带你看懂LayoutInflater中inflate方法
关于inflate问题,我想很多人多多少少都了解一点,网上也有很多关于这方面介绍的文章,但是枯燥的理论或者翻译让很多小伙伴看完之后还是一脸懵逼,so,我今天想通过三个案例来让小伙伴彻底的搞清楚这个东东。
0.获取inflater
在 实际开发中LayoutInflater这个类还是非常有用的,它的作用类似于findViewById()。不同点是LayoutInflater是用 来找res/layout/下的xml布局文件,并且实例化;而findViewById()是找xml布局文件下的具体widget控件(如 Button、TextView等)。 具体作用:
1、对于一个没有被载入或者想要动态载入的界面,都需要使用LayoutInflater.inflate()来载入;
2、对于一个已经载入的界面,就可以使用Activiyt.findViewById()方法来获得其中的界面元素。
LayoutInflater 是一个抽象类,在文档中如下声明:
public abstract class LayoutInflater extends Object
获得 LayoutInflater 实例的三种方式
LayoutInflater inflater = getLayoutInflater(); //调用Activity的getLayoutInflater()
LayoutInflater localinflater =(LayoutInflater)context.getSystemService (Context.LAYOUT_INFLATER_SERVICE);
LayoutInflater inflater = LayoutInflater.from(context);
其实,这三种方式本质是相同的,从源码中可以看出:
getLayoutInflater():
Activity 的 getLayoutInflater() 方法是调用 PhoneWindow 的getLayoutInflater()方法,看一下该源代码:
可以看出它其实是调用 LayoutInflater.from(context)。
public PhoneWindow(Context context) {
super(context);
mLayoutInflater = LayoutInflater.from(context);
} LayoutInflater.from(context):
可以看出它其实调用 context.getSystemService()。
public static LayoutInflater from(Context context) {
LayoutInflater LayoutInflater =
(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (LayoutInflater == null) {
throw new AssertionError("LayoutInflater not found.");
}
return LayoutInflater;
} inflate方法从大范围来看,分两种,三个参数的构造方法和两个参数的构造方法。
在这两类中又有细分,OK,那我们就把各种情况都来演示一遍。
1.三个参数的inflate方法
方法头如下:
public View inflate(@LayoutRes int resource, @Nullable ViewGroup root, boolean attachToRoot)
好,这里主要分为三种情况,分别来看:
1.1 root不为null,attachToRoot为true
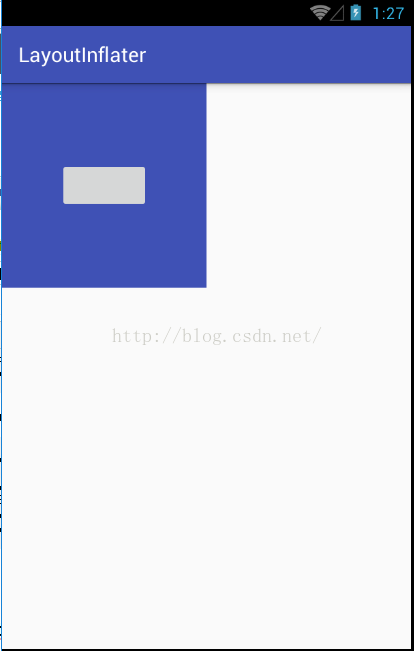
当root不为null,attachToRoot为true时,表示将resource指定的布局添加到root中,添加的过程中resource所指定的的布局的根节点的各个属性都是有效的。比如下面一个案例,我的Activity的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/ll"
tools:context="org.sang.layoutinflater.MainActivity">
</LinearLayout>
我还有一个布局linearlayout.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
我现在想把这个linearlayout.xml布局文件添加到我的activity的布局中,那么我可以这么做:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
LayoutInflater inflater = LayoutInflater.from(this);
inflater.inflate(R.layout.linearlayout, ll,true);
}
小伙伴们注意到,这里我都没写将inflate出来的View添加到ll中的代码,但是linearlayout布局文件就已经添加进来了,这就是因为我第三个参数设置为了true,表示将第一个参数所指定的布局添加到第二个参数的View中。最终显示效果如下:
如果我作死多写这么一行代码,如下:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.linearlayout, ll, true);
ll.addView(view);
}
这个时候再运行,系统会抛如下异常:
java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
原因就是因为当第三个参数为true时,会自动将第一个参数所指定的View添加到第二个参数所指定的View中。
1.2 root不为null,attachToRoot为false
如果root不为null,而attachToRoot为false的话,表示不将第一个参数所指定的View添加到root中,那么这个时候有的小伙伴可能就有疑问了,既然不添加到root中,那我还写这么多干嘛?我第二个参数直接给null不就可以了?其实不然,这里涉及到另外一个问题:我们在开发的过程中给控件所指定的layout_width和layout_height到底是什么意思?该属性的表示一个控件在容器中的大小,就是说这个控件必须在容器中,这个属性才有意义,否则无意义。这就意味着如果我直接将linearlayout加载进来而不给它指定一个父布局,则inflate布局的根节点的layout_width和layout_height属性将会失效(因为这个时候linearlayout将不处于任何容器中,那么它的根节点的宽高自然会失效)。如果我想让linearlayout的根节点有效,又不想让其处于某一个容器中,那我就可以设置root不为null,而attachToRoot为false。这样,指定root的目的也就很明确了,即root会协助linearlayout的根节点生成布局参数,只有这一个作用。OK,还是上面的布局文件,如果我想将之添加到activity的布局中又该如何呢?
