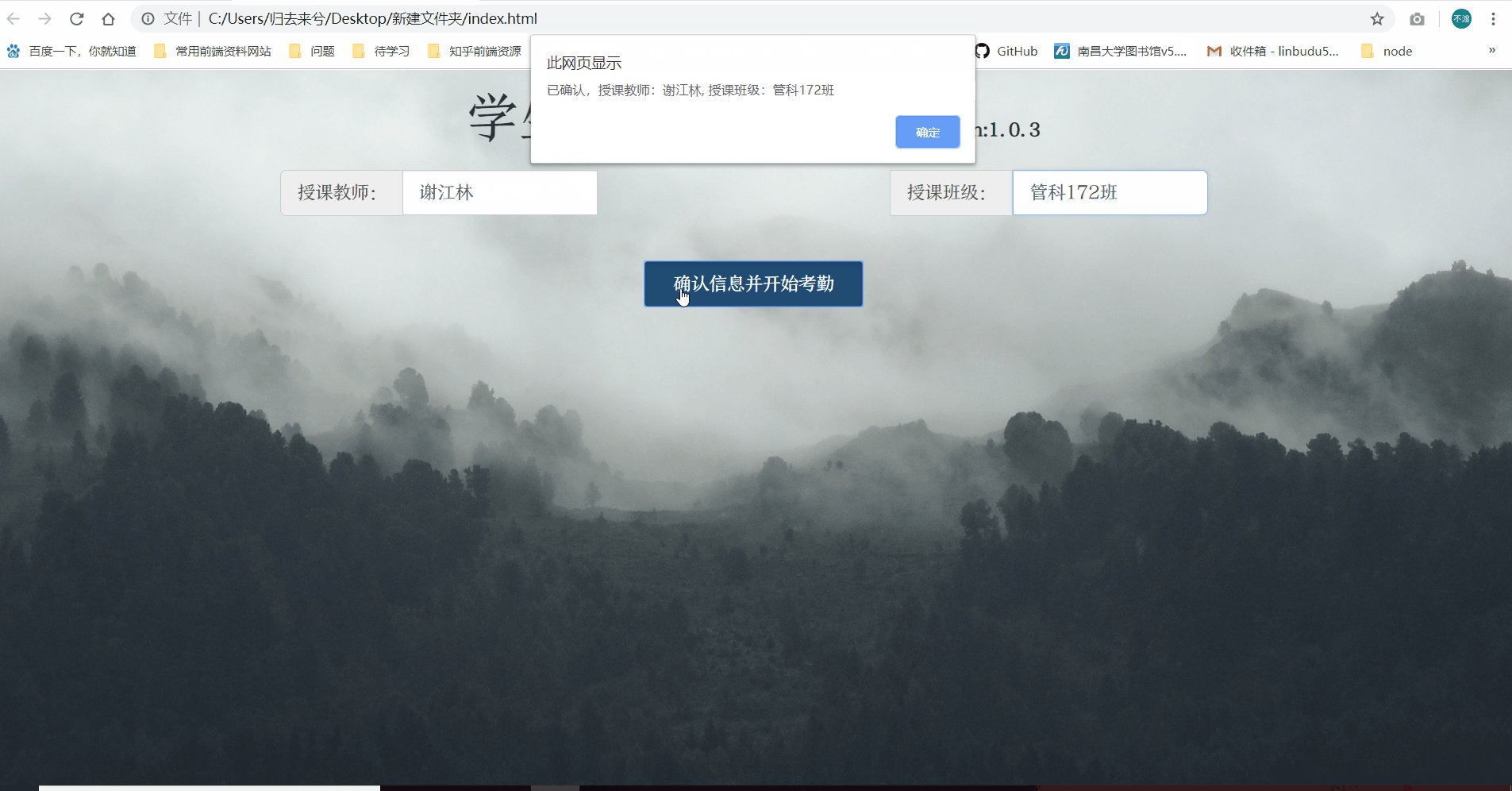
confirmimfor = "已确认,授课教师:" + teacherimfor.value + ", 授课班级:" + classimfo.value;
alert(confirmimfor);
window.location.href = "class1.html";
}else if(teacherimfor.value == "谢江林" && classimfo.value == "管科172班"){
confirmimfor = "已确认,授课教师:" + teacherimfor.value + ", 授课班级:" + classimfo.value;
alert(confirmimfor);
window.location.href = "class2.html";
}else{
alert("请输入有效信息!")
