第 3 章 前端基础之JavaScript
一、JavaScript概述
1、javascripts的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名ScriptEase.(客户端执行的语言)。
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言,Sun和Netscape共同完成,后改名叫JavaScript。
- 微软随后模仿在其IE 3.0的产品中搭载了一个JavaScript的克隆版叫JScript。
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范,国际标准化组织及国际电工委员会(ISO/IEC)也采纳ECMAScript作为标准(ISO/IEC-16262)。从此,web浏览器就开始努力(虽然有着不同的程度的成功和虽败)将ECMAScript作为JavaScript实现的基础。Ecmascript是规范。
2、ECMAScript
尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然,也不是唯一被标准化的部分,实际上,一个完整的JavaScript实现是由一下3个不同部分组成的:
- 核心(ECMAScript)。
- 文档对象模型(DOM) Document object model(整合js,CSS,html)。
- 浏览器对象模型(BOM) Broswer object model (整合js和浏览器)。
- JavaScript在开发中绝大多数情况是基于对象的,也是面向对象的。

简单地说,ECMAScript描述了以下内容:
- 语法
- 类型
- 语句
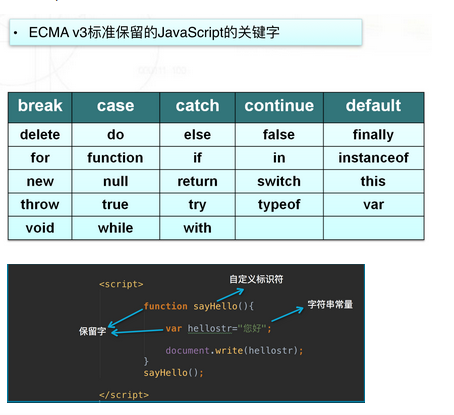
- 关键字
- 保留字
- 运算符
- 对象(封装 继承 多态)基于对象的语言,使用对象。
二、JavaScript的基础
1、JS的引入方式
1 直接编写
<script>
alert('hello yuan')
</script>
2 导入文件
<script src="hello.js"></script>
2、js的变量、常量和标识符
1)、js的变量
x=5
y=6
z=x+y
在代数中,我们使用字母(比如x)来保存值(比如 5),通过上面的表达式z=x+y,我们能够计算出z的值为11.在JavaScript中,这些字母被称为变量。
那么如何在js中定义使用变量呢?
1.1)、声明变量时不用声明变量类型,全部使用var关键字;
var a;a=3;
1.2)、一行可以声明多个变量,并且可以是不同类型
var name="yuan", age=20, job="lecturer";
1.3)、声明变量时 可以不用var,如果不用var 那么它是全局变量
1.4)、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线,美元符号或任何字母或数字字符且分大小写,x与x是两个变量。
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi"; 命名规范
命名规范
2、常量和标识符
常量:直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成。
- 常用于表示函数、变量等的名称。
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是。
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符。

3、js的数据类型

/*
number ----- 数值
boolean ----- 布尔值
string ----- 字符串
undefined ----- undefined
null ----- null *
1)、数字类型(number)

- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于java和C语言中的double格式;
- 能表示的最大值是±1.7976931348623157 × 10308
- 能表示的最小值是±5 × 10 - 324
整数:
在JavaScript中10进制的整数由数字的序列组成。
精确表达的范围是-9007199254740992 (-253)到9007199254740992(253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 × 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成,8进制数由0-7等8个数字组成。
16进制和8进制与2进制的换算:
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
2)、字符串类型(string)
是由Unicode字符、数字、标点符号组成的序列,字符串常量首尾由单引号或双引号括起,JavaScript中没有字符类型,常用特殊字符在字符串中的表达;
字符串部分特殊字符必须加上右划线\,常用的转义字符:
\n :换行
\' :单引号
\'' :双引号
\\ :右划线
3)、布尔类型(boolean)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0.
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){
y=y+1;
}else{
y=y-1;
}
4)、Null & Undefined类型
undefined类型
undefined类型只有一个值,即undefined,当声明的变量未初始化时,该变量的默认值是undefined。
当函数无明确返回值时,返回的也是值“undefined”;
Null类型
另一种只有一个值的类型是Null,它只有一个专用值null,即它的字面值,值undefined实际上是从值null派生来的,因此ECMAScript把它们定义为相等的。
尽管这两个值相等,但它们的含义不同,undefined是声明了变量但未对其初始化时赋予该变量的值,null则用于表示尚未存在的对象(在讨论typeof运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到对象时,返回的通常是null。
4、运算符
算术运算符:
+ - * / % ++ -- 比较运算符:
> >= < <= != == === !== 逻辑运算符:
&& || ! 赋值运算符:
= += -= *= /= 字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
1)、算术运算符
注意1:自加自减
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1,i++相对于i=i+1,i--相当于i=i-1,递增和递减运算符可以放在变量前也可以放在变量后:--i.
