小程序封装wx.request,以及调用
1、新建一个api目录,与pages同级
2、在api目录下新建一个api.js文件

3、编写代码
- const host = 'http://test.test.cn'
- const wxRequest = function (params, url) {
- wx.showToast({
- title: '加载中...',
- icon: 'loading'
- })
- wx.request({
- url: url,
- method: params.method || 'GET',
- data: params.data || {},
- header: {
- 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'
- },
- success: function (res) {
- params.success && params.success(res)
- wx.hideToast()
- },
- fail: function (res) {
- params.fail && params.fail(res)
- },
- complete: function (res) {
- params.complete && params.complete(res)
- }
- })
- }
- const bindCode = function (params) { wxRequest(params, host + '/AppPhone/Api') }
- const startScan = function (params) { wxRequest(params, host + '/AppPhone/Api') }
- const imgToservers = function (params) { wxRequest(params, host + '/AppPhone/Api/upload_files') }
- module.exports = {
- bindCode,
- startScan,
- imgToservers
- }
4、在js中调用
- import api from '../../api/api.js'
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- shopCode: '',
- deviceId: '',
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- var getShopInfo = wx.getStorageSync('shopInfo');
- if (getShopInfo) {
- this.setData({
- shopCode: getShopInfo.shop_code,
- deviceId: getShopInfo.device_id
- })
- }else{
- wx.redirectTo({
- url: '../bindnum/bindnum?type=1'
- })
- }
- },
- beginScan: function(){
- var _that = this;
- api.startScan({
- method: 'POST',
- data: {
- shop_code: this.data.shopCode,
- device_id: this.data.deviceId,
- method: 'get_phone_scanner_id'
- },
- success: function(res){
- console.log(res.data);
- }
- });
- },
- })
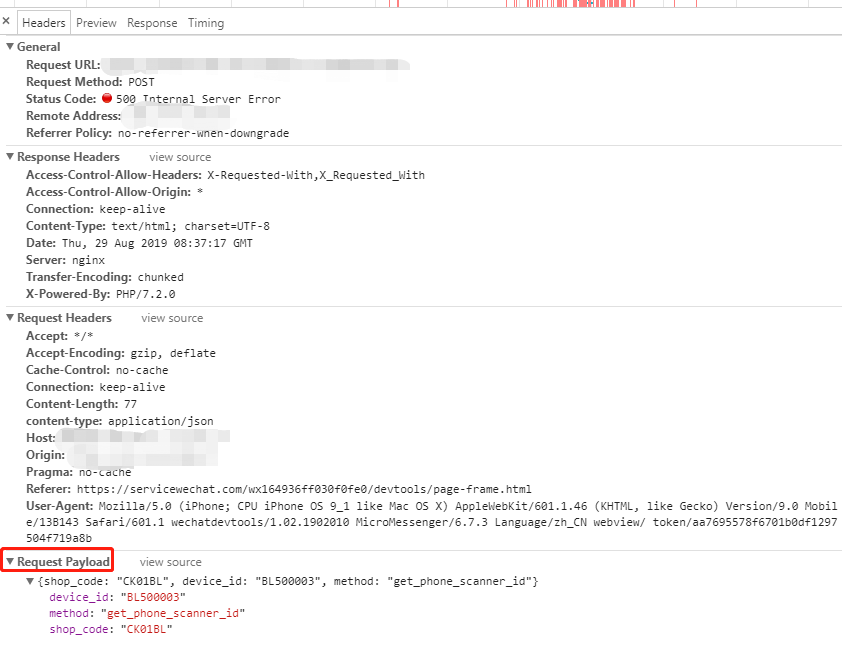
5、问题
一开始wx.request中header设置为
- header: {
- 'content-type': 'application/json' // 默认值
- },
导致接口调用时,报500
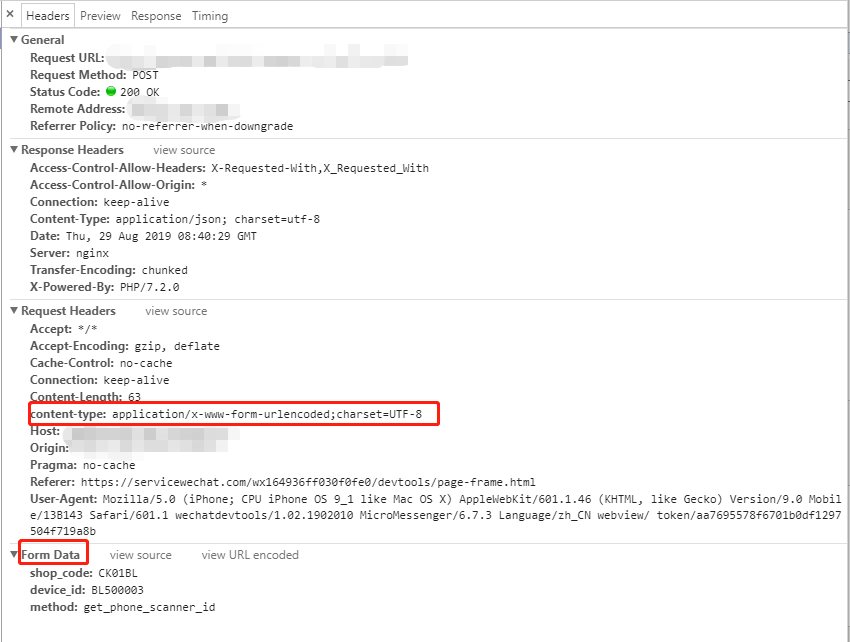
后面查找发现,终于找到了解决方案,将header设置为:
- header: {
- 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'
- },
就可以成功调用了

参考文章: wx.request发送与服务端接受
小程序封装wx.request,以及调用的更多相关文章
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 小程序 之wx.request和wx.showModal简单封装
一.request封装 request(url, data, successCallBack = function(data) {}, completeCallBack = function(data ...
