Web学习之JS总结
银角大王武Sir的博客地址
1.Javascript的作用域链
由于javascript没有块级作用域,而且每个函数作为一个作用域,如果出现嵌套函数,则就会出现作用域链

寻找顺序为根据作用域链从内向外寻找,如果内层没有就逐层向外找,如果找不到则报错
2.javascript的作用域链在执行之前已创建
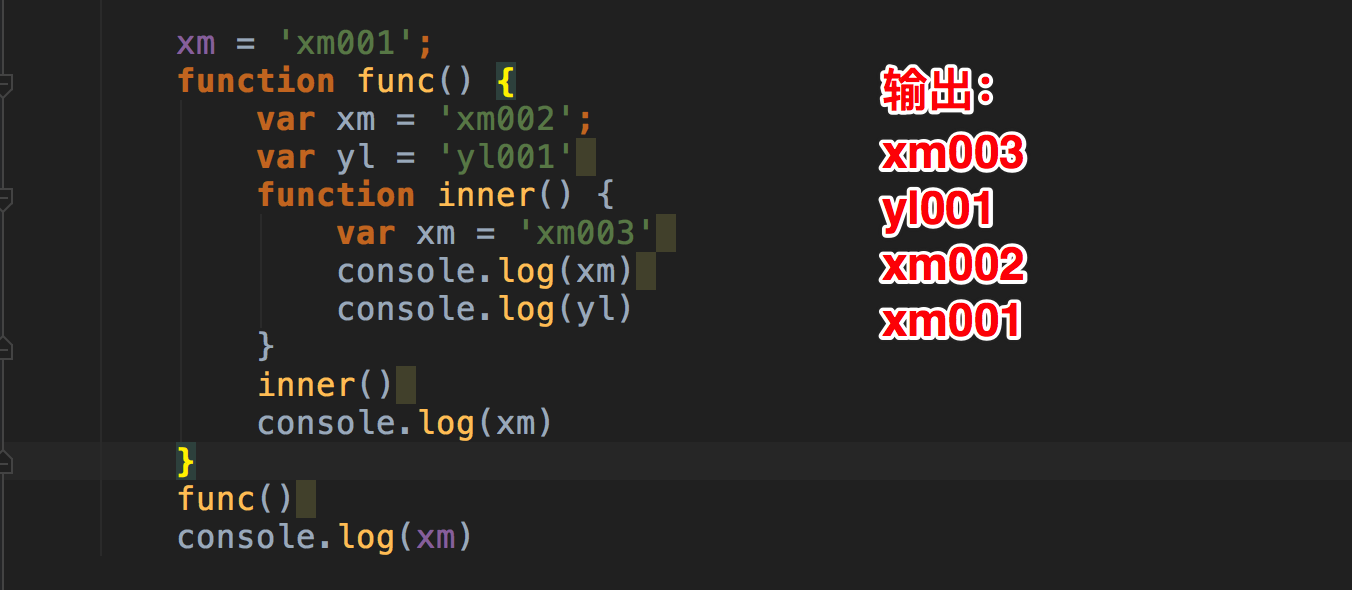
示例一:

上述代码,在函数被调用之前的作用域链已经存在了
- 全局作用域 -> func函数作用域-> inner函数作用域
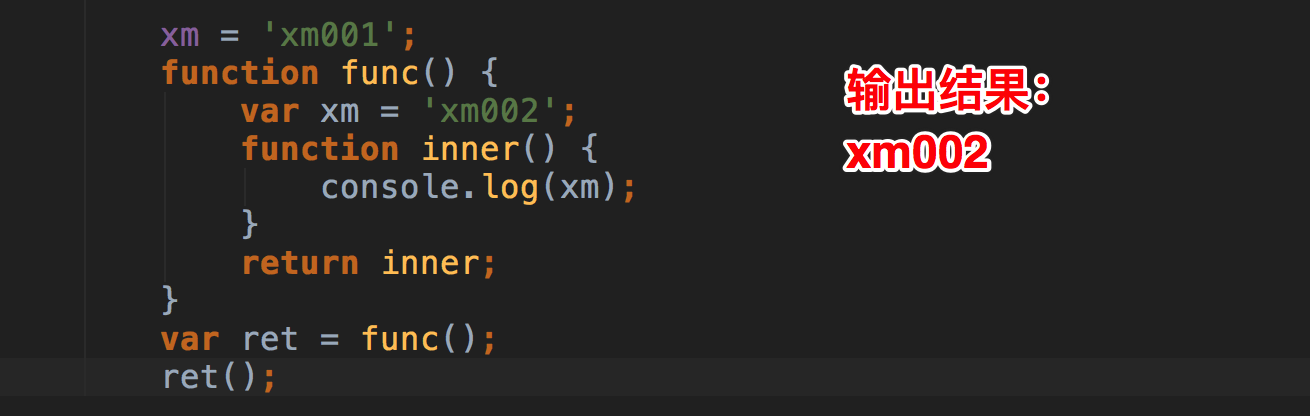
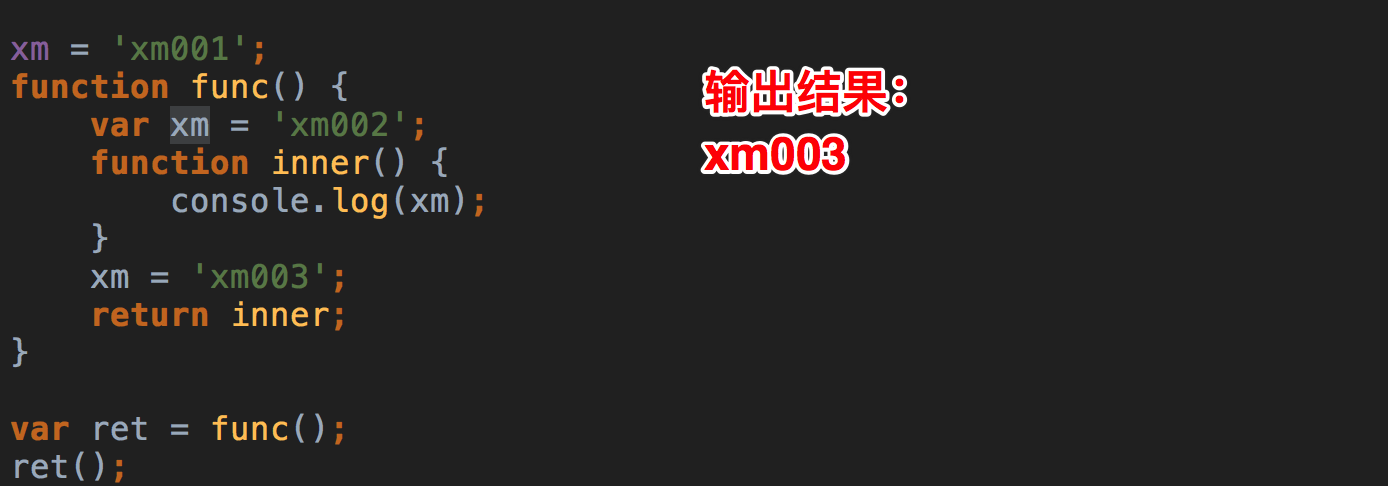
示例二:

上述的代码和示例一的目的相同,也是强调在函数被调用之前作用域链已经存在
- 全局作用域 -> func函数作用域-> inner函数作用域
不同的是,在执行 var ret = func();时,func作用域中的xm变量已经由'xm002'被重置为'xm003',之后在执行ret();时,只能找到'xm003'
示例三:

上述代码,在函数被执行之前已经创建了两条作用域
- 全局作用域 -> bar函数作用域
- 全局作用域 -> func函数作用域
当执行ret();时,ret指bar函数,而bar函数的作用域已经存在:全局作用域 -> bar函数作用域,所以执行时会根据已经存在的作用域去寻找
3.JSON序列化
JSON.stringify() 将对象转化成字符串
JSON.parse() 将JSON字符串转化为对象
4.自动登录抽屉并点赞
