JavaScript之BOM+DOM
DOM:是研究HTML代码内部的
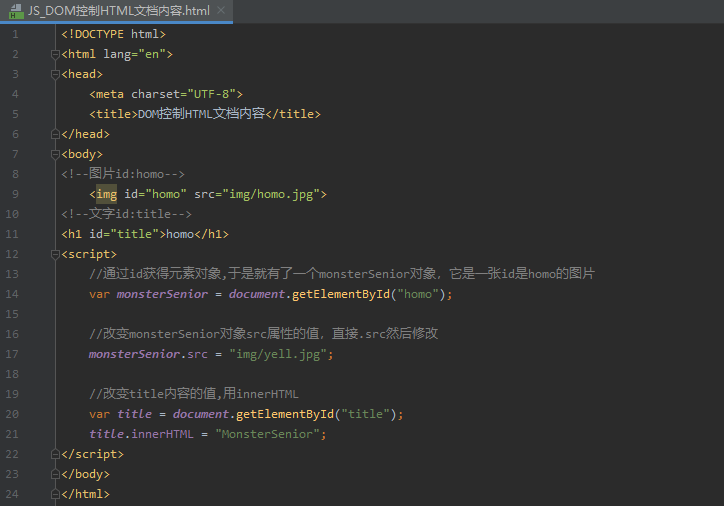
控制HTML文档内容,以页面标签(元素)为对象

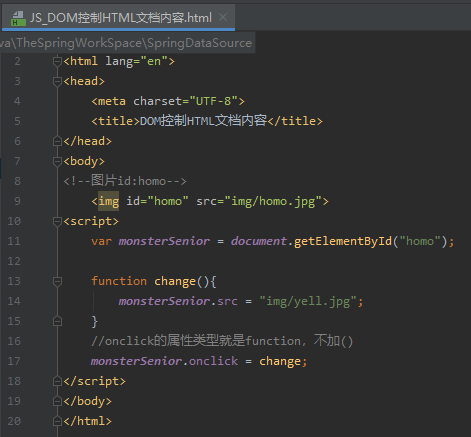
事件:对元素进行某些动作后会触发代码实现功能的一种属性

效果:

点击图片后

BOM:是研究浏览器这个程序的
浏览器对象模型,用于把浏览器相关的组件封装为对象进行操作。
Navigator:浏览器对象(包括 )

Window:浏览器窗口对象

DOM:BOM是包含DOM的,然后DOM我们拿出来单独分为一级讲解
Location:地址栏对象

History:历史记录对象

Screen:显示器屏幕对象
Window对象与弹出框有关的方法:
alert()显示带有一段消息和一个确认按钮的警告框。
confirm()显示带有一段消息以及确认按钮和取消按钮的对话框。
如果用户点击确定按钮,则方法返回true
如果用户点击取消按钮,则方法返回false
prompt()显示可提示用户输入的对话框。
返回值:获取用户输入的值
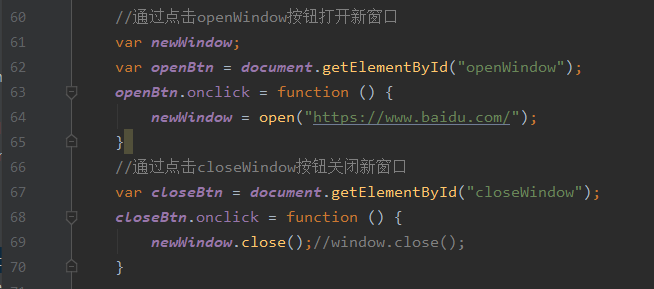
Window对象与打开关闭有关的方法:
close()关闭浏览器窗口,谁调用关谁。
open()打开一个新的浏览器窗口 返回新的Window对象

