Netflix:我们为什么要将GraphQL引入前端架构?
作者|Artem Shtatnov译者|无明
在这篇文章中,我们将分享 Netflix 在这些应用程序的前端架构中引入 GraphQL 所积累的经验。
在内部,我们把用于管理广告创建和组装的主要应用程序叫作 Monet。它用于增强广告的创建以及自动管理外部广告平台上的营销广告活动。Monet 有助于推动流量增量转换,增强用户与产品的互动,并向全世界的用户展示我们的内容和 Netflix 品牌。
首先,它有助于扩展和自动化广告创建以及管理数百万个广告素材组合。其次,我们利用各种信号和汇总数据(例如 Netflix 上的内容流行度)来实现高度相关的广告。我们的总体目标是使所有外部发布渠道上的广告都能够让用户产生共鸣,并且不断尝试提高有效性。

背 景
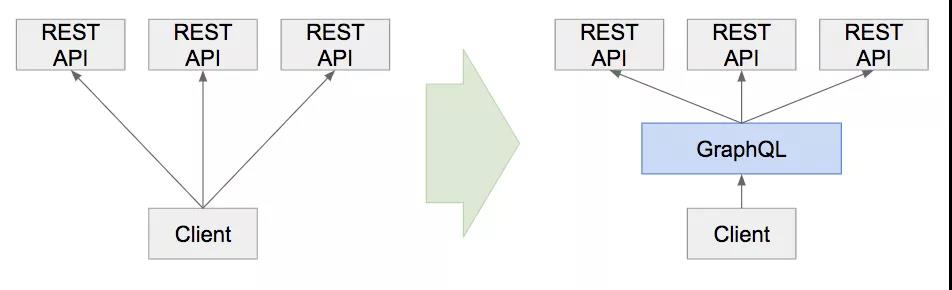
在刚开始时,Monet 的 React UI 层需要访问由 Tomcat 服务器提供的传统 REST API。随着时间的推移,随着应用程序的发展,我们的用例变得越来越复杂,即使是一个简单页面也需要从各种来源提取数据。
为了更有效地将这些数据加载到客户端,我们首先尝试对后端的数据进行非规范化。但这种非规范化变得难以维护,因为并非所有页面都需要所有数据。我们很快遇到了网络带宽瓶颈。浏览器需要获取比以往更多的非规范化数据。
为了减少发送给客户端的字段数量,一种方法是为每个页面构建自定义端点,但这很明显不是一个好的解决方案。我们没有去构建自定义端点,而是选择 GraphQL 作为应用程序的中间层。
我们还将 Falcor 作为一种可能的解决方案,因为它在 Netflix 的很多核心用例中已经取得了很好的成果,并且得到了大量的采用,但因为 GraphQL 强大的生态系统和第三方工具,我们认为 GraphQL 对我们的用例来说会是更好的选择。此外,随着我们的数据结构越来越以图形为导向,GraphQL 最终会变得更加合适我们的用例。引入 GraphQL 不仅解决了网络带宽瓶颈问题,而且还提供了很多其他优势,让我们能够更快地添加功能。

我们已经在 NodeJS 上运行 GraphQL 大约 6 个月,并且它已经被证明可以显著提高我们的开发速度和整体页面的加载性能。以下是从我们开始使用它以来给我们带来的一些好处。
GraphQL 优点 重新分配负载和优化有效载荷
通常,某些机器比其他机器更适合用来完成某些任务。当我们引入 GraphQL 中间层后,GraphQL 服务器仍然需要调用与客户端相同的服务和 REST API。现在的区别在于,大多数数据是在同一数据中心内的服务器之间流动。这些服务器到服务器之间的调用具有非常低的延迟,而且带宽非常高,与来自浏览器的直接网络调用相比,性能提升了 8 倍。
从 GraphQL 服务器到客户端浏览器的最后一英里数据传输现在减少到了单个网络调用。由于 GraphQL 允许客户端选择它需要的数据,所以我们只需要获取更小的有效载荷。
在我们的应用程序中,之前需要获取 10MB 数据的页面现在只需要获取 200KB。页面加载速度变得更快,特别是在数据受限的移动网络上,我们的应用程序使用的内存也更少了。这些变更是以提高服务器利用率为代价的,服务器需要进行数据的获取和聚合,不过虽然牺牲了这额外的几毫秒服务器时间,却换来了较小的客户端有效载荷。
