HotApp小程序统计之自定义事件统计
什么是自定义事件统计 官网:https://weixin.hotapp.cn/document
自定事件,就是自定统计任意事件的执行,灵活度最高。


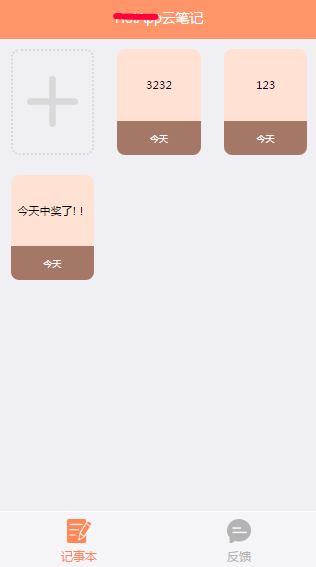
用上图的云笔记说明
想知道如下信息
(1)多少人点击了新建笔记
(2)多少人点击了保存和删除
那么通过在保存按钮的bindTap事件加入事件统计,每点击一次,就将消息发送一次
后台通过记录消息数,就知道有多少人点击了。
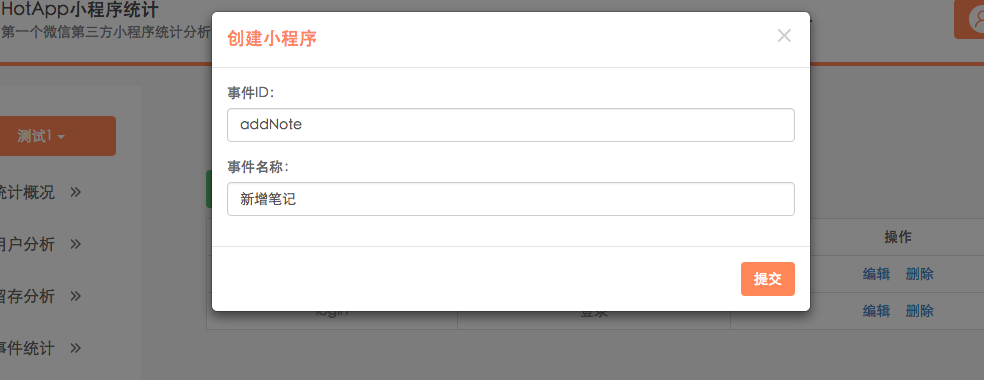
比如我们把新建笔记本取一个事件ID 叫addNote
在新增笔记的bindTap事件里增加统计
* 新增笔记事件
*/
onNewItem: function(event) {
hotapp.onEvent('addNote') //新增笔记的统计事件
wx.navigateTo({
url: "../create/index"
})
},
在删除笔记的bindTap事件里增加统计
* 删除笔记事件
*/
onDeleteItem: function(event) {
hotapp.onEvent('deleteNote') //新增笔记的统计事件
},
在保存笔记的bindTap事件里增加统计
* 保存笔记事件
*/
onSaveItem: function(event) {
hotapp.onEvent('saveNote') //新增笔记的统计事件
},
注意事项:统计事件Id需要在后台先添加

官网:https://weixin.hotapp.cn/document
HotApp小程序统计之自定义事件统计的更多相关文章
- HotApp小程序统计,第一个专业的微信第三方小程序统计工具
1.什么是HotApp小程序统计 HotApp小程序统计是第一个微信第三方小程序统计工具,就像做android 和 ios开发的人知道友盟统计一样,小程序也需要有个统计工具. 通过这个工具,可以知道小 ...
- 微信小程序二维码推广统计
微信小程序可以通过生成带参数的二维码,那么这个参数是可以通过APP的页面进行监控的 这样就可以统计每个二维码的推广效果. 今天由好推二维码推出的小程序统计工具HotApp小程序统计也推出了带参数二维码 ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 小程序 模态对话框自定义组件(modal)
1. 概述 1.1 说明 小程序中使用wx.showModal(Object object)打开一个模态对话框,但是目前小程序所提供的modal中的内容显示比较死板,不能够完全满足工作中所遇到的功能信 ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序分享支持自定义封面图
微信小程序又发布更新了,刚好昨天支付宝也发布小程序,不能让它抢了风头的节奏.微信小程序主要更新如下:“小程序分享支持自定义封面图,公众号及小程序客服可发送小程序卡片.同时,我们还开放了获取发票抬头,指 ...
- 小程序用户反馈 - HotApp小程序统计仿微信聊天用户反馈组件,开源
用户反馈是小程序开发必要的一个功能,但是和自己核心业务没关系,主要是产品运营方便收集用户的对产品的反馈.HotApp推出了用户反馈的组件,方便大家直接集成使用 源码下载地址: https://gith ...
- HotApp小程序统计云后台 免费的Https云后台服务器,方便学习小程序
小程序学习有些地方需要后台,比如需要存储数据到服务器,比如微信登录. hotapp有免费的小程序云后台 包含基本的 新增,查询,修改,删除 操作,方便于学习,而且不需要微信appid 也可使用. 小程 ...
随机推荐
- IOS开发资料汇总
1 IOS账号注册.程序发布流程 1)http://jamesli.cn/blog/?p=955 2)http://jamesli.cn/blog/?p=966 3)http://jamesli.cn ...
- OpenCascade B-Spline Basis Function
OpenCascade B-Spline Basis Function eryar@163.com Abstract. B-splines are quite a bit more flexible ...
- eclipse build workspace太慢或者 js出错问题解决
1.js文件错误解决办法 右键项目->properties->Builders(注:JavaScript Validator也会引起 build workspace太慢) 2.Eclips ...
- SubSonic3.0插件分页查询速度测试
使用SubSonic3.0一段时间了,一直都想找机会测试一下各种查询分页速度,对比一下插件的查询效率到底怎么样,所以昨天写好了测试程序,准备好1K.1W.10W.50W和100W记录的数据表,早上详细 ...
- UWP开发之Mvvmlight实践一:如何在项目中添加使用Mvvmlight(图文详解)
最近一直在做UWP开发,为了节省成本等等接触到MVVMlight,觉得有必要发点时间研究它的用法与实现原理才行.如果有问题的地方或者有好的建议欢迎提出来. 随着移动开发的热门,Mvvmlight在An ...
- 升级 Visual Studio 2015 CTP 5 的坑、坑、坑
前两天,微软发布了 Visual Studio 2015 CTP 5,全称为 Visual Studio 2015 Community Technology Preview 5,意为社区技术预览版,之 ...
- 对于Fragment的一些理解
前言 Fragment想必大家不陌生吧,在日常开发中,对于Fragment的使用也很频繁,现在主流的APP中,基本的架构也都是一个主页,然后每个Tab项用Fragment做布局,不同选项做切换,使用起 ...
- wcf DataTable作为返回类型
如果这个DataTable是自己定义的,则再声明DataTable dt=new DataTable("exampleName")时,一定要调用带有一个参数的DataTable个构 ...
- 工作流引擎Oozie(一):workflow
1. Oozie简介 Yahoo开发工作流引擎Oozie(驭象者),用于管理Hadoop任务(支持MapReduce.Spark.Pig.Hive),把这些任务以DAG(有向无环图)方式串接起来.Oo ...
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
