node+webpack+vue的环境搭建
接下来,把我安装的过程贴出来
一、前提是已经安装nodejs了
二、我用的是window系统,快捷键win+R,输入cmd,回车,就会出现一个命令窗口,然后输入命令
(一定要在系统的命令窗口上,来全局安装淘宝镜像,和vue-vcli这两个。不要在git Base here安装,这两步在git Base here上会报错。为什么?因为我踩坑了呀)
//全局安装淘宝镜像
npm install -g cnpm --registry = http: //registry.npm.taobao.org //全局安装vue-cil
npm install -g vue-cli //查看vue版本 或者 vue -V
npm vue -v
备注:
1、如果已经全局安装过这2个的,重复安装会报错,
2、第二次构建项目时这2个就不用再安装了
3、如果你安装过,又装了报错了,这个时候你可以不用理会这个报错,因为你已经安装了,所以你就继续下一步就可以
//然后要cd到你要创建项目的目录下,再开始构建项目
//firstVue为项目名,在创建的过程中会出现需要你填写内容按确定才能继续创建项目内容
vue init webpack firstVue

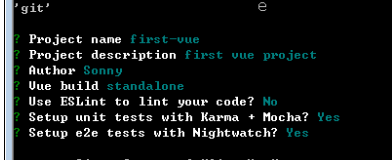
这里上一个动图,基本就是一路按回车键,记得要选择是按Y(这个项目名为ccc)

然后进入该目录下
cd firstVue //全局项目所需要的依赖,因为前面已经安装了淘宝镜像,所以这里才能使用cnpm,
//安装完后项目里会多一个node-modules的文件夹
cnpm install //之前我用npm install这个命令总是报错,报错提供的解决链接也是打不开的,所以这应该是权限问题,所以才用淘宝镜像 //然后运行
npm run dev
三、总结:
1、全局安装淘宝镜像 : npm install -g cnpm --registry=http://registry.npm.taobao.org
2、全局安装vue-cil : npm install -g vue-cli
3、创建项目 : vue init webpack 项目名
4、cd 项目名
5、安装所需依赖 :cnpm install
6、运行 : npm run dev
第二次更新分割线
---------------------------------------------------------------------------------------------------------------------------------------------------------------
在项目创建好了之后,我要把项目放到git上,因为我会在不同的电脑来编辑同一个项目,所以,
1、安装git,没有的话去官网下载一个 https://git-scm.com/downloads
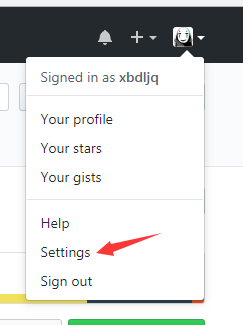
2、右键 --> Git Bash here 或者 win+R --> cmd


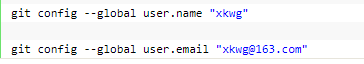
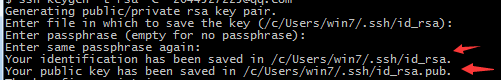
3、配置全局的用户名和e-mail,

4、生成key,中间会有停顿需要你操作设置密码,我设置密码为空,所以连按了3次enter。然后根据路径提示找到这两个文件,最后得到了两个文件:id_rsa和id_rsa.pub


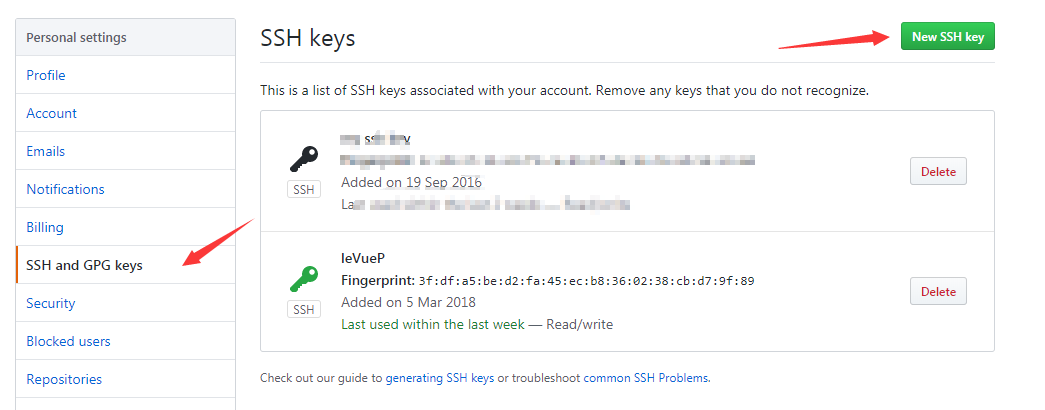
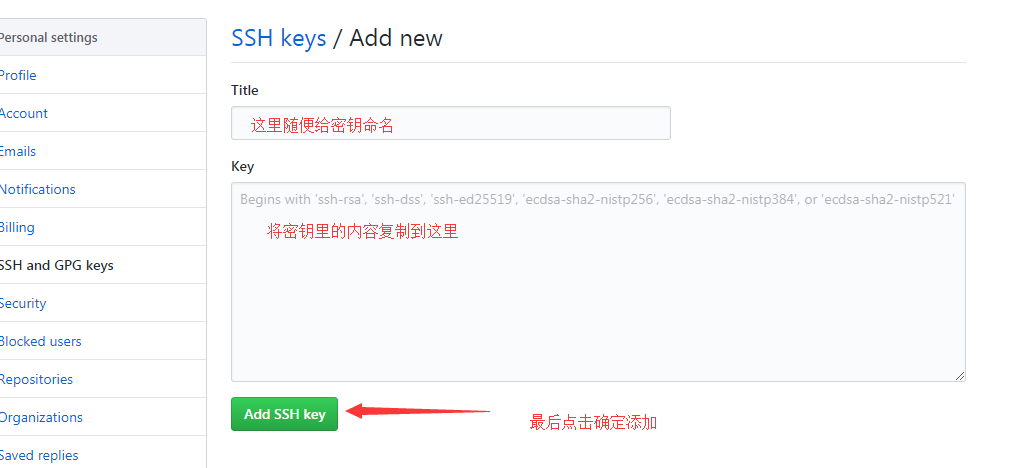
5、用记事本打开id_rsa.pub,复制里面的内容到git里面。