### 1、首先登陆任何页面,获取cookie i1 = requests.get(url= "http://dig.chouti.com/help/service") ### 2、用户登陆,携带上一次的cookie,后台对cookie中的 gpsd 进行授权
i2 = requests.post(
url= "http://dig.chouti.com/login",
data= {
'phone': "86手机号",
'password': "密码",
'oneMonth': ""
},
cookies = i1.cookies.get_dict()
) ### 3、点赞(只需要携带已经被授权的gpsd即可)
gpsd = i1.cookies.get_dict()['gpsd']
i3 = requests.post(
url="http://dig.chouti.com/link/vote?linksId=8589523",
cookies={'gpsd': gpsd}
)
print(i3.text)
4.DOM学习
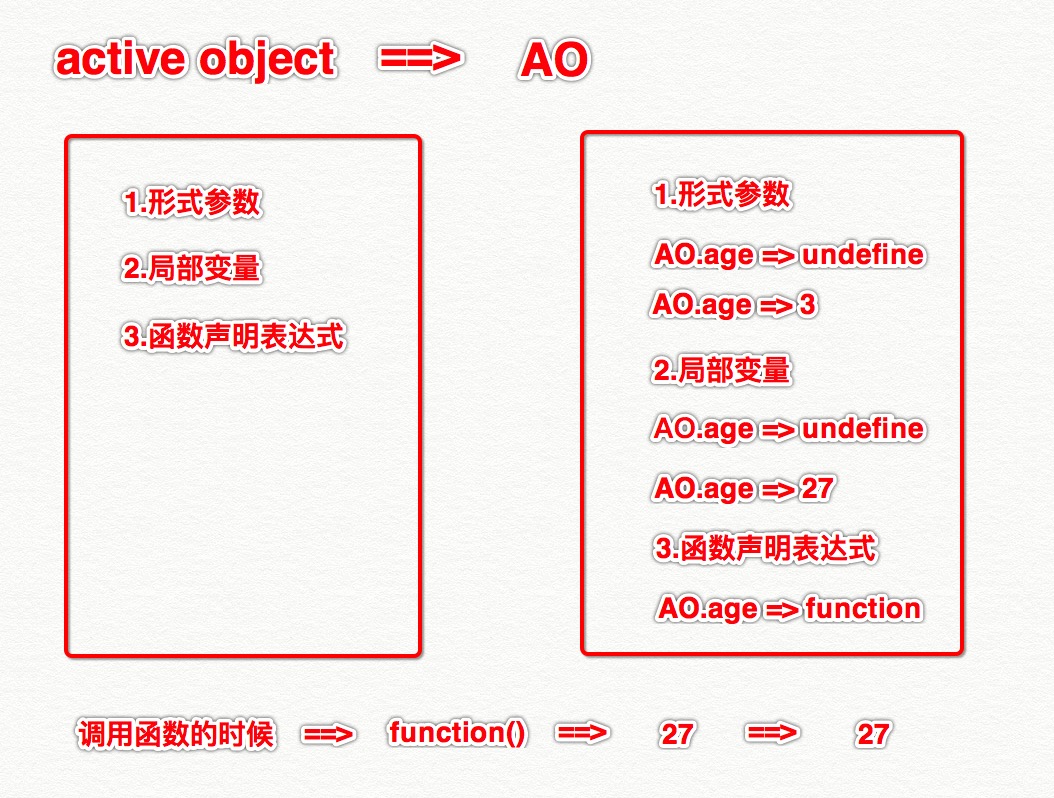
5.词法分析
一个有趣的故事,大部分面试都会问,但是平时很难出现
<script>
function test(age) {
console.log(age);
var age=27;
console.log(age);
function age() {}
console.log(age);
}
test(3);
</script>
看过了此段js函数,你觉得会输出什么结果呢?我想大部分人的猜想是 3 27 function()
然而我们真正运行的时候,此言差矣,正确的输出为 function() 27 27

6.高度问题
$('.i1').height(); //纯高度
$('.i1').innerHeight(); //纯高度 + padding
$('.i1').outerHeight(); //纯高度 + margin + border
$('.i1').outerHeight(true); //纯高度 + margin + padding + border
7.位置操作
总文档高度
document.documentElement.offsetHeight 当前文档占屏幕高度
document.documentElement.clientHeight 自身高度
tag.offsetHeight 距离上级定位高度
tag.offsetTop 父定位标签
tag.offsetParent 滚动高度
tag.scrollTop /*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
Web学习之JS总结的更多相关文章
- Java Web 学习路线
实际上,如果时间安排合理的话,大概需要六个月左右,有些基础好,自学能力强的朋友,甚至在四个月左右就开始找工作了.大三的时候,我萌生了放弃本专业的念头,断断续续学 Java Web 累计一年半左右,总算 ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- JavaScript学习06 JS事件对象
JavaScript学习06 JS事件对象 事件对象:当事件发生时,浏览器自动建立该对象,并包含该事件的类型.鼠标坐标等. 事件对象的属性:格式:event.属性. 一些说明: event代表事件的状 ...
