【flask】处理表单数据
表单数据的处理涉及很多内容,除去表单提交不说,从获取数据到保存数据大致会经历以下步骤:
- 解析请求,获取表单数据。
- 对数据进行必要的转换,比如将勾选框的植转换为Python的布尔值。
- 验证数据是否符合要求,同时验证CSRF令牌
- 如果验证未通过则需要生成错误消息,并在模板中显示错误消息。
- 如果通过验证,就把数据保存到数据库或做进一步处理。
验证表单数据
1. 客户端验证和服务器端验证
表单的验 证通 常分为 以下两种形式:
( 1)客户端验证
客户端验证( client side validation)是指在客户端(比如 Web 浏览器)对用户的输入值进行
验证。 比如,使用 HTML5 内置的验证属性即可实现基本的客户端验证( type、 required、 min、 max、 accept 等) 。 比如,下面的 username 字段添加了 required 标志:
<input type=” text" name=” username” required>
客户端验证可以增强用户体验,降低服务器负载 。
2.服务器端验证
服务器端验证 (server side validation)是指用户把输入的数据提交到服务器端,在服务器端 对数据进行验证 。 如果验证出错,就在返回的响应中加入错误信息 。 用户修改后再次提交表单 , 直到通过验证。 我们在 Flask程序中使用 WTForms 实现的就是服务器端验证。
在这里我们不必纠结使用何种形式,因为无论你是否使用客户端验证,服务器端验证都是
必不可少的,因为用户可以通过各种方式绕过客户端验证 , 比如在客户端设置禁用 JavaScript。
WTForms 验证机制
WTForms 验证表单字段的方式是在实例化表单类时传人表单数据,然后对表单实例调用 validate()方法。 这会逐个对字段调用字段实例化时定义的验证器,返回表示验证结果的布尔 值 。 如果验证失败,就把错误消息存储到表单实例的 eηors 属性对应的字典中
知识扩展:
用 POST方法提交的树,其数据会被Fl础解析为一个字典,可以通过请求对象的 form 属性获取( request.form) ;使用 GET 方法提交的表羊的数据同样会被解析为字典, 不过要通过请求对象的 args 属性获取( request.args)。
在视图函数中验证表单
因为现在的 basic form视图同时接收两种类型的请求: GET请求和 POST请求。 所以我们 要根据请求方法 的不同执行不同的代码 。 具体来说 : 首先是实例化表单,如果是 GET 请求,那 么就渲染模板;如果是 POST 请求,就调用 validate()方法验证表单数据
Flask-WTF提供的 validate_on_submit()方法合并了这两个操作,
因此上面的代码可以简化为:
@app.route('/basic',methods=['GET','POST'])
def basic():
form = LoginForm()
if form.validate_on_submit():
username=form.username.data
return render_template('basic.html',form=form)
如果 form.validate_on_submit()返回 True,则表示用户提交了表单,且表单通过验证,那么
我们就可以在这个 if语句内获取表单数据
表单类的 data属性是一个匹配所有字段与对应数据的字典,我们一般直接通过“ form. 字段 属性名 .data”的形式来获取对应字段的数据。 例如, form.username.data返回 username字段的 值 。
在模板中渲染错误消息
如果 form.validate_on_submit()返回 False,那么说明验证没有通过。 对于验证未通过的字 段, WTForms 会把错误消息添加到表单类的 errors 属性中,这是一个匹配作为表单字段的类属 性到对应的错误消息列表的字典 。 我们一般会直接通过字段名来获取对应字段的错误消息列表, 即“ form. 字段名 .errors” 。 比如, form.name.errors 返回 name 字段的错误消息列表 。
{%for message in form.username.errors%}
<small class="error">{{message}}</small><br>
{%endfor%}
basic.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!-- 为了让错误消息更加醒目,我们为错误消息元素添加了 error 类,这个样式类在 style.css --’4 文件中定义,它会将文字颜色设为红色 -->
<style>
small.error
{
color:red;
background-color:yellow;
}
</style>
</head>
<body>
<form method="post">
{{form.csrf_token}}
{{form.username.label}}<br>
{{form.username}}<br>
{%for message in form.username.errors%}
<small class="error">{{message}}</small><br>
{%endfor%}
{{form.password.label}}<br>
{{form.password}}<br>
{%for message in form.password.errors%}
<small class="error">{{message}}</small>
{%endfor%}
{{form.remember}}{{form.remember.label}}<br>
{{form.submit}}<br>
</form>
</body>
</html>
forms.py
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,BooleanField,SubmitField
from wtforms.validators import DataRequired,Length class LoginForm(FlaskForm):
username=StringField('Username',render_kw={'placeholder':'Your Username'},validators=[DataRequired()])
password=PasswordField('Password',validators=[DataRequired(),Length(8,128)])
remember=BooleanField('Remember me')
submit = SubmitField('Log in')
app.py
from flask import Flask,render_template,redirect,url_for,flash
from demo1.form.forms import LoginForm app = Flask(__name__)
app.secret_key='secret string' @app.route('/')
def index():
return '这是首页' @app.route('/basic',methods=['GET','POST'])
def basic():
form = LoginForm()
if form.validate_on_submit():
username=form.username.data
flash('Welcome home,%s!'%'Test flash')
return redirect(url_for('index'))
return render_template('basic.html',form=form) if __name__=='__main__':
app.run(debug=True)
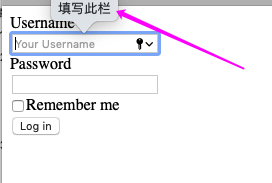
效果1:客户端required验证

