使用SuperMap对接天地图
我们在做项目时,经常需要与天地图对接,对接形式分为2种:
1. 将公网天地图用作项目底图,在JavaScript客户端加载显示;
2. 将自己发布的WMTS地图服务给别人用,同时需要自己的服务能和天地图公网服务无缝对接。
现分为就这两种情况说下具体操作过程
一、对接天地图
与通常的wmts服务一样我们需要获取能力文档中的几个参数
如,天地图提供的全球矢量地图服务http://t0.tianditu.com/vec_c/wmts(获取能力文档需要在地址后加上?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetCapabilities)
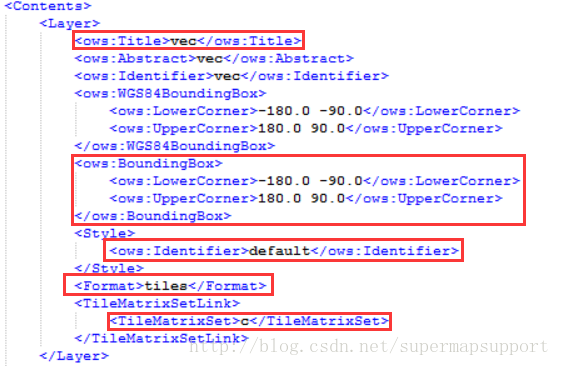
在Contents节点中获取信息

通常获取
<ows:Title></ows:Title>,<ows:BoundingBox></ows:BoundingBox>,<Style><ows:Identifier></ows:Identifier></Style>,<Format></Format>,<TileMatrixSet></TileMatrixSet>
这些值,写入iClient for JavaScript代码中:
WMTSLayer = new SuperMap.Layer.WMTS({
name: "vec", //自定义图层名称
url: "http://t0.tianditu.com/vec_c/wmts", //wmts服务地址
layer: "vec", //服务中的图层名称
style: "default", //风格描述
matrixSet: "c", //标识符矩阵集
format: "tiles", //瓦片格式
requestEncoding: "KVP",
tileOrigin: new SuperMap.LonLat(-180, 90), //切图原点,天地图标准都是(-180,,90)
tileSize: new SuperMap.Size(256,256) //瓦片大小
});
map.addLayers([WMTSLayer]); //添加图层到地图中
map.setCenter(new SuperMap.LonLat(0,0), 1); //设置底图中心点和缩放级别
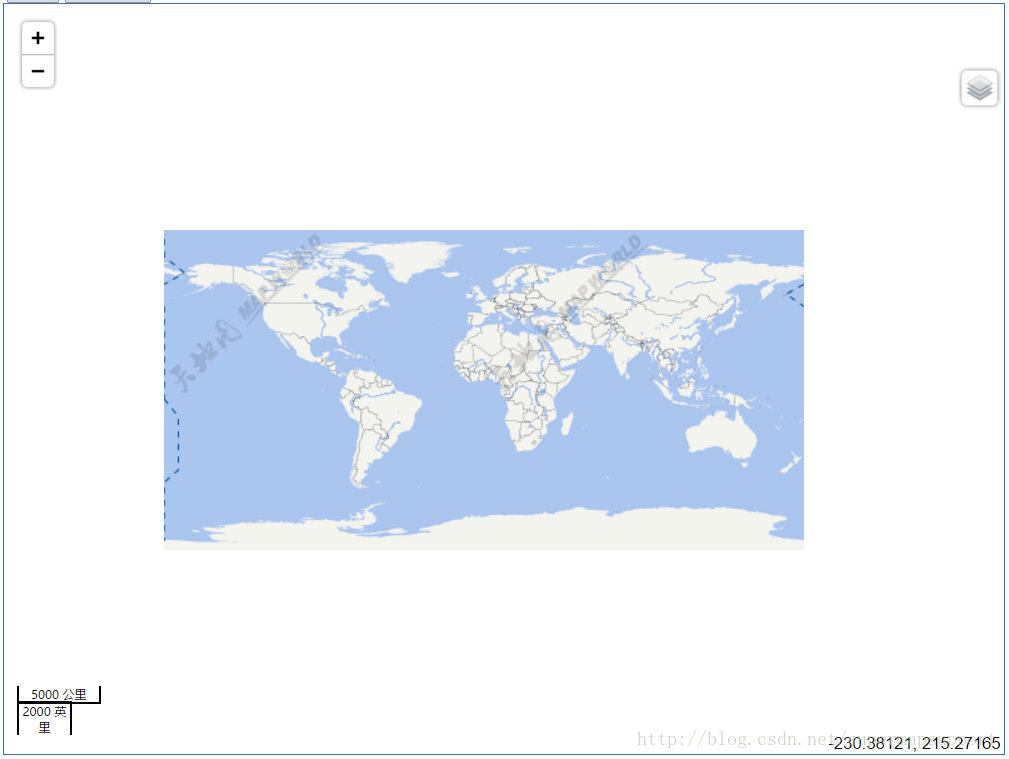
效果如下:

二、天地图叠加
在项目开发中,很多时候我们需要将业务图层与天地图无缝对接,如果我们做的是市县一级天地图,需要与国家或省级天地图一起叠加显示,就需要按照天地图的标准来发布我们自己的地图。
1、 如何使用SuperMap iServer发布天地图标准的服务
SuperMap iServer平台提供了自定义的服务接口,支持 WMTS 1.0.0 标准的服务。
在iServer的管理页面中找到【服务】-【服务接口】-【添加服务接口】,新建wmts服务接口,比例尺集选择Custom,填入天地图比例尺分母数组(填入的时候不用写中括号)
[2.958293554545656E8,1.479146777272828E8,3.69786694318207E7,1.848933471591035E7,
9244667.357955175,4622333.678977588,2311166.839488794,1155583.419744397,
577791.7098721985,288895.85493609926,144447.92746804963,72223.96373402482,
36111.98186701241,18055.990933506204,9027.995466753102,4513.997733376551,
2256.998866688275,1128.4994333267211,564.2497166633606]
DPI设置96,点击【保存】

然后找到%SuperMap iServer_HOME%\webapps\iserver\WEB-INF\iserver-services-interfaces.xml服务接口配置文件,找到新建的服务接口wmts-TDT

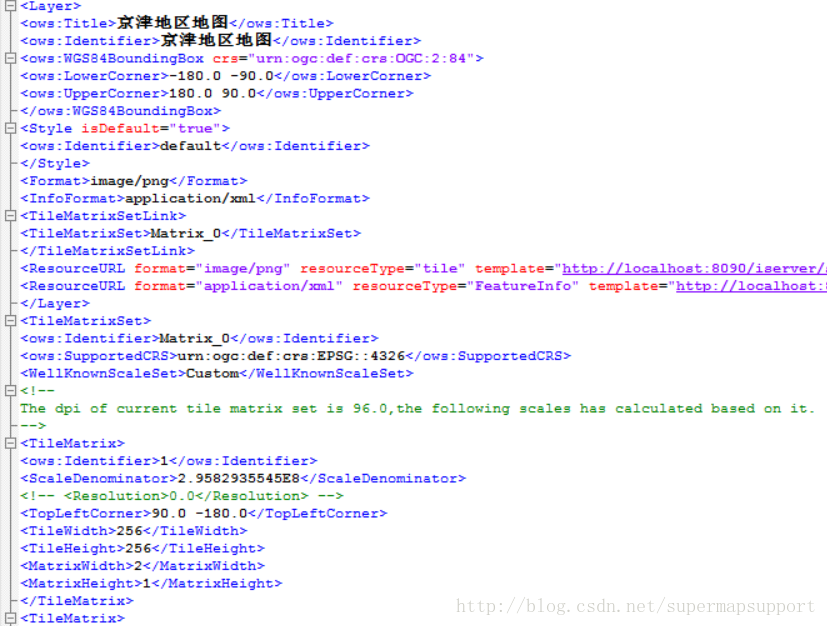
在<tileMatrixSets>中填入自定义的瓦片矩阵集名,添加<matrixList>节点,填入天地图每一级别的瓦片矩阵,注意大小写。然后在服务发布的时候勾选上wmts1.0.0服务,自定义的接口服务会自动添加上。发布成功后获取能力文档

2、叠加地图
//天地图分辨率数组
resolutions=[0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 0.0006866455078125, 0.00034332275390625, 0.000171661376953125, 0.0000858306884765625, 0.00004291534423828125, 0.000021457672119140625, 0.0000107288360595703125, 0.00000536441802978515625, 0.000002682209014892578125, 0.0000013411045074462890625];
var matrixIds=[];
//矩阵标识符列表
for(var i=0;i<20;i++){
matrixIds[i]={identifier:i+1}; }
//全球矢量地图
WMTSLayer = new SuperMap.Layer.WMTS({
name: "vec",
url: "http://t0.tianditu.com/vec_c/wmts",
layer: "vec",
isBaseLayer:false,
style: "default",
matrixSet: "c",
format: "tiles",
opacity: 1,
requestEncoding: "KVP",
resolutions: resolutions,
matrixIds: matrixIds,
maxExtent: new SuperMap.Bounds(-180,-90,180,90),
tileSize: new SuperMap.Size(256,256)
});
WmtsLayerjingjin = new SuperMap.Layer.WMTS({
name: "京津地区地图",
url: "http://localhost:8090/iserver/services/map-Jingjin/wmts-TDT",
layer: "京津地区地图",
isBaseLayer:false,
style: "default",
matrixSet: "Matrix_0",
format: "image/png",
resolutions: resolutions,
matrixIds: matrixIds,
opacity: 1,
requestEncoding: "KVP"
});
map.addLayers([WMTSLayer, WmtsLayerjingjin]);
map.setCenter(new SuperMap.LonLat(117,40), 5);
由于有些地方天地图的分辨率数组长度和全球矢量地图(或者底图)的分辨率数组长度可能不一致,为了保证能够无缝叠加上,叠加的地图分辨率数组应该包含于或者等于底图分辨率数组,比如此例中,底图的分辨率数组是1-19,而叠加的影像地图分辨率数组是1-20,因为地图缩放级别是以底图为准的,所以为了保证能够无缝叠加,将底图的分辨率数组也设置成了1-20.
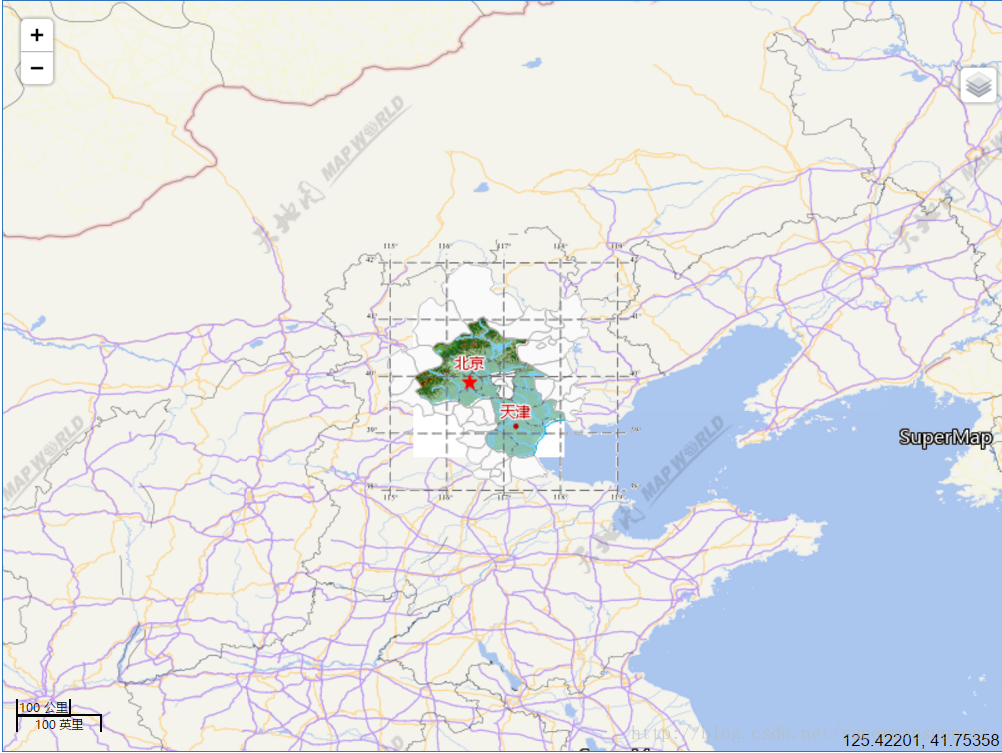
效果如下:

ps:天地图接口配置文件(http://download.csdn.net/detail/supermapsupport/9795590)138行
---------------------
作者:SuperMap技术控
来源:CSDN
原文:https://blog.csdn.net/supermapsupport/article/details/66974049
版权声明:本文为博主原创文章,转载请附上博文链接!
使用SuperMap对接天地图的更多相关文章
- SuperMap GIS资料-----云与Web端技术资料集锦
转自:http://blog.csdn.net/supermapsupport/article/details/70254484 产品白皮书 iServer产品 教学视频 许可说明 安装部署 ...
