开发第一个VUE插件
背景
项目中用到element-ui,里面用到了弹出组件,但是效果不太满意,于是自己就想写一个简单的弹出组件。目前已经发布到npm:可以通过npm i dialog-wxy -s 进行下载使用
页面调用效果:在线查看
实现步骤
第一步 搭建vue简单工程
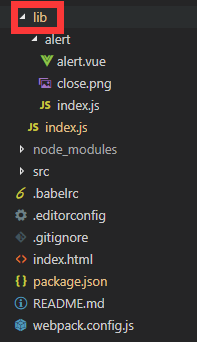
vue init webpack-simple dialog-wxy创建好工程,在src 同层目录 新建文件夹 lib 用来编写源码:如图:
开始code 插件
插件写法,具体参考 https://cn.vuejs.org/v2/guide...
这里
我们最终暴露出来的:
export default {
install (Vue, options) {
Vue.prototype.$alert = Alert
}
}在 main.js 使用的时候,直接 Vue.use() 就行,这样我们就在vue 的原型链上 增加$alert() 方法,vue文件通过 this.$alert({}),就可以 调用了!
具体插件内部实现可以看 github:插件源码
修改配置文件
修改 webpack.config.js 文件 中对应的 输入, 输出 :
entry: './lib/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'dialog-wxy.js',
library: 'dialog-wxy',
libraryTarget: 'umd', // 很重要,保证能通过import 进行引用
umdNamedDefine: true
},修改package.json
修改这 几处:
"license": "MIT",
"private": false,
"main": "dist/dialog-wxy.js",
private 设为 公共,main 是主入口
发布
设置完 我们就可以 进行发布了,首先 注册npm 账号,然后打开本地git bash
输入npm login: 依据提示: 输入 名称,密码,以及邮箱:
在插件目录,对vue 进行编译: npm run build,
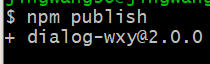
编译完成,进行发布:npm publish
发布成功
在线体验
开发第一个VUE插件的更多相关文章
- 如何开发和发布一个Vue插件
前言 Vue 项目开发过程中,经常用到插件,比如原生插件 vue-router.vuex,还有 element-ui 提供的 notify.message 等等.这些插件让我们的开发变得更简单更高效. ...
- 第一个Vue插件从封装到发布
前言 这是我封装的第一个Vue插件,实现的功能是滑动选择省市区,虽然只是一个简单的插件,但还是挺开心的,记录一下步骤. 插件地址:https://github.com/leichangchun/vue ...
- 从零开始编写一个vue插件
title: 从零开始编写一个vue插件 toc: true date: 2018-12-17 10:54:29 categories: Web tags: vue mathjax 写毕设的时候需要一 ...
- 学习如何写一个vue插件【入门篇】
#### 疑答 1.市面上已经有那么多插件可用,为什么还要造轮子?学习.借鉴思想.应用到开发 2.能否在项目中使用?与网上插件使用相同 更新维护问题怎么解决? 自身动力,使用者反馈等 #### 准 ...
- 用webpack发布一个vue插件包
创建库 本来以为很简单,结果配置了webpack之后,运行build就报错了,似乎不认识es6语法,于是先后安装了几个包: @babel/core @babel/preset-env babel-lo ...
- 基于vue框架手写一个notify插件,实现通知功能
简单编写一个vue插件,当点击时触发notify插件,dom中出现相应内容并且在相应时间之后清除,我们可以在根组件中设定通知内容和延迟消失时间. 1. 基础知识 我们首先初始化一个vue项目,删除不需 ...
- 定义了一个vue全局方法,不能再vuex中进行调用
你把函数定义在 Vue 的原型链上,只能在 Vue 的实例里才能取到这个方法. vue组件 是一个Vue 的实例,所以你当然能在这里调用到 ajax 方法. 而,vuex 只是一个 vue插件,在 v ...
- 80行代码教你写一个Webpack插件并发布到npm
1. 前言 最近在学习 Webpack 相关的原理,以前只知道 Webpack 的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件. 这个 ...
- 写一个Vue loading 插件
什么是vue插件? 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等: 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参 ...
随机推荐
- Python基本语法_运算符详解
目录 目录 前言 软件环境 身份运算符 算术运算符 比较运算符 位移运算符 自变运算符 位运算符 逻辑运算符 成员关系运算符 Python真值表 最后 前言 在前面的博文介绍了Python的数据结构之 ...
- 远程连接elasticsearch遇到的问题
本文转自:https://blog.csdn.net/xuchuangqi/article/details/78989940 1.首先要远程连接就要把配置文件的network.host: 改为 net ...
- 字体Lucida Console
曾经有个段子说的是,一眼能认出黑客的原因就是因为对方在使用黑屏荧光字加Lucida Console其实这正说明了Lucida Console在终端使用的受欢迎程度.Lucida Console也是英文 ...
- centos7.5 升级kernel内核版本
一,查看当前系统内核版本信息 awk -F\' '$1=="menuentry " {print i++ " : " $2}' /etc/grub2.cfg 或 ...
- 【HANA系列】SAP HANA跟我学HANA系列之创建计算视图一
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA跟我学HANA系 ...
- 使用 Blender* 重新拓扑 VR 和游戏素材
本文介绍如何将网格重新拓扑成一个整洁的低密度模型,然后 UV 解包该网格,以便将纹理贴添加至新模型.本文还将探讨如何使用免费工具,比如 Blender* 及其 Bsurface 插件,重新拓扑雕塑的 ...
- mysql——触发器——前期整理笔记00
一.触发器 触发器是由事件来出发某个动作.这些事件包括insert语句.update语句和delete语句. 当数据库系统执行这些事件时,就会激活触发器执行相应得动作. 触发器是有insert.upd ...
- jmeter对websocket进行压测
参考文档:https://blog.csdn.net/weixin_39430584/article/details/81508451 ①脚本调通 ②添加并发量和持续时间 ③看服务器指标
- 2019JAVA第六次实验报告
Java实验报告 班级 计科二班 学号 20188442 姓名 吴怡君 完成时间 2019.10.18 评分等级 实验四 类的继承 实验目的 理解异常的基本概念: 掌握异常处理方法及熟悉常见异常的捕获 ...
- hue数据导出
1/ 执行要下载的sql语句 2/ 执行完成后,点击下面导出 3.选择所有 4.选择每个人对应的文件夹,没有自己名称的可以创建一个 5.选择导出 6.右面是导出执行时的界面 7.选择已经执行的文件 ...