css图片文字
写页面总结:
1.css图片和文字同一行显示
问题其实很好解决,只要设定img标签的vertical-align CSS属性就好了,代码如下:
- <img src="data:images/untitled.png" style="width:30px;height:30px;padding:0px;margin:0px;vertical-align:middle;"/>
- <span>居中显示的文字</span>
2.搜素框架搜索图标,还有提示文字

html代码:
<i class="icon-search"></i> 搜索
<input type="text" class="inputText" placeholder=" 大家都在搜索'奥迪Q7'" >
<i class="icon-speech" ></i> 语音
css代码:
header input {
border-style:none; //去掉input默认样式
width: 83%;
height: 30px;
margin-left: 3%;
border-radius: 5px;
background-color: #EEEDED;
border: 1px solid #8e8e8e;
text-indent: 20px;
outline: none;
}
header .icon-search {
background: url(../img/search.png) no-repeat;
width: 21px;
height: 21px;
position: absolute;
top: 20px;
left: 16px;
}
header .icon-speech {
background: url(../img/speech.png) no-repeat;
width: 21px;
height: 21px;
position: absolute;
top: 20px;
left:78%;
}
header .icon-remind {
background: url(../img/remind.png) no-repeat;
width: 22px;
height: 22px;
position: absolute;
top: 20px;
right: 15px;
transform: scale(1.5);
}
3.设置手机端input文本框提示文字大小

input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{
/*color:#666;
font-size:16px; */
font-family: PingFangSC-Regular;
font-size: 13px;
color: #999593;
text-align: left;
line-height: 26px;
}
4.去除文本框边框,背景色
background-color: transparent;
border: none;
5.上方图片,下方文字布局

html
<div class="login-way"> <div id="wechat" class="subMenu text-center" data-src="">
<img class="menu_img-wetchat" src="../../images/wechat.png" data-imgname="choosecar" />
<div class="menu_name">微信</div>
</div>
<div id="QQ" class="subMenu text-center" data-src="">
<img class="menu_img" src="../../images/QQ.png" data-imgname="choosecar" />
<div class="menu_name">QQ</div>
</div>
<div id="weibo" class="subMenu text-center" data-src="">
<img class="menu_img-weibo" src="../../images/weibo.png" data-imgname="choosecar" />
<div class="menu_name">微博</div>
</div>
</div>
css
.login-way{
margin-top: 5%;
height: 30px;
/*border: 1px solid #0000FF;*/
}
.subMenu {
width: 33%;
float: left;
cursor: pointer;
}
.menu_name {
height: 20px;
width: 100%;
line-height: 20px;
font-family: PingFangSC-Regular;
font-size: 10px;
color: #999593;
}
img.menu_img {
height: 20px;
width: 17px;
}
img.menu_img-wetchat {
width: 25px;
height: 20px;
}
img.menu_img-weibo {
width: 22px;
height: 18px;
}
img {
vertical-align: middle;
border:;
}
.active {
color: #FFA129;
}
.text-center {
text-align: center
}
css设置input 提示文字距离边框距离
text-indent:{12px}
6.文本缩进
text-indent: 缩进距离
12px相当于一个文字距离

7.css 设置元素水平垂直居中
①弹性布局
<!--弹性布局-->
<div class="parent">
<div class="child">我只是个孩子</div>
</div>
.parent {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 200px;
border: 1px solid #FF9900;
/*margin: 0 auto;*/
}
.child {
width: 100px;
height: 100px;
border: 1px solid skyblue;
text-align: center;
vertical-align: middle;
}

②定位+转化
<div class="parent"> <div class="child">Demo</div> </div>
.parent {
position: relative;
width: 400px;
height: 400px;
background: skyblue;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
background: pink;
}

