从0构建webpack开发环境(一) 一个简单webpack.config.js
本文基于webpack4.X,使用的包管理工具是yarn
概念相关就不搬运了,直接开始
首先项目初始化
mkdir webpack-demo && cd webpack-demo
yarn init
在项目中安装webpack和webpack-cli(webpack4.X需要)
yarn add webpack webpack-cli --dev
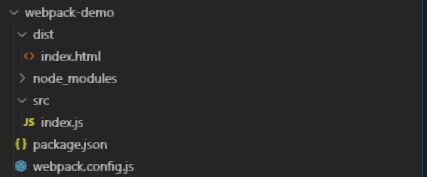
紧接着在项目中创建三个文件src/index.js,dist/index.html,webpack.config.js,
webpack.config.js
const path = require('path')
module.exports = {
entry: {
app: path.resolve(__dirname, './src/index.js') // 以src/index.js为项目入口
},
output: {
filename: 'bundle.js', //打包后的名称
path: path.resolve(__dirname, 'dist') //打包后的输出到该目录下
}
}
src/index.js
import _ from 'lodash'
function createComponent(tag) {
let element = document.createElement(tag)
element.innerHTML = _.join(['Hello', 'webpack'], ', ')
return element
}
document.body.append(createComponent('div'))
index.js中引入的一个第三方库 lodash,所以需要安装 执行yarn add lodash
dist/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack demo</title>
</head>
<body>
<script src="./bundle.js"></script>
</body>
</html>
完成上述步骤后会得到以下项目目录,以index.js为入口,其中依赖于第三方库lodash, 打包输出到dist目录下,
可以看到在index.html中引入了同目录的bundle.js文件,但是现在还没有生成

接着在package.json文件的scripts属性中添加以下语句块
"scripts":{
"build": "webpack --config webpack.config.js"
}
添加之后就可以通过 npm run build 或者 yarn build 命令执行打包, --config webpack.config.js表明webpack以该配置文件里的配置项进行打包,如不添加则会使用webpack默认的打包配置
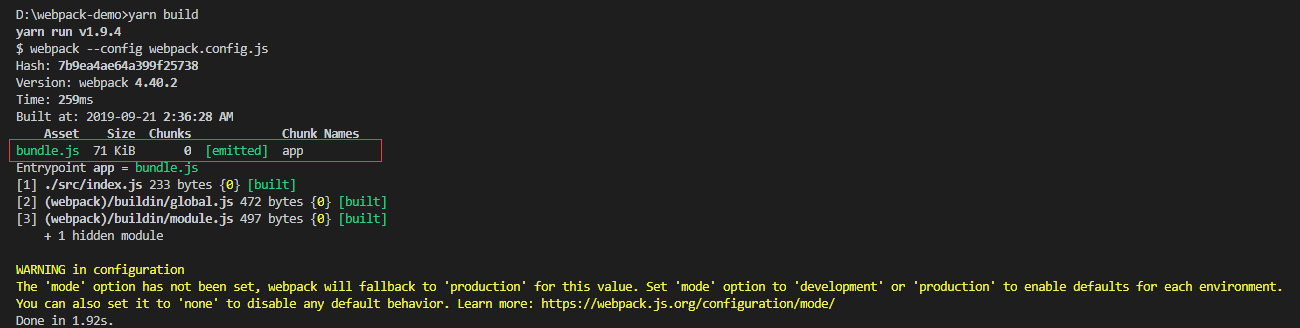
然后执行 yarn build

打包成功,同时dist文件夹下多了一个bundle.js文件,
在浏览器中打开index.html就会看到输出的信息

到此,就成功完成了一个简单的webpack环境构建,然而这只是webpack的基础配置项 entry和output。webpack本身只会识别js文件,
在实际开发中会有css,img,字体图标或者.vue,.jsx等文件,这些文件都可以以模块化的方式添加到项目中。但是这些文件webpack本身并不会识别,主要依赖于loader的解析。
同时文中还需要手动添加index.html文件,这个可以通过plugins进行自动创建html文件。
本篇章中涉及到的几个依赖包