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
新版开发者工具增加了https检查功能:可使用此功能直接检查排查ssl协议版本问题: 可能原因:0:后台域名没有配置0.1:域名不支持https1:没有重启工具:2:域名没有备案,或是备案后不足24小 ...
- 微信小程序:wx.request之post请求后端无法获取数据的问题
前言:小程序的开发中总是踩到各种坑,看文档也不知所云: 例如当我们在写微信小程序接口时,method请求方式有POST和GET两种,为了数据安全,我们会偏向于使用POST请求方式访问服务器端: 问题: ...
- 微信小程序请求wx.request数据,渲染到页面
先说一下基本使用.官网也有. 比如说你在App.js里面有这些变量.想修改某些值. data: { main_view_bgcolor: "", border: "&qu ...
- mpvue 小程序 使用wx.request请求数据
1.创建src下创建utils/wx-request.js const host = 'http://10.0.0.6:8081' function request (url, method, dat ...
- 微信小程序设置全局请求URL 封装wx.request请求
app.js: App({ //设置全局请求URL globalData:{ URL: 'https://www.oyhdo.com', }, /** * 封装wx.request请求 * metho ...
- 以聚合数据免费接口为例,通过 Class 类继承方法,让小程序实现项目化接口调用
微信小程序数据来源,是通过接口实现的.但接口如何调,数据如何取?每个人都有不同的方法,下面以聚合数据免费接口为例. 配置接口 config.js 聚合数据请求接口需要以key作为参数. const c ...
- 小程序封装一个ajax
小程序中,我们一般习惯把提交接口请求的方法放在一个公共js里面.下面是一个简单实现. (1)我们把所有请求的地址都放在一个json里面 var postAddress = { "domin& ...
随机推荐
- TestNG+extentReports+log4j2 完善自动化测试框架——美观的报告和保留日志文件
1:导入Maven依赖<dependency> <groupId>com.aventstack</groupId> <artifactId>extent ...
- 初识HTML标签
web概念概述 JavaWeb: 使用Java语言开发基于互联网的项目 软件架构: C/S: Client/Server 客户端/服务器端 在用户本地有一个客户端程序,在远程有一个服务器端程序 如:Q ...
- SQLSERVER 备份恢复之后提示缺少创建表权限的问题解决
1. 同事这边出现异常: 执行功能是报错, 这个错误 应该是创建临时表时没有权限触发的. 方法应该很简单 缺少权限增加权限即可 2. 这里需要使用sa 或者是 具有sa权限的用户登录 打开 数据库级别 ...
- 获取kafka最新offset-java
之前笔者曾经写过通过scala的方式获取kafka最新的offset 但是大多数的情况我们需要使用java的方式进行获取最新offset scala的方式可以参考: http://www.cnblog ...
- Tomcat&Servlet笔记
# 今日内容 1. web相关概念回顾 2. web服务器软件:Tomcat 3. Servlet入门学习 ## web相关概念回顾 1. 软件架构 1 ...
- Python 入门之Python基础数据类型及其方法
Python 入门之Python基础数据类型 1. 整型:int 用于计算,用于比较 (在赋值的时候先执行等号右边的内容) 1.1 整数的加 a = 10 b = 20 print(a + b) 结果 ...
- 自我笔记,Rides介绍
Redis是一个key-value存储系统,和Memccached类似,支持存储的value类型相对更多,很大程度上补偿memcached这类key-value存储的不足 他提供了Java,c/c++ ...
- Androidstudio中添加jar包
1.先到网上下载你需要的jar包,下载下来后,将你Androidstudio中的项目切换为project 2.找到app下的libs,将你下载的jar包复制粘贴进去 3.jar包复制进去后,选中你的j ...
- man.conf - man的设定资料
描述 man(1) man(1) 会 读 取 本 档 . man.conf 的 内 容 包 含 了 (a) 如 何 建 立 man 搜 寻 路 径 的 资 讯 , (b) man 所 使 用 的 程 ...
- PAT Basic 1031 查验身份证 (15 分)
一个合法的身份证号码由17位地区.日期编号和顺序编号加1位校验码组成.校验码的计算规则如下: 首先对前17位数字加权求和,权重分配为:{7,9,10,5,8,4,2,1,6,3,7,9,10,5,8, ...