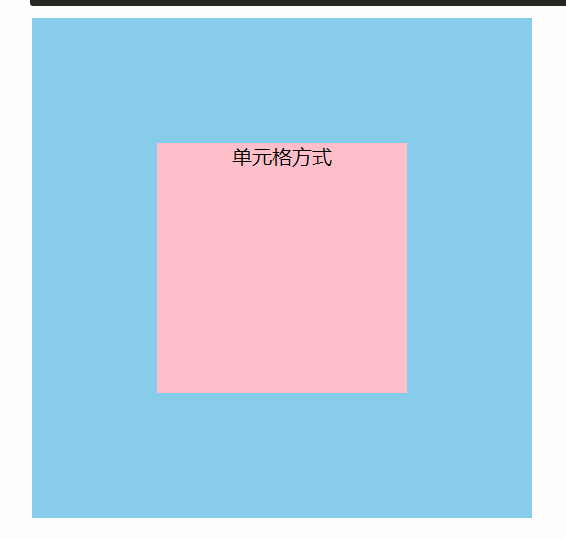
③ 单元格
<div class="parent"> <div class="child">单元格方式</div> </div>
.parent {
display: table-cell;
text-align: center;
vertical-align: middle;
width: 400px;
height: 400px;
background: skyblue;
}
.child {
display: inline-block;
width: 200px;
height: 200px;
background: pink;
}

8.css 设置头部,滚动条滚动时如何让上面的标题固定不动
html :
头部
<header>
<i class="icon-speech"></i>
<input type="text" class="inputText" placeholder="奥迪Q7">
<div class="cancelspan">取消</div>
</header>
内容div
<div class="content">
<div class="search">
<span class="logo">
<img src="../img/aodi.png">
</span>
<span class="name">奥迪</span>
<span class="pindao ">去品牌频道> </span>
</div>
<div class="middle">
<!--div class="result"></div>-->
<!--<div class="result">
<div class="reslut-img">
<img src="../img/caroutside.png">
</div>
<div class="reslut-desc">
<div class="reslut-desc-brandname">奥迪Q7L 2.0T</div>
<div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div>
</div>
</div>
<div class="result">
<div class="reslut-img">
<img src="../img/caroutside.png">
</div>
<div class="reslut-desc">
<div class="reslut-desc-brandname">奥迪Q7L 2.0T</div>
<div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div>
</div>
</div>-->
</div>
<div class="recommended">
<p>智能推荐</p>
<div class="recommended-chancel"></div>
<!--<div class="result">
<div class="reslut-img">
<img src="../img/caroutside.png">
</div>
<div class="reslut-desc">
<div class="reslut-desc-brandname">奥迪Q7L 2.0T</div>
<div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div>
</div>
</div>-->
<!--<div class="result">
<div class="reslut-img">
<img src="../img/caroutside.png">
</div>
<div class='reslut-desc'>
<div class='reslut-desc-brandname'>奥迪Q7L 2.0T</div>
<div class='reslut-desc-brandprice'>厂商指导价:68.38-96.28万</div>
</div>
</div>
<!--<div class="result">
<div class="reslut-img">
<img src="../img/caroutside.png">
</div>
<div class="reslut-desc">
<div class="reslut-desc-brandname">奥迪Q7L 2.0T</div>
<div class="reslut-desc-brandprice">厂商指导价:68.38-96.28万</div>
</div>
</div>-->
</div>
</div>
css 样式
header {
position: fixed; //固定定位
z-index:;
height: 50px;
line-height: 50px;
width: 100%;
color: #fff;
font-family: "PingFang-SC-Medium";
font-weight:;
font-size: 20px;
/*border: 1px solid #000000;*/
}
.content {
position: absolute; //绝对定位
top: 50px;
right:;
bottom:;
left:;
width: 100%;
height: auto;
overflow-y: scroll;//滚动区域}
}

9.css设置img标签在div垂直居中 定位方式
html:
<div class="mui-divimg">
<img src="../../images/person_setup.png">
</div>
css:
.mui-divimg {
float: right;
/*text-align: center;
vertical-align: middle;*/
position: relative;
width: 40px;
height: 40px;
/*border:1px solid #FFFFFF;*/
}
.mui-divimg img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 30px;
height: 30px;
/*vertical-align: middle;
width:20px;
height: 20px;
}