var i=10;
console.log(i++);
console.log(i);
console.log(++i);
console.log(i);
console.log(i--);
console.log(--i);
注意2:单元运算符
- 除了可以表示减号还可以表示负号 例如:x=-y + 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
js不同于 一门python,是一门弱类型语言
静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
注意3:NaN
var d="yuan";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3);
alert(n<);
alert(n==3);
alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
2)、比较运算符
> >= < <= != == === !==
用于控制语句时:
if (2>1){ // 3 0 false null undefined []
console.log("条件成立!")
}
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做 的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
console.log(2==2);
console.log(2=="2");
console.log(2==="2");
console.log(2!=="2");
注意1:
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3;
alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
注意2:
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
3)、逻辑运算符
if (2>1 && [1,2]){
console.log("条件与")
}
// 思考返回内容?
console.log(1 && 3);
console.log(0 && 3);
console.log(0 || 3);
console.log(2 || 3);
5、流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
1)、顺序结构
<script>
console.log(“星期一”);
console.log(“星期二”);
console.log(“星期三”);
</script>
2)、分支结构
if-else结构:
if (表达式){
语句1;
......
} else{
语句2;
.....
}
功能说明:如果表达式的值为true则执行语句1,否则执行语句2
示例:
var score=window.prompt("您的分数:");
if (score>90){
ret="优秀";
}else if (score>80){
ret="良";
}else if (score>60){
ret="及格";
}else {
ret = "不及格";
}
alert(ret);
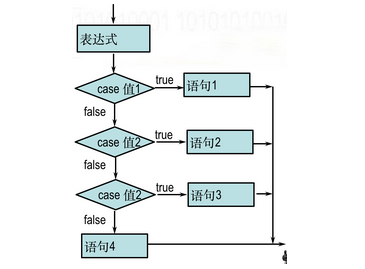
switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}

示例:
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
switch比else if 结构更加简洁清晰,使程序可读性更强,效率更高。
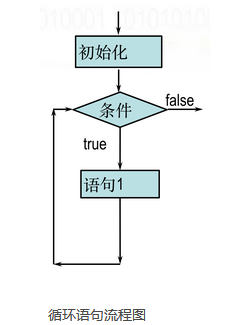
3)、循环结构

for 循环:
语法规则:
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体。
for循环的另一种形式:
for( 变量 in 数组或对象)
{
执行语句
……
}
while循环:
语法规则:
while (条件){
语句1;
...
}
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环,同样支持continue与break语句。
示例:
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小
4)、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error(xxxxx")
三、JavaScript的对象
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

1、String对象
1)、字符串对象创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字符串对象名称 = new string (字符串)
var str1="hello world";
var str1= new String("hello word");
2)、字符串对象的属性和函数
x.length ----获取字符串的长度 x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格 ----字符串查询方法 x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引 x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引 示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15 ----子字符串处理方法 x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置 x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg" x.replace(findstr,tostr) ---- 字符串替换 x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二" x.concat(addstr) ---- 拼接字符串
2、Array对象
1)、数组创建
创建数组的三种方式:
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true); 创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
创建二数组:
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
2)、数组对象的属性和方法
join方法:
x.join(bystr) ----将数组元素拼接成字符串
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
concat方法:
x.concat(value,...) ----
var a = [1,2,3];
var b=a.concat(4,5) ;
alert(a.toString()); //返回结果为1,2,3
alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse sort:
//x.reverse()
//x.sort() var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32 arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444 //------------------------------
arr=[1,5,2,100]; //arr.sort();
//alert(arr);
//如果就想按着数字比较呢? function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
} arr.sort(intSort); alert(arr); function IntSort(a,b){
return a-b;
}
数组切片操作:
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1); alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
删除子数组:
//x. splice(start, deleteCount, value, ...) //使用注解 //x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略 var a = [1,2,3,4,5,6,7,8];
a.splice(1,2); alert(a.toString());//a变为 [1,4,5,6,7,8] a.splice(1,1); alert(a.toString());//a变为[1,5,6,7,8] a.splice(1,0,2,3); alert(a.toString());//a变为[1,2,3,5,6,7,8]
数组的push和pop:
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除 var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
数组的shift和unshift:
//x.unshift(value,...)
