FastAdmin 关于列表渲染文字过长导致页面难以管理的问题
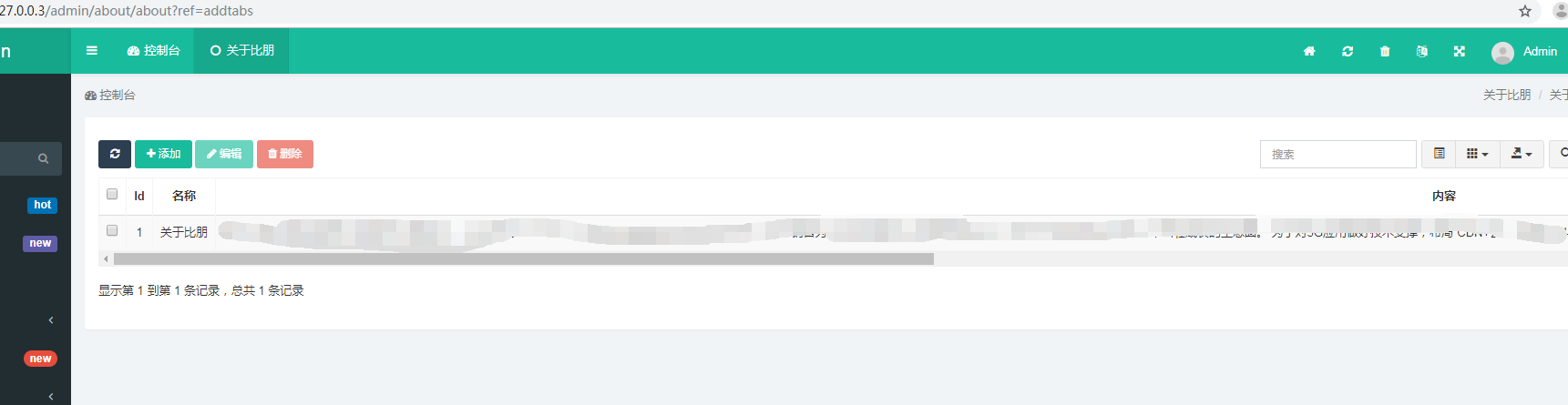
先贴一张图片做个例子


看不清图片的朋友可以右键图片,在<新标签页中打开图片>;
可以看到,由于内容过长,导致后面操作的增删改要拉到最后才能操作.
在我们的FastAdmin中,目前我还没找到可以调整列表大小的文档,如果有,欢迎大家告知.下面是我用来解决这个问题的方法
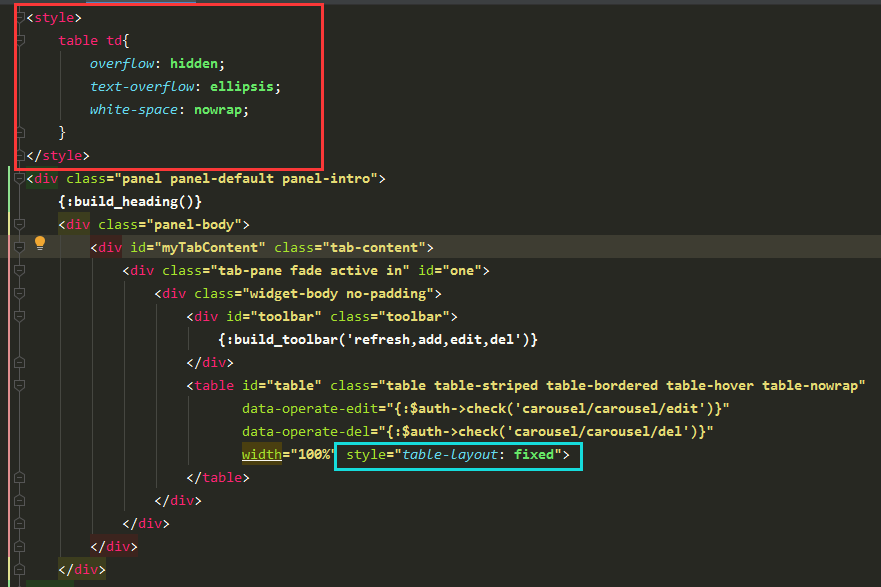
我们可以在生成的页面好添加两段代码.就可以轻松地解决此类问题
<style>
table td{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
----------------------
style="table-layout: fixed"
把这两段代码贴到图中相应的位置就能解决这类问题