可重用的抽象
软件开发人员通常希望使用可重用的抽象而不是单一用途的方法。在使用 GraphQL 时,我们定义了数据以及与数据之间的关系。当消费者应用程序从多个源获取数据时,不需要操心与数据连接操作相关联的复杂业务逻辑。
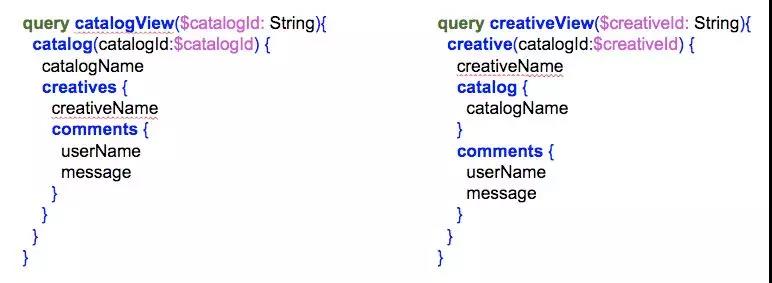
例如,我们只在 GraphQL 中定义一次实体:catalog、creative 和 comment。我们现在可以基于这些定义构建多个页面视图。客户端应用程序(catalogView)的一个页面想要获得 catalog 中所有 creative 的所有 comment,而另一个客户端页面(creativeView)想要知道 creative 和相关 comment 所属的 catalog。

链接类型系统
很多人专注于单一服务中的类型系统,但很少关注跨服务。在 GraphQL 服务中定义了实体之后,我们就会使用自动生成工具为客户端应用程序生成 TypeScript 类型。React 组件的 prop 接收类型以匹配组件查询。由于这些类型和查询也需要通过服务器 schema 的验证,因此服务器的任何重大更改都将被使用数据的客户端捕获到。
使用 GraphQL 将多个服务链接在一起,并将这些检查过程集成到构建过程中,可以在部署错误代码之前捕获更多问题。理想情况下,我们可以实现从数据库层一直到客户端浏览器的类型安全性。

DI/DX——简化开发
创建客户端应用程序时人们比较关心的是 UI/UX,但开发者接口和开发者体验对于构建可维护应用程序来说同样重要。在使用 GraphQL 之前,编写一个新的 React 容器组件需要维护复杂的逻辑。
开发人员需要考虑数据之间的相关性、如何缓存数据、是否进行并行调用还是串行调用以及在 Redux 的什么地方保存数据。在使用 GraphQL 查询包装器后,每个 React 组件只需要描述它需要的数据,包装器会处理所有其他问题。这样样板代码更少了,数据和 UI 之间的关注点也更清晰了。这种声明性数据提取模型让 React 组件变得更容易理解。
其他好处
我们也注意到了其他的一些较小的好处。首先,如果 GraphQL 查询的某些解析器失败,成功的解析器仍然会将数据返回到客户端,并尽可能多地渲染页面。其次,后端数据模型得到大大的简化,因为我们不需要关心客户端的模型,并且在大多数情况下可以只提供原始实体的 CRUD 接口。最后,测试组件也变得更容易,因为 GraphQL 查询被自动转换为测试存根,我们可以独立于 React 组件测试解析器。
成长的烦恼
基于我们为网络请求和转换数据构建的大多数基础设施,可以轻松地将 React 应用程序转到 NodeJS 服务器上,无需更改任何代码。我们删除的代码比我们添加的还要多。但是,在迁移过程中,我们难免要克服一些障碍。
自私的解析器
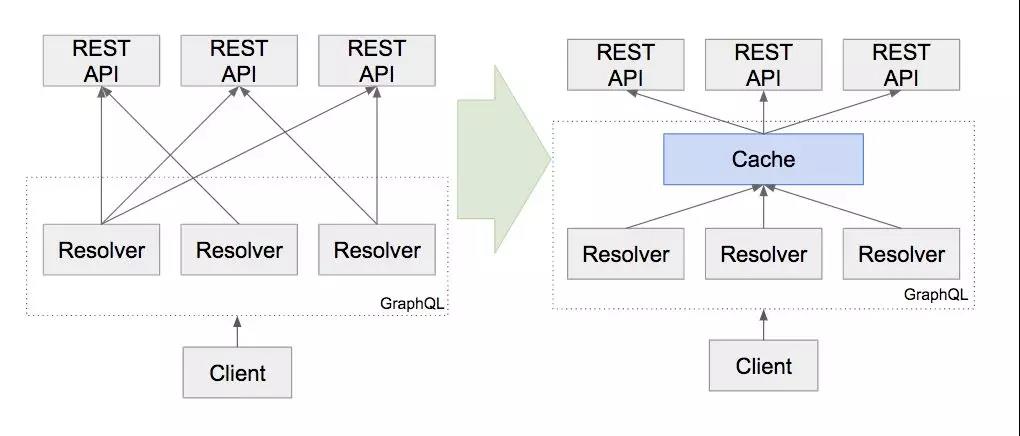
GraphQL 中的解析器作为独立单元运行,不需要关心其他解析器,因此我们发现它们对相同或类似的数据进行了很多重复的网络请求。我们通过为数据提供者提供一个简单的缓存层来解决这种重复问题,这个缓存层将网络响应保存在内存中,直到所有解析器处理完毕。缓存层还允许我们将对单个服务的多个请求聚合成一次性请求。解析器现在可以请求它们需要的任何数据,无需操心如何进行优化数据的获取过程。