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.linearlayout, ll, false);
ll.addView(view);
}
大家注意,这个时候我需要手动的将inflate加载进来的view添加到ll容器中,因为inflate的最后一个参数false表示不将linealayout添加到ll中。显示效果和上文一样,不再贴图。
1.3 root为null
当root为null时,不论attachToRoot为true还是为false,显示效果都是一样的。当root为null表示我不需要将第一个参数所指定的布局添加到任何容器中,同时也表示没有任何容器来来协助第一个参数所指定布局的根节点生成布局参数。我还是使用上文提到的linearlayout,我们来看下面一段代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout ll = (LinearLayout) findViewById(R.id.ll);
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.linearlayout, null, false);
ll.addView(view);
}
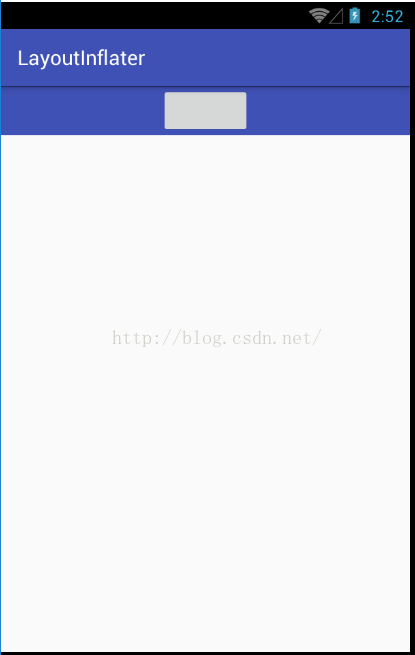
当第二个参数为null,第三个参数为false时(即使为true显示效果也是一样的,这里以false为例),由于在inflate方法中没有将linearlayout添加到某一个容器中,所以我需要手动添加,另外由于linearlayout并没有处于某一个容器中,所以它的根节点的宽高属性会失效,显示效果如下:
小伙伴们注意,这个时候不管我给linearlayout的根节点的宽高设置什么,都是没有效果的,它都是包裹button,如果我修改button,则button会立即有变化,因为button是处于某一个容器中的。
2.两个参数的inflate方法
两个参数的inflate方法就很简单了,我们来稍微看一点点源码:
public View inflate(XmlPullParser parser, @Nullable ViewGroup root) {
return inflate(parser, root, root != null);
}
这是两个参数的inflate方法,大家注意两个参数实际上最终也是调用了三个参数。
两个参数的inflate方法分为如下两种情况:
1.root为null,等同于1.3所述情况。
2.root不为null,等同于1.1所述情况。
3.为什么Activity布局的根节点的宽高属性会生效?
inflate方法我们已经说完了,小伙伴们可能有另外一个疑问,那为什么Activity布局的根节点的宽高属性会生效?其实原因很简单,大部分情况下我们一个Activity页面由两部分组成(Android的版本号和应用主题会影响到Activity页面组成,这里以常见页面为例),我们的页面中有一个顶级View叫做DecorView,DecorView中包含一个竖直方向的LinearLayout,LinearLayout由两部分组成,第一部分是标题栏,第二部分是内容栏,内容栏是一个FrameLayout,我们在Activity中调用setContentView就是将View添加到这个FrameLayout中,所以给大家一种错觉仿佛Activity的根布局很特殊,其实不然。
OK,以上就是对LayoutInflater中inflate方法的一个简单介绍,希望能够帮助到还没弄懂这个的小伙伴。
带你看懂LayoutInflater中inflate方法的更多相关文章
- 三个案例带你看懂LayoutInflater中inflate方法两个参数和三个参数的区别
关于inflate参数问题,我想很多人多多少少都了解一点,网上也有很多关于这方面介绍的文章,但是枯燥的理论或者翻译让很多小伙伴看完之后还是一脸懵逼,so,我今天想通过三个案例来让小伙伴彻底的搞清楚这个 ...
