window.open()的实际应用
Window open() 方法
定义和用法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
语法
| 参数 | 说明 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL | 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口 | ||||||||||||||||||||||||||||
| name | 可选。指定target属性或窗口的名称。支持以下值:
|
||||||||||||||||||||||||||||
| specs | 可选。一个逗号分隔的项目列表。支持以下值:
|
||||||||||||||||||||||||||||
| replace | Optional.Specifies规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
|
function openWindow(url, title, w, h) {
// Fixes dual-screen position Most browsers Firefox
const dualScreenLeft = window.screenLeft !== undefined ? window.screenLeft : screen.left
const dualScreenTop = window.screenTop !== undefined ? window.screenTop : screen.top
const width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width
const height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height
const left = ((width / 2) - (w / 2)) + dualScreenLeft
const top = ((height / 2) - (h / 2)) + dualScreenTop
const newWindow = window.open(url, title, 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=yes, copyhistory=no, width=' + w + ', height=' + h + ', top=' + top + ', left=' + left)
// Puts focus on the newWindow
if (window.focus) {
newWindow.focus()
}
}
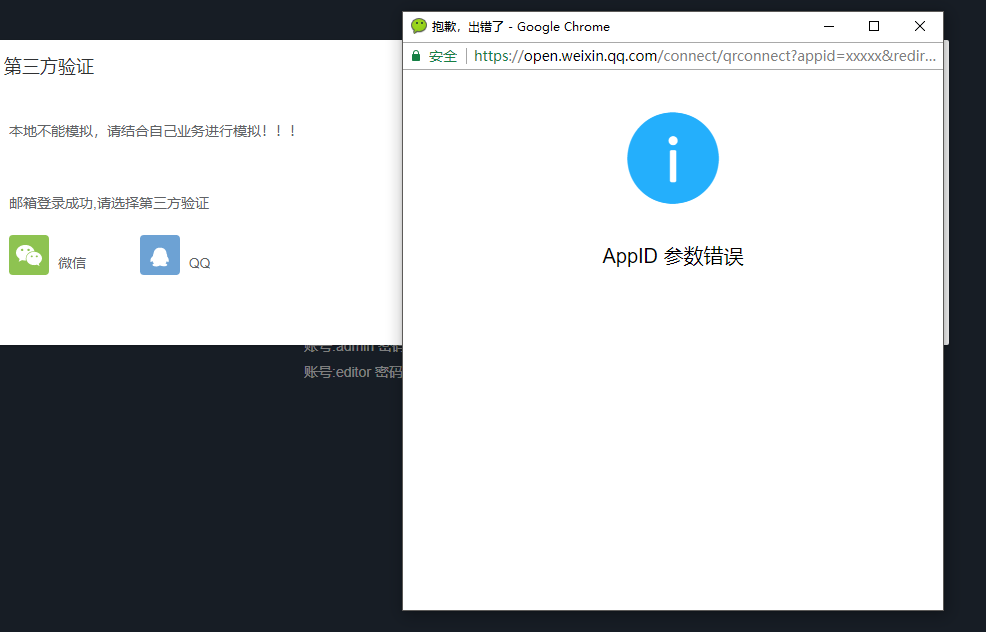
点击微信、qq登录打开新窗口

window.open()的实际应用的更多相关文章
- [虾扯蛋] android界面框架-Window
从纯sdk及framwork的角度看,android中界面框架相关的类型有:Window,WindowManager,View等.下面就以这几个类为出发点来概览下安卓开发的"界面架构&quo ...
- JS判断鼠标进入容器方向的方法和分析window.open新窗口被拦截的问题
1.鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢?首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定.这样的做法比较繁琐,下面介绍两种 ...
- 谈谈document.ready和window.onload的区别
在Jquery里面,我们可以看到两种写法:$(function(){}) 和$(document).ready(function(){}) 这两个方法的效果都是一样的,都是在dom文档树加载完之后执行 ...
- X Window 的奥秘
大名鼎鼎的 X Window 大家肯定不陌生.都知道它是 Unix/Linux 下面的窗口系统,也都知道它基于 Server/Clinet 架构.在网上随便搜一搜,也可以找到不少 X Window 的 ...
- Android Starting Window(Preview Window)
当打开一个Activity时,如果这个Activity所属的应用还没有在运行,系统会为这个Activity所属的应用创建一个进程,但进程的创建与初始化都需要时间,在这个动作完成之前系统要做什么呢?如果 ...
- JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
1.Window对象属性的文档元素(id) 如果在HTML文档中用id属性来为元素命名,并且如果Window对象没有此名字的属性,Window对象会赋予一个属性,它的名字是id属性的值,而他们的值指向 ...
- JavaScript权威设计--Window对象(简要学习笔记十三)
1.Window对象是所有客户端JavaScript特性和API的主要接入点. Window对象中的一个重要属性是document,它引用Document对象. JavaScript程序可以通过Doc ...
- $(document).ready() 与window.onload的区别
1.执行时间 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行. $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕. 2.编写个数不同 ...
- window.name实现的跨域数据传输
这篇文章是对 JavaScript跨域总结与解决办法 的补充. 有三个页面: a.com/app.html:应用页面. a.com/proxy.html:代理文件,一般是一个没有任何内容的html文件 ...
- CAS FOR WINDOW ACTIVE DIRECTORY SSO单点登录
一.CAS是什么? CAS(Central Authentication Service)是 Yale 大学发起的一个企业级的.开源的项目,旨在为 Web 应用系统提供一种可靠的单点登录解决方法(支持 ...
随机推荐
- Spring 缓存注解解析过程
Spring 缓存注解解析过程 通过 SpringCacheAnnotationParser 的 parseCacheAnnotations 方法解析指定方法或类上的缓存注解, @Cacheable ...
- eclipse link方式安装插件安装不上
只能要features和plugins两个文件夹,其他文件需要删除
- linux(centOS7)的基本操作(一) 概述
linux服务器的连接 1.连接 window环境下需要安装XShell.XFtp等软件,暂时不表: macOS环境下直接用ssh命令登录即可,用以下任意一种 ssh [-p port] userna ...
- Binary-to-text ecoding:
binary to Text ecoding是指将二进制数据转换成可打印的符号 如果传输channel 不允许二进制数据(如email) 一般使用Base64 ASCII 标准使用128位来表示字母数 ...
- 是否被封禁ip或端口的检测网站 ping
国内的: http://tool.chinaz.com/port (可以检测端口) https://tools.ipip.net/ping.php (貌似不可以检测端口) 国外的: https://w ...
- 2018.03.29 python-matplotlib 图表生成
'''Matplotlib -> 一个python版的matlab绘图接口,以2D为主,支持python,numpy,pandas基本数据结构,高效图标库''' import numpy as ...
- 【Airtest】Airtest中swipe方法兼容不同分辨率的解决方法
使用Airtest中swipe方法由于不同分辨率的手机上滑动的坐标位置不同,所以想要兼容所有的手机,仅仅靠固定坐标就会出现问题 想要兼容所有的手机,可以按照如下思路进行 1.首先获取手机的分辨率,可以 ...
- ugui点击穿透判断
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Eve ...
- Flask框架 (四)—— 请求上下文源码分析、g对象、第三方插件(flask_session、flask_script、wtforms)、信号
Flask框架 (四)—— 请求上下文源码分析.g对象.第三方插件(flask_session.flask_script.wtforms).信号 目录 请求上下文源码分析.g对象.第三方插件(flas ...
- Python web 面试题(一)
1.列举django的内置组件? url .view.model.template.中间件 2.列举django中间件的5个方法?以及django中间件的应用场景? process_request(s ...