- JavaScript学习03 JS函数
JavaScript学习03 JS函数 函数就是包裹在花括号中的代码块,前面使用了关键词function: function functionName() { 这里是要执行的代码 } 函数参数 函数的 ...
- Java web 学习之旅
java web学习之旅 来公司十天了,感觉已经慢慢地融入了这个环境中,几个学长人都很好,都是在他们帮助下,我才能比较顺利的开始了学习java web的旅途. 来这里学习的第一个阶段是做一个简单的用户 ...
- Web前端Require.js
前言 前段时间粗略的扫过一次require.js,当时没怎么在意,结果昨天看到index里面的代码就傻了,完全不知道从哪开始看啦,所以require与backbone的学习还要加紧才行. 由于前端所占 ...
- Web前端-Vue.js必备框架(五)
Web前端-Vue.js必备框架(五) 页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件. vue-router 路由 vuex 组件集中管理 webpack ...
- Web前端-Vue.js必备框架(四)
Web前端-Vue.js必备框架(四) 计算属性: <div id="aaa"> {{ message.split('').reverse().join('') }} ...
随机推荐
- adaboost面试题
1.简述权值更新方法 (1)初始化权值分布: (2)找到误差最小的弱分类器: (3)计算弱分类器的权值: (4)更新下一轮样本的权值分布: (5)集合多个弱分类器成一个最终的强分类器. 2.为什么能快 ...
- ASCII,Unicode,UTF-8
ASCII ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)是基于拉丁字母的一套电脑编码系统,主要用于显示现代英 ...
- RabbitMQ绑定、队列、消息、虚拟主机详解(五)
Binding:绑定,Exchange和Exchange.Queue之间的连接关系 Binding中可以包含RoutingKey或者参数 Queue:消息队列,实际存储消息数据 Durability: ...
- Csharp随机生成序列码的方式Guid方法
主要用于邮箱激活,加密等用处 Guid.NewGuid().ToString()得几种格式显示 .Guid.NewGuid().ToString("N") 结果为: 38bddf4 ...
- SIEM中心日志节点WEF搭建说明
https://www.freebuf.com/articles/es/197812.html
- 关于 token
用户在浏览器做一系列操作,后台服务怎么判断这些操作是来自同一个用户? 1. seesion 用户登录后,后台生成 sessionid 返回给浏览器,浏览器的每次请求带上 sessionid,后台关联 ...
- Delphi XE2 之 FireMonkey 入门(22) - 数据绑定: BindingSource、BindingName、FindBinding()、Binding[]
在窗体上添加 TrackBar1.Edit1.Label1, 然后设置属性(可在设计时): procedure TForm1.FormCreate(Sender: TObject); begin ...
- value_counts()函数
value_counts函数用于统计dataframe或series中不同数或字符串出现的次数 ascending=True时,按升序排列. normalize=True时,可计算出不同字符出现的频率 ...
- pthon之mock应用
研发过程中常见分工合作开发接口,但互相之间接口有依赖,这时候便可以使用mock 目录 1.安装 2.使用mock调试自己写的方法 3.使用mock解除依赖关系 1.安装 由于我的是python2.7, ...
- clientdataset 做为 单机数据库的 使用 学习
http://blog.csdn.net/waveyang/article/details/34146737 unit Unit3; interface uses Winapi.Windows, Wi ...