}
// console.log(confirmimfor);
}else{
alert("不能输入空白信息!");
}
}
start_btn.addEventListener("click",confirme,false);
class2.html,由于没法实现根据数据库查询得到信息再展示的方案,只能出此下策
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="button.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="respond.js" defer></script>
</head>
<body>
<div class = "imfor">
<div class="systemimfo">
<span>学生管理考勤系统</span>
<span class="version"><b>Version:1.0.3</b></span>
</div>
<div class="classimfo" style="text-align:center;">
<form class="bs-example bs-example-form teacher" role="form">
<div class="input-group input-group-lg" style="padding-left:19%;padding-right: 1%;">
<span class="input-group-addon" >授课教师:</span>
<input type="text" class="form-control" placeholder="输入授课教师姓名" style = "width: 40%; margin-right: 0;">
<span class="input-group-addon" style="margin-left: 15%;">授课班级:</span>
<input type="text" class="form-control" placeholder="输入授课班级" style = "width: 40%;margin-right: 0; float: left;" >
</div>
</form>
</div>
</div>
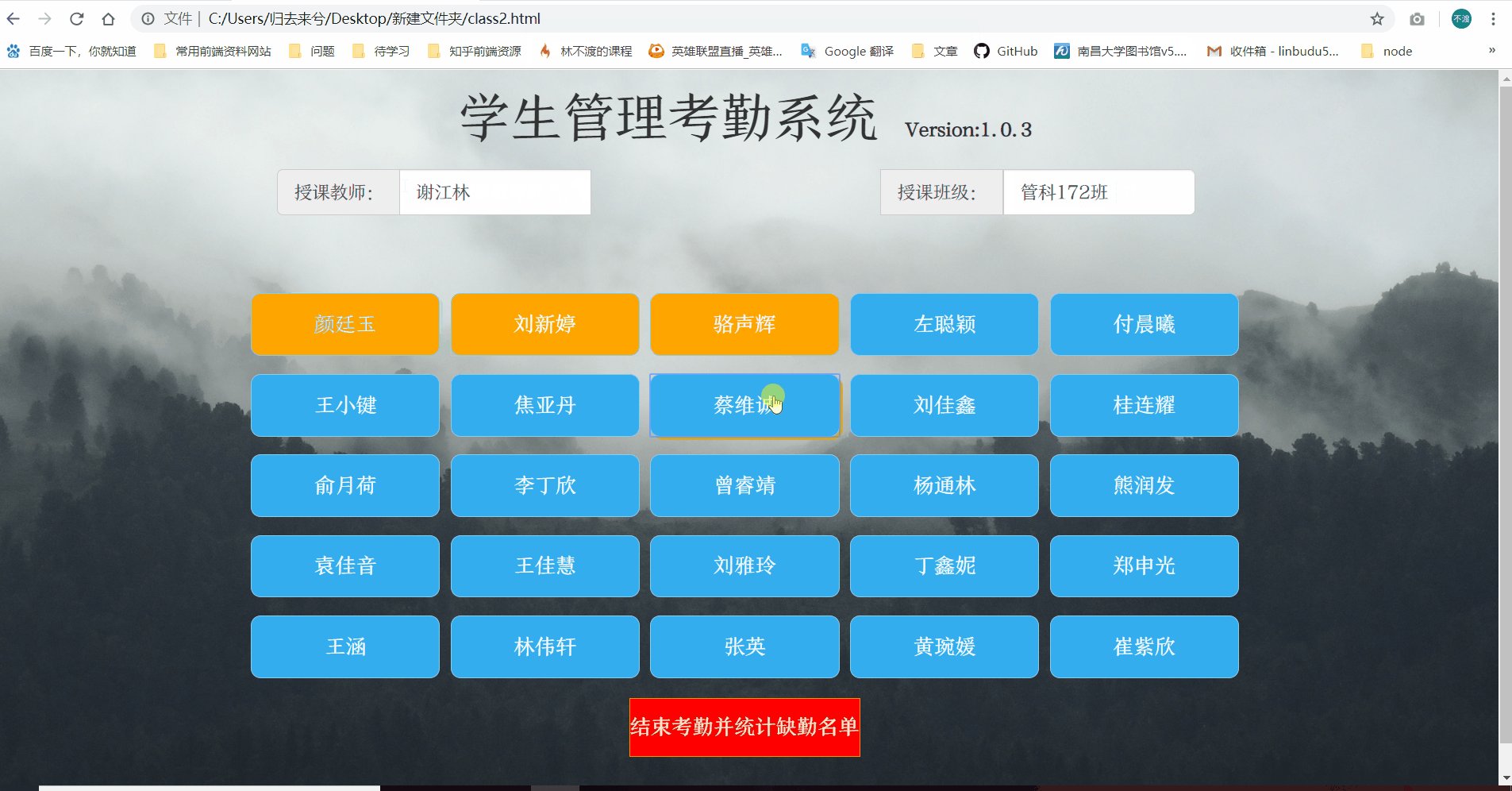
<div class = "btngroup">
<button onclick="change(this)">颜廷玉</button>
<button onclick="change(this)">刘新婷</button>
<button onclick="change(this)">骆声辉</button>
<button onclick="change(this)">左聪颖</button>
