MVC Html辅助方法DropDownList的简单使用、连接MYSQL数据库用自定义model类接收
附上启发链接:https://www.cnblogs.com/CreateMyself/p/5424894.html
[HttpGet]
public ActionResult Edit(int id)
{
var db = Congfig.MySqlConn;
const string sql = "SELECT S,W FROM SW";
var result = db.ExecuteDataReader(sql);
MySqlConnection con = new MySqlConnection("server=012.345.678.910;port=0123;User Id=UserId;password=Pwd;database=DB");
MySqlDataAdapter da = new MySqlDataAdapter(sql, con);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable dt = ds.Tables[];
#region
//从数据库中读取
var categoryList = new List<BlogCategory>();
for (int i = ; i < dt.Rows.Count; i++)
{
categoryList.Add(new BlogCategory() { CategoryId = dt.Rows[i][].ToString(), CategoryName = dt.Rows[i][].ToString() });
}
var selectItemList = new List<SelectListItem>()
{
//new SelectListItem(){Value="0",Text="全部",Selected=true}
};
var selectList = new SelectList(categoryList, "CategoryId", "CategoryName");
selectItemList.AddRange(selectList);
ViewBag.database = selectItemList;
#endregion
var model = Curd.GetModel<Users>(id); ViewBag.Msg = Msg;
Msg = ""; return View(model);
}
#region
public class BlogCategory
{
public string CategoryId { get; set; }
public string CategoryName { get; set; }
}
#endregion
<div class="form-group marginB">
<label class="col-sm-1 control-label">设置管理区域</label>
<div class="col-sm-8">
@Html.DropDownList("database-dropdownlist", (ViewBag.database as IEnumerable<SelectListItem>)@*, new { @class = "btn btn-success dropdown-toggle form-control" }*@)
</div>
</div>
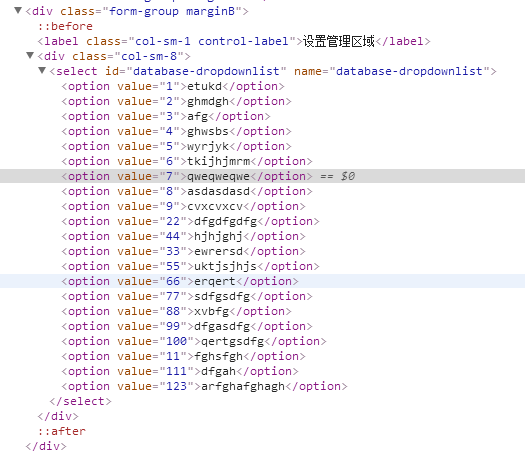
效果图:


MVC Html辅助方法DropDownList的简单使用、连接MYSQL数据库用自定义model类接收的更多相关文章
- jsp-3 简单的servlet连接mysql数据库 使用mvc的登录注册
简单的servlet连接mysql数据库 使用mvc的登录注册 commons-dbutils-1.6 mysql-connector-java-5.1.40-bin c3p0-0.9.5.2 mch ...
- ASP.NET MVC 使用 Petapoco 微型ORM框架+NpgSql驱动连接 PostgreSQL数据库
前段时间在园子里看到了小蝶惊鸿 发布的有关绿色版的Linux.NET——“Jws.Mono”.由于我对.Net程序跑在Linux上非常感兴趣,自己也看了一些有关mono的资料,但是一直没有时间抽出时间 ...
- .NET连接MySQL数据库的方法实现
突然对.NET连接MySQL数据库有点兴趣,于是乎网上到处找资料,学习MySQL的安装,MySQL的使用等等等等,终于搞定了! 最终效果就是显示数据库中数据表的数据: 首先,当然要有MySQL数据库啦 ...
- C++连接mysql数据库的两种方法
本文主要介绍了C++连接mysql数据库的两种方法,希望通过本文,能对你有所帮助,一起来看. 现在正做一个接口,通过不同的连接字符串操作不同的数据库.要用到mysql数据库,以前没用过这个数据库,用a ...