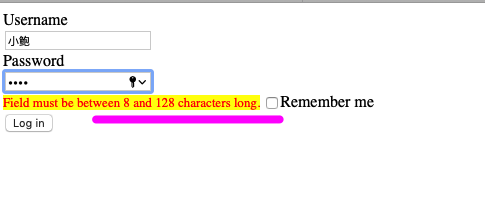
效果2:服务器返回的错误信息

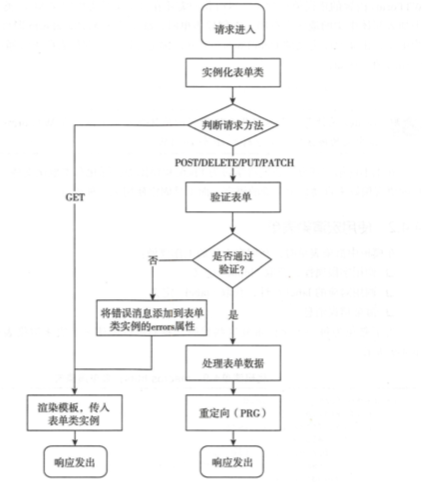
表单处理过程:

【flask】处理表单数据的更多相关文章
- flask 处理表单数据
处理表单数据 表单数据的处理涉及很多内容,从获取数据到保存数据大致有以下步骤: 1. 解析请求,获取表单数据 2. 对数据进行必要的转换,比如讲勾选框的值转换成python的布尔值 3. 验证数 ...
- Flask--(一对多)模型渲染表单数据
模型建立一一对多模型: 多表添加外键,建立两张表之间的关系 一表关联多表的属性,可以方便快速访问多表的数据 模板一层循环渲染一表数据,二层循环渲染多表的数据 代码展示: from flask impo ...
- Flask:web表单
客户端发送的所有通过POST发出的请求信息都可以通过request.form获取.但是如果我们要生成表单的HTML代码和验证提交的表单数据那么就需要采用另外的方法.Flask-WTF扩展可以把处理we ...
- flask web 表单验证 WTForms
简介 WTForms 是一个flask集成框架,或者说是库,用于处理浏览器表单提交的数据,它在flask-WTF的基础上扩展并添加了一些随手可得的精巧帮助函数,这些函数将会是在flask里使用表单更加 ...
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
用servlet实现一个注册的小功能 ,后台获取数据. 注册页面: 注册页面代码 : <!DOCTYPE html> <html> <head> <meta ...
- easyui不提交window中的form表单数据
<form id="ff" method="post">, <div id="win" class="easyu ...
- Struct2提交表单数据到Acion
Struct2提交表单数据到Action,Action取表单的数据,传递变量.对象 HTML.jsp <form action="reg.do" method="p ...
- json化表单数据
/** * josn化表单数据 * @name baidu.form.json * @function * @grammar baidu.form.json(form[, replacer]) * @ ...
- 使用jQuery实现跨域提交表单数据
我们在WEB开发中有时会遇到这种情况,比如要从A网站收集用户信息,提交给B网站处理,这个时候就会涉及到跨域提交数据的问题.本文将给您介绍如何使用jQuery来实现异步跨域提交表单数据. 在jQue ...
随机推荐
- MySQL配置文件my.cnf中文详解
#BEGIN CONFIG INFO #DESCR: 4GB RAM, 只使用InnoDB, ACID, 少量的连接, 队列负载大 #TYPE: SYSTEM #END CONFIG INFO # # ...
- Dell服务器硬件监控,使用omreport出现object not found 错误解决
一.监控告警 登录目标主机,查看dataeng服务 [root@push-- src]# systemctl status dataeng ● dataeng.service - LSB: Syste ...
- 标准C语言(10)
指针数组的每个存储区是一个指针类型的存储区,字符指针数组包含多个字符类型的指针,每个字符类型指针可以代表一个字符串.字符指针数组可以用来代表多个相关字符串,二维字符数组也可以用来记录多个相关字符串,通 ...
- Glass Carving CodeForces - 527C (线段树)
C. Glass Carving time limit per test2 seconds memory limit per test256 megabytes inputstandard input ...
- zencart安全辅助小脚本
在includes/application_top.php最后一行加入require('fish.php'); 将下面代码保存为fish.php <?php function customErr ...
- 递推DP(至少和至多之间的转换
UVa 10328 - Coin Toss 题意:给你一个硬币,抛掷n次,问出现连续至少k个正面向上的情况有多少种. 转换成抛N次至多连续有N个减去抛N次至多连续有K-1个1的情况 dp[i][k]表 ...
- python基础(变量、基础数据类型、流程控制)
今日内容html {overflow-x: initial !important;}:root { --bg-color:#ffffff; --text-color:#333333; --select ...
- LightOJ-1104-birthday Paradox(概率)
链接: https://vjudge.net/problem/LightOJ-1104 题意: Sometimes some mathematical results are hard to beli ...
- 数组遍历 forEach 方法
数组的遍历 遍历数组,将数组中的所有元素都取出来. 使用for 循环执行数组的索引(length-1)相同的次数. var arr=["1", "5", &qu ...
- docker部署jar工程
1.把要部署的功能打成jar 工程目录结构 pom文件 <?xml version="1.0" encoding="UTF-8"?> <pro ...