<button onclick="change(this)">付晨曦</button>
<br>
<button onclick="change(this)">王小键</button>
<button onclick="change(this)">焦亚丹</button>
<button onclick="change(this)">蔡维诚</button>
<button onclick="change(this)">刘佳鑫</button>
<button onclick="change(this)">桂连耀</button>
<br>
<button onclick="change(this)">俞月荷</button>
<button onclick="change(this)">李丁欣</button>
<button onclick="change(this)">曾睿靖</button>
<button onclick="change(this)">杨通林</button>
<button onclick="change(this)">熊润发</button>
<br>
<button onclick="change(this)">袁佳音</button>
<button onclick="change(this)">王佳慧</button>
<button onclick="change(this)">刘雅玲</button>
<button onclick="change(this)">丁鑫妮</button>
<button onclick="change(this)">郑申光</button>
<br>
<button onclick="change(this)">王涵</button>
<button onclick="change(this)">林伟轩</button>
<button onclick="change(this)">张英</button>
<button onclick="change(this)">黄琬媛</button>
<button onclick="change(this)">崔紫欣</button>
<br>
<input type="button" id="end" value="结束考勤并统计缺勤名单">
</div>
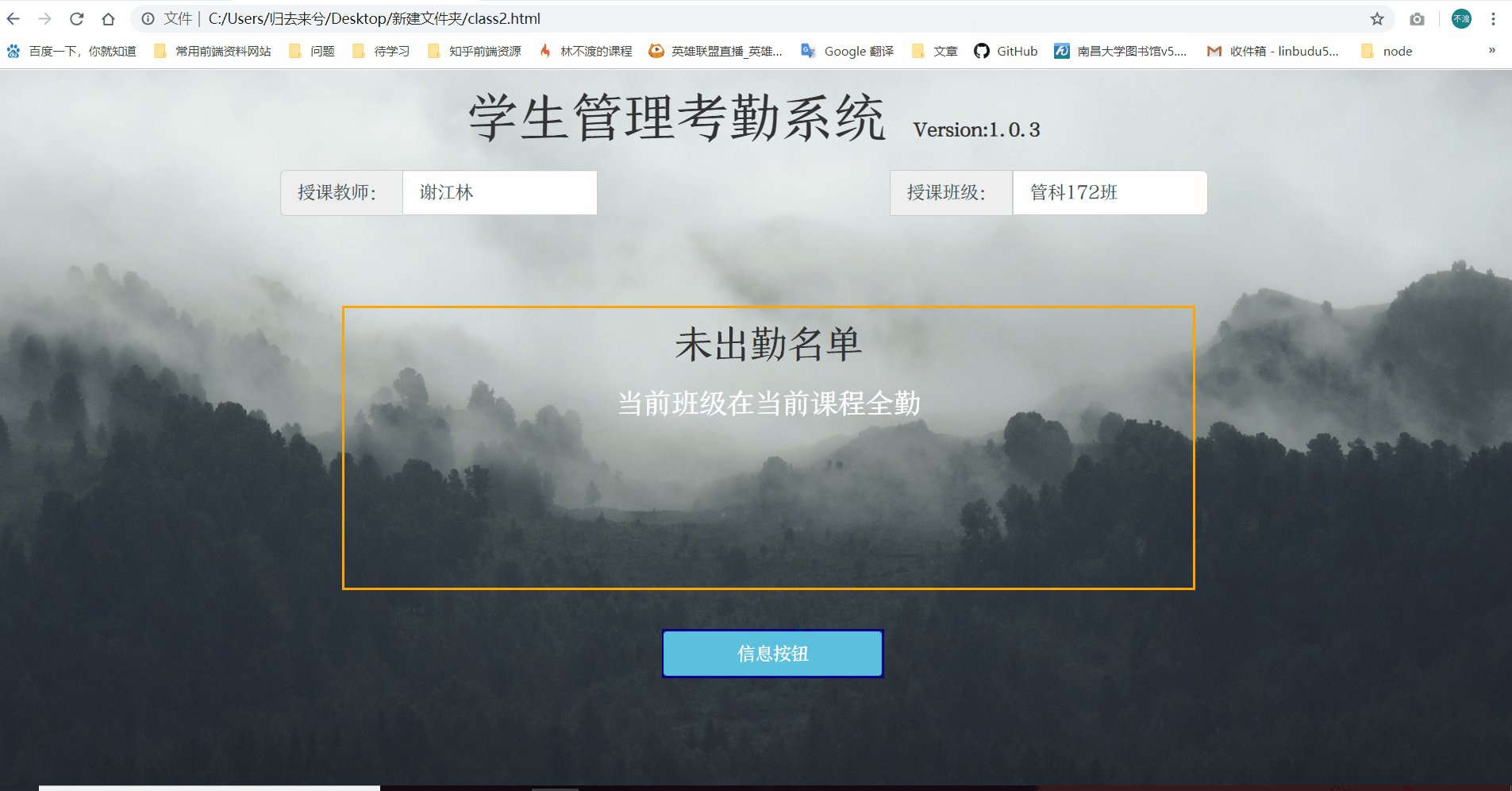
<div id="collect">
<p>未出勤名单</p>
<section id="list"> </section>
</div>
<div id="output">
<button type="button" class="btn btn-info" style="margin:auto;">信息按钮</button>
</div>
<script>