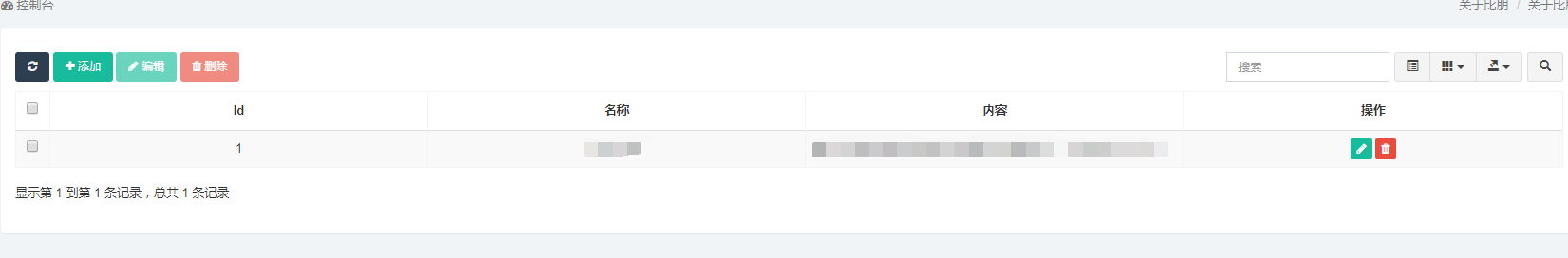
把这两段代码贴上以后的效果如下

本人新手一枚,希望对遇到此类问题的朋友有所帮助
FastAdmin 关于列表渲染文字过长导致页面难以管理的问题的更多相关文章
- Echarts中axislabel文字过长导致显示不全或重叠
最近在使用Echarts的时候,遇到点问题就是xAxis文字过长导致x轴的文字显示不全. 解决方案如下: 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HT ...
- Echarts-axislabel文字过长导致显示不全或重叠
先看两张图 按目前情况,官方并为对axislabel的高度或者宽度做调整.所以解决方案只能从其他方案下手 解决方案有几种 第一种为上图解决方案 设置grid属性定义图的大小来释放空间,使得axisla ...
- echarts图表X轴文字过长解决解决方案:根据文字长度自动旋转
Echarts 标签中文本内容太长的时候怎么办 ? 关于这个问题搜索一下,有很多解决方案.无非就是 省略(间隔显示).旋转文字方向.竖排展示 前面两种解决方案,就是echarts暴露的: { ax ...
- echarts2 饼图处理标签文字过长使之达到指定字数换行的目的
在使用echarts2的过程中,有时会遇到标签文字过长导致显示不完整的问题.例如: 这时候就需要用到 标签里的formatter 回调函数来处理这种情况了. 方式一: formatter : ' { ...
- 解决display none到display block 渲染时间过长的问题,以及bootstrap模态框导致其他框中input不能获得焦点问题的解决
在做定制页面的时候,遇到这么一个问题,因为弹出框用的是bootstrap的自带的弹出框,控制显示和隐藏也是用自带的属性控制 控制显示,在触发的地方 例如botton上面加上 data-toggle=& ...
- 关于IOS中safari下的select下拉菜单,文字过长不换行的问题
今天遇到下图这种问题,文字过长,显示不全.折腾了老半天,在网上搜了半天也找不到解决方案. 于是问了下同事,同事提到了<optgroup>,这个标签厉害. <optgroup> ...
- 前端MVC Vue2学习总结(四)——条件渲染、列表渲染、事件处理器
一.条件渲染 1.1.v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1&g ...
- 微信小程序-列表渲染多层嵌套循环
微信小程序-列表渲染多层嵌套循环 入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉. <view wx:for= ...
- Oracle 解决【ORA-01704:字符串文字太长】
错误提示:oracle在toad中执行一段sql语句时,出现错误‘ORA-01704:字符串文字太长’.如下图: 原因:一般为包含有对CLOB字段的数据操作.如果CLOB字段的内容非常大的时候,会导致 ...
随机推荐
- 分布式ID的雪花算法及坑
分布式ID生成是目前系统的常见刚需,其中以Twitter的雪花算法(Snowflake)比较知名,有Java等各种语言的版本及各种改进版本,能生成满足分布式ID,返回ID为Long长整数 但是这里有一 ...
- hashRouter and BrowserRouter
<html><body> <div> <button class="btn" onclick="btnFun();"& ...
- 2018-2-13-关于Host(主机)
title author date CreateTime categories 关于Host(主机) lindexi 2018-2-13 17:23:3 +0800 2018-2-13 17:23:3 ...
- 工作中SQL语句的优化
在我们的工作中,数据是很多的,这是我常见问题遇到的问题做了简短总结. 1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 w ...
- AtCoder Beginner Contest 131 F - Must Be Rectangular!
题意:给出二维平面的n个点坐标,定义一种操作:若恰好三个点能形成一个矩形(当然这个矩形会缺了一个点),那么就在图上添加这个缺的点,问在原图上最多能进行几次这样的操作. 解法:这题想了挺久没想到,一看题 ...
- Codeforces 360C DP 计算贡献
题意:给你一个长度为n的字符串,定义两个字符串的相关度为两个串对应的子串中第一个串字典序大于第二个串的个数.现在给你相关度,和第二个串,问满足条件的第一个串有多少个? 思路:设dp[i][j]为填了前 ...
- Spring boot与thymeleaf的集成
# thymeleaf热部署 spring.thymeleaf.cache=false @Value("${spring.thymeleaf.cache}") p ...
- CodeForces 隐藏标签
设置css 记录. 以防忘记.
- java容器中 哪些是线程安全的
容器中线程安全的如:vectory,hashtable,非线程安全的如:hashmap,arrylist等. 对于原定义非线程的容器如:hashmap,arraylist可以使用Collec ...
- 在idea下开发出现404错误
用idea开发时,我们一般要设置project strucure里的Modules-Sources,里面对应的有Sources,tests,Resources,Test Resources, Excl ...