//x.shift()
//使用注解 //x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除 var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]);
alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift();
alert(arr1); //结果为"4,5,1,2,3"
总结js的数组特性:
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
3、Date对象
1)、创建Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));//毫秒并不直接显示
2)、Date对象的方法一获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
实例练习:
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num <){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
3)、Date对象的方法一设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
4)、Date对象的方法一日期和时间的转换
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
4、Math对象
//该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。 //方法练习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
//alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
5、Function 对象 (重点)
1)、函数的定义
function 函数名 (参数){
<br> 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function类可以表示开发者定义的任何函数
用Function类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用Function类明确创建的函数行为是相同的。
示例:
function func1(name){
alert('hello'+name);
return 8
}
ret=func1("yuan");
alert(ret);
var func2=new Function("name","alert(\"hello\"+name);")
func2("egon")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//f(); --->OK function f(){
console.log("hello") } f() //----->OK
</script>
2)、Function 对象的属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript定义的属性length声明了函数期望的参数个数。
alert(func1.length)
3)、Function 的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
4)、函数的内置对象arguments
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
5)、匿名函数
// 匿名函数
var func = function(arg){
return "tony";
} // 匿名函数的应用
(function(){
alert("tony");
} )() (function(arg){
console.log(arg);
})('123')
四、BOM 对象
window 对象
所有浏览器都支持window对象。
概念上讲,一个html文档对应一个window对象。
功能上讲:控制浏览器窗口的。
使用上讲:window对象不需要创建对象,直接使用即可。
1、window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script>
// BOM对象下的window对象 // alert confirm prompt
// 提示功能
// window.alert(123);
// // 确认功能
// var ret=window.confirm(123);
// if(ret){
//
// }
// else {
//
// }
// console.log(ret); // 输入功能
// var ret=window.prompt(123);
// console.log(ret) // 浏览器的定时器功能 function foo() {
console.log("OK");
}
var ID=setInterval(foo,1000); // 取消定时器 clearInterval(ID) </script>
</head>
<body>
2、 方法使用
1)、 alert 、confirm、prompt以及open函数
//----------alert confirm prompt----------------------------
//alert('aaa'); /* var result = confirm("您确定要删除吗?");
alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha");
// alert(result); 方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
示例:
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
}
2)、setInterval、clearInterval
setInterval()方法会不停地调用函数,直到clearInterval()被调用或窗口被关闭,由setInterval()返回的ID值可用作clearInterval()方法的参数。
语法:<br> setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
示例:
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button> <script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2; }
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined; } </script>
五、DOM 对象
1、什么是HTML DOM
- HTML Document Object Model (文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法。
- HTML DOM 把HTML文档呈现为带有元素,属性和文本的树结构(节点树)
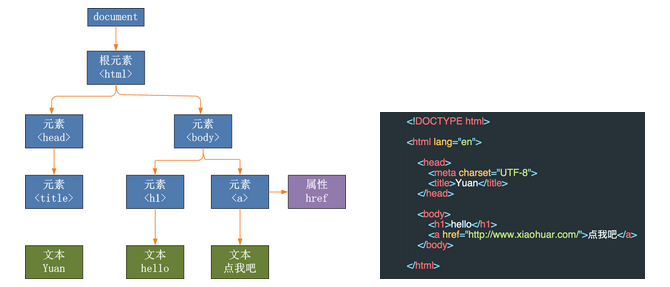
2)、DOM树

画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
2、DOM节点
1)、节点类型
HTML文档中的每个成分都是一个节点。
DOM是这样规定的:
整个文档是一个文档节点
每个HTML标签是一个元素节点
包含在HTML元素中的文本是文本节点
每一个HTML属性是一个属性节点

其中,document与element节点是重点。
2)、节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同袍(sibling)等术语用于描述这些关系,父节点拥有子节点,同级的子节点被称为同袍(兄弟或姐妹)。
- 在节点数中,顶端节点被称为根(root)。
- 每个节点都有父节点、除了根(它没有父节点)。
- 一个节点可拥有任意数量的子。
- 同袍是拥有相同父节点的节点。
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问HTML元素(节点),访问HTML元素等同于访问节点,我们能够以不同的方式来访问HTML元素。
3)、节点查找
直接查找节点
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
局部查找
局部查找
注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
''' parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素 '''
注意,js中没有办法找到所有的兄弟标签!
