flask之模板之继承
一:继承
基类模板base.html 中在进行挖坑 {% block 坑的名字%}{% endblock %}
子类模板test.html 中 通过 {% extends "base.html" %} 继承父类模板,然后进行填坑,{% block 坑的名字 %}{% endblcok %}
填坑的方式有两种:
1. 直接使用父类的坑,不进行更改,那就在子类中调用super()方法,显示父类同样位置坑的内容。
{% block 坑的名字 %}{{ super() }}{% endblcok %}
2. 使用父类的坑,并进行更改的,
{% block 坑的名字 %}这是更改的内容{% endblcok %}
实例:
base.html
<!doctype html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> <div style="background-color: red">{% block head %}{% endblock %}</div> <br>
<div style="background-color: yellow">{% block body %}{% endblock %}</div> <br>
<div style="background-color: green">{% block foot %}{% endblock %}</div>
</body>
</html>
test1.html
{% extends 'base.html' %}
{% block head %}
<h1>这是继承父类模板的头部内容</h1>
{% endblock %}
{% block body %}
<h2>这是继承父类的中间内容</h2>
{% endblock %}
{% block foot %}
<h3>这是继承父类模板的底部内容</h3>
{% endblock %}
视图函数
from flask import Flask
from flask import request
from flask import redirect
from flask.ext.script import Manager
from flask import render_template app = Flask(__name__)
app.config["secret_key"] = "hard to guess" @app.route("/")
def index():
return "这是主页" @app.route("/test")
def templates():
return render_template("test1.html") if __name__ == "__main__":
app.run(debug=True)
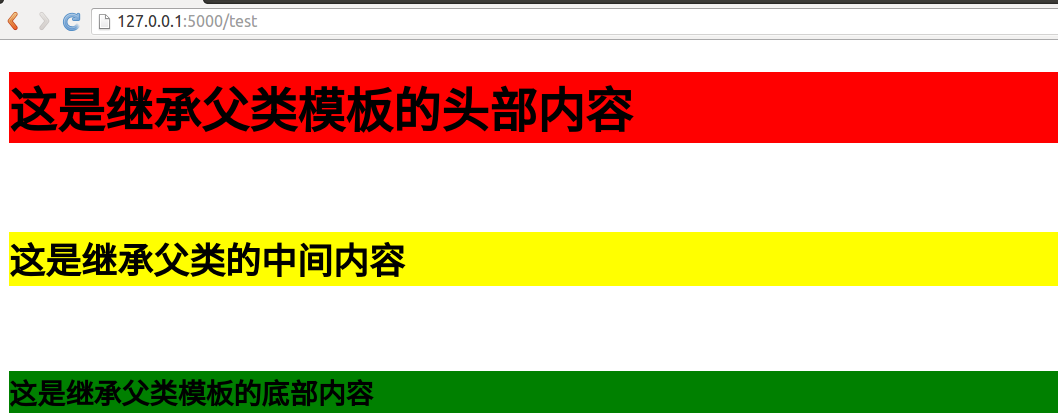
浏览器显示

对父类模板的div布局和样式进行了继承,同时子类模板中,还进行了文字内容的添加,以及文字大小的设置。
flask之模板之继承的更多相关文章
- Flask之模板之宏、继承、包含
3.5 宏.继承.包含 类似于python中的函数,宏的作用就是在模板中重复利用代码,避免代码冗余. Jinja2支持宏,还可以导入宏,需要在多处重复使用的模板代码片段可以写入单独的文件,再包含在所有 ...
- 【Flask】模板继承
# 模版继承笔记: ### 为什么需要模版继承:模版继承可以把一些公用的代码单独抽取出来放到一个父模板中.以后子模板直接继承就可以使用了.这样可以重复性的代码,并且以后修改起来也比较方便. ### 模 ...
- 二.Flask 学习模板
Flask 为你配置 Jinja2 模板引擎.使用 render_template() 方法可以渲染模板,只需提供模板名称和需要作为参数传递给模板的变量就可简单执行. 至于模板渲染? 简单来说,就是将 ...
- Django——4 模板标签 模板的继承与引用
Django 模板标签 常用标签 模板的继承与引用 模板标签 标签在渲染的过程中提供任意的逻辑 标签语法: 由%}和 {% 来定义的,例如:{%tag%} {%endtag%} 这个定义是刻意模糊的. ...
- Flask网页模板的入门
#网页模板需要导入render_template from flask import Flask,render_template 方法一: #使用render_template模块来渲染模板文件 ...
- $Django 模板层(模板导入,继承)、 单表*详(增删改查,基于双下划线的查询)、static之静态文件配置
0在python脚本中使用django环境 import osif __name__ == '__main__': os.environ.setdefault("DJANGO_SETT ...
- flask框架--模板
今天又是一个精彩又无聊的一天,不过随着知识的缓慢的增加我的内心也充满了干劲,虽然前进的有些缓慢 但我不会这么容易放弃的,一定要相信自己,不要灰心 好了 ~ 不说废话了 , 我自己听的都有些受不了了 . ...
- python的Web框架,Django模板标签及模板的继承
模板标签 在传递数据的时候,会有大量的数据展示在浏览器上,而数据会是动态变化的,在html的编写中,数据也是需要动态的,而不能是写死的,如果动态展示呢. 给定的例子数据 views传递数据给html ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...
随机推荐
- vue +ts 的一次踩坑日记
在vue的方法里面写事件的时候比如写一个路由跳转,方法大概如下: goBack1() { console.log(this); this.$router. ...
- C# winform 键盘全局事件
本文转载自:http://www.cnblogs.com/yukaizhao/archive/2010/12/14/winform_keyup.html 在winform程序中给form添加了keyu ...
- JS 弹出网页 (不显示地址栏,工具栏) 网页去掉地址栏
JS 弹出网页 (不显示地址栏,工具栏) 网页去掉地址栏 window.open()支持环境: JavaScript1.0+/JScript1.0+/Nav2+/IE3+/Opera3+ 基本语法: ...
- nw打包vue项目exe更换图标
web项目用nw打包好了之后发现没办法更换桌面显示图标问题,找了一下发现大多推荐Resource进行最后更换,试了第一次怎么也不管用,电脑重启了一下就行了...... 首先下载安装好了Resource ...
- JavaScript 变量,语句
定义变量的方式: var 变量可以没有初始值,变量可以修改,变量可以覆盖,存在变量提升. // 变量提升机制 console.log(name)// undefined var name = &q ...
- AI会议网站
<麻省理工科技评论>新兴科技峰会EmTech China : http://www.emtechchina.cn/ IT大咖说 各种科技前沿会议发布站 : http://www.itdks ...
- VSL基础
VSL是Virtools提供的一个非常有创意的脚本语言,它以输写代码的方式(区别于Virtools现有的图形化编程界面)进行编程开发,提高了程序的可读性和工作效率. 下图的功能是:将一个3D物体拷贝出 ...
- [2019杭电多校第六场][hdu6641]TDL
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6641 题意为求出最小的n,满足(f(n,m)-n)^n=k,其中f(n,m)为第m大的x,其中x满足g ...
- [BZOJ2716] [Violet 3]天使玩偶(CDQ分治)
[BZOJ2716] [Violet 3]天使玩偶(CDQ分治) 题面 Ayu 在七年前曾经收到过一个天使玩偶,当时她把它当作时间囊埋在了地下.而七年后 的今天,Ayu 却忘了她把天使玩偶埋在了哪里, ...
- 本地部署 Misago Docker + 配置 HTTPS 笔记
最近答应帮朋友做个论坛网站,想借此机会捡起 Python 在 GitHub 找了一圈,打算借用以 Python+Django 开发的 Misago 这个论坛系统 由于作者在今年更新的 Misago 0 ...