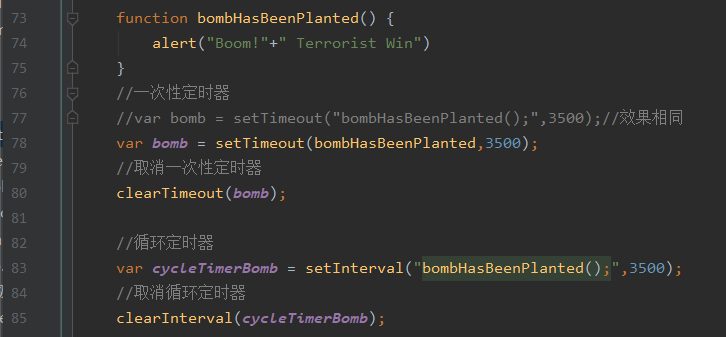
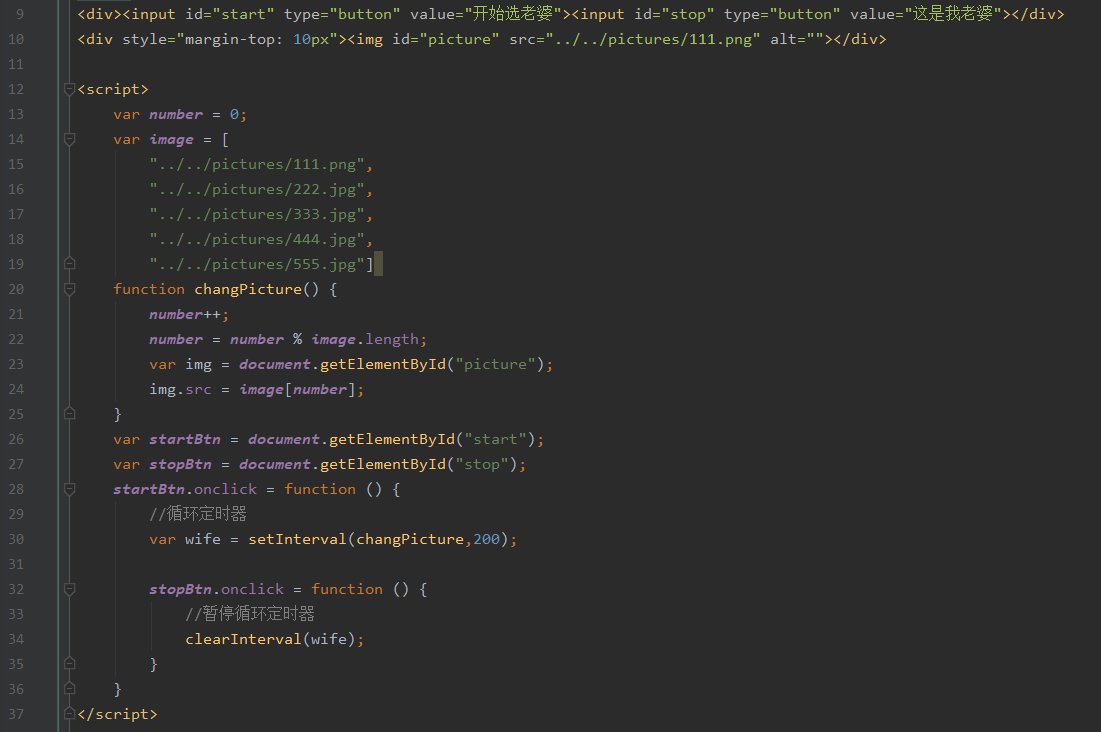
Window对象与定时器相关方法
setTimeout()在指定的毫秒数后调用函数或计算表达式。
clearTimeout()取消由 setTimeout()方法设置的timeout
setInterval()按照指定的周期(以毫秒计)来调用函数或计算表达式
clearInterval()取消由setInterval()设置的 timeout