4)、节点操作
创建节点:
createElement(标签名) :创建一个指定名称的元素。
例:val tag=document.createElement("input");
tag.setAttribute('type','text');
添加节点:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode) 把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
删除节点:
removeChild():获得要删除的元素,通过父元素调用删除
替换节点:
somenode.replaceChild(newnode, 某个节点);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
height: 2000px;
} .shade{
position: fixed;
top:0;
bottom: 0;
left:0;
right: 0;
background-color: darkgrey;
opacity: 0.4;
} .model{
position: fixed;
top:100px;
left: 300px; width: 400px;
height: 250px;
background-color: white; } .hide{
display: none;
}
</style>
<script typet="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body> <div class="back">
<button class="show">添加学员</button>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>班级</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbody"> <tr>
<td>谢文明</td>
<td>23</td>
<td>18</td>
<td>
<button class="edit">编辑</button>
<button class="del">删除</button>
</td>
</tr>
<tr class="t1">
<td>丫丫</td>
<td>18</td>
<td>18</td>
<td class="yangben">
<button class="edit">编辑</button>
<button class="del">删除</button>
</td>
</tr>
</tbody>
</table>
</div> <div class="shade hide"></div> <div class="model hide">
<form action="">
<p>姓名<input type="text" class="item"></p>
<p>年龄<input type="text" class="item"></p>
<p>班级<input type="text" class="item"></p>
<p>
<input type="button" value="提交" class="addBtn">
<input type="button" value="取消" class="cancel">
</p>
</form>
</div> <script> function foo() {
ele_shade.classList.add("hide");
ele_model.classList.add("hide")
} // model对话框 var ele=document.getElementsByClassName("show")[0];
var ele_cancel=document.getElementsByClassName("cancel")[0];
var ele_shade=document.getElementsByClassName("shade")[0];
var ele_model=document.getElementsByClassName("model")[0];
ele.onclick=function () {
ele_shade.classList.remove("hide");
ele_model.classList.remove("hide")
};
ele_shade.onclick=function () {
foo()
}; // 删除 var eles_del=document.getElementsByClassName("del");
var ele_tbody=document.getElementById("tbody"); for (var i=0;i<eles_del.length;i++){
eles_del[i].onclick=function () {
// 父节点.removeChild(子节点) console.log(this.parentElement.parentElement);
// 父节点 : ele_tbody
// 子节点 : this.parentElement.parentElement
ele_tbody.removeChild(this.parentElement.parentElement); } }; // 添加事件 var ele_add=document.getElementsByClassName("addBtn")[0]; ele_add.onclick=function () { var eles_input=ele_model.getElementsByClassName("item");
// var ele_tr=document.createElement("tr"); // <tr></tr>
// for(var i=0;i<eles_input.length;i++){
// // eles_input[i].value
//
// var ele_td=document.createElement("td"); // <td></td>
// ele_td.innerHTML=eles_input[i].value; // <td></td>
//
// ele_tr.appendChild(ele_td)
//
// }
//
//
//
// var ele_td_yangben=document.getElementsByClassName("yangben")[0].cloneNode(true)
// console.log(ele_td_yangben);
//
// ele_tr.appendChild(ele_td_yangben);
// console.log(ele_tr); // 思路2:
var arr=[];
for(var i=0;i<eles_input.length;i++){
arr.push(eles_input[i].value)
} console.log(arr); console.log(ele_tbody.innerHTML);
s='<tr class="t1"> <td>丫丫</td> <td>18</td> <td>18</td> <td class="yangben"> <button class="edit">编辑</button> <button class="del">删除</button> </td></tr>' ele_tbody.appendChild(s); // foo();// 隐藏模态对话框 }; </script>
</body>
</html>
节点操作
5)、节点属性操作:
- 获取文本节点的值:innerText innerHTML。
- attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
- value获取当前选中的value值
1、input
2、select (selectedIndex)
3、testarea
- innerHTML给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
- 关于class的操作:
elementNode.className
elementNode.classList.add
elementNode.classList.remove
- 改变CSS样式:
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
3、DOM Event(事件)
1)、事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击。
2)、绑定事件方式
方式1:
<div id="div" onclick="foo(this)">点我呀</div> <script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
方式2:
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
3)、事件介绍
1. onload:
onload属性开发中只给body元素加,这个属性的触发标志着页面内容被加载完成,应用场景:当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script>
/*
window.onload=function(){
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}; */ function fun() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
} </script>
</head>
<body onload="fun()"> <p id="ppp">hello p</p> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script> window.onload=function () {
var ele=document.getElementsByClassName("c1")[0];
alert(ele)
} ; </script> </head>
<body> <div class="c1">DIV</div> </body>
</html>
详细示例
2. onsubmit:
当表单在提交时触发,该属性也只能给form元素使用,应用场景:在表单提交前验证用户输入是否正确,如果验证失败,在该方法中我们应该阻止表单的提交。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script> window.onload=function(){
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
// return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
event.preventDefault(); } }; </script>
</head>
<body> <form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <form action="" id="form">
<p>用户名<input type="text" name="user"></p>