- R语言-连接MySQL数据库方法
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] R语言连接数据库常用的方法有2种: 1.使用R数据库接口 连接MySQL,使用RMySQL包,使用前RMySQL包要先安 ...
- Java连接MySQL数据库及简单的增删查改操作
主要摘自 https://www.cnblogs.com/town123/p/8336244.html https://www.runoob.com/java/java-mysql-connect.h ...
- python3.4连接mysql数据库的方法
python3.4连接mysql数据库的方法 发布时间:2014-08-04编辑:www.jbxue.com 本文介绍了python3.4连接mysql数据库的方法,在python3.4中不能用mys ...
- 视频教程--ASP.NET MVC 使用 Petapoco 微型ORM框架+NpgSql驱动连接 PostgreSQL数据库
说好的给园子里的朋友们录制与<ASP.NET MVC 使用 Petapoco 微型ORM框架+NpgSql驱动连接 PostgreSQL数据库> 这篇博客相对应的视频,由于一个月一来没有时 ...
- Linux系统下 解决Qt5无法连接MySQL数据库的方法
Linux平台下解决Qt5连接mysql数据库的问题:输入sudo apt-get install libqt5sql5-mysql解决,这种方法只能解决Qt是用sudo apt-get instal ...
随机推荐
- API - .addClass()
比较简单的一个方法, jQuery官网中.addClass()有两种参数: 1 .addClass( className ) /* className 为一个或多个(多个时用空格分隔) css ...
- Hadoop HDFS元数据目录分析
元数据目录分析 在第一次部署好Hadoop集群的时候,我们需要在NameNode(NN)节点上格式化磁盘: $HADOOP_HOME/bin/hdfs namenode -format 格式化完成之后 ...
- hadoop发行版本之间的区别
Hadoop是一个能够对大量数据进行分布式处理的软件框架. Hadoop 以一种可靠.高效.可伸缩的方式进行数据处理.Hadoop的发行版除了有Apache hadoop外cloudera,horto ...
- Logback 入门和配置说明
Logback 是 Log4j 的改进版本,而且原生支持 SLF4J,Logback 的初始化步骤如下: 在类路径中查找 logback-test.xml 配置文件 在类路径中查找 logback.g ...
- 通过IOCTL_ATA_PASS_THROUGH访问ATA设备接口
控制代码功能:像ATA硬盘发送ATA指令.IDE/ATA:接口,一个串行,一个并行,一般叫做IDE接口的硬盘和ATA接口的硬盘.ATA指令:可以操作ATA硬盘的指令. typedef struct _ ...
- 浅析Hyperledger Fabric共识算法 摘自http://www.cocoachina.com/blockchain/20180829/24728.html
Hyperledger Fabric共识算法 区块链系统是一个分布式架构,交易账本信息由各个节点管理,组成一个庞大的分布式账本.在分布式系统中,各个节点收到的交易信息的顺序可能存在差异(例如,网络延迟 ...
- oracle rac的启动与停止
引言:这写篇文章的出处是因为我的一名学生最近在公司搭建RAC集群,但对其启动与关闭的顺序和原理不是特别清晰,我在教学工作中也发现了很多学员对RAC知识了解甚少,因此我在这里就把RAC里面涉及到的最常用 ...
- [NEWS]Microsoft expands partnerships with AOL and AppNexus, Bing to power search for AOL properties
http://advertising.microsoft.com/en/blog/33906/microsoft-expands-partnerships-with-aol-and-appnexus- ...
- CentOS 6 上安装 pip、setuptools
通常 python 升级后,会带来一系列的出错信息,例如缺少pip.zlib.setuptools等,虽然你已经把python升级到了2.7版本,但是使用的依赖.模块还是旧的,所以要在新的 pytho ...
- zzzp0371 属于本人
所有关于zzzp0371账号,属于本人 如有问题,请在此留言联系我
