el-select 1.4.x版本实现2.x.x版本的reserve-keyword功能
今天在维护以前的项目时,发现了一个小bug,其实也不算是bug,只是客户对这个控件的体验不是很满意。
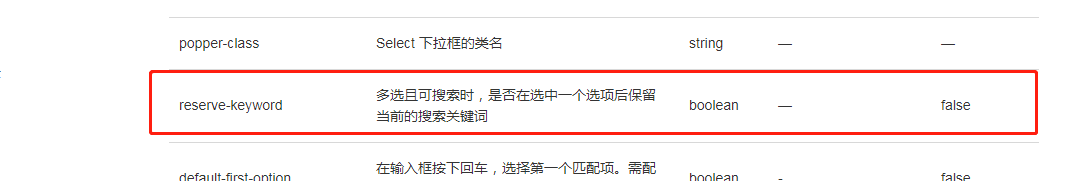
我们在element 2.x.x的版本的官方文档中可以发现el-select组件的属性中比1.x.x的版本多了很多新的属性,其中的reserve-keyword属性,正好是客户想要实现的效果。

1.x.x版本的el-select标签在支持搜索和多选的情况下,输入搜索关键字,在选中一个选项后仍会保留当前的搜索关键字。这个是客户不想要的效果,而且也不能升级element的版本(怕出现其它的问题),那没办法只能改咯。
一开始我也没什么头绪,甚至还想过用css的样式去控制什么的,最终形成的效果都不是很好。实在没办法只能去看el-select组件的源码,看看能不能帮我找到灵感。
以下是我在网上找到的el-select组件的template源码:
<template>
<div>
<!-- 多选 -->
<div
v-if="multiple"
ref="tags">
<!-- collapse tags 多选时是否将选中值按文字的形式展示 -->
<span v-if="collapseTags && selected.length">
<el-tag
type="info"
disable-transitions>
<span class="el-select__tags-text">{{ selected[0].currentLabel }}</span>
</el-tag>
<el-tag
v-if="selected.length > 1"
type="info"
disable-transitions>
<span class="el-select__tags-text">+ {{ selected.length - 1 }}</span>
</el-tag>
</span>
<!-- 多选,多个 el-tag 组成 -->
<transition-group @after-leave="resetInputHeight" v-if="!collapseTags">
<el-tag
v-for="item in selected"
:key="getValueKey(item)"
type="info"
disable-transitions>
<span class="el-select__tags-text">{{ item.currentLabel }}</span>
</el-tag>
</transition-group>
<!-- 可输入文本的查询框 -->
<input
v-model="query"
v-if="filterable"
ref="input">
</div>
<!-- 显示结果框 read-only -->
<el-input
ref="reference"
v-model="selectedLabel">
<!-- 用户显示清空和向下箭头 -->
<i slot="suffix"></i>
</el-input>
<!-- 下拉菜单 -->
<transition>
<el-select-menu
ref="popper"
v-show="visible && emptyText !== false">
<el-scrollbar
tag="ul"
wrap-class="el-select-dropdown__wrap"
view-class="el-select-dropdown__list"
ref="scrollbar"
v-show="options.length > 0 && !loading">
<!-- 默认项(创建条目) -->
<el-option
:value="query"
created
v-if="showNewOption">
</el-option>
<!-- 插槽,用于放 option 和 option-group -->
<slot></slot>
</el-scrollbar>
<!-- loading 加载中文本 -->
<p
v-if="emptyText &&
(!allowCreate || loading || (allowCreate && options.length === 0 ))">
{{ emptyText }}
</p>
</el-select-menu>
</transition>
</div>
</template>
其中最重要的就是实现搜索功能的这一段代码:
<!-- 可输入文本的查询框 -->
<input v-model="query" v-if="filterable" ref="input">
可以看到搜索文本框的值其实是绑定在query的属性上,那就简单多了,我只要每次选择完下拉框选项中的某一项后,清空query属性不就行了么。以下是实现代码:
<el-select v-model="value" multiple placeholder="请选择" filterable @change="onSelectChange" ref="el-select">
<el-option label="黄金糕" value="黄金糕"></el-option>
<el-option label="龙须面" value="龙须面"></el-option>
<el-option label="北京烤鸭" value="北京烤鸭"></el-option>
</el-select>
onSelectChange() {
this.$refs['el-select'].query = '';
}
最重要的就是,取到通过vue的ref获取到el-select这个组件对象,并在el-select的change回调函数中,将query的值设为空就行了。
el-select 1.4.x版本实现2.x.x版本的reserve-keyword功能的更多相关文章
- PHP有两个不同的版本:4.x系列版本和5.x系列版本
在为用户提供动态内容方面,PHP和MySQL是一个强大的组合.这些年来,这两项产品已经跨越了它们最初的应用舞台,现在,一些世界上最繁忙的网站也在应用它们.虽然它们当初都是开源软件,只能在UNIX/Li ...
