webpack打包过程及开发过程
1、传统:
1)分模块去定义js。js中要导出将来要被打包的方法module.exports
2)定义main.js入口文件(主文件)。在此文件中,导入引用的js文件
var {add} = require("./model01.js")
//var {add} = require("./model01")
可以在main.js中使用要导入的js方法
3)使用webpack命令打包js。
4)在html上引用打包生成的工具
2、推荐使用webpack-dev-server开发服务器,它的功能可以实现热加载 并且自动刷新浏览器。
1)安装webpack-dev-server
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成自动创建package.json(记录了本程序所依赖的包的信息)
安装完成自动创建node_modules(存放本程序所依赖的包)
2)在package.json中配置script
“scripts”: {
"dev": "webpack-dev-server --inline --hot --open --port 5008
},
--inline 自动刷新
--hot 热加载
--open 自动在默认浏览器打开
--port 5008 指定端口

devDependencies 开发人员在开发过程中所需要的依赖
scripts:可执行的命令
3)配置webpack.config.js
在项目目录下创建webpack.config.js,他是webpack的配置文件,在此文件中可以配置文件的入口文件、输出配置、
插件等,其中,要实现热加载自动刷新功能需要配置html-webpack-plugin插件,其作用是根据html模板在内存生成
html文件,他的工作原理是根据模板文件在内存中生成一个index.html文件
A.配置模板文件 index.html
B.配置html-webpack-plugin插件


C.配置webpack.config.js
webpack的配置文件,配置了入口文件、输入文件的路径、依赖的插件。
D.使用webpack命令去运行程序 npm run dev
4) debug调试

配置如下:
A.在webpack.config.js中配置
devtool: 'eval-source-map',
webpack.config.js中内容如下

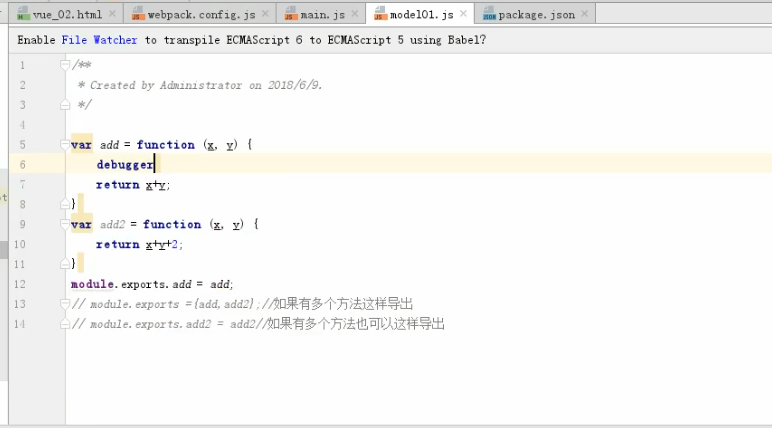
B.在js中跟踪代码的位置上添加debugger
一个例子:
在add 方法中添加debugger 如下图:

webpack打包过程及开发过程的更多相关文章
- webpack 打包过程及常用插件
前言 要理解webpack 首先明白三个概念:module,chunk,bundles,即输入,中间态,输出. chunk: This webpack-specific term is uesd in ...
- webpack打包过程如何调试?
本文适用于已经会使用webpack的前端开发人员,但是想进一步了解webpack细节和进阶. 首先请读者按照我前一篇文章 Webpack 10分钟入门介绍的步骤,在本地搭建一个webpack的hell ...
- webpack 打包
React自发布以来吸引了越来越多的开发者,React开发和模块管理的主流工具webpack也被大家所熟知.那么webpack有哪些优势,可以成为最主流的React开发工具呢? webpack是什么 ...
- 【vue】饿了么项目-使用webpack打包项目
1.vue cli给我们提供了npm run build命令打包项目,在packa.json文件中scripts对象中有build属性,当我们执行npm run build时,就执行build对应的& ...
- 10分钟搞定webpack打包
入门前端这个职位近三年的时间了,但是脑子里的东西不多也不少,今天就从脑袋里把新版本的webpack打包过程拔出来给大家鲁一遍,就算帮助那些小白了,废话不多说,开始鲁起来,大家跟着我一起撸... 首先, ...
- Webpack 2 视频教程 018 - 使用可视化图表进行统计分析打包过程
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack(3)基础的打包过程
没有配置文件的打包 如果我们没有使用配置文件webpack.config.js,那么我们就需要通过命令来打包 案例 我们首先创建一个webpackTest文件夹,然后在文件夹中再创建2个子文件夹dis ...
- 彻底解决Webpack打包慢的问题
转载 这几天写腾讯实习生 Mini 项目的时候用上了 React 全家桶,当然同时引入了 Webpack 作为打包工具.但是开发过程中遇到一个很棘手的问题就是,React 加上 React-Route ...
- 使用express、react、webpack打包、socket.io、mongodb、ant.design、less、es6实现聊天室
拿到一个项目,我们应该如何去完成这个项目呢. 是直接上手? 还是先进行分析,然后再去解决呢?毫无疑问,如果直接上手解决,那么可能会因为知道目标所在,而导致出现各种问题. 所以,我们应该系统的分析这个项 ...
随机推荐
- 最大流 && 最小费用最大流模板
模板从 这里 搬运,链接博客还有很多网络流题集题解参考. 最大流模板 ( 可处理重边 ) ; const int INF = 0x3f3f3f3f; struct Edge { int from ...
- 浙大PAT CCCC L3-014 周游世界 ( 最短路变形 )
题目链接 题意 : 中文题请点链接,挺复杂的... 分析 : 乍一看是个最短路,实际就真的是个最短路.如果没有 “ 在有多条最短路径的时候输出换乘次数最少的” 这一条件的约束,那么这题就是直接建图然后 ...
- Java——容器(Interator)
[Interator接口] <1> 所有实现了Collection接口的容器类都有一个interator方法用以返回一个实现了Interaor接口的对象. <2> Inte ...
- [luogu]P3938 斐波那契[数学]
[luogu]P3938 斐波那契 题目描述 小 C 养了一些很可爱的兔子. 有一天,小 C 突然发现兔子们都是严格按照伟大的数学家斐波那契提出的模型来进行 繁衍:一对兔子从出生后第二个月起,每个月刚 ...
- 洛谷 P4571 BZOJ 2257 [JSOI2009]瓶子和燃料
bzoj题目链接 上面hint那里是选择第2个瓶子和第3个瓶子 Time limit 10000 ms Memory limit 131072 kB OS Linux Source Jsoi2009 ...
- sh_07_买苹果增强版
sh_07_买苹果增强版 # 1. 输入苹果的单价 price_str = input("苹果的单价:") # 2. 输入苹果的重量 weight_str = input(&quo ...
- cefsharp 在高DPI下闪烁的问题
今天有客户朋友说程序在他的surface下界面很闪烁,搜索了相关的资料,初步判定是DPI引起的问题,但也有可能是cefsharp 51版本在WIN10上面没有禁用GPU加速,苦于没有环境测试,所以抱着 ...
- Oracle Flashback Transaction Query with Oracle Flashback Version Query
Oracle Flashback Transaction Query with Oracle Flashback Version Query In this example, a database a ...
- 建立起BI的支撑团队
Bobby Luo 罗如意(18907295660@189.cn) 2011年7月 http://weibo.com/cquptvlry 电子商务中的BI应用初探 系统架构 对整个数据仓库的架构进行规 ...
- Spring Cloud Stream 使用延迟消息实现定时任务(RabbitMQ)
应用场景 通常在应用开发中我们会碰到定时任务的需求,比如未付款订单,超过一定时间后,系统自动取消订单并释放占有物品. 许多同学的第一反应就是通过spring的schedule定时任务轮询数据库来实现, ...