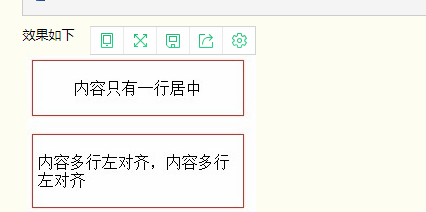
10.css实现一行文字居中,多行文字左对齐

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/*当文字为一行是,则P的宽度小于div的宽度,p标签居中显示在盒子内,文字也就居中了 ;当大于一行时,P的宽度和div的宽度是一致的 ,文字就居左对齐了*/
.content { width: 200px; border: 1px solid #ee2415; text-align: center ;padding: 2px 5px}
/*display: inline-block使P的宽度根据文字的宽度伸缩 */
.content p { text-align: left; display: inline-block }
</style>
<body>
<div class="content">
<p>内容只有一行居中</p>
</div>
<br>
<div class="content">
<p>内容多行左对齐,内容多行左对齐</p>
</div>
</body>
</html>
②


11.设置div中两个div相对左右居中
html代码
<div class="mui-songlist">
<div class="mui-songlist-colletion">
<!--<img src="../../images/album3.jpg"> -->
</div>
<div class="mui-songlist-minesonglist"></div>
<div class="mui-songlist-minedownload"></div>
<div class="mui-songlist-recenrplay"></div>
</div>
css代码
.mui-songlist{
margin: -5% auto;
height: 400px;
width: 90%;
border: 1px solid purple;
padding: 0 auto;
padding: 1% auto;
}
.mui-songlist div{
width: 48%;
height: 178px;
border: 1px solid red;
float: left;
margin: 1% 1%;//设置div标签margin值
}

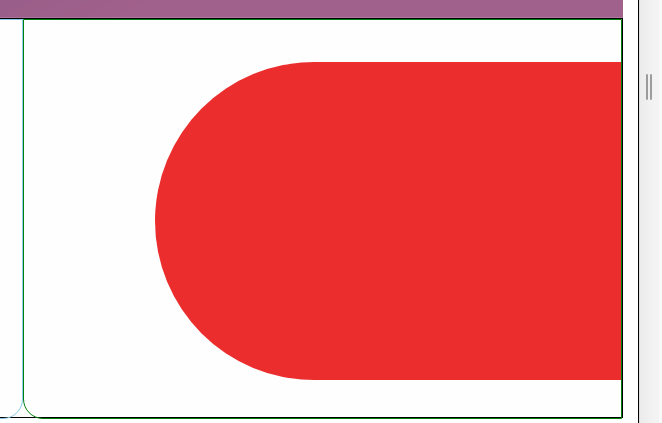
12.css中div 右边显示半圆
<div class="container-middle-right">
<div></div>
</div>
css
.container-middle-right div{
margin-left: 22%;
margin-top: 7%;
width: 78%;
height: 80%;
/* margin: 0 auto; */
padding: 0 auto;
background: #ec2e2e;
border-radius: 163px 0px 0px 163px;
border-radius: 163 0 50px 50px;
/* background-repeat: no-repeat; */
}

13.css去除图片默认间隙
<div class="container-bottomimg">
<img src="../img/index-bottom-one.png" >
<img src="../img/index-bottom-two.png" >
<img src="../img/index-bottom-three.png" >
<img src="../img/index-bottom-four.png" >
</div>
css:
.container-bottomimg{
margin: 5% auto;
width:100%;
height:450px;
border:1px solid #008000;
letter-spacing:-800px;//<!--letter-spacing的值无论是负多少都不会产生重叠-->
}