我们编织的糟糕的 Web
抽象是提高开发人员效率的好办法...... 直到出现问题。毫无疑问,我们的代码中存在 bug,我们不希望中间层将 bug 的根源隐藏掉。GraphQL 会自动编排对其他服务的网络调用,从而隐藏用户的复杂性。服务器日志可以作为一种调试方法,但仍然不能使用浏览器实现这一步的调试。为了使调试更容易,我们将日志直接添加到 GraphQL 响应有效载荷中,显示了服务器正在处理的所有网络请求。在启用调试标志后,你将在浏览器中获得与使用浏览器进行网络调用时相同的数据。
被破坏的类型
GraphQL 破坏了 OOP 的范式,当我们获取部分对象时,这些数据不能用于需要完整对象的方法和组件。当然,你可以手动转换这些对象,但是你会失去类型系统的很多好处。所幸的是,TypeScript 支持动态类型,因此我们可以调整方法,让它们只需要获得真正需要的对象属性即可。定义这些更精确的类型需要更多的工作量,但总体上能够提供更大的类型安全性。
接下来
我们仍然处于探索 GraphQL 的早期阶段,到目前为止,这是一次积极的体验,我们很高兴能够采用它。我们的关键目标之一是在系统变得日益复杂的同时帮助我们提高开发效率。
我们希望在图数据模型上进行投入,以便随着更多边和节点的增加,我们的团队将变得更加高效,而不是陷入复杂数据结构的泥潭中。在过去的几个月,我们已经发现现有的图模型已经变得足够强大,不需要修改图就可以构建出一些功能,GraphQL 确实使我们更有成效。

随着 GraphQL 继续发展和不断成熟,我们期待从社区学习到更多东西。在实现层面,我们期待使用一些很酷的概念,如模式拼接,这让与其他服务的集成变得更加简单,并节省大量的开发时间。最重要的是,让公司的更多团队看到 GraphQL 的潜力并开始采用它是一件非常令人兴奋的事情。
英文原文
https://medium.com/netflix-techblog/our-learnings-from-adopting-graphql-f099de39ae5f
Netflix:我们为什么要将GraphQL引入前端架构?的更多相关文章
- Netflix:我们为什么要将 GraphQL 引入前端架构? (转)
在刚开始时,Monet 的 React UI 层需要访问由 Tomcat 服务器提供的传统 REST API.随着时间的推移,随着应用程序的发展,我们的用例变得越来越复杂,即使是一个简单页面也需要从各 ...
- 基于AngularJS的企业软件前端架构[转载]
这篇是我参加QCon北京2014的演讲内容: 提纲: 企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢? B/ ...
- 用“MEAN”技术栈开发web应用(一)AngularJs前端架构
前言 不知何时突然冒出“MEAN技术栈”这个新词,听起来很牛逼的样子,其实就是我们已经熟悉了的近两年在前端比较流行的技术,mongodb.express.angularjs.nodejs,由于这几项技 ...
- Turtle Online:致力于打造超接地气的PC前端架构,组件+API,快速搭建前端开发
架构创作初衷 每当新开一个项目时,都会绞尽脑汁去考虑采用哪种框架:requirejs/seajs.jquery/zepto.backbone.easeUI/Bootstrap/AngularJS……, ...
- 前后端分离之Web前端架构设计
架构设计:前后端分离之Web前端架构设计 在前面的文章里我谈到了前后端分离的一些看法,这个看法是从宏观的角度来思考的,没有具体的落地实现,今天我将延续上篇文章的主题,从纯前端的架构设计角度谈谈前后端分 ...
- React-Navigation web前端架构
React-Navigation 前端架构 准备 /*安装组件*/ npm install --save react-navigation npm install --save react-nativ ...
- 基于React的PC网站前端架构分析
代码地址如下:http://www.demodashi.com/demo/12252.html 本文适合对象 有过一定开发经验的初级前端工程师: 有过完整项目的开发经验,不论大小: 对node有所了解 ...
- 使用 Angular 打造微前端架构的 ToB 企业级应用
这篇文章其实已经准备了11个月了,因为虽然我们年初就开始使用 Angular 的微前端架构,但是产品一直没有正式发布,无法通过生产环境实践验证可行性,11月16日我们的产品正式灰度发布,所以是时候分享 ...
- 大型 web 前端架构设计-面向抽象编程入门
https://mp.weixin.qq.com/s/GG6AtBz6KgNwplpaNXfggQ 大型 web 前端架构设计-面向抽象编程入门 曾探 腾讯技术工程 2021-01-04 依赖反转 ...
随机推荐
- solrJ 基本使用
添加: PropertiesUtils pro = new PropertiesUtils();String path = pro.load("solr.properties", ...
- HIbernate 查询拼接参数
public List<TrailTestModel> findByEid(List<String> trailids, String eid) { // TODO Auto- ...
- SPOJ287 NETADMIN - Smart Network Administrator
传送门[洛谷] 常见套路? 关键点连新建汇点 流量1 源点1 原图中的边 二分流量. 二分+判满流 做完了. 附代码. #include<cstdio> #include<cstri ...
- JSP相关学习
动态页面技术(JSP/EL/JSTL) <!-- jsp的三种脚本方式 --> <% int i = 5; //这是单行注释 /*这是多行注释*/ %> <%=i%> ...
- 算法 识别有效ip地址和掩码并做统计
题目描述 请解析IP地址和对应的掩码,进行分类识别.要求按照A/B/C/D/E类地址归类,不合法的地址和掩码单独归类. 所有的IP地址划分为 A,B,C,D,E五类 A类地址1.0.0.0~126.2 ...
- VS2015 Bad Request解决方法
新获取的项目,使用vs2015启动项目,遇到只能用localhost:xxxx的方式访问,使用192.168.**.**:xxxx这样ip+端口的方式无法访问的情况 原因:vs没有做出相应的配置 解决 ...
- spring-boot整合Dubbo分布式架构案例
1.运行环境 开发工具:intellij idea JDK版本:1.8 项目管理工具:Maven 3.2.5 2.项目文件目录 3.Maven Plugin管理 总项目 pom.xml配置代码: &l ...
- LVS负载均衡中arp_ignore和arp_annonuce参数配置
先简单的介绍下关于LVS负载均衡 LVS(Linux Virtual Server)Linux服务器集群系统 针对高可伸缩,高可用服务的需求,给予IP层和内容请求分发的负载均衡调度解决方法,并在Li ...
- 【BZOJ3522&BZOJ4543】Hotel加强版(长链剖分,树形DP)
题意:求一颗树上三点距离两两相等的三元组对数 n<=1e5 思路:From https://blog.bill.moe/bzoj4543-hotel/ f[i][j]表示以i为根的子树中距离i为 ...
- 数据中 int 转 double 方式
在mysql 中,得出一个int整数型数值 int整数值/int整数值 在被引用时,发现还是int类型 但是实际需要转换为 double 小数类型 查看相关函数,没有找到好的方法 后采用了 rou ...
