8.css内容移出与精灵图
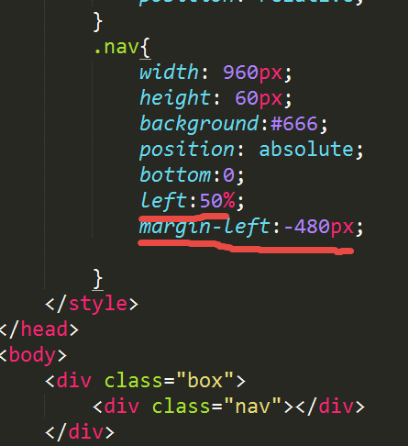
定位的盒子居中显示
★:margin:0 auto; 只能让标准流的盒子居中对齐。
★定位的盒子居中:先左右走父元素盒子的一半50%,在向左走子盒子的一半(margin-left:负值。)

标签包含规范
◆div可以包含所有的标签。
◆p标签不能包含div h1等标签。
◆h1可以包含p,div等标签。
◆行内元素尽量包含行内元素,行内元素不要包含块元素。

规避脱标流
◆尽量使用标准流。
◆标准流解决不了的使用浮动。
◆浮动解决不了的使用定位。

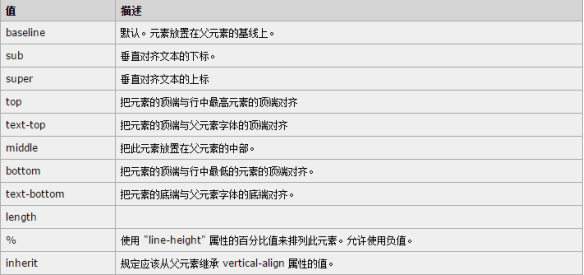
图片和文字垂直居中对齐
vertical-align对inline-block最敏感。默认属性是:vertical-align:baseline;


Css可见性
overflow:hidden; 溢出隐藏
visibility:hidden; 隐藏元素 隐藏之后还占据原来的位置。
display:none; 隐藏元素 隐藏之后不占据原来的位置。
Display:block; 元素可见
Display:none 和display:block 常配合js使用。
css之内容移除(网页优化)
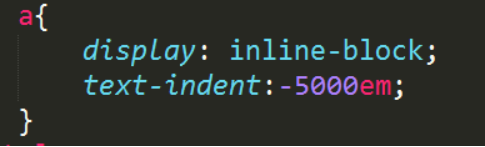
◆使用text-indent:-5000em;

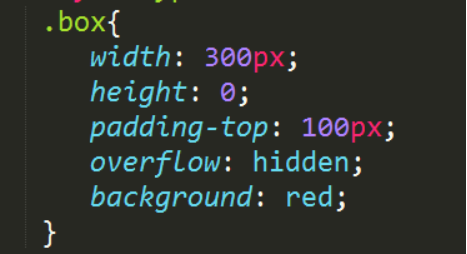
◆将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。