14.css清除浮动
父级清浮动,就是在自己宽度是否确定下,都能保证父级的高度刚刚好包裹子集
需要左右排列的block采用浮动布局,且父级一定要清浮动
①:.浮动的标签:after { content: ''; display: block; clear: both; }
②;.浮动标签下一个要显示的标签(会受到他浮动影响的):before { content: ''; display: block; clear: both; }
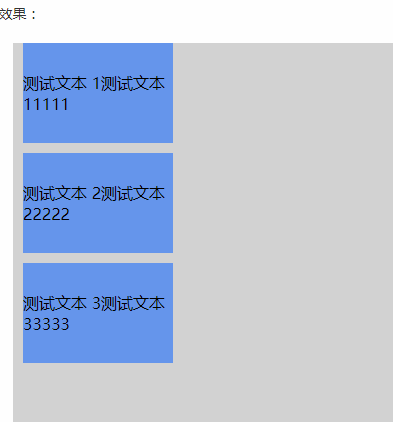
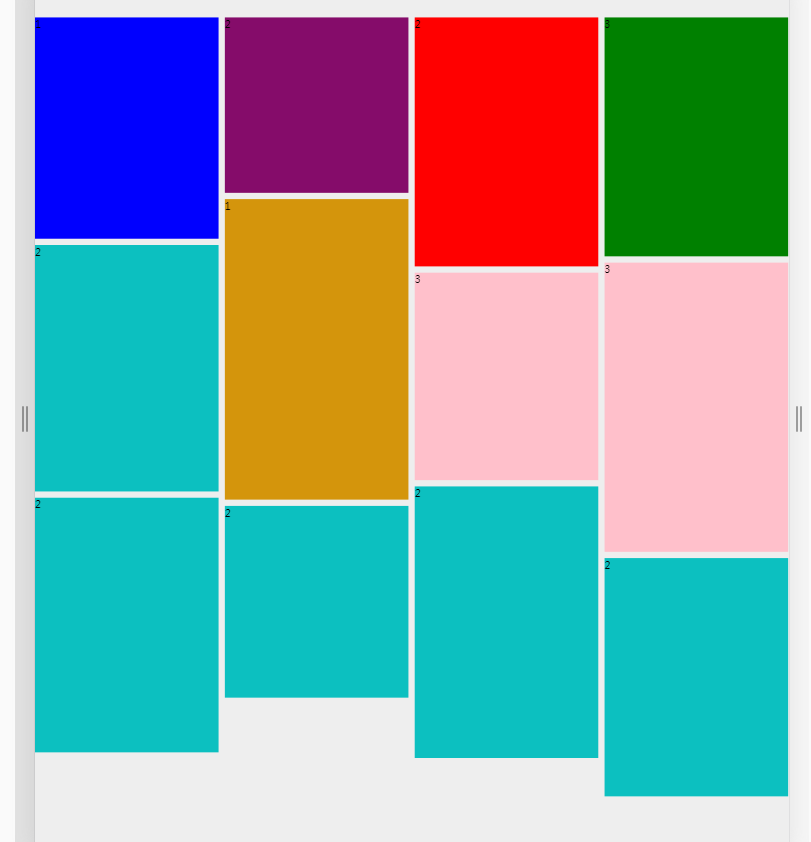
15.瀑布流css实现
效果图:

html
<div class="main"> //第一列
<div class="column-item">
<div class="box pl0">
<div style="height:352px;background:blue;">1</div>
<div style="height:392px;background:rgb(12, 192, 192);margin-top:10px;">2</div>
<div style="height:405px;background:rgb(12, 192, 192);margin-top:10px;">2</div>
</div>
</div> //第二列
<div class="column-item">
<div class="box">
<div style="height:279px;background:rgb(133, 12, 106);">2</div>
<div style="height:478px;background:rgb(212, 149, 12);margin-top:10px;">1</div>
<div style="height:305px;background:rgb(12, 192, 192);margin-top:10px;">2</div>
</div>
</div> //第三列
<div class="column-item">
<div class="box">
<div style="height:396px;background:red;">2</div>
<div style="height:330px;background:pink;margin-top:10px;">3</div>
<div style="height:432px;background:rgb(12, 192, 192);margin-top:10px;">2</div>
</div>
</div> //第四列
<div class="column-item mg0">
<div class="box prl0">
<div style="height:380px;background:green;">3</div>
<div style="height:460px;background:pink;margin-top:10px;">3</div>
<div style="height:379px;background:rgb(12, 192, 192);margin-top:10px;">2</div>
</div>
</div>
</div>
css:
<style>
body {
background: #eee;
} * {
padding:;
margin:;
} .main {
width: 1200px;
margin: 50px auto;
} .main::after {
content: "";
display: block;
clear: both;
} .main .column-item {
width: 1200px;
}
/*不用设置高度*/ .main .mg0 {
margin-right:;
} .main .column-item .box {
float: left;
width: 292px;
/*=(1200-30)/4 = 292.5*/
padding: 0 5px;
}
/*关键点,因为column-item不设置高度,所以只要设置float:left;那么所有的box就会向左边浮动,得到所需的4分列效果*/ .main .column-item .pl0 {
padding-left:;
}
/*头尾两边都要清掉相应以便的padding,不然不会得到4分等列效果*/ .main .column-item .prl0 {
padding-right:;
} </style>
16.设置背景图片大小尺寸


