WPF 多个选项卡TabControl 页面分离
此项目源码下载地址:https://github.com/lizhiqiang0204/TabControl-page-separation
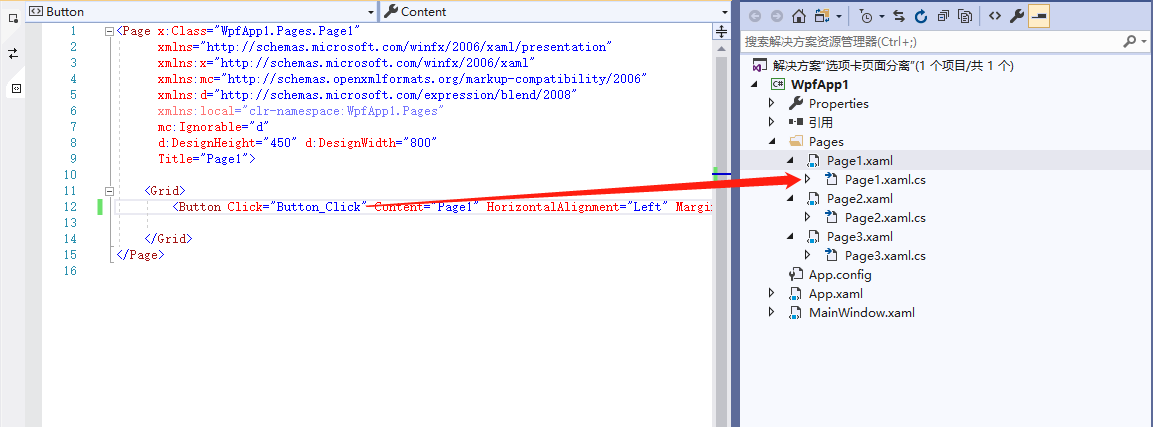
每个页面的按键处理事件直接对应该页面下的cs文件

MainWindow.xaml文件如下
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Grid>
<TabControl>
<TabItem Header="Page1">
<Frame Source="/WpfApp1;component/Pages/Page1.xaml"/>
</TabItem>
<TabItem Header="Page2">
<Frame Source="/WpfApp1;component/Pages/Page2.xaml"/>
</TabItem>
<TabItem Header="Page3">
<Frame Source="/WpfApp1;component/Pages/Page3.xaml"/>
</TabItem>
</TabControl>
</Grid>
</Window>
Page1.xaml文件如下:
<Page x:Class="WpfApp1.Pages.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1.Pages"
mc:Ignorable="d"
d:DesignHeight="" d:DesignWidth=""
Title="Page1"> <Grid>
<Button Click="Button_Click" Content="Page1" HorizontalAlignment="Left" Margin="213,124,0,0" VerticalAlignment="Top" Width="" />
</Grid>
</Page>
Page1.xaml.cs文件如下
namespace WpfApp1.Pages
{
/// <summary>
/// Page1.xaml 的交互逻辑
/// </summary>
public partial class Page1 : Page
{
public Page1()
{
InitializeComponent();
} private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("页面1按键事件!");
}
}
}
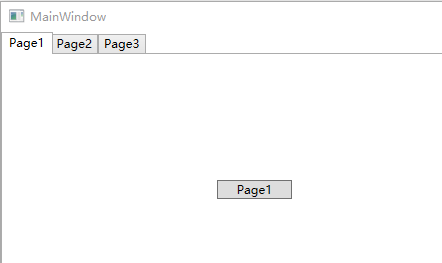
其他页面以此类推,整个运行结果界面如下

如果Page与Window之间有调用关系的话还需要进一步增加点内容,参考https://www.cnblogs.com/lizhiqiang0204/p/11713414.html
WPF 多个选项卡TabControl 页面分离的更多相关文章
- WPF中如何调整TabControl的大小,使其跟随Window的大小而改变?
多年不写技术博客,手生的很,也不知道大家都关注什么,最近在研究Wpf及3d模型的展示,碰到很多问题,这个是最后一个问题,写出来小结一下...... WPF中如何调整TabControl的大小,使其跟随 ...
