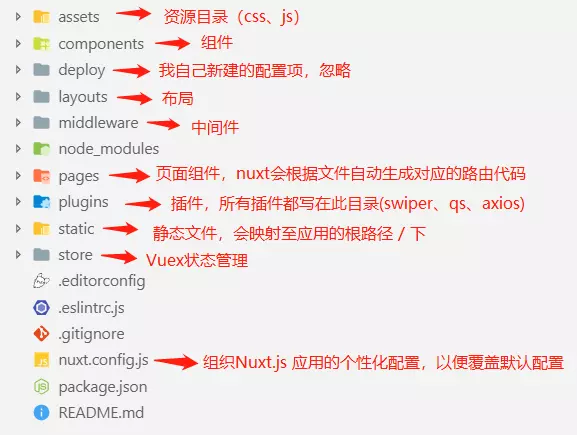
对Nuxt的研究

Nuxt就是基于Vue的一个应用框架,采用服务端渲染,让你的SPA应用(Vue)也可以拥有SEO
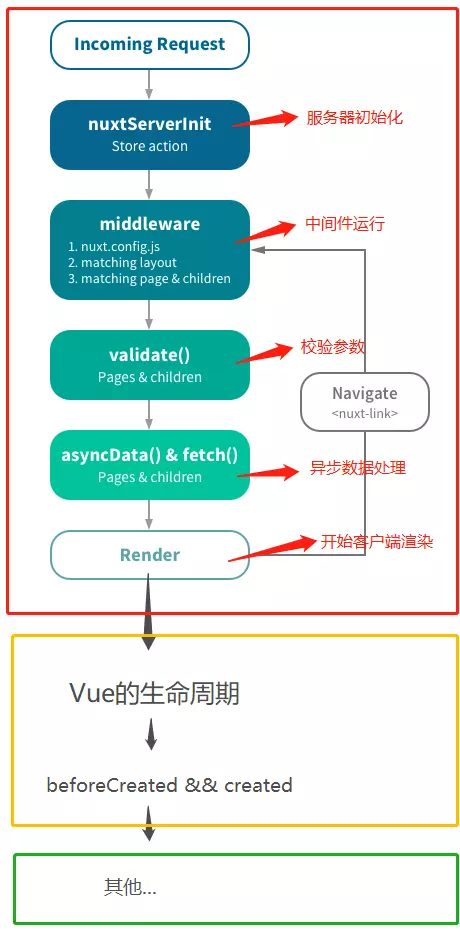
Nuxt的生命周期有些在服务端(Node),客户端,甚至两边都在:

1.其他之前都不存在Window对象
2.你可以通过编辑 layouts/error.vue 文件来定制化错误页面.
<template>
<div class="container">
<h1 v-if="error.statusCode === 404">页面不存在</h1>
<h1 v-else>应用发生错误异常</h1>
<nuxt-link to="/">首 页</nuxt-link>
</div>
</template>
<script>
export default {
props: ['error'],
layout: 'blog' // 你可以为错误页面指定自定义的布局
}
</script>3.自定义Loading页面
module.exports = {
loading: '~components/loading.vue'
}loading.vue
<template lang="html">
<div class="loading-page" v-if="loading">
<p>Loading...</p>
</div>
</template>
<script>
export default {
data: () => ({
loading: false
}),
methods: {
start () {
this.loading = true
},
finish () {
this.loading = false
}
}
}
</script>4. 校验参数
<script>
export default {
validate({ params, query }) {
return /^d+$/.test(params.id) // must be number
}
}
</script>5. Header、Footer等公共组件放哪?
大家都知道,vue-cli入口文件是app.vue,在nuxt开发当中则是./layout/default.vue
<template>
<div id="app">
<!-- 公共头部组件 -->
<xxx-header></xxx-header>
<!-- 路由视图,相当于router-view -->
<nuxt/>
<!-- 公共底部组件 -->
<xxx-footer></xxx-footer>
</div>
</template>6.
没有keep-alive
由于是服务端渲染,所以不支持组件的keep-alive,那自然activated、deactivated这两个生命周期也没了
7. 配置插件
所有插件都写在/plugins目录下,这里以vue-lazyload为例
plugins/lazy-load.js
import Vue from 'vue'
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad, {
loading: require('~/assets/images/loading.jpg'),
error: require('~/assets/images/error.jpg')
})nuxt.config.js
module.expors = {
plugins = [
{
src: "~/plugins/lazy-load",
ssr: false
}
]
}8. 使用Vuex
nuxt自己集成了vuex,所以不需要安装,在/store目录下新建index.js即可使用
import Vuex from 'vuex'
let store = () => new Vuex.Store({
state: {
token: ''
},
mutations: {
setToken (state, token) {
state.token = token
}
}
})
export default store9.登录状态?
vue-cli项目中,我们可以用vuex-persistedstate,它可以使vuex的状态持久化,页面刷新都不会丢失,原理当然是localStorage啦!当然我更喜欢用vue-cookies进行保存token,问题来了,nuxt项目怎么保存登录状态呢?当然上面这两种方法我们都可以使用,但是有个问题,由于在created钩子中不存在window对象(获取cookie、localStorage都需要window对象),当你需要判断是否存在token的时候,你必须要在mounted进行操作,这说明页面进来的一瞬间你无法得知是否已经登录了,这会导致显示用户名、组件显示于隐藏都慢半拍
nuxt非常友好,它提供了fetch钩子,还有nuxtServerInit,这两个钩子都运行在服务端并且我们能很快速地操作store
10.