<div id="content">
<p>很多人拍海都说没有感觉,只能使用一些摄影技巧来弥补这一缺憾,本人第一-次拍海也和大家样,直到无意间听到张惠妹歌曲《听海》, 才明白其中玄机,拍海要把大海当做恋人,用心去体会大海的情绪,平静时如温婉少女,含蓄时内敛深沉,激情时波涛汹涌,在配合合适的摄影技巧来表现,才能得到想要的画面效果。 </p>
</div>
#content p {
/* height: 30px; */
line-height: 2.3;
text-indent: 2em; //首行缩进
color: #191919;
font-size: 16px;
font-family: "微软雅黑";
width: 96%;
margin: 0 auto;
letter-spacing: 2px; //字体间距
font-weight:;
}

html:
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
</div>
css:
#main {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-justify-content: space-around; /* Safari 6.1+ */
display: flex;
justify-content:space-between;
}
#main div {
width: 70px;
height: 70px;
}
19.用伪元素给字体下方加横线

html:
<ul>
<li class="active">推荐</li>
<li>汽车</li>
<li>娱乐</li>
<li>游泳</li>
<li>美食</li>
<li>生活</li>
<li>设计</li>
</ul>
.variety-title ul li {
float: left;
width: 13%;
font-size: 18px;
font-weight:;
text-align: left;
position: relative; //给li相对定位
}
.variety-title ul li.active {
color: #0f71bd;
font-weight: bold;
transition: 0.2s all linear;
}
.variety-title ul li.active::after {
content: ""; //:after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
display: block;
position: absolute; //div绝对定位
bottom: 6px;
left: 3px;
width: 21%; //下划线的宽度
height: 3px; //下划线的高度
background: #0f71bd;
}
ul,li{
padding:;
margin:;
list-style:none
}

20.css样式优先级
css:
<style type="text/css">
.blue {
color: blue;
}
.red {
color: red;
}
</style>
html:
<div class="red blue">这是什么颜色</div>
<div class="blue red">这是什么颜色</div>
两个div都是红色。暂且用就近原则解释,那个class样式离html近,就用那个
21.复选框修改默认背景色以及打钩的颜色
html:
<input type="checkbox" id="checkbox_a1" class="chk_1" checked /><label for="checkbox_a1"></label>
css:
.chk_1,.chk_2,.chk_3,.chk_4 {
display: none;
}
/*******STYLE 1*******/
.chk_1 + label {
background-color: #FFF;
border: 1px solid #C1CACA;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05);
padding: 9px;
border-radius: 5px;
display: inline-block;
position: relative;
margin-right: 30px;
}
.chk_1 + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.chk_1:checked + label {
background-color: #E3E2E9; //背景色
border: 1px solid #92A1AC;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05), inset 15px 10px -12px rgba(255, 255, 255, 0.1);
color: #243441;
}
//打钩的颜色
.chk_1:checked + label:after {
content: '\2714';
position: absolute;
top: -26px;
left: 0px;
color: #0C7BE3;
width: 100%;
text-align: center;
font-size: 1.4em;
padding: 1px 0 0 0;
vertical-align: text-top;
}

22.圆圈中带数字
html:
<div class="comment-number">
<span>4</span>
</div>
css:
.comment-number {
position: absolute;
top: 19%;
margin-left: 16px;
/* right: 2%; */
/* left: 10px; */
width: 16px;
height: 18px;
background-color: #42ACFF;
border-radius: 25px;
}
.comment-number span{
width: 16px;
height: 18px;
line-height: 18px;
display: block;
color: #FFF;
font-size: 11px;
text-align: center;
}