下一篇 从0构建webpack开发环境(二) 添加css,img的模块化支持
从0构建webpack开发环境(一) 一个简单webpack.config.js的更多相关文章
- javascript常用开发笔记:一个简单强大的js日期格式化方法
前言:一直没找到好用的javascript日期格式化工具,自己写了一个,方便以后复用 1.主要功能 (1)支持任意顺序的日期格式排列:yyyy=年,MM=月,dd=日,HH=时,mm=分,ss=秒,s ...
- react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效.灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM. create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React ...
- Python黑帽编程1.2 基于VS Code构建Python开发环境
Python黑帽编程1.2 基于VS Code构建Python开发环境 0.1 本系列教程说明 本系列教程,采用的大纲母本为<Understanding Network Hacks Atta ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- JDK1.7+eclipse 4.4(luna)+pydev4.4.5构建django开发环境
最近一直用pycharm搞django学习,但是到2017年随着版本的不断更新,启动之慢,吃资源吃内存越来越严重.果然想找一个IDE替代品. 之前用java开发分布式WEB应用,用eclipse开了N ...
- XamarinForms教程构建XamarinForms开发环境
构建XamarinForms开发环境 所谓Xamarin.Forms的开发环境,就是指在基本硬件和数字软件的基础上,为支持系统软件和应用软件的工程化开发和维护而使用的一组软件,简称SDE.对于任何的程 ...
- Eclipse中构建scala开发环境的步骤
Eclipse是一款非常使用的开发工具,熟悉它的童鞋应该都知道,它不仅是最常用的android开发工具,还是最常用的Java开发工具.既然eclipse如此重要,本文小编就和大家一起来扒一扒在ecli ...
- 第0课 - 搭建开发环境之安装QT
第0课 - 搭建开发环境之安装Qt 1. 课程学习的原材料 — Visual Studio 2010 — Qt SDK 4.7.4 — Qt Creator 2.4.1 2. Visual Studi ...
- vue第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期)
第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期) #课程目标 掌握安装 vue-cli 命令行工具的方法,掌握使用命令行在本地搭建开发环境,使用命令行 ...
随机推荐
- RN组件的生命周期
来自:http://www.devio.org/tags/#React%20Native
- WPF Microsoft.Practices.Unity 注入大法简单示例
最近新入职了公司,做WPF方向的项目,进来后看到这边大量运用了依赖注入来解耦,采用的是Microsoft.Practices.Unity. WPF的话,目前主要有两个技术来实现IOC,unity和ME ...
- 大数据笔记(五)——HDFS的高级特性
一.HDFS的回收站: recyclebin 1.HDFS的回收站默认是关闭的 2.启用回收站:去core-site.xml配置 路径:/root/training/hadoop-2.7.3/etc/ ...
- ijkplayer阅读笔记系列<转>
http://blog.csdn.net/peckjerry/article/details/47663275
- vue2.0 之 douban (二)创建自定义组件tabbar
1.大体布局 这个组件分为两部分:第一个是组件的外层容器,第二个是组件的子容器item,子组件里面又分为图片和文字组合.子组件有2个状态,一个默认灰色的状态,一个选中状态,我们来实现一下这个组件的布局 ...
- docker-dnsmasq使用
docker-dnsmasq支持通过web页面配置域名映射,镜像地址:https://hub.docker.com/r/jpillora/dnsmasq 使用步骤如下: 1.在Docker宿主上创建 ...
- javascript 动态修改css样式方法汇总(四种方法)
在很多情况下,都需要对网页上元素的样式进行动态的修改.在JavaScript中提供几种方式动态的修改样式,下面将介绍方法的使用.效果.以及缺陷. 1.使用obj.className来修改样式表的类名. ...
- UVa 11582 Colossal Fibonacci Numbers! 紫书
思路是按紫书上说的来. 参考了:https://blog.csdn.net/qwsin/article/details/51834161 的代码: #include <cstdio> # ...
- mysql 多表查询 以及 concat 、concat_ws和 group_concat
left join(左联接) 返回包括左表中的所有记录和右表中联结字段相等的记录right join(右联接) 返回包括右表中的所有记录和左表中联结字段相等的记录inner join(等值连接) 只返 ...
- dfs(找环)
https://codeforces.com/problemset/problem/1249/B2 B2. Books Exchange (hard version) time limit per t ...
