nodejs 中 接受前端的数据请求的处理
前台 ----> 后台
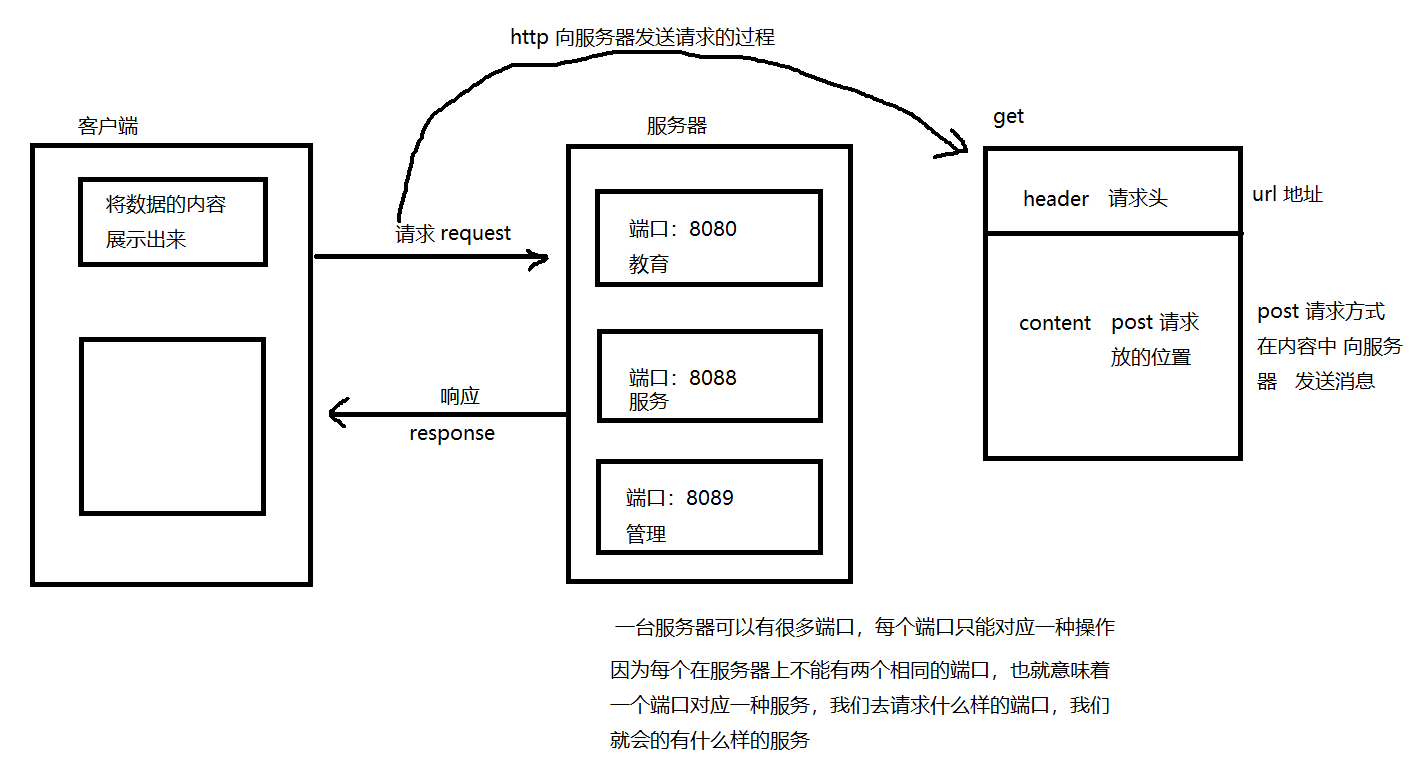
后台要接受 前台的数据,只能通过 http
但是 前台接受 后台的数据有 from ajax jsonp
nodejs 给我们提供了模块 url 模块,可以专门解析 url 地址
让我们在走一遍流程
案例:
const http=require("http"); // 引入 http 模块,创建服务器
const urlbli=require("url"); // 引入 url 模块,解析 url 地址
http.createServer(function(req,res){
if(req.url.indexOf("?")!=-1){ //做一个判断,像谷歌这种高级浏览器,每次还会返回一个 favicon;网络地址后面都回带?
// 这个代码的意思是,如果我们这个字符串里面有 ? 在执行里面的语句
var obj=urlbli.parse(req.url,true); // url 模块的 parse 方法,可以帮我们解析浏览器的地址,true 这个参数是处理 浏览器通过 get 传递的参数
var url=obj.pathname; //回得到一个 obj 的对象
var get=obj.query;
console.log(url,get);
}
req.url // 获取了 网络地址
res.write("前台请求的数据");
}).listen(8080);
如果我们运行了 8080 端口,我们在别的服务器上就不能运行了,一个端口,只能运行一个服务器
当然 此等方法也是针对 浏览器通过 get 方式请求 才有效
下面,我们的是 post 的请求;
为什么说 get 和 post 的方式不一样;
如图:

post 和 get 两种请求方式的区别:
1. post 数据 可以比 get 数据发送更多的请求 相对而言,post 比 get 方式安全一点;
最重要的是,如果 post 发送,由于 post 可以发送 1 g 的数据,如果要对服务器 一股脑 发送这么大的数据,对服务器来说确实不够友好,所以 post 的发送方式都是 分段 发送
分段发送:每次发送一小段,分好几次发送完毕;
案例:
var http=require("http");
var querystring=require("querystring");
http.createServer(function(req,res){
var str=""; // on() 在这个里面相当于事件,我们可以这样理解 data 事件 end 事件
req.on("data",function(data){ // 我们想要 得到 post 请求的数据,我们要用 on() 参数一:data ,参数二:回调函数;回调函数 data ,我们便能得到参数
str+=data;
})
req.on("end",function(){ // 我们请求完数据 调用这个方法 我们 调用 on() 参数一:end,参数二:回调函数,我们在这里,便能得到完整的数据
var post = querystring(str);
console.log(post);
})
}).listen(8080)
这样我们便请求完了所以的数据 通过 post 方式
nodejs 中 接受前端的数据请求的处理的更多相关文章
- iOS中GET 和 POST 数据请求
iOS中GET 和 POST 网络数据请求 同步请求和异步请求的差别: 1.同步请求,有主线程完成网路请求任务,在数据没有请求之前,用户的所有的交互事件应用都无法处理,会造成一种卡顿现象,影响用户体验 ...