<input type="submit">
</form> <script>
var ele_form=document.getElementById("form"); ele_form.onsubmit=function (e) {
var inp=document.getElementsByName("user")[0];
var username=inp.value;
alert(username);
if (username.length>12 || username.length<5) {
// 阻止默认事件
//return false; // 阻止默认事件 e.preventDefault() }
}
</script> </body>
</html>
详细示例
3. 事件传播:
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> </div>
</div> <script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
};
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
width: 200px;
height: 200px;
background-color: #2459a2;
}
.inner{
width: 100px;
height: 100px;
background-color: goldenrod;
}
</style>
</head>
<body> <div class="outer">
<div class="inner">
</div>
</div> <script>
var outer=document.getElementsByClassName("outer")[0];
var inner=document.getElementsByClassName("inner")[0]; outer.onclick=function (e) {
alert(1234)
};
inner.onclick=function (e2) {
alert(888); // 阻止事件传播 e2.stopPropagation()
}
</script> </body>
</html>
详细示例
4. onselect:
<input type="text"> <script>
var ele=document.getElementsByTagName("input")[0]; ele.onselect=function(){
alert(123);
} </script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <select name="pro" id="s1">
<option>请选择省份</option>
<option value="111">河北省</option>
<option value="222">河南省</option>
<option value="333">东北省</option>
</select> <select name="pro" id="c1">
<option>请选择城市</option> </select> <textarea id="t1"> </textarea> <script>
var ele_select=document.getElementById("s1");
ele_select.onchange=function () { console.log(ele_select.value) }
</script> </body>
</html>
地方的反
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <select name="pro" id="s1">
<option>请选择省份</option>
<option value="111">河北省</option>
<option value="222">河南省</option>
<option value="333">东北省</option>
</select> <select name="pro" id="c1">
<option>请选择城市</option> </select> <textarea id="t1"> </textarea> <script>
var ele_select=document.getElementById("s1");
ele_select.onchange=function () { console.log(ele_select.value) }
</script> </body>
</html
5. onchange:
<select name="" id="">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select> <script>
var ele=document.getElementsByTagName("select")[0]; ele.onchange=function(){
alert(123);
} </script>
hyhj
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <select name="pro" id="s1">
<option>请选择省份</option>
<option value="111">河北省</option>
<option value="222">河南省</option>
<option value="333">东北省</option>
</select> <select name="pro" id="c1">
<option>请选择城市</option> </select> <textarea id="t1"> </textarea> <script>
var ele_select=document.getElementById("s1");
ele_select.onchange=function () { console.log(ele_select.value) }
</script> </body>
</html>
详细示例
6. onkeydown:
Event对象:Event对象代表事件的状态,比如事件在其中发生的元素,键盘按键的状态,鼠标的位置。鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行,event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时给事件函数,我们获得仅仅需要接收一下即可,比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就是KeyCode。
<input type="text" id="t1"/>
<script type="text/javascript">
var ele=document.getElementById("t1");
ele.onkeydown=function(e){
e=e||window.event;
var keynum=e.keyCode;
var keychar=String.fromCharCode(keynum);
alert(keynum+'----->'+keychar);
};
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <input type="text" id="inp"> <script>
var ele=document.getElementById("inp"); ele.onselect=function () {
alert(123)
}; // ele.onkeydown=function (e) { // e 事件对象: 存的是与触发事件相关的具体信息
// console.log(e.keyCode);
//
// if(e.keyCode==13){
// alert(123)
// }
// } </script> </body>
</html>
详细示例
7. onmouseout与onmouseleave事件的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container{
width: 300px;
}
#title{
cursor: pointer;
background: #ccc;
}
#list{
display: none;
background:#fff;
} #list div{
line-height: 50px;
}
#list .item1{
background-color: green;
} #list .item2{
background-color: rebeccapurple;
} #list .item3{
background-color: lemonchiffon;
} </style>
</head>
<body> <p>先看下使用mouseout的效果:</p> <div id="container">
<div id="title">使用了mouseout事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div> <script> // 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。 // 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。 var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list"); title.onmouseover=function(){
list.style.display="block";
}; container.onmouseleave=function(){ // 改为mouseout试一下
list.style.display="none";
}; /* 因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list
上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none"; */ /*
思考:
if: list.onmouseout=function(){
list.style.display="none";
}; 为什么移出第一行时,整个list会被隐藏? 其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个
子元素同样会触发list.style.display="none"; */ </script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 200px;
height: 200px;
background-color: darkgreen;
}
</style>
</head>
<body> <div class="c1"></div> <script> var ele=document.getElementsByClassName("c1")[0] // 鼠标悬浮触发事件
ele.onmouseover=function () {
console.log(1111)
}; // 鼠标离开区域触发事件
ele.onmouseleave=function () {