- 【转】三个案例带你看懂LayoutInflater中inflate方法两个参数和三个参数的区别
关于inflate参数问题,我想很多人多多少少都了解一点,网上也有很多关于这方面介绍的文章,但是枯燥的理论或者翻译让很多小伙伴看完之后还是一脸懵逼,so,我今天想通过三个案例来让小伙伴彻底的搞清楚这个 ...
- 从源码带你看懂functools的partial方法
1.what? partial是什么, partial也叫偏函数.源码的描述是: 部分应用给定参数和关键字的新函数. New function with partial application of ...
- 一文带你看懂Java中的Lock锁底层AQS到底是如何实现的
前言 相信大家对Java中的Lock锁应该不会陌生,比如ReentrantLock,锁主要是用来解决解决多线程运行访问共享资源时的线程安全问题.那你是不是很好奇,这些Lock锁api是如何实现的呢?本 ...
- Android编程之LayoutInflater的inflate方法具体解释
LayoutInflater的inflate方法,在fragment的onCreateView方法中经经常使用到: public View onCreateView(LayoutInflater in ...
- Android编程之LayoutInflater的inflate方法详解
LayoutInflater的inflate方法,在fragment的onCreateView方法中经常用到: public View onCreateView(LayoutInflater infl ...
- Android编程之LayoutInflater的inflate方法实例
假设你不关心其内部实现,仅仅看怎样使用的话,直接看这篇就可以. 接上篇,接下来,就用最最简单的样例来说明一下: 用两个布局文件main 和 test: 当中,main.xml文件为: <?xml ...
- 【 全干货 】5 分钟带你看懂 Docker !
欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~ 作者丨唐文广:腾讯工程师,负责无线研发部地图测试. 导语:Docker,近两年才流行起来的超轻量级虚拟机,它可以让你轻松完成持续集成.自动交付 ...
- 【Android 界面效果43】Android LayoutInflater的inflate方法中attachToRoot的作用
我们在ListView的Adapter的getView方法里面经常会调用两个参数的inflate方法, mInflater.inflate(R.layout.adv_viewpager, null); ...
随机推荐
- 编译Linux-2.6.23内核中遇见的错误
编译linux-2.6.23 错误[1]: elf_x86_64: 没有那个文件或目录 原因是 gcc 4.6 不再支持 linker-style 架构.在 arch/x86/vdso/Makefil ...
- 从OLLVM4.0.0升级到LLVM8.0.1,并且给LLVM增加Pass 插件系统
版本太低了,用得我这个揪心. 上周日决定把手头的ollvm从4.0.0升级到LLVM8.0.1. 里面的Pass的话,决定移植到8.0.1里面. 我习惯从代码上来动手 1:下载LLVM https: ...
- ORM--SqlSugar
这个是很久之前就开始用的一款ORM,挺好用的,推荐~ 关键词: SqlSugar:一款小巧,并且功能齐全的ORM 参考手册网址:http://www.codeisbug.com/Home/Doc 多表 ...
- 【记录】spring boot 整合mybatis 实体类返回日期格式化
1:首先将返回的实体类的时间由Date类型 换成String类型 2:将mapper.xml里的created_time 不设置类型,并将查询字段时间格式化,注意此次查询需要使用别名 不然返回查不到此 ...
- css3 序列帧动画抖动
页面需要一个动画,设计师给了动画的序列帧 项目由vue构建,使用css3做动画 html <div class="work_two_main"></div> ...
- jcrop+java 后台
//jcrop 用法 lpf //页面引入 //<link rel="stylesheet" href="${basePath}/scripts/jcrop/jqu ...
- 【leetcode】985. Sum of Even Numbers After Queries
题目如下: We have an array A of integers, and an array queries of queries. For the i-th query val = quer ...
- org.zkoss.zul.Filedownload.java 源码
/* Filedownload.java Purpose: Description: History: Mon Apr 16 09:29:44 2007, Created by tomyeh Copy ...
- Java虚拟机解析篇之---垃圾回收器
上一篇说了虚拟机的内存模型,在说到堆内存的时候我们提到了,堆内存是Java内存中区域最大的一部分,而且垃圾回收器主要就是回收这部分的内容.那么这篇就来介绍一下垃圾回收器的原理以及回收的算法. Java ...
- Linux Bash Shell快速入门 (二)
BASH 中的变量介绍BASH 中的变量都是不能含有保留字,不能含有 "-" 等保留字符,也不能含有空格. 简单变量在 BASH 中变量定义是不需要的,没有 "int i ...