- 在NodeJS中使用Redis缓存数据
Redis数据库采用极简的设计思想,最新版的源码包还不到2Mb.其在使用上也有别于一般的数据库. node_redis redis驱动程序多使用 node_redis 此模块可搭载官方的 hiredi ...
- 安卓中使用OkHttp发送数据请求的两种方式(同、异步的GET、POST) 示例-- Android基础
1.首先看一下最终效果的截图,看看是不是你想要的,这个年代大家都很忙,开门见山很重要! 简要说下,点击不同按钮可以实现通过不同的方式发送OkHttp请求,并返回数据,这里请求的是网页,所以返回的都是些 ...
- Vue nodejs商城项目- 前后端数据传递
.利用Mongoose查询MongoDB 通过mongoose插件可以简捷地从mondodb中获取数据,首先安装mongoose: cnpm install mongoose --save 使用m ...
- 携带cookie进行数据请求
前端进行数据请求有:普通的ajax(json)请求,jsop跨域请求,cors跨域请求,fetch请求...PC端这些请求方式中,普通的ajax(json)请求和jsop跨域请求是默认携带cookie ...
- 前端笔记之服务器&Ajax(下)数据请求&解决跨域&三级联动&session&堆栈
一.请求后端的JSON数据 JSON是前后端通信的交互格式,JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式. JSON是互联网各个后台与 ...
- nodejs中req.body对请求参数的解析问题
首先,先了解一下关于http协议里定义的四种常见数据的post方法,分别是: application/www-form-ulrencoded multipart/form-data applicati ...
- Java中解决前端的跨域请求问题
在最近的分布式项目中,由于前端需要向后台请求数据,但不是同一个域名的,常用的ajax方法并不能成功调用,索然后台有数据返回,但是并不能被前端正常解析. 于是便查询知道了后台返回的数据格式的问题.不能用 ...
- Struts2(接受表单参数)请求数据自动封装和数据类型转换
Struts2请求数据自动封装: (1)实现原理:参数拦截器 (2)方式1:jsp表单数据填充到action中的属性: 普通的成员变量,必须给set,get可以不给的. 注意点,A ...
随机推荐
- Jquery复习(三)之链式调用
通过 jQuery,可以把动作/方法链接在一起. Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上). jQuery 方法链接 直到现在,我们都是一次写一条 jQue ...
- mysql注入大全及防御
0.明白存在的位置:get型 post型 cookie型 http头注入 1.先测试注入点,注册框.搜索框.地址栏啥的,判断是字符型,搜索型还是数字型 字符型 1' and '1'='1 成功, 1' ...
- 【微信小程序】图片压缩-纯质量压缩,非长宽裁剪压缩
原理:利用canvas来实现,将图片绘制到canvas上,然后canvas转图片时,微信提供的一个方法wx.canvasToTempFilePath(Object object, Object t ...
- Maven项目构建利器03——第一个Maven工程
1.Maven工程的结构 我们需要通过Maven进行自动化构建, 以编译为例, Maven要想自动进行编译, 那么它必须知道Java源文件保存在哪里,所以要遵守Maven的约定,也就是约定大于配置,配 ...
- Maven项目构建利器02——安装Maven核心程序
1.Maven也是用Java编写的工具,同样运行在JVM上,所以我们在安装Maven之前需要确保已经安装了JDK,首先来检查电脑上是否安装JDK. 2.如上图说明电脑中已经安装了JDK,下面就要去官网 ...
- keymaps - 对键盘映射文件的描述
描述 (DESCRIPTION) loadkeys(1) 能够 通过 调入 指定的 文件 修改 键盘翻译表, 键盘翻译表 通常 用于 内核的 键盘驱动程序; 另外 dumpkeys(1) 可以 根据 ...
- ARIMA模型
ARIMA模型(英语:Autoregressive Integrated Moving Average model),差分整合移动平均自回归模型,又称整合移动平均自回归模型(移动也可称作滑动),时间序 ...
- php字符串大小写转换
strtoupper().strtolower().ucfirst().ucfirst().ucwords().mb_strtoupper().mb_strtolower()和mb_convert_c ...
- robots.txt防止向黑客泄露网站的后台和隐私
为了不让搜索引擎索引网站的后台页面或其它隐私页面,我们将这些路径在robots.txt文件中禁用了.但矛盾的是,robots.txt文件任何人都可以访问,包括黑客.为了禁止搜索引擎,我们把隐私泄露给了 ...
- pikachu-xss和csrf
简介 XSS是一种发生在Web前端的漏洞,所以其危害的对象也主要是前端用户 XSS漏洞可以用来进行钓鱼攻击.前端js挖矿.盗取用户cookie,甚至对主机进行远程控制 攻击流程 假设存在漏洞的是一个论 ...