console.log(777)
} </script> </body>
</html>
详细示例
六、示例练习
1、左侧菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.left{
width: 20%;
height: 500px;
float: left;
background-color: wheat;
} .right{
float: left;
width: 80%;
height: 500px;
background-color: lightgray; } .title{
text-align: center;
line-height: 40px;
background-color: #0e90d2;
color: white;
}
.item{
padding: 10px;
} .hide{
display: none;
}
</style>
</head>
<body> <div class="outer">
<div class="left">
<div class="item">
<div class="title">菜单一</div>
<ul class="con">
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</div>
<div class="item">
<div class="title">菜单二</div>
<ul class="con hide">
<li>222</li>
<li>222</li>
<li>222</li>
</ul>
</div>
<div class="item">
<div class="title">菜单三</div>
<ul class="con hide">
<li>333</li>
<li>333</li>
<li>333</li>
</ul>
</div>
</div>
<div class="right"></div>
</div> <script> var eles_title=document.getElementsByClassName("title"); for (var i=0;i<eles_title.length;i++){
eles_title[i].onclick=function(){ this.nextElementSibling.classList.remove("hide"); for(var j=0;j<eles_title.length;j++){ if (eles_title[j]!=this){
eles_title[j].nextElementSibling.classList.add("hide")
} } } } </script>
</body>
</html>
2、搜索框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script> function Focus(){ var input=document.getElementById("ID1");
if (input.value=="请输入用户名"){
input.value="";
} } function Blurs(){ var ele=document.getElementById("ID1");
var val=ele.value;
if(!val.trim()){ ele.value="请输入用户名";
}
} </script>
</head>
<body>
<input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
</body>
</html>
3、模拟对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
background-color: white;
height: 2000px;
} .shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: grey;
opacity: 0.4;
} .hide{
display: none;
} .models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
background-color: wheat; }
</style>
</head>
<body>
<div class="back">
<input class="c" type="button" value="click">
</div> <div class="shade hide handles"></div> <div class="models hide handles">
<input class="c" type="button" value="cancel">
</div> <script> var eles=document.getElementsByClassName("c");
var handles=document.getElementsByClassName("handles");
for(var i=0;i<eles.length;i++){
eles[i].onclick=function(){ if(this.value=="click"){ for(var j=0;j<handles.length;j++){ handles[j].classList.remove("hide"); } }
else {
for(var j=0;j<handles.length;j++){ handles[j].classList.add("hide");
} }
}
} </script> </body>
</html>
4、表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <button class="select_all">全选</button>
<button class="select_reverse">反选</button>
<button class="cancel">取消</button> <hr> <table class="server_table" border="2px" cellspacing="2px">
<tr>
<td><input type="checkbox" class="item"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>444</td>
<td>444</td>
<td>444</td>
</tr>
</table> <script>
/*
var ele_all=document.getElementsByClassName("select_all")[0];
var ele_reverse=document.getElementsByClassName("select_reverse")[0];
var ele_cancel=document.getElementsByClassName("cancel")[0];
var input_arr=document.getElementsByClassName("item"); ele_all.onclick=function(){
for(var i=0;i<input_arr.length;i++){
console.log(input_arr[i]);
var input=input_arr[i];
input.checked=true;
}
}; ele_cancel.onclick=function(){
for(var i=0;i<input_arr.length;i++){
console.log(input_arr[i]);
var input=input_arr[i];
input.checked=false;
}
}; ele_reverse.onclick=function(){
for(var i=0;i<input_arr.length;i++){
console.log(input_arr[i]);
var input=input_arr[i];
if(input.checked){
input.checked=false;
}
else{
input.checked=true;
}
}
}; */ var input_arr=document.getElementsByClassName("item");
var button_arr=document.getElementsByTagName("button"); for(var i=0;i<button_arr.length;i++){ button_arr[i].onclick=function(){ for (var j=0;j<input_arr.length;j++){
var inp=input_arr[j]
if(this.innerText=="全选"){
console.log("ok");
inp.checked=true;
}
else if(this.innerText=="取消"){
inp.checked=false;
}
else {
if(inp.checked){
inp.checked=false;
}else {
inp.checked=true;
}
} }
} }
</script>
</body>
</html>
5、select移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.outer{
margin: 0 auto;
background-color: darkgray;
width: 80%;
height: 600px;margin-top: 30px;
word-spacing: -5px; } #left{
display: inline-block;
width: 100px ;
height: 140px;
background-color: wheat;
text-align: center; } #choice{
display: inline-block;
height: 140px;
background-color: darkolivegreen; vertical-align: top;
padding:0 5px; } #choice button{
margin-top: 20px;
} #right{
display: inline-block;
width: 100px ;
height: 140px;
background-color: wheat;
text-align: center;
line-height: 140px; } </style>
</head>
<body> <div class="outer"> <select multiple="multiple" size="5" id="left">
<option>红楼梦</option>
<option>西游记</option>
<option>水浒传</option>
<option>JinPingMei</option>
<option>三国演义</option>
</select> <span id="choice">
<button id="choose_move"> > </button><br>
<button id="all_move"> >> </button>
</span> <select multiple="multiple" size="10" id="right">