6、添加成功后,可以看到git页面多了一个密钥,然后回到git命令编辑里,

提示:“Hi lsyz0021! You've successfully authenticated, but GitHub does not provide shel l access.”说明添加成功
中途如果有停顿询问yes or no,输入yes 按回车即可
7、密钥添加成功后再git 创建一个项目,与本地项目同名
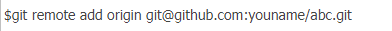
8、回到要提交的项目文件夹内,右键打开git命令编辑,输入以下命令,把本地仓库与远程仓库相关联的内容推送到github仓库。youname为你的github账号的用户名,abc为你本地项目的项目名

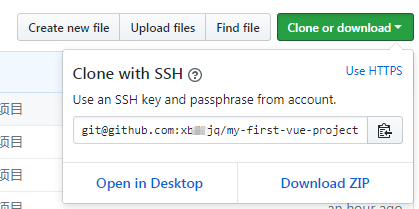
注意,不要输错。如果怕输错,可以在Git项目那里直接复制其链接,然后在git命令编辑里右键--> paste (不可以ctrl + v)


备注:出现以下
问题1:fatal: Not a git repository (or any of the parent directories): .git
解决办法:git init

这一步之后创建了一个名为.git的文件夹,不过它在默认状态下是隐藏的,系统将隐藏文件夹显示出来,可以看到有这样一个文件夹
9、把本地库的所有内容推送到远程库上,第一次推送到远程要加-u

问题一:src refspec master does not match any

解决: git status
git add .
git commit -am "提交备注"
git push -u origin master
这样就算告一段落了。
参考:http://blog.csdn.net/lsyz0021/article/details/52064829
node+webpack+vue的环境搭建的更多相关文章
- node.js vue开发环境搭建
开发工具安装 1.安装node.js 双击安装程序 node-v8.9.3-x64.msi,进行安装即可 2.设置taobao镜像 npm config set registry https://re ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- vue项目ide(vue项目环境搭建)
一.先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http: ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- 一 vue开发环境搭建
2016年,Vue同Angular.React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建. 一.node.js安装: node.js:一种javascript的运 ...
- Vue 项目环境搭建
Vue项目环境搭建 ''' 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm install -g cnp ...
随机推荐
- centos 7 安装mysql5.7
1.进入到要存放安装包的位置 cd /home/lnmp 2.查看系统中是否已安装 MySQL 服务,以下提供两种方式: rpm -qa | grep mysql yum list installed ...
- 转 Jmeter如何把响应数据的结果保存到本地的一个文件
当做性能压测时,可能会需要把响应数据的一些字段统计出来.这里简单介绍一下. 1.首先把接口调通,确定需要统计的字段,这里以统计ccmpSeq字段来做例子. 2.添加正则表达式提取器,用来提取响应结果中 ...
- jumpserver3.0安装
由于来源身份不明.越权操作.密码泄露.数据被窃.违规操作等因素都可能会使运营的业务系统面临严重威胁,一旦发生事故,如果不能快速定位事故原因,运维人员往往就会背黑锅.几种常见的运维人员背黑锅场景:1)由 ...
- window下eclipse搭建hadoop环境
1 生成插件jar 1.1 安装java,ant运行环境 1.2 下载hadoop-2.5.0.tar.gz并解压到指定目录 1.3 下载hadoop2x-eclipse-plugin-master. ...
- C/C++ 吐槽第一期:你最讨厌的C/C++里面的数据类型是什么
C/C++ 这里面讨论的范围包括从以往开始,到现有的所有官方标准,VC扩展,GCC扩展, C语言部分包括C89.C90.C99.C11这些知名的大版本,中间或者之前的比如K&R这种不出名的小版 ...
- WiFi基础知识
自从只需少量的话费就可以将笔记本.平板电脑连接到互联网,WiFi已成为我们熟知的网络,并无处不在.Wi-Fi对于一些物联网应用十分有用,比如楼宇自动化.内部能源管理.WiFi的重要性对于我们的日常生活 ...
- k8s容器-节点部署篇
一. k8s节点部署 1. 环境规划 系统环境概述 系统环境说明 操作系统 Ubuntu16.04 or CentOS7 选的是CentOS7 - Kubernetes版本 ...
- php操作redis--字符串篇
前提:已经安装好了redis和相关拓展 常用函数:set/get/decr/incr等 应用场景:普遍的key/value存储类型 连接: $redis = new Redis(); $redis-& ...
- leetcode-163周赛-1263-推箱子*
题目描述: 自己的提交: class Solution: def minPushBox(self, grid: List[List[str]]) -> int: driction = [(0,1 ...
- 获取微信企业的corpID,sercret,access_token,部门设置列表
获取微信企业的corpID,sercret,access_token,部门设置列表 zabbix调用微信发短信可能用到的一些变量,获取方式如下: 1.corpID(公司ID) 在我的企业--企业信 ...
