一、Vue CLI
一、Vue CLI https://cli.vuejs.org/zh/guide/installation.html
介绍:

二、安装

# 安装 Vue Cli
npm install -g @vue/cli
目的是可以让你使用Vue命令

# 访问Vue命令
vue --version
三、项目创建
创建方式两种(vue create方式以及使用vue ui命令以图形化界面创建和管理项目)
vue create方式创建
vue create hello-world

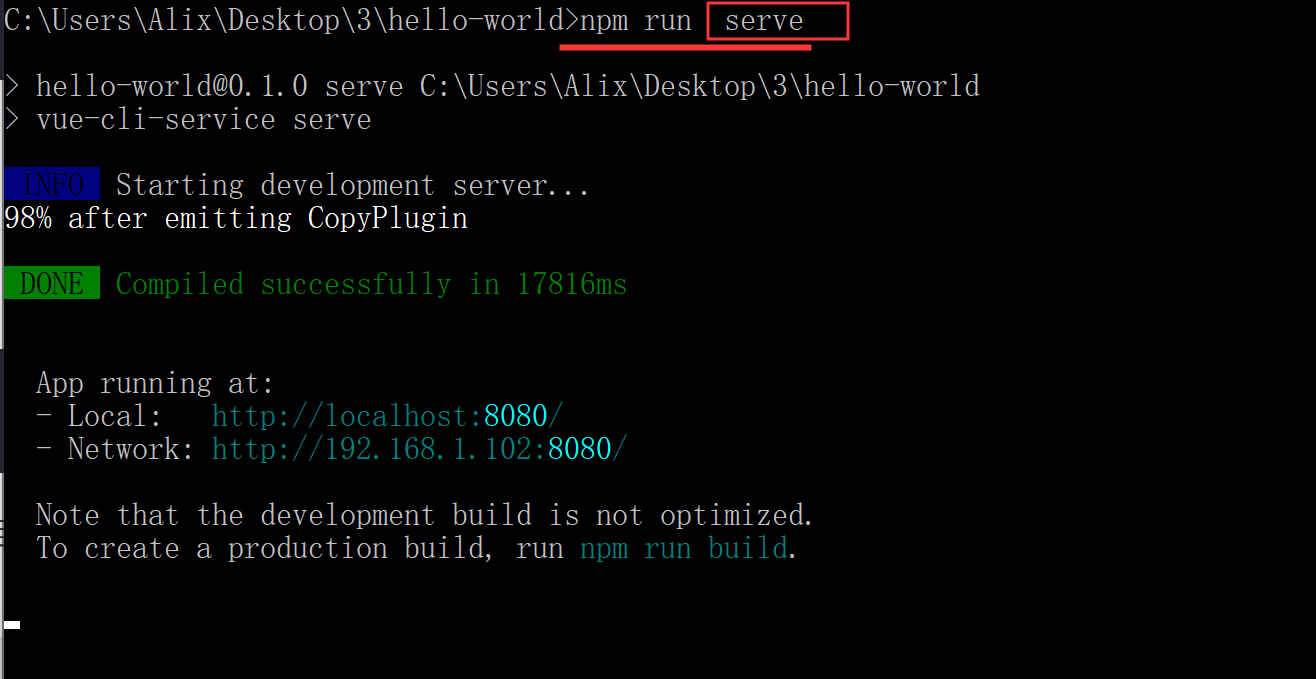
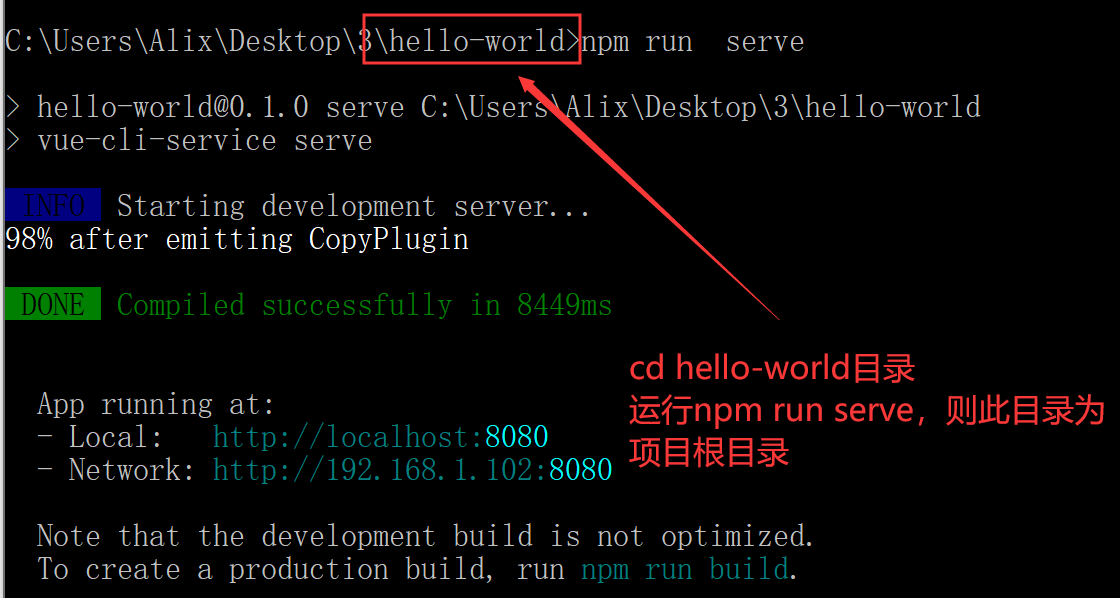
运行

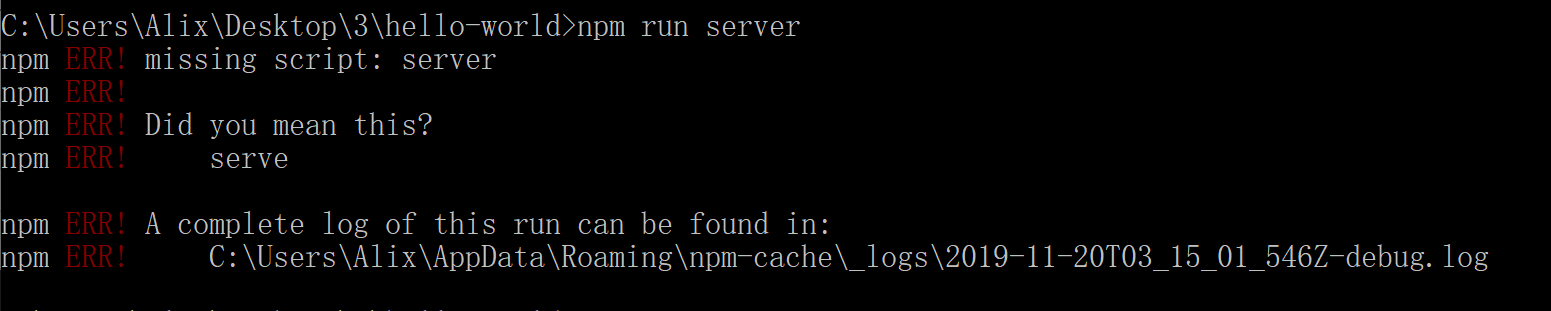
注意:npm run serve 而非 npm run server 否则

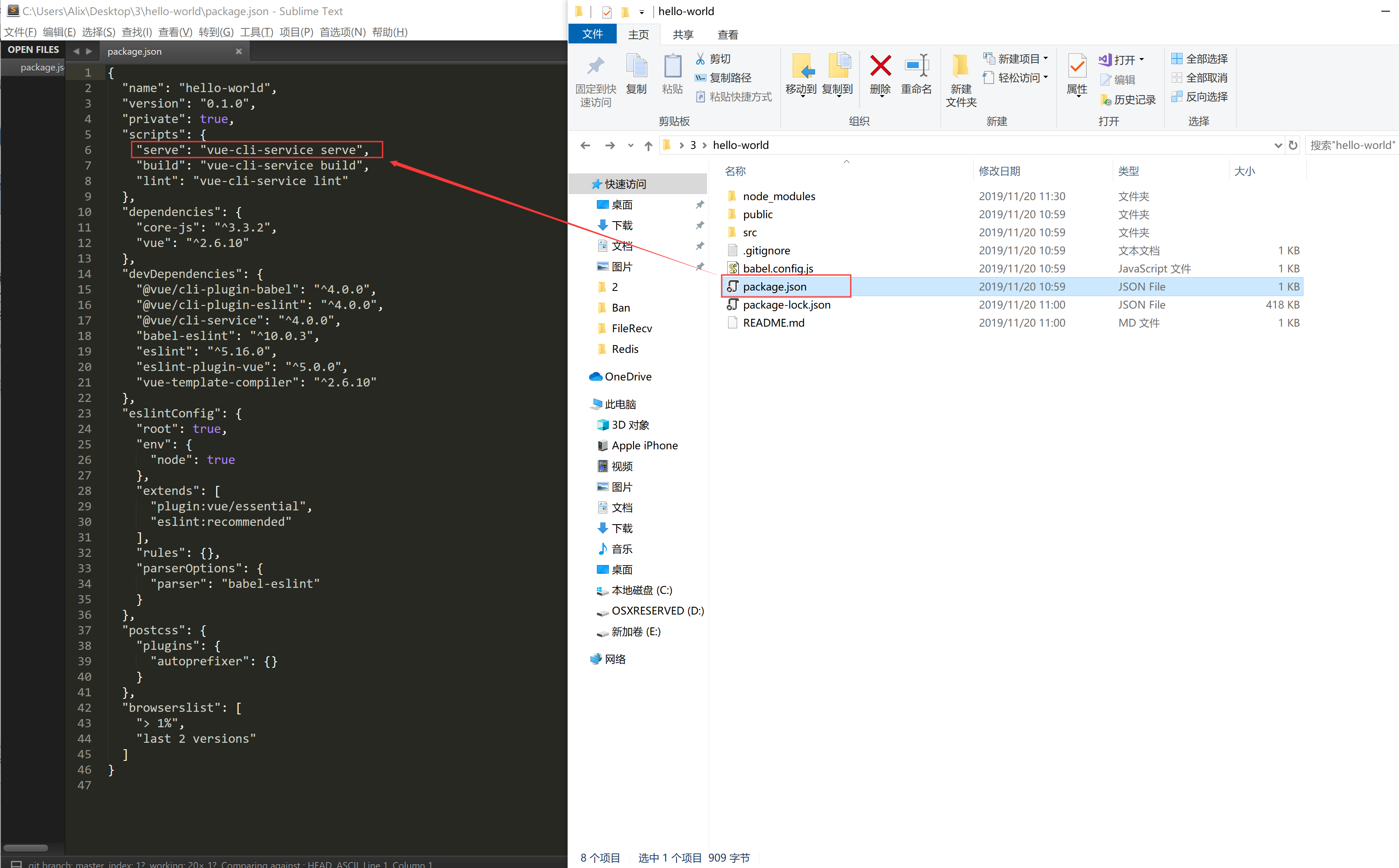
查看配置文件

具体访问:

四、写一个hello页面
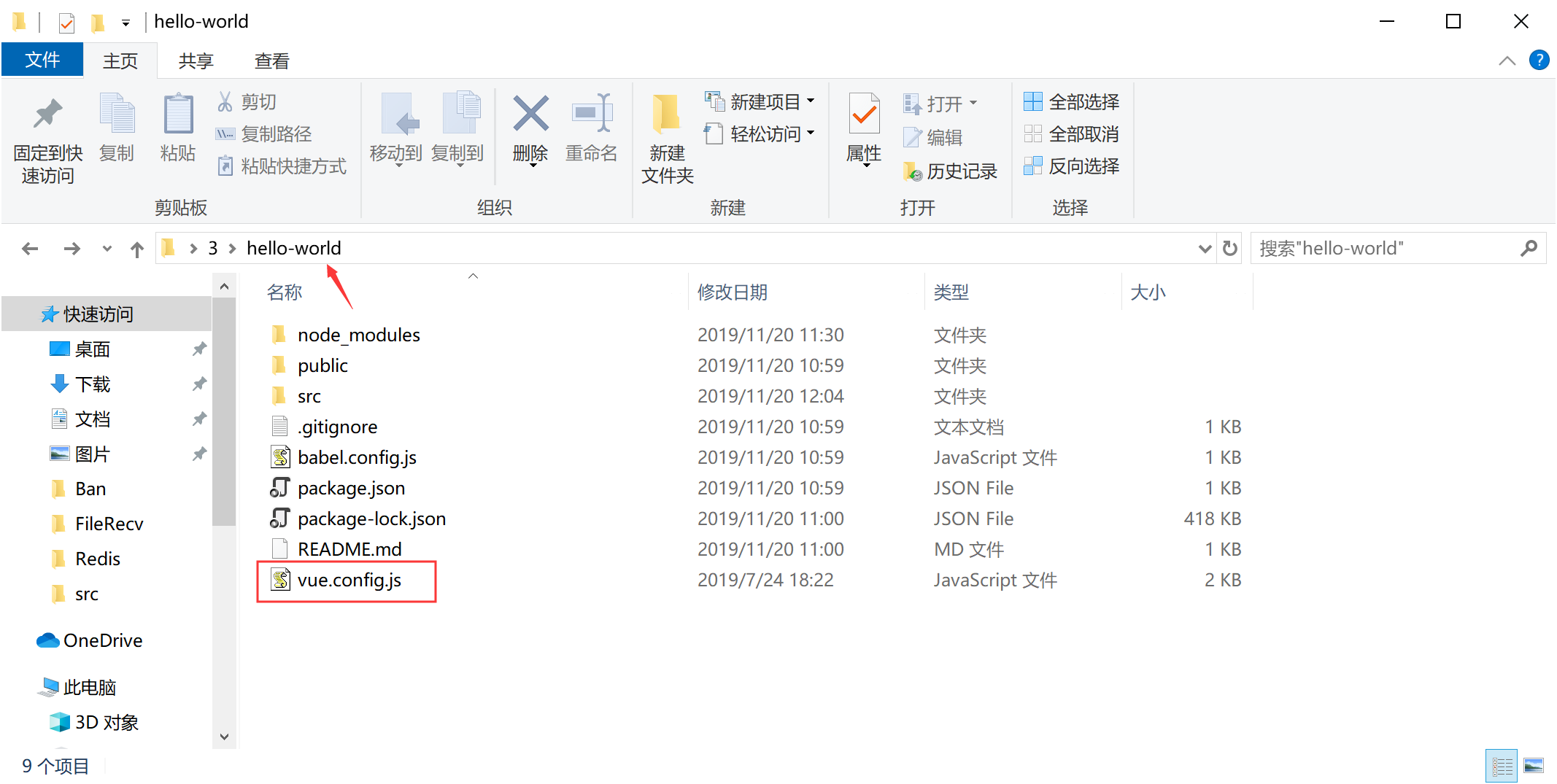
1、根目录下新建vue.config.js

新建vue.config.js

如图:
 代码:
代码:
let glob = require('glob')
//配置pages多页面获取当前文件夹下的html和js
function getEntry(globPath) {
let entries = {}, tmp, htmls = {};
// 读取src/pages/**/底下所有的html文件
glob.sync(globPath+'html').forEach(function(entry) {
tmp = entry.split('/').splice(-3);
htmls[tmp[1]] = entry
})
// 读取src/pages/**/底下所有的js文件
glob.sync(globPath+'js').forEach(function(entry) {
tmp = entry.split('/').splice(-3);
entries[tmp[1]] = {
entry,
template: htmls[tmp[1]] ? htmls[tmp[1]] : 'index.html', // 当前目录没有有html则以共用的public/index.html作为模板
filename:tmp[1] + '.html' // 以文件夹名称.html作为访问地址
};
});
return entries;
}
let htmls = getEntry('./src/pages/**/*.');
module.exports = {
pages:htmls,
publicPath: './', // 解决打包之后静态文件路径404的问题
outputDir: 'output', // 打包后的文件夹名称,默认dist
devServer: {
open: true, // npm run serve 自动打开浏览器
index: '/page1.html' // 默认启动页面
}
}
2、新建页面
每个页面就是一个单独的文件夹,应包含.html,.js,.vue文件。

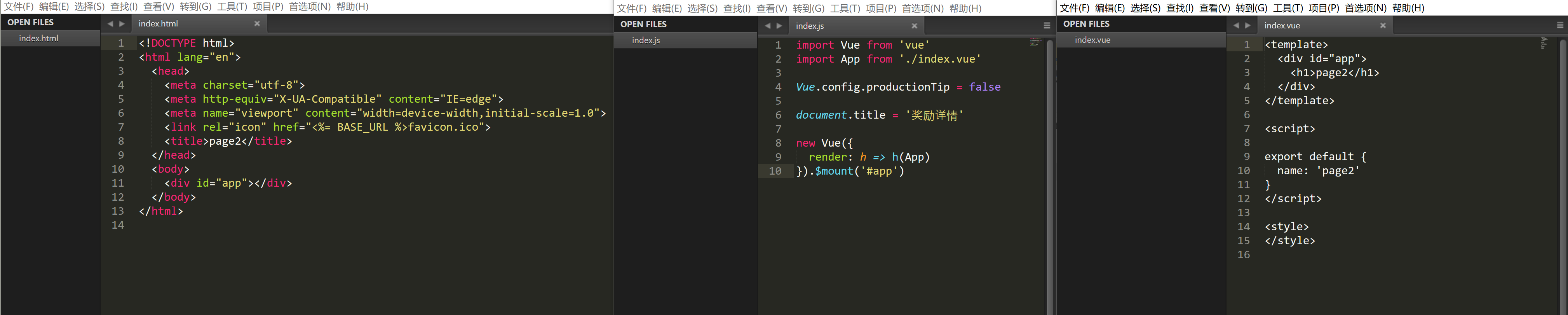
3、页面代码

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>page2</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
index.js
import Vue from 'vue'
import App from './index.vue' Vue.config.productionTip = false document.title = '奖励详情' new Vue({
render: h => h(App)
}).$mount('#app')
index.vue
<template>
<div id="app">
<h1>page2</h1>
</div>
</template> <script> export default {
name: 'page2'
}
</script> <style>
</style>
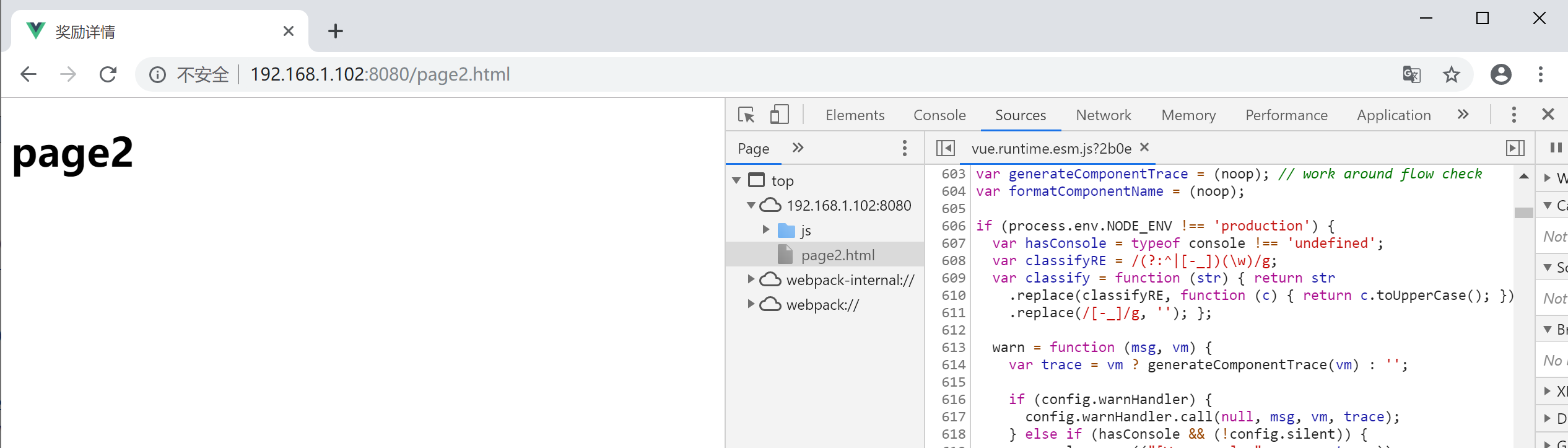
4、运行预览
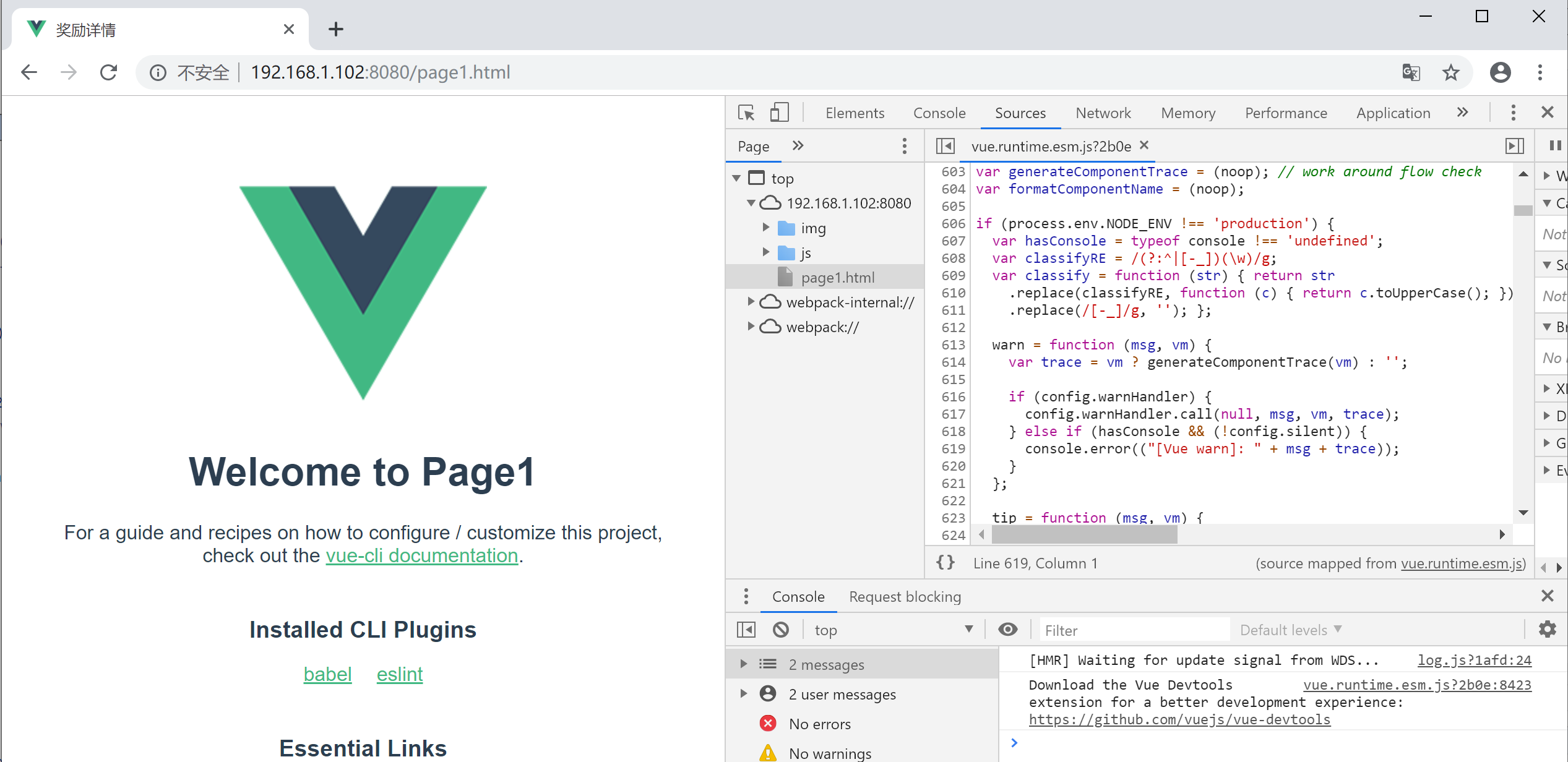
page2的

注意(我index.html、page1.html、page2.html 三个页面都是一样的,可是只有page1.html 出现错了,我怀疑是根目录下配置文件问题)

一、Vue CLI的更多相关文章
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- vue cli 3 lintOnSave 配置有时无效问题
一个使用vue cli 3.2创建的项目,创建时未开启 lintOnSave,后来希望开启并设置为 lintOnSave: 'error',但配置不生效. 解决方法1:新创建项目(此时vue cli ...
- VS Code引用 vue/cli
npm i @vue/cli -g 引用cli脚手架 3.0版本 下载好后 找个空文件夹 vue create myvue 创建vue项目 myvue是自己项目名称 Your connec ...
随机推荐
- vuex 的介绍
vue-cli 中 css 的作用域 scoped vue 数据的为响应数据,一改全改,一变全变的特性,我们的很多处理也会围绕着他 vuex 是处理数据的,是 vue 的数据仓库 vuex 的作用:采 ...
- linux挂载问题
说明 Linux系统在使用光盘.软盘或U盘时,必须先执行挂载(mount)命令. 挂载命令会将这些存储介质指定成系统中的某个目录,以后直接访问相应目录即可读写存储介质上的数据. 挂载光盘 mount ...
- Tomcat常见启动问题
1)闪退问题 原因:tomcat软件是java语言开发的. tomcat软件启动时,会默认到系统的环境变量中查找一个名称叫JAVA_HOME的变量.这个变量的作用找到tomcat启动所需的jvm. 解 ...
- foundation DB问题
1. go get github.com/apple/foundationdb/bindings/go/src/fdb # github.com/apple/foundationdb/bindings ...
- Reactjs之实现js跳转路由
1.新增知识 /* 实现js跳转路由:https://reacttraining.com/react-router/web/example/auth-workflow 1.要引入Redirect im ...
- unittest 和 pytest 对比
一.用例编写规则 1.unittest提供了test cases.test suites.test fixtures.test runner相关的类,让测试更加明确.方便.可控.使用unittest编 ...
- python的dict,set,list,tuple应用详解
python的dict,set,list,tuple应用详解 本文深入剖析了python中dict,set,list,tuple应用及对应示例,有助于读者对其概念及原理的掌握.具体如下: 1.字典(d ...
- squid代理使用yum源
参考文档:https://blog.csdn.net/tuolaji8/article/details/73613859https://www.centos.bz/2017/10/centos-7%E ...
- [转] 浅谈JS中的变量及作用域
Situation One <script> var i; function sayHello() { var x=100; alert(x); x++; } sayHello(); ...
- 用poi来导出数据到excel文档
package cn.com.dyg.work.common.utils; import org.apache.poi.hssf.usermodel.HSSFRichTextString; impor ...