暂停选老婆


location对象
1. 创建(获取):
1. window.location
2. location
2. 方法:
* reload() 重新加载当前文档。刷新
3. 属性
* href 设置或返回完整的 URL。
href 用于获取或指定当前页面的url
可以用于页面跳转
history对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。
go(-1)
后退一个页面
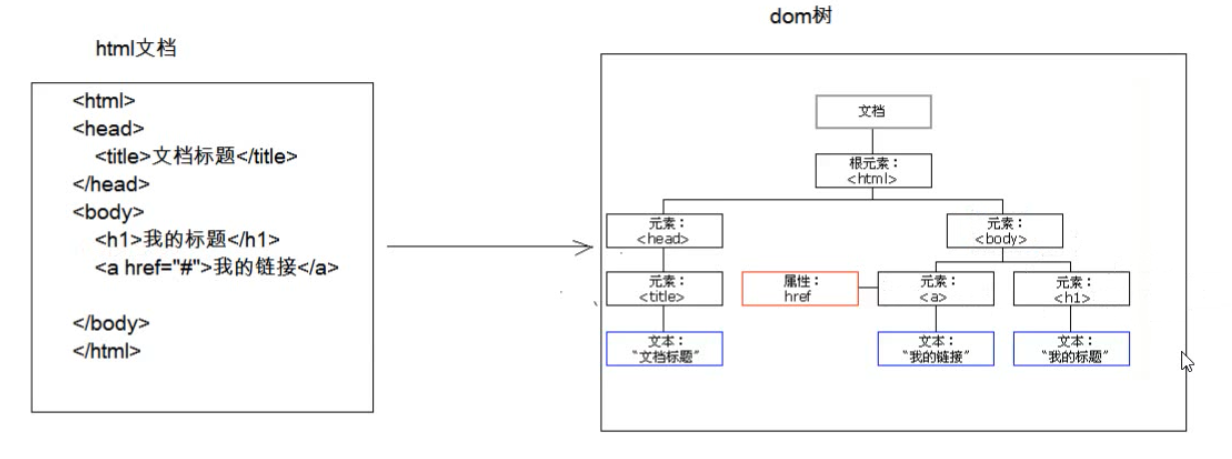
DOM,为了操作html对象

把html文档加载进内存, 用对象模型加以描述, 可以对这些对象进行操作以修改文档最终数据结构。
该对象模型是一个树型结构, 一般我们称为DOM树。
我们的dom操作一般都是基于该dom树进行增删改查操作。
document对象
获取Element对象:




DOM树
方法:
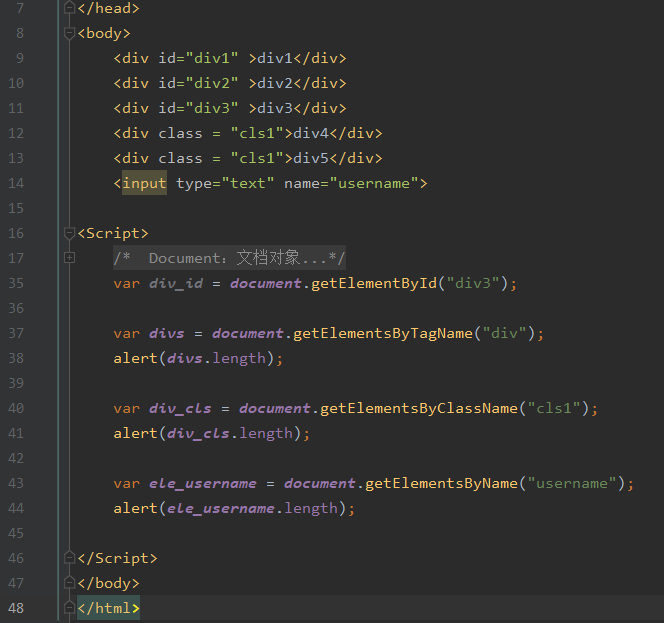
1. 获取Element对象:*****
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
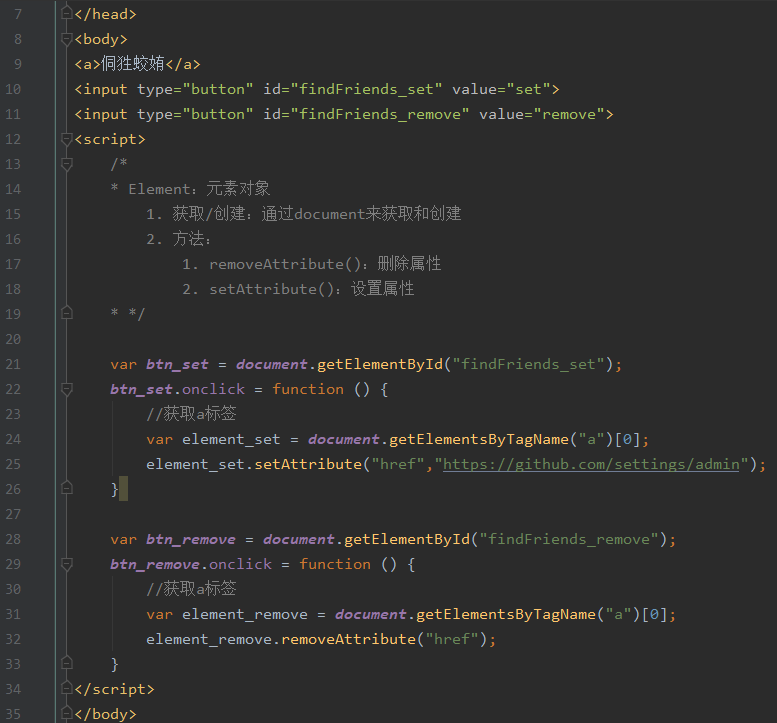
Element对象

setAttribute(属性名,属性值)
设置属性

removeAttribute(属性名)
删除属性

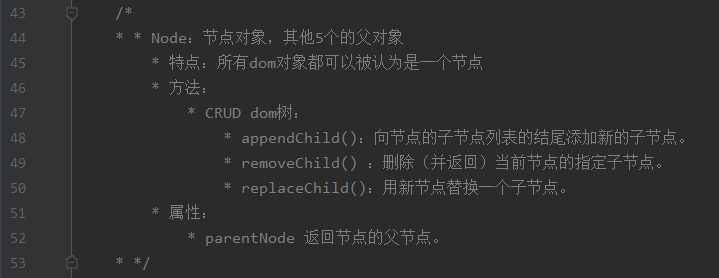
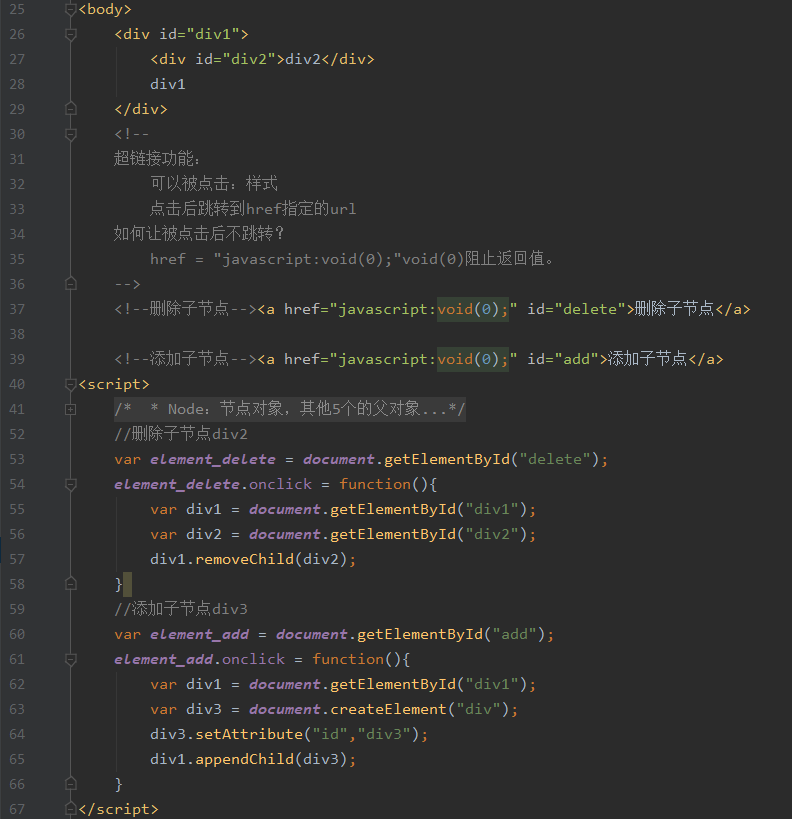
##Node对象



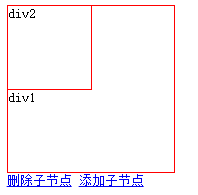
点击删除子节点:

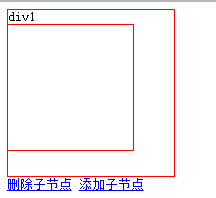
点击添加子节点:

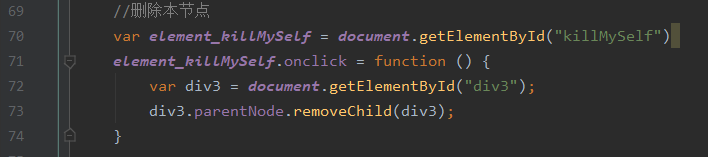
想删除自己这个节点,需要找个爹:parentNode


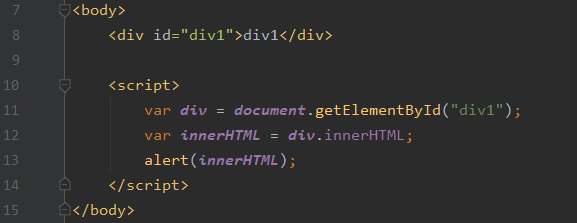
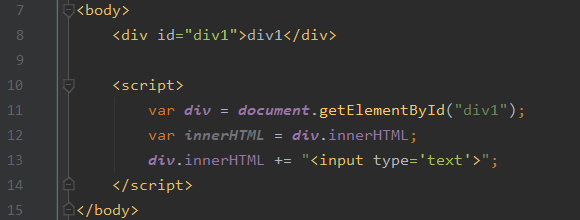
HTML DOM
innerHTML 内部的html, 用于设置和获取元素的标签体




innerText 内部的文本, 不支持html格式数据, 参数都会当成普通字符串处理
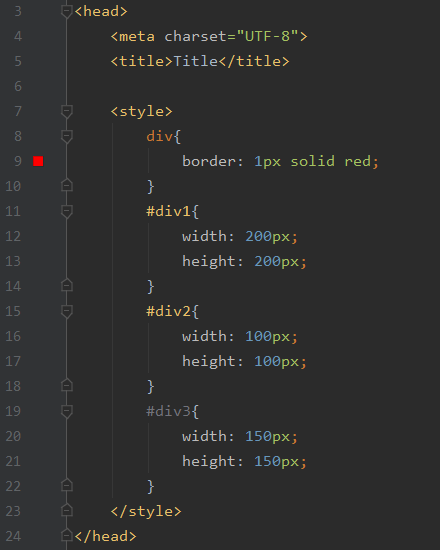
样式控制:
使用style属性指定样式的值
使用className属性指定样式类
事件
事件监听机制***
在某个组件上监听某个特定的行为, 当此行为被触发, 则自动执行提前设定好的代码逻辑。
事件
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
焦点:
元素获得焦点代表该元素是用户目前可以进行交互的元素
1. onblur:失去焦点
2. onfocus:元素获得焦点。
3. 加载事件:
onload
一般用在window对象上, 用于获取页面加载完成这一事件
window.onload = function(){
// xxxx
document.getElementXXXX
}
4. 选择和改变
onchange 域的内容被改变。
一般用于select下拉列表,用于感知下拉列表的选项被改变。
5. 表单事件:
onsubmit 提交按钮被点击
它的返回值可以控制表单是否提交。
当返回true或者不返回的时候, 表单可以提交
BootStrap
前端框架
框架:
把一部分公共的逻辑已经实现的半成品软件。
BootStrap是移动设备优先的框架。
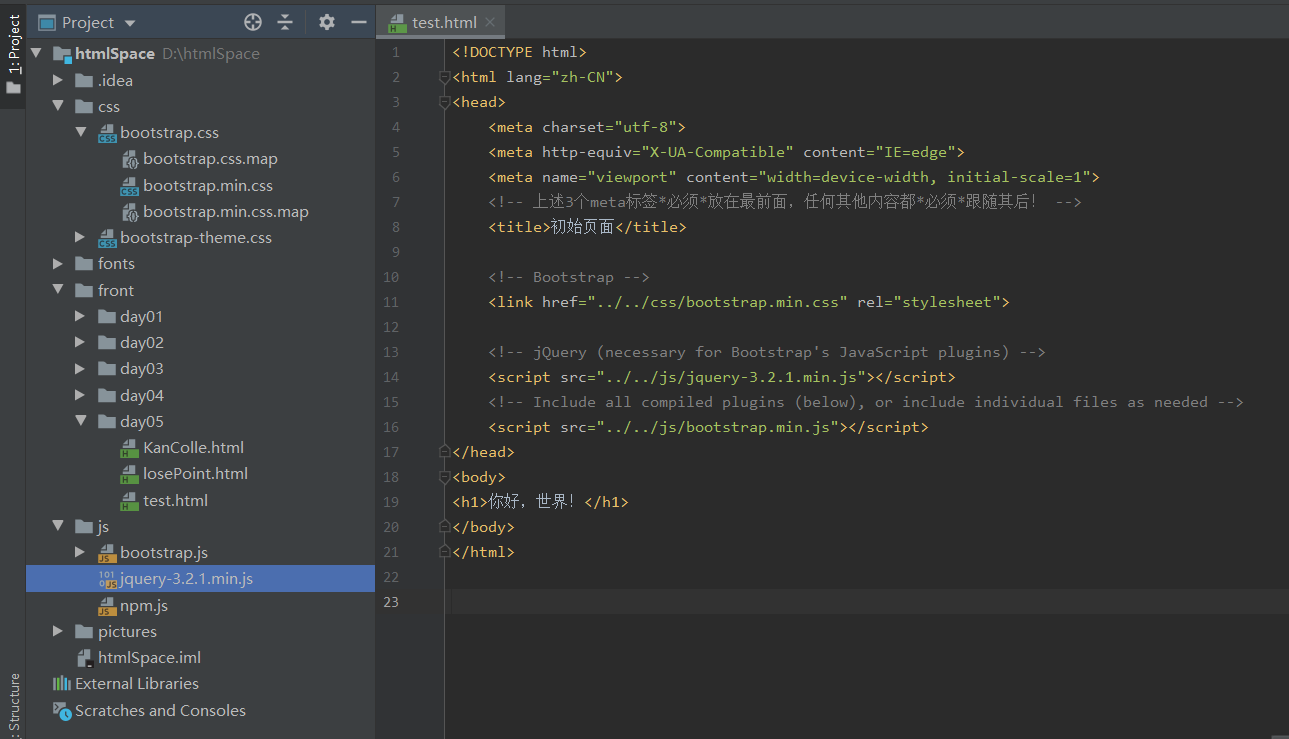
初始页面:

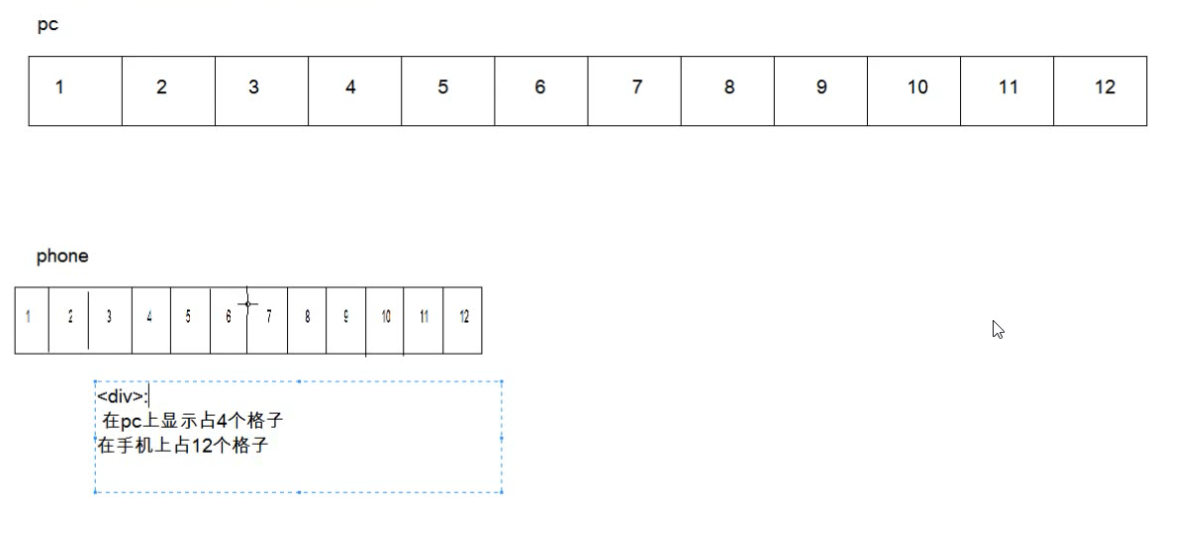
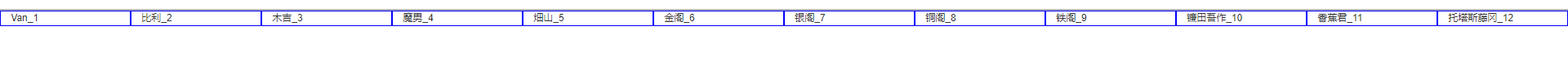
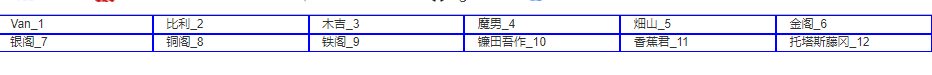
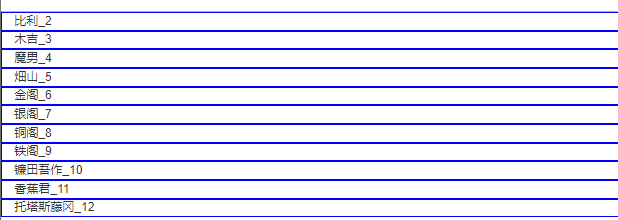
栅格系统*****

响应式编程
编写一套页面, 可以适配不同分辨率的设备, 达到良好的显示效果。
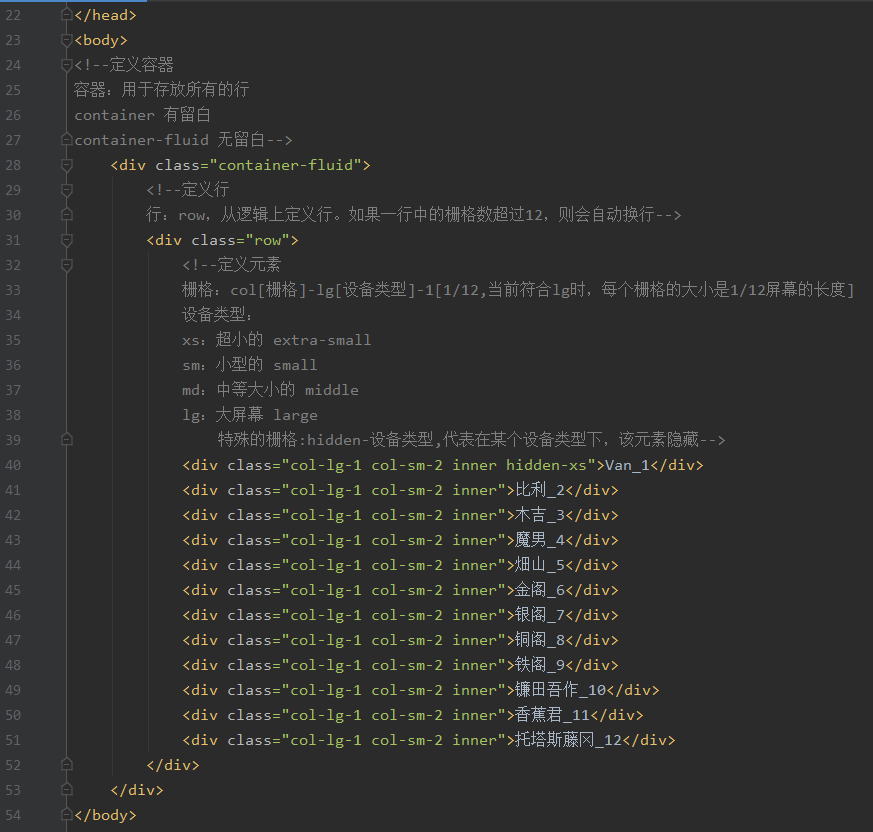
BootStrap里,使用栅格系统来实现页面的响应式编程。



变为xs模式时,Vanの消失:

栅格是可以嵌套的。
JavaScript之BOM+DOM的更多相关文章
- JavaScript:BOM&DOM
BOM(Browser Object Model): feature: 1.BOM has no relevant standards. 2.The fundamental object of BOM ...
- javascript (BOM DOM)
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- JavaScript的BOM和DOM
JavaScript的BOM和DOM 1,window对象,所有浏览器都支持window对象,它表示浏览器窗口 BOM(browser Object Model)是指浏览器对象模型,它使JavaScr ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
- JavaScript之BOM和DOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- JavaScript之 BOM 与 DOM
1. JavaScript 组成 2. DOM.DOCUMENT.BOM.WINDOW 区别 DOM 是为了操作文档出现的 API , document 是其的一个对象:BOM 是为了操作浏览器出现的 ...
- [JavaScript之BOM与DOM]
[JavaScript之BOM与DOM] BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". DOM ( ...
随机推荐
- 基于MyBatis实现Dao理论
基于MyBatis实现Dao理论 推荐使用xml提供sql 实现接口推荐使用Mapper自动实现DAO接口,让我们更关注sql书写本身
- Http发送Json
public static JSONObject post(String url,JSONObject json){ HttpClient client = new DefaultHttpClient ...
- mybatis获取数据库自增id
http://blog.csdn.net/dyllove98/article/details/8866357 http://www.iteye.com/problems/86864 insert标签中 ...
- centos7升级kernel之后,vmware无法打开
12.57版本的vmware: https://my.vmware.com/group/vmware/details?downloadGroup=WKST-1257-LX&productId= ...
- go tour - Go 入门实验教程
在线实验地址 - 官网 在线实验地址 - 国内 可以将官方教程作为独立程序在本地安装使用,这样无需访问互联网就能运行,且速度更快,因为是在你的机器上构建并运行代码示例. 本地运行此教程的中文版的步骤如 ...
- MongoDb python连接
方式一:简写 client = MongClient() 方式二:指定端口和地址 client = MongoClient('localhost':27017) 方式三:使用URI --统一资源定位 ...
- 机器学习实战笔记-7-AdaBoost元算法
AdaBoost(Adaptive boosting)元算法 元算法:将不同分类器组合起来的结果,也叫集成方法. AdaBoost优点:泛化错误率,易编码,可应用在大部分分类器,无参数调整:缺点:对离 ...
- EasyUI日期控件获值和赋值
一,获值 1.$("#id").datebox('getValue') 2.$("input[name='mydate']").val() 参考:http:// ...
- 正则表达式从入门到放弃「Java」
正则表达式能做什么? 正则表达式可以用来搜索.编辑或处理文本. 「都懂它可以处理文本,可到底是怎么回事?」 正则表达式的定义 百度百科:正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特 ...
- 搭建用例管理平台phpstudy+testlink代替Apache+MySQL+PHP环境,以及testlink搭建环境报错修复
公司需要搭建一个用例管理平台,环境搭建Apache+MySQL+PHP环境 哇一看就是需要花很长时间去搭建环境,本来我也在用这样的笨方法,不小心被公司开发看到,经人家一提点,哎呀妈呀发现自己以前的方法 ...