23.文本两端对齐,一般是登录信息页面
div { width: 100px; padding: 0 10px; background: pink; margin-bottom: 10px; text-align-last:justify; /* 这是关键属性 */}
<div>账号</div>
<div>密码设置</div>
<div>手机号</div>

css图片文字的更多相关文章
- css图片+文字浮动(文字包围效果)
css图片+文字浮动(文字包围效果): 在网页中,我们有时想实现这个效果,但是 <div id="test"> <img src="gdimages/0 ...
- css 图片文字垂直居中
先来看张图片 相信很多css新手遇到过这种问题,就是当图片和文本显示在一行的时候,效果很奇葩,文字和图片没法对齐, 这时我们需要做的是: 1,先给块级元素设置 display: inline-bloc ...
- css 图片文字对齐
默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐 解决办法:在css中设置图片的vertical-align属性, <img src="" s ...
- css 图片文字居中
1.单行文字居中 2.多行文字居中 3.利用background-position:center;的图片居中 4.利用display:table-cell;属性的图片居中 <!DOCTYPE h ...
- CSS图片文字同行居中
img{ display:inline-block; vertical-align:middle; }
- css图片文字一排
<div class="footer1"> <div class="vercital-head"></div><!-- ...
- CSS实现文字半透明显示在图片上方法
CSS实现文字半透明显示在图片上方法 在css中文字半透明我们会需要使用滤镜效果也就是css中的filter:alpha来实现了,下面来看两个文字显示在图片上并且半透明的例子. CSS让一行文字显示在 ...
- CSS 实现:图片+文字的布局(综合)
☊[实现要求]:图片+文字+居中 √[实现]: ① img + 文字 <div class="demo2-1"> <img src="" al ...
- css 单行图片文字水平垂直居中汇总
(1) 水平居中 a. 行内元素水平居中 因为img是行内元素(行内块级元素也一样)父级元素设置text-align:center即可,例如: <div style="width: 6 ...
随机推荐
- ajax跨域请求,状态码200,F12控制台报错
在接口的地方加上请求头.//跨域请求header('Access-Control-Allow-Origin:*'); 不要在ajax里面加!!!!!!!!!
- JavaScript 事件——“模拟事件”的注意要点
DOM中的事件模拟 三个步骤: 首先通过document.createEvent()方法创建event对象,接收一个参数,即表示要创建的事件类型的字符串: UIEvents(DOM3中的UIEvent ...
- hbase配置详解(转)
转自:http://www.cnblogs.com/viviman/archive/2013/03/21/2973539.html 1 准备工作 因为我只有一台机器,所以,一切都成为了伪分布,但是,其 ...
- 力扣—Remove Nth Node From End of List(删除链表的倒数第N个节点) python实现
题目描述: 中文: 给定一个链表,删除链表的倒数第 n 个节点,并且返回链表的头结点. 示例: 给定一个链表: 1->2->3->4->5, 和 n = 2. 当删除了倒数第二 ...
- 如何限制只有某些IP才能使用Tomcat Manager
只有指定的主机或IP地址才可以访问部署在Tomcat下的应用.Tomcat提供了两个参数供你配置:RemoteHostValve 和RemoteAddrValve,前者用于限制主机名,后者用于限制IP ...
- Jquery中的offset()和position()深入剖析(元素定位)
先看看这两个方法的定义. offset(): 获取匹配元素在当前视口的相对偏移. 返回的对象包含两个整形属性:top 和 left.此方法只对可见元素有效. position(): 获取匹配元素相对父 ...
- c++11的构造函数继承
https://en.cppreference.com/w/cpp/language/using_declaration 在[Inheriting constructors]这一节. 其实叫做"基类的 ...
- PHP获取用户是否关注公众号。获取微信openid和用户信息
<?php /* * 首先填写授权地址为当前网址 * 将$appid和$secret参数替换成自己公众号对应参数,需要外网可以访问服务器环境测试 */ header("Content- ...
- mangodb数据库
阅读目录 一 简介 二 MongoDB基础知识 三 安装 四 基本数据类型 五 CRUD操作 六 可视化工具 七 pymongo 一 简介 MongoDB是一款强大.灵活.且易于扩展的通用型数据库1. ...
- yii2 后台前后台 前后台登陆、退出问题
问题描述:我使用前后台分离 配置如下: 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => ...