layui导出表格全部数据
2020.1.16
最近终于又用到了导出表格,我在实际项目里使用了上次发现的导出全部数据方法,然后遇到了一些问题,并进行了解决,终于可以正式写在博客中了。
整体代码:
<div style="display: none">
<table id="table"> </table>
</div>
//导出表格配置
table.render({
elem: '#table',
id: 'exportTable',
title: '导出的文件名',
cols: [[ //表头
{
field: 'uid',
title: 'ID',
}, {
field: 'uname',
title: '姓名',
}
]]
});
//导出事件
$('#export').on('click',function () {
//使用ajax请求获取所有数据
$.ajax({
url: "url",
type: 'post',
data: {
type: 1
},
async: false,
dataType: 'json',
success: function (res) {
//使用table.exportFile()导出数据
table.exportFile('exportTable', res.data, 'xls');
}
});
});
遇到的问题与解决方法:
1.明明代码没有错,但是导出的表格没有数据。
因为 table.exportFile('exportTable', res.data, 'xls') 中使用的这个layui表格,必须已经实例化过了,才能拿到字段和文件名等配置,因此加了一个隐藏表,终究还是要加隐藏表,但是省略了表数据的渲染,节省了速度。
2.导出的文件名怎么设置。
table.exportFile('exportTable', res.data, 'xls') 中的这个 exportTable 表格,它的 title 将会成为导出文件名。
3.长数字会变成科学计数法,日期会变成#。
关于这个问题之前在这篇博客的评论中讨论过,解决办法是通过js遍历数据,在长数字后加上 \t,但是如果数据多了再在js内遍历会增加耗时,于是我尝试在后端处理,经过测试后发现在长数字、日期后面拼接   ,可以实现阻止科学计数法,本来数据库的数据取出来的时候,就要在后端遍历处理数据,所以在后端一起处理长数字、日期,无疑比js再去遍历一遍要好。
4.第三条没有效果。
我使用的layui.js是layui-v2.5.4,我遇到过加了   没有效果,测试后发现是layui.js的版本问题,目前已知2.5.4是有效的。
2020.1.16之前正文已经是我探索的一个过程了,感兴趣可以看看,不感兴趣的可以忽略掉。
最后,我希望我的关于解决问题的博客,是简洁明了,能够确实帮助读者解决问题的博客。预祝各位新年快乐!
2019.12.30(2020.1.16进行改动)
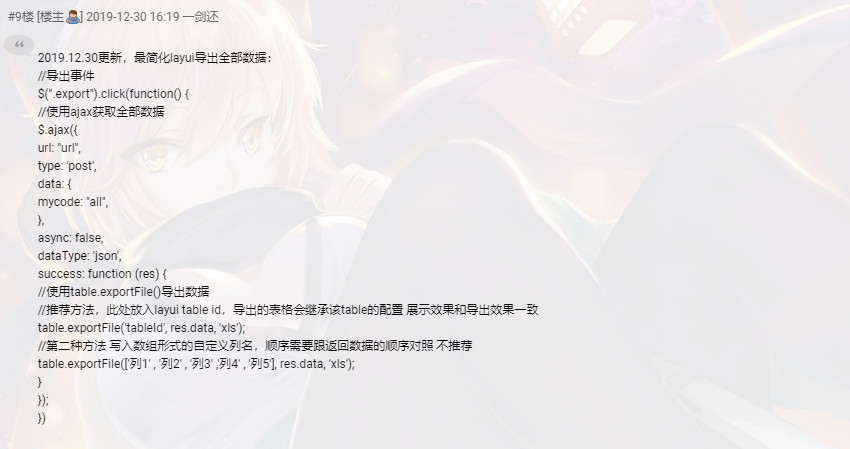
距离这篇随笔第一次发布五个月后,再回头来看,确实有更好的方法。我在这篇随笔的评论里看到了更方便的办法,不需要实例化一个新的表格就能实现使用layui导出全部数据,我也去搜了一下类似的方法,发现其他博客有的早已提到这种方法,不过我当时实现这个功能时没发现,我已经将此方法,写在了评论中(9楼),因为内容基本不能再算成我的原创,并且其他博客有的也已经说过了,layui文档也有,是我不够细心(当然与我并非前端也有关系,当时看到那几篇博客时,通篇代码太多了,看的头大),实在不好意思更新到正文了。
layui文档:

当时没有放到正文的代码图:

2019.7.10
layui自带的导出表格,只能导出当前页面,如果当前页包含全部数据,那不就是导出全部数据了吗,所以我给导出事件单独定义了一个请求,当触发这个请求时,在后台查询数据时不要按接收的page 和 limit查询,而是查询全部,这样就实现了导出全部数据。
页面代码:
<!--导出按钮 或其他触发事件-->
<button class="export">导出报表</button> <!--导出表 不展示-->
<div style="display: none;">
<table id="data_export">
</table>
</div>
layui.use(['form', 'table', 'layer'], function () {
var table = layui.table,
form = layui.form,
layer = layui.layer;
//导出表格
var ins1 = table.render({
elem: '#data_export',
url: "url", //数据接口
method: 'post',
title: '导出表的表名',
where: {
mycode: "all"
},
limit: 10,
cols: [[
{field: 'id', title: 'ID'},
{field: 'name', title: '名称'},
]],
done: function (res, curr, count) {
exportData = res.data;
}
});
//导出按钮
$(".export").click(function () {
table.exportFile(ins1.config.id, exportData, 'xls');
});
})
后台处理:
if ($mycode) {
$data = M('mysql')->where($where)->select();
echo json_encode(['code' => 0, 'msg' => "", 'data' => $data]);
}
后来我又优化了一下,对应的代码是上面第二段js代码:
//导出改为单独的事件,每次点击导出才会执行
$(".export").click(function(){
var ins1=table.render({
elem: '#data_export',
url: "url", //数据接口
method: 'post',
title: '表名',
where: {
mycode: "all"
},
limit: 10,
cols: [[
{field: 'id', title: 'ID'},
{field: 'name', title: '名字'},
]],
done: function (res, curr, count) {
exportData=res.data;
table.exportFile(ins1.config.id,exportData, 'xls');
}
});
})
其实就是把 table.exportFile(ins1.config.id,exportData, 'xls'); 放到了done中,虽然看起来改的不多,但是本质已经变了,之前的方式是进入页面就加载隐藏的导出表,而现在是点击导出的时候才会渲染隐藏导出表,在导出表内容多的时候,导出速度慢点用户会觉得是合理的,比页面加载速度慢要好多了。
layui导出表格全部数据的更多相关文章
- 在asp.net中导出表格Excel数据
第一步:需要引用org.in2bits.MyXls程序集到使用页面 第二步:前台代码 <asp:Button ID="LeadingOut" runat="serv ...
