Jmeter -- 上下文关联(JSON提取器)
目标:
将请求A响应数据的部分内容提取出来,保存成变量供后续请求使用(用在返回格式为json的HTTP请求中)
步骤:
1. 添加JSON Extractor后置处理器 add --> post processors --> JSON Extractor

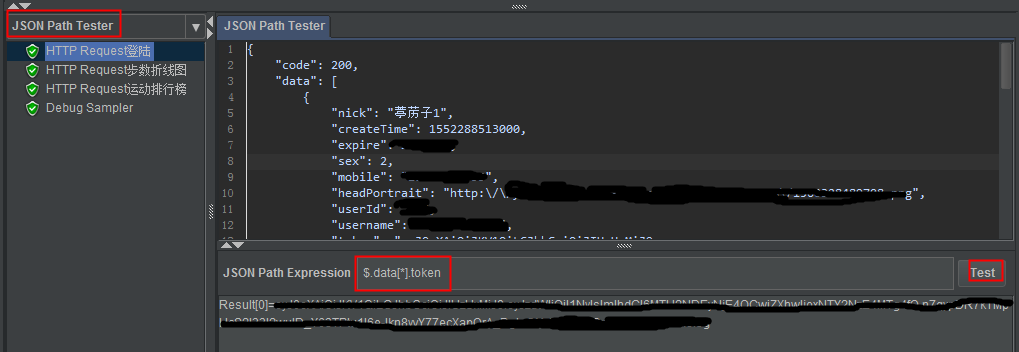
2. 在监听器查看结果树中,选择JSON Path Tester,下图红框中填写JSON提取表达式,可以点击TEST按钮测试表达式是否正确

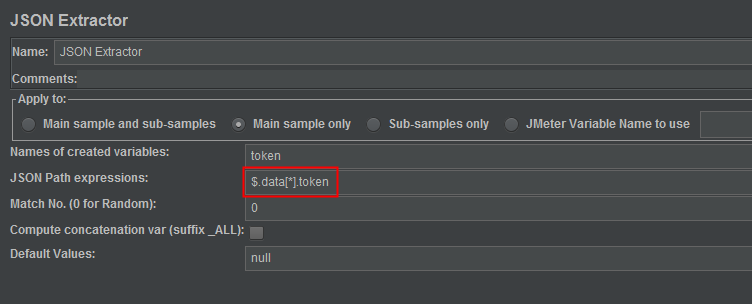
3. 将步骤2的表达式,填写进步骤1创建的JSON提取器中

参数说明:
1) Name of created variables:变量名称,引用时格式${token}
2) JSON path expressions:步骤2中获取的表达式
3) Match No:可以填三个值 (0:随机 1:第一个 -1:全部)(获取到的值有多个时,选择其中的某部分)
4) compute concatenation var(suffix_ALL): 是否统计所有,即将获取到的所有值都保存(目前用到的不勾选)
5) default values:默认值
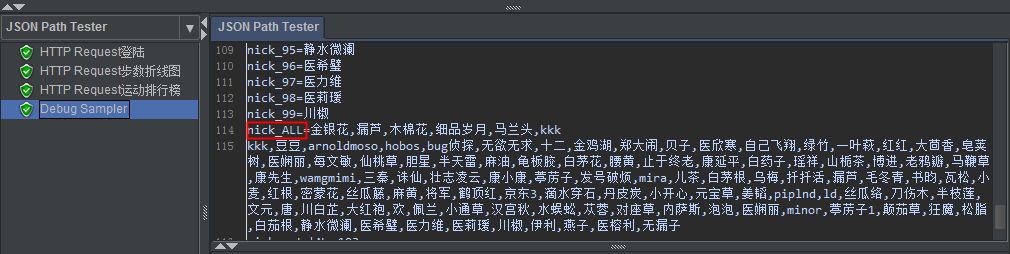
第四个参数勾选效果如下:

PS:可以添加sampler-->debug sampler查看提取到的内容
。
Jmeter -- 上下文关联(JSON提取器)的更多相关文章
- Jmeter之关联——常用提取器
Jmeter关联 所谓关联,从业务角度讲,即:某些操作步骤与其相邻步骤存在一定的依赖关系,导致某个步骤的输入数据来源于上一步的返回数据,这时就需要“关联”来建立步骤之间的联系. 简单来说,就是:将上一 ...
- Jmeter中的JSON提取器用法
一.使用前提 一般来说JSON提取器只适用于响应结果中返回的是json数据 二.需求 在下一个接口调用上一个接口的数据,如:请求1返回的结果,处理以后作为请求2的参数使用. 首先需要下载JSON Ex ...
- jmeter实现接口关联的两种方式:正则表达式提取器和json提取器看这篇就够了
一.前言在开展接口测试或者是接口面试的过程中,我们会发现很多接口需要依赖前面的接口,需要我们动态从前面的接口返回中提取数据,也就是我们通常说的关联. 关联通俗来讲就是把上一次请求的返回内容中的部分截取 ...
- 【jmeter】实现接口关联的两种方式:正则表达式提取器和json提取器
关联通俗来讲就是把上一次请求的返回内容中的部分截取出来保存为参数,用来传递给下一个请求使用. 示例: 1.用户密码进行登录,登录后生成authentication 2.需要将登录接口响应结果中auth ...
- 『动善时』JMeter基础 — 35、JMeter接口关联【JSON提取器】详解
目录 1.JSON提取器介绍 2.JSON提取器界面详解 3.JSON提取器的使用 (1)测试计划内包含的元件 (2)HTTP Cookie管理器内容 (3)用户登陆请求界面内容 (4)JSON提取器 ...
- Jmeter(七)关联之JSON提取器
如果返回的数据是JSON格式的,我们可以用JSON提取器来提取需要的字段,这样更简单一点 Variable names:保存的变量名,后面使用${Variable names}引用 JSON Path ...
- Jmeter关联,正则表达式提取器使用1
Jmeter关联,正则表达式提取器使用 一.Jmeter关联的方式: Jmeter中关联可以在需要获取数据的请求上 右键-->后置处理器 选择需要的关联方式,如下图有很多种方法可以提取动态 ...
- Jmeter之Json提取器详解(史上最全)
参考资料:https://www.bbsmax.com/A/D854lmBw5E/ Jsonpath在线测试:http://jsonpath.com/ 实际工作中用到的一些场景: 提取某个特定的值 提 ...
- Jmeter系列(26)- 详解 JSON 提取器
果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 为什么要用 JSON 提取器 JSON ...
随机推荐
- vue-loader介绍和单页组件介绍
$ \es6\sing-file> npm install vue-loader@14.1.1 -D vue-template-compiler@2.5.17 -D npm install v ...
- 【6.10校内test】 noip模拟
题目链接: p1 FBI树 p2 医院设置 p3 加分二叉树 | | | | | | 分 界 线 | | | | | | 应该算是一篇反思博. 对于OI,我真的算不上是热爱(当然不热爱不代表就不 ...
- [TJOI2019] 甲苯先生的线段树
臭名昭著的巧合:CF750G 题意:在无限深度的一颗线段树中询问编号和为S的简单路径条数. 题解传送门 这道题相当于在原来基础上多了询问两点间简单路径的编号的的问题. 直觉告诉我们只需要求出两点在线段 ...
- inline void 树状数组神奇感悟【雾
才发现扫描线可以用树状数组搞... 致远星患者 (另外根据这篇博文的内容怎么越来越感觉自己往 PJ 入门靠拢了...) 还有一点,咱把树状数组当做线段树来康的话其实一切都会很清晰,这个来张四合一的图: ...
- 在树莓派Zero上使用C#+Mono驱动TM1637四位数码管
最近闲着无聊,买了个树莓派Zero,准备在上面跑.Net Core,来驱动各种传感器 就是上面这货.之前手上已经有一个树莓派3B+,但是介于3B+已经被我挂在路由器旁边当做服务器用,不是很方便拿来研究 ...
- dubbo 2.8.4(dubbox)的jar包制作【添加到maven本地仓库】
1. 下载 网址:https://github.com/hongmoshui/dubbox 2. 解压zip文件 3. 用maven编译文件 如果没有配置全局maven,就直接使用cmd命令行[进 ...
- ubuntu 配置smb后无法访问
配置如下 [/gscloud] path = /gscloud browseable = yes writable = yes guest ok = yes read only = no create ...
- 彻底解决 TypeScript 报错:“无法重新声明块范围变量”的问题
背景 当使用 TypeScript + TSlint + Babel + Jest 搭建开发环境时,在开发过程中偶尔会被 IDE 提示「无法重新声明块范围变量」,从而导致编译出错,报错图示如下: 相关 ...
- Codeforces Round #593 (Div. 2) C. Labs
题目:https://codeforces.com/contest/1236/problem/C 思路:将 n ^ 2 个 lab 平分为 n 个 group group A 和 B 组成的 有序对 ...
- 鹅厂干货 | 腾讯游戏APP协议迭代的那些事
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~. 作者:罗广镇 | 腾讯移动开发工程师 App与后台通信通常有采用json等文本协议或者采用二进制协议,本文则主要总结了心悦俱乐部App的接 ...
