笔记70 Spring Boot快速入门(八)(重要)
上传文件
一、方式一
1.上传页面
upLoadPage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Title</title>
</head>
<body>
<h1>Thymeleaf</h1>
<form action="upload" method="post" enctype="multipart/form-data">
选择图片:<input type="file" name="file" accept="image/*"/><br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
<1>. method="post" 是必须的
<2>. enctype="multipart/form-data" 是必须的,表示提交二进制文件
<3>. name="file" 是必须的,和后续服务端对应
<4>. accept="image/*" 表示只选择图片
2.上传文件页面跳转控制器,用来跳转到上传页面。
@RequestMapping("upLoadPage")
public String uploadPage(){
return "upLoadPage";
}
3.上传文件控制器,用来上传文件,并跳转到显示页面。
@RequestMapping(value = "/upload",method = RequestMethod.POST)
public String upload(HttpServletRequest request, @RequestParam("file")MultipartFile file, Model model){ try {
String fileName=System.currentTimeMillis()+file.getOriginalFilename();
String destFileName=request.getServletContext().getRealPath("")+"uploaded"+File.separator+fileName;
File destFile=new File(destFileName);
destFile.getParentFile().mkdirs();
file.transferTo(destFile);
//System.out.println(destFileName);
model.addAttribute("fileName",fileName);
}catch (FileNotFoundException e){
e.printStackTrace();
return "上传失败,"+e.getMessage();
}catch (IOException e){
e.printStackTrace();
return "上传失败,"+e.getMessage();
}
return "showImage";
}
<1>. 接受上传的文件
<2>. 根据时间戳创建新的文件名,这样即便是第二次上传相同名称的文件,也不会把第一次的文件覆盖了
<3>. 通过req.getServletContext().getRealPath("") 获取当前项目的真实路径,然后拼接前面的文件名
<4>. 第一次运行的时候,这个文件所在的目录往往是不存在的,这里需要创建一下目录
<5>. 把浏览器上传的文件复制到希望的位置
<6>. 把文件名放在model里,以便后续显示用
4.显示页面
showImage.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Title</title>
</head>
<body>
<img th:src="@{/uploaded/{filename}(filename=${fileName})}"/>
</body>
</html>
5.application.properties
#spring.mvc.view.prefix=/WEB-INF/jsp/
#spring.mvc.view.suffix=.jsp
spring.http.multipart.max-file-size=10MB
spring.http.multipart.max-request-size=10MB spring.thymeleaf.enabled=true server.port=5050
设置上传文件的大小,默认是1m,太小了,文件稍微大一点就会出错。修改端口,启用thymeleaf模板
6.测试


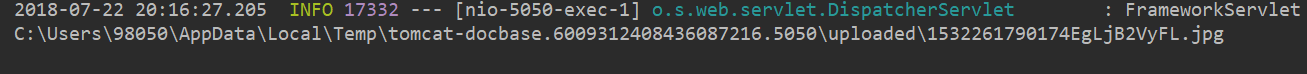
文件的存储路径:
二、方式二(将文件保存在项目目录下)
1.在pom.xml增加依赖,使项目支持JSP。
<!-- servlet依赖. -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId> </dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
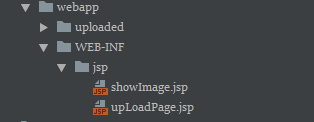
2.在main目录下,新建-> webapp/WEB-INF/jsp 目录,用来存放视图。webapp存放视图和资源(上传的文件)

3.showImage.jsp、upLoadPage.jsp中的内容直接把html中的复制过来即可。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%> <img src="/uploaded/${fileName}">
4.application.properties中添加对jsp视图的解析路径,并将thymeleaf模板关闭。
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
4.spring.thymeleaf.enabled=false
5.测试


上传文件所在位置:

代码:https://github.com/lyj8330328/springboot-upload-demo
笔记70 Spring Boot快速入门(八)(重要)的更多相关文章
- 笔记61 Spring Boot快速入门(一)
IDEA+Spring Boot快速搭建 一.IDEA创建项目 略 项目创建成功后在resources包下,属性文件application.properties中,把数据库连接属性加上,同时可以设置服 ...
- 笔记65 Spring Boot快速入门(五)
SpringBoot+JPA 一.什么是JPA? JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期 ...
- 笔记63 Spring Boot快速入门(三)
SpringBoot中使用JSP Springboot的默认视图支持是Thymeleaf,但是Thymeleaf还没开始学,熟悉的还是jsp,所以要让Springboot支持 jsp. 一.在pom. ...
- 笔记64 Spring Boot快速入门(四)
SpringBoot中错误处理.端口设置和上下文路径以及配置切换 一.错误处理 假设在访问首页的时候会出现一些错误,然后将这些错误当作异常抛出,反馈给用户. 1.修改IndexController.j ...
- 笔记62 Spring Boot快速入门(二)
SpringBoot部署 一.jar方式 1.首先安装maven. <1>下载最新的maven版本:https://maven.apache.org/download.cgi <2& ...
- 笔记67 Spring Boot快速入门(七)
SpringBoot+RESTful+JSON 一.RESTful架构 REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. ...
- 笔记66 Spring Boot快速入门(六)
SpringBoot中使用Mybatis 一.注解方式 1.创建映射文件CategoryMapper.java 使用注解@Mapper 表示这是一个Mybatis Mapper接口.使用@Select ...
- Spring Boot 快速入门
Spring Boot 快速入门 http://blog.csdn.net/xiaoyu411502/article/details/47864969 今天给大家介绍一下Spring Boot MVC ...
- Spring Boot快速入门(二):http请求
原文地址:https://lierabbit.cn/articles/4 一.准备 postman:一个接口测试工具 创建一个新工程 选择web 不会的请看Spring Boot快速入门(一):Hel ...
随机推荐
- mysql小知识
char(10): 换行符 char(13): 回车符 UPDATE tablename SET field = REPLACE(REPLACE(field, CHAR(10), ”), CHAR(1 ...
- 0-2马尔可夫过程Markov Processes
在0-1中提到了,当最终output的p=0时,这个时候模型无法正常使用,为了解决这个问题,在0-4中会有所提及. 在本节中,其实,计算概率的时候,我们应该假设某一个位置的词与它前面的所有词都是相关的 ...
- Java Web学习总结(6)Cookie/Session
一.会话的概念 会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话. 二.会话过程中要解决的一些问题 每个用户在使用浏览器与服务器进行 ...
- IGServer for Java
Eclipse和JavaEE: DCServer是哪个? 查看服务器文件夹: Env_Var变量没有定义:JRE_HOME.JDK_HOME 这是Tomcat报错的提示,但是既然JAVA_HOME都有 ...
- LOJ 2541 「PKUWC2018」猎人杀——思路+概率+容斥+分治
题目:https://loj.ac/problem/2541 看了题解才会……有三点很巧妙. 1.分母如果变动,就很不好.所以考虑把操作改成 “已经选过的人仍然按 \( w_i \) 的概率被选,但是 ...
- [CSP-S模拟测试]:次芝麻(数学)
题目描述 小$K$和小$X$都是小次货.身为小次货,最重要的事情就是次啦!所以他们正在纠结如何分芝麻次.一开始,小$K$有$n$个芝麻,小$X$有$m$个芝麻.因为他们都想次更多芝麻,所以每次手中芝麻 ...
- 20150721—HTML的定位 JS (转)
本文转载于:http://blog.csdn.net/xuantian868/article/details/3116442 HTML:scrollLeft,scrollWidth,clientW ...
- 测开之路五十:monggodb安装与初步使用
mongodb下载地址:https://www.mongodb.com/download-center Robo3T下载地址:https://robomongo.org/ 安装mongodb 双击无脑 ...
- leetcode-解题记录 771. 宝石与石头
题目: 给定字符串J 代表石头中宝石的类型,和字符串 S代表你拥有的石头. S 中每个字符代表了一种你拥有的石头的类型,你想知道你拥有的石头中有多少是宝石. J 中的字母不重复,J 和 S中的所有字符 ...
- USACO 5.5 章节
Picture 题目大意 IOI 1998 求n (<=5000)个矩形 覆盖的图形 的周长(包括洞), 坐标范围[-10000,10000] 题解 一眼离散化+2维线段树,但仔细一想 空间不太 ...