- SqlServer高版本数据本分还原到低版本方法
最近遇见一个问题: 想要将Sqlserver高版本备份的数据还原到低版本SqlServer上去,但是这在SqlServer中是没法直接还原数据库的,所以经过一系列的请教总结出来一下可用方法. 首先.你 ...
- xp硬盘安装Fedora14 过程记录及心得体会(fedora14 live版本680M 和fedora14 DVD版本3.2G的选择)
这次电脑奔溃了,奇怪的是直接ghost覆盖c盘竟然不中.之前电脑上硬盘安装的fedora14操作系统,也是双系统.不知道是不是这个问题,记得同学说过,在硬盘装fedora之后,要手动修改c盘隐藏的那个 ...
- PHP集成环境自定义设置PHP版本,同时运行多个php版本,700个PHP版本随时切换,一键开启常用模块。
本文采用我自己开发的纯绿色版WAMP环境(我将这个WAMP环境命名为PHPWAMP) (PHPWAMP默认集成VC,不需要单独安装) 那么什么是WAMP环境?WAMP这个词是什么意思? Windows ...
- idea中编译项目报错 java: javacTask: 源版本 1.8 需要目标版本 1.8
问题如上面所叙: > idea中编译项目报错 java: javacTask: 源版本 1.8 需要目标版本 1.8 解决方案: > Setting->Compiler->Ja ...
- 【Android 应用开发】 Android 各种版本简介 ( Support 支持库版本 | Android Studio 版本 | Gradle 版本 | jcenter 库版本 )
初学者遇到 Android Studio, 导入工程后, 会出现各种奇葩错误, 如果管理好各个插件, gradle, SDK, SDK Tools, 各种官方依赖库 的版本, 会将错误大大的减少; 这 ...
- spring cloud 版本号与 boot版本之间的对应关系(版本不对,会导致pom无法引入)
版本号规则 Spring Cloud并没有熟悉的数字版本号,而是对应一个开发代号. 开发代号看似没有什么规律,但实际上首字母是有顺序的,比如:Dalston版本,我们可以简称 D 版本,对应的 Edg ...
- 如何快速切换Python运行版本,如何选择Python版本
想必在学习Python时会面临选择Python2.X或者是Python3.X的问题. 我在电脑上不同位置下载安装了不同版本 的Python,当我在学习时,不管是需要哪一个版本才能运行都无所谓,相应的快 ...
- @TargetAPI + 版本判断实现高低API版本兼容
安卓开发中,在低版本SDK使用高版本的API会报错.一般处理方法是换一种实现方法,或者在高版本SDK中使用高版本API,低版本SDK中使用效果可能会差点的折衷方案:后者可以用如下技巧来实现. 步骤 S ...
- Docker Compose 版本过高(Docker版本不匹配),降低docker-compose版本
通过docker-compose启动容器,报错: ERROR: The Docker Engine version is less than the minimum required by Compo ...
随机推荐
- echarts数据包坐标拾取工具
http://geojson.io/#map=4/37.20/103.45
- yum安装apache
一.查询是否已经安装apache rpm -qa httpd 注:Apache在linux系统里的名字是httpd 如果有返回的信息,则会显示已经安装的软件.如果没有则不会显示其它的信息.如下图是 ...
- RedisTemplate序列号自增id(当前日期+序列号)
话不多上,直接上码 public class TestService { @Resource RedisTemplate<String, Object> redisTemplate; pu ...
- 《构建之法》需求分析 读书笔记 Week6
本周选读<构建之法>第8章——需求分析.由于有团队项目初期调研阶段做调查问卷的经历,这一章节中很多知识点我都比较有体会.对我而言,这一章节最有价值的内容就是厘清了关于需求分析的两个误解和近 ...
- 记录一下list转map
Map<String,String> mapListStream = list.stream().collect(Collectors.toMap(key,value)):key对应key ...
- HTML事件处理程序---内联onclick事件
HTML事件处理程序绑定方法: <input type="button" value="click me" onclick="show(this ...
- vue撸的demo
之前做过一个layui+flask的测试平台,后来听说vue挺火,学了下,做个记录 一.想法 主要想开发几大功能,方便以后复用 1.工作中常常需要记录知识,所以我决定会做一个类似markdown笔记的 ...
- PHP创建多级目录文件夹
PHP创建多级目录的代码实例如下: <?php function create_dir($dirName) { // 去除输入目录名中的空格部分 $dirName = trim($dirName ...
- echarts 报表使用
下载echats后,将下包中的js引入项目,\echarts-2.2.7\echarts-2.2.7\build\dist //在页面中建立宽高的区域,用来显示报表 <div style=&qu ...
- leetcood学习笔记-14*-最长公共前缀
笔记: python if not 判断是否为None的情况 if not x if x is None if not x is None if x is not None`是最好的写法,清晰,不 ...