<option>放风筝的人</option>
</select> </div> <script> var choose_move=document.getElementById("choose_move");
var all_move=document.getElementById("all_move"); var right=document.getElementById("right");
var left=document.getElementById("left");
var options=left.options; choose_move.onclick=function(){ for (var i=0; i<options.length;i++){ var option=options[i];
if(option.selected==true){ // var news=option.cloneNode(true);
// console.log(news); right.appendChild(option);
i--;
}
}
}; all_move.onclick=function(){ for (var i=0; i<options.length;i++){ var option=options[i]; right.appendChild(option);
i--; };
}; /*
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++) {
buttons[i].onclick = function () { for (var i = 0; i < options.length; i++) { var option = options[i]; if (this.innerText == ">") {
if (option.selected == true) { // var news=option.cloneNode(true);
// console.log(news); right.appendChild(option);
i--;
}
} else {
right.appendChild(option);
i--;
}
}
};
} */ </script> </body>
</html>
6、二级联动
<select id="province">
<option>请选择省:</option>
</select> <select id="city">
<option>请选择市:</option>
</select> <script>
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]}; var p=document.getElementById("province");
var c=document.getElementById("city"); for(var i in data){
var option_pro=document.createElement("option"); option_pro.innerHTML=i; p.appendChild(option_pro);
}
p.onchange=function(){ pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro]; c.options.length=0; for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
} }
</script>
7、跑马灯与tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
*{margin:0; padding:0; list-style:none;}
body{
font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "\9ED1\4F53", Arial, sans-serif;
}
h3{
text-align: center;
color:darkcyan;
margin-top: 30px;
letter-spacing: 5px;
}
.box{
width: 1000px;
margin:50px auto 0px;
}
#title{
line-height: 40px;
background-color: rgb(247,247,247);
font-size: 16px;
font-weight: bold;
color: rgb(102,102,102);
}
#title span{
float: left;
width: 166px;
text-align: center;
}
#title span:hover{
/*color: black;*/
cursor: pointer;
}
#content{
margin-top: 20px;
}
#content li{
width: 1050px;
display: none;
background-color: rgb(247,247,247);
}
#content li div{
width: 156px;
margin-right: 14px;
float: left;
text-align: center;
}
#content li div a{
font-size: 14px;
color: black;
line-height: 14px;
/* float: left;*/
display: inline-block;
margin-top: 10px;
}
#content li a:hover{
color: #B70606;
}
#content li div span{
font-size: 16px;
line-height: 16px;
/*float: left;*/
display: block;
color: rgb(102,102,102);
margin-top: 10px;
}
#content img{
float: left;
width: 155px;
height: 250px;
}
#title .select{
background-color: #2459a2;
color: white;
border-radius: 10%;
}
#content .show{
display: block;
} .show span{
color: red!important;
font-size: 30px;
}
</style>
</head> <body>
<h3 id="wel">京东商城欢迎您</h3>
<!-- direction="right up down left" -->
<!-- behavior:滚动方式(包括3个值:scroll、slide、alternate) -->
<!-- 说明:scroll:循环滚动,默认效果;slide:只滚动一次就停止;alternate:来回交替进行滚动。 -->
<!-- scrollamount="5" 滚动速度 --> <marquee behavior="scroll" direction="right">欢迎您苑昊先生</marquee>
<script> function test(){ var mywel = document.getElementById("wel");
var content = mywel.innerText; var f_content = content.charAt(0);
var l_content = content.substring(1,content.length); var new_content = l_content + f_content;
mywel.innerText = new_content; } // setInterval("test();", 500);
</script>
<div class="box">
<p id="title">
<span class="select">家用电器</span>
<span>家具</span>
<span>汽车</span>
<span>食品</span>
<span>女鞋</span>
<span>医疗保健</span>
</p> <ul id="content">
<li class="show"> <div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div>
<div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div>
<div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div>
<div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div>
<div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div>
</li> <li> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> </li>
<li>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
</li>
<li> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> </li>
<li> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> </li>
<li> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> </li> </ul>
</div> <script>
var title=document.getElementById('title');
var content=document.getElementById('content');
var category=title.getElementsByTagName('span');
var item=content.getElementsByTagName('li'); for (var i = 0; i < category.length; i++) { category[i].index=i; category[i].onclick=function(){ for (var j = 0; j < category.length; j++) {
category[j].className='';
item[j].className='';
}
this.className='select';
item[this.index].className='show';
} } </script>
</body>
</html>
七、jQuery
详细地址:http://www.cnblogs.com/fanglingen/articles/7739584.html
第 3 章 前端基础之JavaScript的更多相关文章
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 前端基础之JavaScript day51
前端基础之JavaScript JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中) ...