- WPF MvvmLight简单实例(1) 页面导航
原文:WPF MvvmLight简单实例(1) 页面导航 实现了那些功能,先看看截图: 操作描述: 在程序运行后,点击“Load”按钮,页面会加载PageOne,点击PageOne页面中的“Next” ...
- WPF选项卡页面分离之Page调用Window类
此项目源码下载地址:https://github.com/lizhiqiang0204/WPF_PageCallWindow 如果Page与Window直接没有任何调用就用这种方法https://ww ...
- EasyUI选项卡tab页面处理示例
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 在WPF中嵌入WebBrowser可视化页面
无论是哪种C/S技术,涉及数据可视化就非常的累赘了,当然大神也一定有,只不过面向大多数人,还是通过网页来实现,有的时候不想把这两个功能分开,一般会是客户的原因,所以我们打算在WPF中嵌入WebBrow ...
- bootstrap选项卡页面中如何关闭当前选项卡及页面
再具体说一下现在的需求: 如上界面:在新闻发布界面有一个按钮,在点击按钮的时候我需要直接把这个打开的选项卡关闭 实现思路: 1)关闭选项卡对应的页面 2)去除上方选项卡 3)激活前一 ...
- Qt学习笔记(2)-利用StackWidget实现选项卡式页面
学习笔记第二篇,利用Qt实现选项卡式的页面,效果如图1.1-图1.3所示.程序实现的功能是通过点击状态栏实现不同页面的切换,实际上Qt中自带有Tab选项卡式的控件,本文利用StackWidge实现类似 ...
- 【WPF】淡入淡出切换页面
<NavigationWindow x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsof ...
- WPF学习笔记 - .Net Framework的分离存储技术
写入: protected override void OnClosed(EventArgs e) { base.OnClosed(e); IsolatedStorageFile f = Isolat ...
随机推荐
- no CUDA-capable device is detected,或者GPU is lost
出现以下问题,程序只能运行一次,而且每运行一次显卡就不见了,出现以下情况,只能重启才可以再次检测到: 最后解决: 我本来安装的是cuda9.0 但是(下面显示是10): 起初是因为说他表示最高可以到 ...
- 【flask】表单-上传文件
依赖: flask-wtf upload_case.html <!DOCTYPE html> <html lang="en"> <head> & ...
- rocketMQ broker 分发并处理请求
使用 netty 监听端口 // org.apache.rocketmq.remoting.netty.NettyRemotingServer#start ServerBootstrap childH ...
- Responsive web design 学习笔记
Advanced Styling with Responsive Design 此笔记为Coursera同名课程笔记. Week1 什么是响应式设计? 响应式设计: It is designing y ...
- 使用IDEA工具创建本地项目并且上传到码云
需要条件: 1.码云/Github建好的git项目 2.IDEA编辑器 3.本地项目 步骤1:创建远程项目 步骤2:复制远程项目地址 注意:此处码云官方已经给出上传项目方法,不过用的是命令行的形式, ...
- maven将自己的springboot项目打包成jar包后,作为工具包引入其他项目,找不到jar中的类
将springboot项目打包成jar包,作为工具包导入项目后,找不到jar中的类. 原因是:springboot项目使用了自动的打包插件. 原先的插件配置: <build> <pl ...
- WebApi使用二进制方式上传和下载文件
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; usi ...
- MariaDB select
1.环境部署: syntax语法错误 查询基本使用(条件,排序,聚合函数,分组,分页) --创建学生表 create table students ( id int unsigned not null ...
- NFA转换为等价的DFA
在编译系统中,词法分析阶段是整个编译系统的基础.对于单词的识别,有限自动机FA是一种十分有效的工具.有限自动机由其映射f是否为单值而分为确定的有限自动机DFA和非确定的有限自动机NFA.在非确定的有限 ...
- c++ 数据抽象 、封装 接口(抽象类)
一.数据抽象 即,只向外界提供关键信息,并隐藏其后台的实现细节 ———— 一种依赖于接口和实现分离的编程(设计)技术 例如,程序可以调用 sort() 函数,而不需要知道函数中排序数据所用到的算法 c ...