- layui 导出表格数据
第一种方法没试过,有机会要试试.
- layui导出表格的两种方法
一.不熟悉layui小白使用方法 1.引入如下js文件: 2.编写如下函数: 3.表格ID要与函数取值保持一致即可,再就是自定义一个按钮触发事件 二.引入插件使用方法 1.layui官网下载插件包: ...
- layui导出表格设置常用函数
1.设置导出单元格为数字格式 字段名: function (value, line, data) { return { v: value, t: 'n' } }
- 百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里?
好多人在问:如何将百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里? 现在,很多人都在网络上找商家,联系业务. 百度地图里有很多的商家联系 ...
- python中使用tabula爬取pdf数据并导出表格
Tabula是专门用来提取PDF表格数据的,同时支持PDF导出CSV.Excel格式. 首先安装tabula-py: tabula-py依赖库包括Java.pandas.numpy所以需要保证运行环境 ...
- PHP导出3w条数据成表格
亲测有效,三万条数据秒秒钟导出 先进行数据表插入数据 ini_set('memory_limit','1024M'); //设置程序运行的内存 ini_set('max_execution_time' ...
- 项目总结19:layui实现表格渲染、表格搜索、数据获取
项目总结19:layui实现表格渲染.表格搜索.数据获取 1-参考资料:https://www.layui.com/demo/table/reload.html 2-本次总结的是layui的表格功能, ...
- C# DevExpress GridControl导出表格【转】
DevExpress的GridControl提供方便的数据导出功能,可以方便的导出Exce,PDF,Html页面,world形式,无需写额外的代码,方便.快捷. /// <summary> ...
随机推荐
- paper 150:GCC--GNU Compiler Collection(GNU编译器套件)
gcc命令 编程开发 gcc命令使用GNU推出的基于C/C++的编译器,是开放源代码领域应用最广泛的编译器,具有功能强大,编译代码支持性能优化等特点.现在很多程序员都应用GCC, ...
- Eternal Victory
题目链接 题意:给出n个点,再给出n-1条路,想一口气从1走完n个点的最小距离. 思路:好像它不构成环!md没看清题目,所以说每次遍历完全部的点后,最短的路就是每条边的距离*2减去最长路的距离. 所以 ...
- 1-什么是 Prometheus
什么是 Prometheus Prometheus 是由 SoundCloud 开源监控告警解决方案,从 2012 年开始编写代码,再到 2015 年 github 上开源以来,已经吸引了 9k+ 关 ...
- 20 October in ss
Contest A: sum 快速读. B: 鬼谷子的钱袋(coin) 贪心. 按照类似二进制的方式准备钱袋:1, 2, 4, 8, ... 以此装入的钱袋数目记为 \(N\). 如果最后剩余不足以凑 ...
- python 中的__str__ 和__repr__方法
看下面的例子就明白了 class Test(object): def __init__(self, value='hello, world!'): self.data = value >> ...
- git修改commiter date
GIT: change commit date to author date git filter-branch --env-filter 'export GIT_COMMITTER_DATE=&qu ...
- Python异或加密字符串
import os import sys import struct def enc(path, key): path_ret = "" for i in range(0, len ...
- Maven初了解
这周开始,我正式上手了接口测试.我们接口测试使用的是Maven做项目管理,用Junit做测试框架.所以我稍微了解了一下Maven. 那么什么是Maven呢? Maven是基于项目对象模型(POM pr ...
- 关于linux的一些常用的指令
top:命令经常用来监控linux的系统状况,比如cpu.内存的使用. free:观察内存使用. Find:查找指定的文件. Whereis:查找指定的文件源和二进制文件和手册等 Which:用于查询 ...
- Git的安装配置
Git是什么 Git是一款免费.开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理. 与常用的版本控制工具CVS.Subversion等不同的是它采用了分布式版本库的方式,不必 ...