- 前端第三篇---前端基础之JavaScript
前端第三篇---前端基础之JavaScript 一.JavaScript概述 二.JavaScript的基础 三.词法分析 四.JavaScript的内置对象和方法 五.BOM对象 六.DOM对象 七 ...
- day34 前端基础之JavaScript
day34 前端基础之JavaScript ECMAScript 6 尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分.实际上 ...
- 03 前端基础之JavaScript
目录 前端基础之JavaScript JavaScript JavaScript注释 变量与常量 基本数据类型 number类型 string类型 boolean类型 null与undefined类型 ...
- 前端基础之JavaScript(Day53)
阅读目录 一.JavaScript基础 二.JavaScript对象 三.BOM对象 一.JavaScript基础 http://www.cnblogs.com/yuanchenqi/articles ...
- 前端基础之JavaScript
什么是JavaScript? JavaScript,也称ECMAScript,是一种基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言 ...
- 前端基础之JavaScript - day14
写在前面 上课第14天,打卡: 唯心不易,坚持! 参考:http://www.cnblogs.com/yuanchenqi/articles/6893904.html 前言 一个完整的 JavaScr ...
- 前端基础(JavaScript)2
3.2 Array对象 3.2.1 数组创建 创建数组的三种方式: 创建方式1: var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 创建方式2: var ...
随机推荐
- 极*Java速成教程 - (3)
Java语言基础 访问权限控制 Java是一个面向对象的语言,当你不是它所设计的要面向的对象时,它就不会给你看你不该看到的东西,也就是"访问权限控制". 亲疏有别,才能权限控制 包 ...
- Python 中的 os 模块常见方法?
os.remove() 删除文件 os.rename() 重命名文件 os.walk() 生成目录树下的所有文件名 os.chdir() 改变目录 os.mkdir/makedirs 创建目录/多层目 ...
- Python 数据分析中金融数据的来源库和简单操作
目录 金融数据 pandas-datareader TuShare 金融学图表 案例 金融数据 数据分析离不开数据的获取,这里介绍几种常用的获取金融方面数据的方法. pandas-datareader ...
- Opencv中KNN背景分割器
背景分割器BackgroundSubtractor是专门用来视频分析的,会对视频中的每一帧进行"学习",比较,计算阴影,排除检测图像的阴影区域,按照时间推移的方法提高运动分析的结果 ...
- linux机器间建立信任关系
linux机器间建立信任关系 如何建立信任关系 在shell脚本中,需要使用scp命令将本地的文件复制到另一台机器中备份.但通常执行scp命令后都需要输入用户密码,这样在定时自动执行shell脚本中就 ...
- #10042. 「一本通 2.1 练习 8」收集雪花 || 离散化 || 双指针法 || C++ || LOJ
题目:#10042. 「一本通 2.1 练习 8」收集雪花 看到网上没有这道题的题解,所以写一下. 要标记数字是否存在,看到x<=1e9,所以考虑用离散化,然后开一个last数组,last[i] ...
- 关于pug的笔记
一.简介 Pug 是一款健壮.灵活.功能丰富的模板引擎,专门为 Node.js 平台开发.Pug 是由 Jade 改名而来,他可以帮助我们写html的时候更加的简单明了.安装.使用pug的过程打开cm ...
- flask之注册功能
一:注册功能 1:前端准备表单 # 前端代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- MATLAB 和 armadillo 数据转换
#include<iostream> #include<armadillo> int D=5; int M=4; int main() { arma::fmat x; x.ra ...
- NLP第一周
19-21周,每周学习15小时以上 基础:Python编程基础:基础的概览统计.了解线性代数:足够的时间投入. 完成9个课程项目,每个5小时-15小时 完成聊天机器人项目(40-80小时) Capst ...