var imfor = document.getElementsByTagName("input");
var teacherimfor = imfor[0];
console.log(teacherimfor);
var classimfo = imfor[1];
teacherimfor.value = "谢江林";//不应该这样写,应该用Ajax或者别的方法
classimfo.value = "管科172班";
</script>
</body>
</html>
respond.js
save.js 这个文件中的代码是在网上找的,我目前还看不懂,但是至少能用... 导出为excel有点难,等我这几天在摸索一下...

document.querySelector('#save').addEventListener('click', saveFile);
function fakeClick(obj) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent("click", true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}
function exportRaw(name, data) {
var urlObject = window.URL || window.webkitURL || window;
var export_blob = new Blob([data]);
var save_link = document.createElementNS("http://www.w3.org/1999/xhtml", "a")
save_link.href = urlObject.createObjectURL(export_blob);
save_link.download = name;
fakeClick(save_link);
}
function saveFile(){
var inValue = document.querySelector('#list').innerHTML;
exportRaw('test.txt', inValue);
}
考勤管理系统V1.0.3的更多相关文章
- AEAI EM费用管理系统V1.0.2版本开源发布
本次开源发布是AEAI EM费用管理系统 V1.0.2版,该版本是此产品的首个版本,产品现已开源并上传至开源社区http://www.oschina.net/p/aeai-em. 产品说明: AEAI ...
- <每日一题>题目7:简单的学生管理系统V1.0
''' # 学生管理系统v1.0 # 添加学生的信息 # 删除学生的信息 # 修改学生的信息 # 查看学生的信息 #遍历学生的信息 #退出系统 ''' import json #1 显示操作功能 de ...