14. fetch的使用
如果页面组件设置了fetch方法,它会在组件每次加载前被调用(在服务端或切换至目标路由之前),此方法需要跟服务端的人员配合
<script>
export default {
async fetch ({ app, store, params }) {
let { data } = app.$axios.get('/token');
store.commit('setToken', data.token);
}
}
</script>对Nuxt的研究的更多相关文章
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二八║ Nuxt 基础:面向源码研究Nuxt.js
前言 哈喽大家周五好,又是一个开开心心的周五了,接下来就是三天小团圆啦,这里先祝大家节日快乐咯,希望都没有加班哈哈,今天公司发了月饼,嗯~时间来不及了,上周应该搞个活动抽中几个粉丝发月饼的,下次吧,这 ...
- 从壹开始 [ Nuxt.js ] 之一 || 为开源收录Bug之 TiBug项目 开篇讲
缘起 哈喽大家周二好呀,刚刚经历过了几天火车抢票,整个人都不好了,不知道小伙伴对今年的春节是否还一如既往的期待呢,眼看都要春节了,本来也想写篇2018总结篇,但是怕不免会出现鸡汤文的窠臼嫌疑,想想还是 ...
- 服务端预渲染之Nuxt(爬坑篇)
Nuxt是解决SEO的比较常用的解决方案,随着Nuxt也有很多坑,每当突破一个小技术点的时候,都有很大的成就感,在这段时间里着实让我痛并快乐着.在这里根据个人学习情况,所踩过的坑做了一个汇总和总结. ...
- 服务端渲染和nuxt简单介绍
概述 最近研究了一下服务端渲染,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Vue SSR指南 nuxt.js官网 服务端渲染介绍 服务端渲染简单来说,就是分别对项目用we ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
回顾 哈喽大家好!又是元气满满的周~~~二哈哈,不知道大家中秋节过的如何,马上又是国庆节了,博主我将通过三天的时间,给大家把项目二的数据添上(这里强调下,填充数据不是最重要的,最重要的是要配合着让大家 ...
- 从壹开始前后端分离 [ vue + .netcore 补程 ] 三十一║ Nuxt终篇:基于Vuex的权限验证探究
缘起 哈喽大家好,今天周四啦,楼主明天要正式放假了,这里先祝大家节日快乐咯,希望在家里能继续研究点儿东西吧,今天呢是 nuxt 的最后一篇,主要是对权限登录进行研究,这一块咱们之前在说第一个项目的时候 ...
- Nuxt.js 基础入门教程
原文链接 Vue 开发一个单页面应用,相信很多前端工程师都已经学会了,但是单页面应用有一个致命的缺点,就是 SEO 极不友好.除非,vue 能在服务端渲染(ssr)并直接返回已经渲染好的页面,而并非只 ...
- nuxt.js express模板项目服务器部署
nuxt版本:0.10.6 技术栈:nuxt.js, express, pm2 部署环境:windows server 之前用nuxt.js 的express的模板项目在windows下用nginx进 ...
- nuxt按需引入 element-UI、自定义主题色(终极按需引入)
首先你要知道 nuxt.js怎么引入第三方插件 : 不多BB. 一.按需引入element-UI 第一步:安装 babel-plugin-component: npm install babel-pl ...
随机推荐
- Python基本语法_变量作用域LEGB
目录 目录 软件系统 变量的作用域 高级语言对数据类型的使用过程 作用域的产生 作用域的类型 Llocal局部作用域 Eenclosing嵌套作用域 Gglobal全局作用域 Bbuilt-in内置作 ...
- spring boot加载自定义配置
1.通过@Value 配置文件中 wechat: ssh: host: 192.0.1.1 port: 22 加载类 @Component @Data public class SftpConfig ...
- HTML学习之==>DOM操作
DOM(Document Object Model 文档对象模型) 一个web页面的展示,是由html标签组合成的一个页面,dom对象实际就是将html标签转换成了一个文档对象.可以通过dom对象中j ...
- 【Linux开发】直接渲染管理
原文地址:https://dri.freedesktop.org/wiki/DRM/ DRM - Direct Rendering Manager DRM是一个内核级的设备驱动,既可以编译到内核中也可 ...
- eclipse maven 项目突然所有的JS方法都失效了
原因:JS 或者 jQuery 有严重的语法错误
- STL 函数适配器(function adapter)
函数适配器(function adapter):通过不同函数适配器的绑定,组合和修饰能力,可以实现强大的功能,配合STL泛型算法完成复杂功能. 绑定(bind) template <class ...
- IntelliJ IDEA 2019.3 这回真的要飞起来了,新特性抢先看!
IntelliJ IDEA 才公布下一个主要版本 2019.3 的 Roadmap,近日就发布了 IntelliJ IDEA 2019.3 的首个早期访问版本(即 EAP 版本),版本号为 2019. ...
- ARM编程模式和7钟工作模式
一. ARM的基本设定 1.1. ARM 采用的是32位架构 1.2. ARM约定: a. Byte : 8 bits b. Halfword :16 bits (2 byte) c. Word : ...
- 最长上升子序列(LIS) Medium2
JGShining's kingdom consists of 2n(n is no more than 500,000) small cities which are located in two ...
- Vue.nextTick浅析
Vue.nextTick浅析 Vue的特点之一就是响应式,但数据更新时,DOM并不会立即更新.当我们有一个业务场景,需要在DOM更新之后再执行一段代码时,可以借助nextTick实现.以下是来自官方文 ...
