vue证明题五,组件传值与绑定
上文中写了一个input组件,该组件需要复用,但是并不是每个组件都相同的
比如我定义了一个组件,是个矿泉水瓶子,这个瓶子分为大中小三个号,定义了三种瓶子的容积,定义了必须有瓶盖,瓶口,瓶子质地
但是瓶子的标签,瓶子的细节形状不同
因此瓶子不同的矿泉水生产商的550ml瓶子容积相同,瓶口相同,而品牌辨识度不同的原因
即,矿泉水瓶本身是一个接口,有基础定义
即,不同厂商的矿泉水瓶是该接口的实现,有具体实现定义
因此我对于上文中提到的input组件,定义了基础的style,定义了keyup事件,但是父组件在使用此组件的时候,可能有细节设置的不同
比如标题不同,说明不同,id不同等等
所以,子组件定义了接口,父组件使用,这里就会产生一些问题
1.组件之间的值得传递
子组件获取自身的接口默认定义
父组件为子组件静态定义值
父组件为子组件动态定义值
父组件获取子组件的接口值
父组件对子组件的接口值得修改
如何定义子组件的属性,如id,value,placeholder,type
如何定义子组件的自定义属性,如自定义个labelText
如何定义子组件的class
如何定义子组件的style
这里就是使用了子组件在定义的时候使用的props的相关功能
具体介绍查询官网吧
2.具体代码如下
2.1.input组件的定义(子组件)
- <template>
- <div class='div-input-out'>
- <label>{{labelText}}</label>
- <input class='div-input' type='text' :placeholder=pl :class='clazz' :style="{fontSize:fontSize+'px'}" v-model:value="value"
- v-on:keyup='keyups'>
- </div>
- </template>
- <script>
- /* eslint-disable */
- // eslint-disable-next-line
- export default {
- props: //定义props,为组件的属性,改属性可以是自定义属性,可以是element属性,可以是style,可以是class
- //定义props的目的为了让父组件能够获取该内容,该vue的props定义,相当于java中的接口,具体值可以在这里定义默认值,可以在父组件中再定义或修改
- [ //未详细定义都为string类型的props,若要定义每种props的具体类型,使用json格式
- 'labelText', //自定义一个label的内容
- 'pl', //使用一个属性placeholder
- 'value', //绑定一个值
- 'fontSize', //绑定一个style,font-size改为fontSize格式,类似style都以此方式修改定义
- 'clazz', //绑定一个class
- ],
- name: 'div-input', //组件的标签名
- methods: {
- keyups: function() { //定义一个keyup函数
- console.log(this._props.value); //子组件中keyup函数中获取初始化的value
- }
- },
- }
- </script>
- <style scoped>
- /*固定的style,不进行修改的内容*/
- .div-input-out {
- margin: 10px;
- }
- .div-input {
- height: 25px;
- width: 400px;
- border-radius: 4px;
- padding: 5px 20px;
- outline: none;
- }
- </style>
2.2.input组件的调用和定义(父组件)
注:父组件为子组件定义的class,必须是定义在子组件的style的scoped中的,定义在父组件的scoped中的并不起作用
- <template>
- <div id='app'>
- this is my first demo
- <button v-on:click="testClick()">测试获取value</button>
- <hr>
- <!--复用组件-->
- <!--复用组件: labelText动态赋值-->
- <!--复用组件: pl静态赋值-->
- <!--复用组件: value动态绑定-->
- <!--复用组件: fontsize静态赋值-->
- <!--复用组件: clazz动态赋值-->
- <lyh-input :labelText='input01.labelText' pl='请输入01' :value='input01.value' :fontSize='22' :clazz='input01.clazz'></lyh-input>
- <lyh-input :labelText='input02.labelText' pl='请输入02' :value='input02.value' :fontSize='16' :clazz='input02.clazz'></lyh-input>
- </div>
- </template>
- <script>
- /* eslint-disable */
- // eslint-disable-next-line
- import lyhInput from './components/input' //导入lyhInput
- export default {
- name: 'App',
- data: function() {
- return {
- input01: { //第一个input
- labelText: '第一个输入框的标题', //动态赋值props属性
- clazz: 'meClazz', //动态赋值clazz属性给class
- value: '001', //动态赋值value
- },
- input02: {
- labelText: '第二个输入框的标题',
- clazz: 'meClazz',
- value: '002',
- },
- }
- },
- methods: {
- testClick: function() { //这里修改vue对象或属性
- console.log(this.$children[0]); //获取当前子组件vue对象
- console.log(this.$children[1]);
- console.log(this.$children[0].$props); //获取当前子组件props对象
- console.log(this.$children[1].$props);
- console.log(this); //获取当前vue对象
- console.log(this.$el); //获取当前vue对象对应的element自身的dom对象
- },
- },
- components: {
- lyhInput,
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- color: #2c3e50;
- margin-top: 60px;
- text-align: center;
- }
- </style>
各种绑定和获取方式都在代码和注释中了
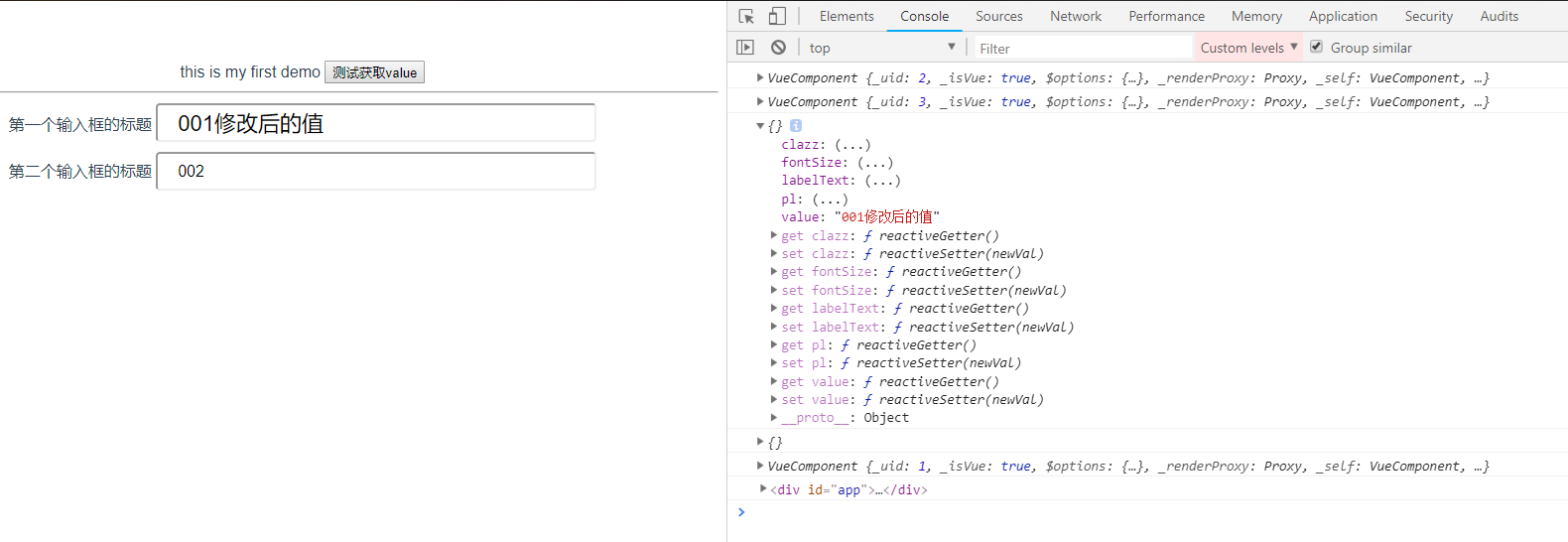
3.相关效果的截图

注:
vue2.0以后去除了props的双重绑定功能,即禁止子组件在父组件调用中修改自身的props,因此也建议和官方的推荐一样使用,毕竟props的双向绑定会导致值得修改不明确
若必须需要双向绑定,网上有相应的解决方案,不贴了就。
建议定义好props以后,对props的修改只在父组件做。多数情况下,父组件需要修改子组件的props定义,说明该props不应该定义在子组件中,即该接口定义有误,或需要另一个组件
vue证明题五,组件传值与绑定的更多相关文章
- Vue证明题
看来我需要对我的vue能力做一个证明了~~ 最近辞职了,又逢病重,找工作的时候发现对vue要求蛮高的,说会不行,还必须要有过vue的项目. 我这种半路出家的哪里来的vue的项目,公司又不是那种一线互联 ...
- Vue项目中同级组件传值的例子
大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论. 假设该项目中的需求如下: 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大, ...
- vue 踩坑之组件传值
Vue 报错[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the pa ...
- vue证明题一,vue全家桶的构成
简单说下vue的构成,当然是简单为主,网上这东西满天飞,简单说几句就ok 1.vue是什么 vue读作view,是一种js框架.只关注于视图层,操作内容包括js,html,css 2.vue全家桶是什 ...
- vue证明题四,使用组件
vue的开发方式,基本上是以组件为主的,至于为啥,我也不好去论述,网上看别人的 所谓渐进式开发,也是源自于单页面应用这一说,而注册一个域名以后,指定了首页,爬虫爬取链接都是从首页开始的 如果一个网址, ...
- vue的prop父子组件传值
props down, events up 父组件通过 props 向下传递数据给子组件:子组件通过 events 给父组件发送消息. 静态 props 要让子组件使用父组件的数据,需要通过子组件的 ...
- vue 关于props 父组件传值
swiper.vue 子组件 info.vue 父组件 swiper.vue<template> <div class="swiper-wrap" @mouse ...
- vue证明题三,vue项目的包结构和配置
用vue-cli创建的项目带有自动配置好的包结构,包结构都是固定的. 关于详细的解释,网上多得是,只说下最重要的内容 1.vue项目包结构和端口号配置 这里笔者下了个HBuilderX来写代码. 2. ...
- vue中的父组件传值给子组件
以上父组件以及父组件里面的代码 下面是子组件以及里面的代码
随机推荐
- OC学习--OC中的类--类的定义,成员变量,方法
1. 类的定义 >用关键字@interface进行声名 @end 结束 >所有的类有一个基类NSobject >类名 也是标示符 第一个字母大写 如果多个字母组成 每个单词的首字母 ...
- 137-基于TMS320C6678、FPGA XC5VSX95T的四路Base模式全景影像处理平台
基于TMS320C6678.FPGA XC5VSX95T的四路Base模式全景影像处理平台 一.板卡概述 本板卡由我公司自主研发,基于CPCI架构,符合CPCI2.0标准,采用两片TI DSP TMS ...
- vue,一路走来(16)--本地及手机调试
闲暇时间记录一下如何绑定域名,实现本地及手机调试的过程.我的是微信开发项目,很多功能及操作都是基于微信来开发的,理所当然的就用到微信开发者工具了. 1.首先打开目录C:\Windows\System3 ...
- 事件日期转BCD码
BCD码 BCD码 BCD码 射频卡编码方式
- k8s阅读笔记1-云原生
前言 阅读书籍地址https://rootsongjc.gitbooks.io/kubernetes-handbook/content/cloud-native/cloud-native-defini ...
- mysql中文乱码解决办法
Windows 在C:\Program Files\MySQL\MySQL Server 5.5\bin目录下 MySQLInstanceConfig.exe执行 重新配置character_set_ ...
- CSS9:动态 REM-手机专用的自适应方案
CSS9:动态 REM-手机专用的自适应方案 动态 REM是手机专用,是如何适配所有手机的方案,不是响应式方案,例如 : taobao.com 是专门的PC端m.taobao.com 是专门的手机端, ...
- 【leetcode】1018. Binary Prefix Divisible By 5
题目如下: Given an array A of 0s and 1s, consider N_i: the i-th subarray from A[0] to A[i] interpreted a ...
- POJ 3130 How I Mathematician Wonder What You Are! (半平面相交)
Description After counting so many stars in the sky in his childhood, Isaac, now an astronomer and a ...
- JavaScript中操作节点
1.获取节点 1.1.用 getElement 方法获取 获取元素节点时,必须等到DOM树加载完成后才能获取.两种处理方式:(1)将JS写在文档最后:(2)将代码写入window.onload函数中: ...