- 不偏移的天地图地图服务-SuperMap版
在<不偏移的天地图地图服务-ArcGIS版>中,提供了相应的服务地址:而SuperMap中,则是将纠偏的方法集成到程序中,只需要修改一个配置参数,则可以实现天地图的纠偏. 打开Web型数据 ...
- 开放融合 | “引擎级”深度对接!POLARDB与SuperMap联合构建首个云原生时空平台
阿里巴巴新一代自研云数据库POLARDB与超图软件SuperMap GIS实现 “引擎级”深度对接,构建了自治.弹性.高可用的云原生时空数据管理平台联合解决方案,推出了业界首个“云原生数据库+云原生G ...
- SuperMap webgl对接iportal托管的三维服务
在webgl中对接iportal加密的三维服务时,需要提前注册key值.Cesium.Credential.CREDENTIAL = new Cesium.Credential("你的key ...
- SuperMap iClient for JavaScript 新手入门
地理信息系统(英语:Geographic Information System,缩写:GIS)是一门综合性学科,结合地理学与地图学,已经广泛的应用在不同的领域,是用于输入.存储.查询.分析和显示地理数 ...
- SuperMap
SuperMap iClient for JavaScript 新手入门 地理信息系统(英语:Geographic Information System,缩写:GIS)是一门综合性学科,结合地理学与地 ...
- 转载---SuperMap GIS 9D SP1学习视频播单
转自:http://blog.csdn.net/supermapsupport/article/details/79219102 SuperMap GIS 9D SP1学习视频播单 我们一直在思考什么 ...
- SuperMap iClient如何使用WMTS地图服务
SuperMap iClient如何使用WMTS地图服务 什么是WMTS服务 WMTS,切片地图Web服务(Web Map Tile Service)当前版本是1.0.0.该服务符合 OGC(Open ...
- SuperMap iClient如何使用WMTS地图服务(转)
http://blog.sina.com.cn/s/blog_6259ebd50102v221.html 什么是WMTS服务 WMTS,切片地图Web服务(Web Map Tile Service)当 ...
随机推荐
- Linux中用HttpWebRequest或WebClient访问远程https路径
要想在Linux中用HttpWebRequest或WebClient访问远程https路径,需要作如下处理: 1,更新linux根证书(只需一次,在安装mono或安装jexus独立版后执行) sudo ...
- C#根据byte前两位获取图片扩展名
C#根据byte前两位获取图片扩展名 /// <summary> /// 根据byte前两位获取图片扩展名 /// </summary> /// <param name= ...
- 基于Spring Security2与 Ext 的权限管理设计与兑现
基于Spring Security2与 Ext 的权限管理设计与实现 一.Spring Security介绍 Spring Security的前身Acegi,其配置及使用相对来说复杂一些,因为要配置的 ...
- [日常] Go语言圣经-文本和HTML模板习题
Go语言圣经-文本和HTML模板 练习 4.14: 创建一个web服务器,查询一次GitHub,然后生成BUG报告.里程碑和对应的用户信息. 1.查看下文档godoc net/http |grep H ...
- Win10 新功能 改变显示器色彩
如果你是一个爱看书的工作族,相信一定梦想你的电脑变得跟Kindle一样,这样每天盯着电脑几个小时,眼睛都不会痛了……下面就来看看Win10带来的新体验吧! Ctr+ Windows Key + C 可 ...
- Java-函数式编程(一)初识篇
开发者使用Java8编写复杂的集合处理算法,只需要简单的代码就能在多喝cpu上高效运行,这就是Lambda表达式的初衷. 提示:函数式编程和语言无关,它是一种思想,任何语言都可以实现函数式编程,区别只 ...
- python-工厂方法模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 简单工厂模式的不足: 在简单工厂模式中,只提供了一个工厂类,该工厂类处于对产品类进行实例 ...
- Angular 中引入BootStrap
由于Bootstrap官方目前并没有发布Angular的相关类库进行支持,当前Angular只能引用使用Bootstrap相关的样式.无法使用Bootstrap自带的脚本逻辑.以下以Angular7和 ...
- javaSE中JDK提供的四种线程池
对javaSE中JDK提供的四种线程池稍作整理 一.Executor package java.util.concurrent; /** * @since 1.5 * @author Doug ...
- Cobalt Strike 学习
前言 本文以一个模拟的域环境为例对 Cobalt Strike 的使用实践一波. 环境拓扑图如下: 攻击者(kali) 位于 192.168.245.0/24 网段,域环境位于 192.168.31. ...