- 初识python-名片管理系统v1.0
一.项目说明 本项目分享一个简单的名片管理系统,主要是通过实现简单的功能,来学习python基础. 具体功能有:新建名片.显示全部名片.查询.修改.删除名片 通过对名片的增删改查,来快速看懂pytho ...
- 学生信息管理系统v1.0
昨天一个教师朋友找到我,告诉我现在学期末他工作比较忙.需要统计处理很多学生信息,想让我帮他做一个管理系统.实现的功能就是把WPS表格转化成Word文档,将每一个学生的信息都能够分开,并且要根据名字找到 ...
- 面向对象案例 - 学生信息管理系统V1.0
学生管理系统项目[所有知识点整合] 1. 学生管理系统项目 尝试完成以下功能 实体类: 学生类: id, 姓名,年龄,性别,成绩 需要使用数组保存学生信息 Student[] allStu 需要完成的 ...
- 社会单位消防安全户籍化管理系统——半自动提交V1.0版本
社会单位消防安全户籍化管理系统——半自动提交V1.0版本 首先先上代码,开发这个小程序其实是用来帮助同事完成一项每天都做的繁琐事件,以往需要花费十分钟做这件事情,现在就是傻瓜式,点几下鼠标就好了.本来 ...
- 基于swoole框架hyperf开发的纯API接口化的后台RBAC管理工具hyperfly@v1.0.0发布
hyperfly@v1.0.0发布 本文地址http://yangjianyong.cn/?p=323转载无需经过作者本人授权 github地址:https://github.com/vankour/ ...
- SmartIDE v1.0.23 一个非常不敏捷的发布
SmartIDE v1.0版本(CLI Build v1.0.23.4650,Server Build v1.0.23.4646)已经发布,在超过4000 个 Builds 之后,我们终于发布了v1. ...
- Git异常:fatal: V1.0 cannot be resolved to branch.
GitHub实战系列汇总:http://www.cnblogs.com/dunitian/p/5038719.html ———————————————————————————————————————— ...
随机推荐
- CentOS 7.4 初次手记:第三章 CentOS基础了解
第三章 CentOS基础了解... 36 第一节 语言编码.终端... 36 I 查看语言编码... 36 II Tty?.pts/?. 36 第二节 bash/sh command. 38 I 查找 ...
- [视频播放] HLS协议之M3U8、TS流详解
本文转载自:<hls之m3u8.ts流格式详解> HLS,Http Live Streaming 是由Apple公司定义的用于实时流传输的协议,HLS基于HTTP协议实现,传输内容包括两部 ...
- Lucene - CustomScoreQuery 自定义排序
在某些场景需要做自定义排序(非单值字段排序.非文本相关度排序),除了自己重写collect.weight,可以借助CustomScoreQuery. 场景:根据tag字段中标签的数量进行排序(tag字 ...
- MIME Types - Complete List
Suffixes applicable Media type and subtype(s) .3dm x-world/x-3dmf .3dmf x-world/x-3dmf .a applicatio ...
- 阿里云kubernetes被minerd挖矿入侵
阿里云kubernetes被minerd挖矿入侵 # kubectl get rc mysql1 -o yaml apiVersion: v1 kind: ReplicationController ...
- C语言强化——链表(2)
目录 链表的应用: 栈 循环队列 C语言实现动态数组 数组实现定长元素个数层次建树 队列实现不定元素个数层次建树 (*) 栈 栈(链表应用) "stack.h" #include ...
- MySQL的用户密码过期功能
Payment Card Industry,即支付卡行业,PCI行业表示借记卡.信用卡.预付卡.电子钱包.ATM和POS卡及相关的业务. PCI DSS,即PCI数据安全标准(Payment Card ...
- 运维人员word优化
- Find the peace with yourself
The purpose of being mature is to find the real calm and peace with yourself. Or you can say the tur ...
- crm 任务 状态
ActivityPointer 取消状态:statecode = 2 statuscode = 6 已完成状态:statecode = 1 statuscode = 5