Css精灵图
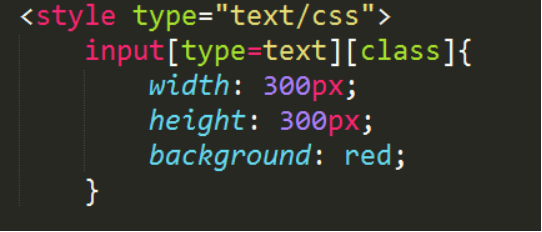
属性选择器

emmet快捷键:
emmet是我们在sublime中的一个插件在这个插件中集成很多的快捷键。
1 html:
1.1 生成结构的快捷键:
!+ tab,可以生成html5的结构代码。
1.2 生成id名和类名
标签名.类名#id名+tab 没有标签名.类名+tab ==>div
1.3 生成同级元素:
标签名+标签名+标签名 “+”tab
1.4 生成子类标签
标签名>子标签名>子标签名>子标签名+tab 标签名>子标签名>子标签名>子标签名^^子标签名+tab
1.5 带固定数量的标签:
ul>li*+tab
1.6 带有序号名称
ul>li.abc$* + tab
1.1 生成带有内容的标签:
ul>li>a{item}*5
2. css
width:30px==>w30+tab Height:30px==>h30+tab Margin:30px==>mg30+tab Padding:30px==> pd30+tab Line-height:12px==>lh12px+tab Background==>bg+tab
8.css内容移出与精灵图的更多相关文章
- web前端sprite,精灵图,雪碧图
css sprite 俗称:精灵图,雪碧图,指将整个页面不同的图片or图标合并在一张图上:优点:使用CSS Sprite 可以减少网络请求,提高网页加载性能,不会出现网页上端加载完毕下面还在加载中这一 ...
- CSS.05 -- 规避脱标 定位的盒子居中、CSS标签规范、溢出隐藏、内容移除(网页优化)、CSS精灵图
规避脱标 定位的盒子居中显示 Margin:0 auto : 只能让标准流的盒子居中对齐 当A是B的父系,B可以使用 margin-left:auto: 来获得相当于定位right:0:的效果 M ...
- CSS入门(背景各种属性的详解、垂直居中和过渡效果的详解、渐变效果的简单讲解、雪碧图和精灵图)
一.各种背景属性 1.background-image 属性为元素设置背景图像. 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距. 默认地,背景图像位于元素的左上角,并在水平和垂直方 ...
- CSS背景和精灵图
如何设置背景图片? 1.在CSS中有个叫做background-image:url():的属性,就是专门用于设置背景图片的. 2.注意点: 1)图片的地址必须放在url()中,图片的地址可以是本地的地 ...
- 第9天:CSS精灵图
今天重点学习了CSS精灵图. "CSS精灵",英语css sprite,所以也叫做"CSS雪碧"技术.是一种CSS图像合并技术,该方法是将小图标和背景图像合并到 ...
- Css - 精灵图
Css - 精灵图css sprite 一个页面文档上总是会有N多的图标小图片,它们都是以背景图的方式嵌入文档,每个小图片需要一个url的css属性,每个url都指向一个服务器地址的链接,每个链接都代 ...
- CSS Spritec下载,精灵图,雪碧图,初探之原理、使用
CSS Spritec下载,精灵图,雪碧图,初探之原理.使用 关于CSS Sprite CSSSprites在国内很多人叫css精灵雪碧图,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零 ...
- Uint 7.文本和字体属性,background,精灵图和3种定位
一. 文本属性 CSS 文本属性可定义文本的外观. 通过文本属性,您可以改变文本的颜色.字符间距,对齐文本,装饰文本,对文本进行缩进,等等. <!DOCTYPE html> <htm ...
- H5 40-CSS精灵图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- LibreOJ #6013. 「网络流 24 题」负载平衡 最小费用最大流 供应平衡问题
#6013. 「网络流 24 题」负载平衡 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:文本比较 上传者: 匿名 提交提交记录统计讨论测试数据 题目描述 ...
- NC 6系预警类型注册
在实际开发预警任务中,因为模块是新创建的,所以开发预警,就要在相应的节点模块注册.但这样代码就得放在相应的模块中,注册个预警类型,就可以把代码直接放在自己新建的模块. .先执行新建模块语句 inser ...
- Python generator 的yield (enumerate)
生成杨辉三角 1 1 1 1 2 1 1 3 3 1 1 4 6 4 1 1 5 10 10 5 1 def triangles(max): L = [1,] while len(L) - 1 < ...
- 《C#从现象到本质》读书笔记(一)第1章 .NET基础知识
最近根据博客园大神的推荐,买了本<C#从现象到本质>.做一点读书笔记. 由于不懂IL和ildasm,winddg,太深奥,理解不了,就牛嚼草一样,先总结第一遍读书,自己总结的知识点了.不知 ...
- @Html.EditorFor() 用法
@Html.EditorFor()返回一个由表达式表示的对象中的每个属性所对应的input元素,主要是针对强类型,一般这种方式用得多些a.@Html.EditorFor(mode=>mode.N ...
- 棋盘问题(NOIP1997)
题目链接:棋盘问题 这道题水不水呢?还是很水的,为什么?因为数据太小了.直接算就行了. #include<bits/stdc++.h> using namespace std; int m ...
- Visual Studio 2015部署OpenCV
Visual Studio 2015的安装破解及OpenCV的安装和部署 平台:win10 X64+VS2015专业版 X64:vs2015.pro_chs+OpenCV 3.X:opencv-3.4 ...
- 社区发现(Community Detection)算法(转)
作者: peghoty 出处: http://blog.csdn.net/peghoty/article/details/9286905 社区发现(Community Detection)算法用来发现 ...
- ios 基础知识篇 堆和栈的区别
前言 堆和栈是什么?有什么区别?是干嘛的? 内存管理 移动设备的内存及其有限,每一个APP所能占用的内存是有限制的 (吐槽一下:iPhone6s还是16G起步,还好我也买不起->_-> 扯 ...
- RF 和 GBDT联系和区别
1.RF 原理 用随机的方式建立一个森林,森林里面有很多的决策树,随机森林的每一棵决策树之间是没有关联的.在得到森林之后,当有一个新的输入样本进入的时候,就让森林中的每一棵决策树分别进行一下判断,看看 ...
