CSS二级菜单
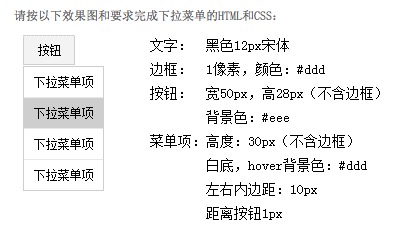
0.需求:当鼠标hover到按钮上时,出现下拉菜单导航条。
(2)如何实现下拉菜单在鼠标没有hover到按钮上时不出现
使用定位隐藏,设置下拉菜单为绝对定位,设置一个负的很大的值。
设置鼠标hover时,<ul>列表的left值。
<body>
<li class="btn"><a class="btn1" href="#">按钮</a>
<ul>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a class="last" href="#">下拉菜单项</a></li>
</ul>
</li>
</body>
(1)首先重置默认的<li>,<a>标签样式
li,
li a {
text-decoration: none;
list-style-type: none;
font-family: "宋体";
font-size: 12px;
color: #000;
}
(2)设置按钮的边框等,此时我设置的是外层<li>标签中<a>标签的样式,此时将内层<a>标签设置成块级block,这样可以设置宽高,并且后面有用(后面再说)。
.btn1 {
display: block;
border: 1px solid #ddd;
width: 50px;
height: 28px;
text-align: center;
line-height: 28px;
}
(3)将下拉菜单隐藏设置成不可见
ul {
margin-top: 1px;
position: absolute; /*设置绝对定位*/
left: -999em; /*设置隐藏*/
padding:; /*离它的父元素的边界为0,所以可以位于父元素<li>的正下方*/
}
(4)为下拉菜单项添加样式
ul li a {
display: inline-block; /*菜单项宽度未知,设置inline-block宽度为内容宽度*/
border-top: 1px solid #ddd;
border-left: 1px solid #ddd; /*这方法很笨,千万别学我*/
border-right: 1px solid #ddd;
height: 30px;
padding: 0 10px;
line-height: 30px;
}
(5)不能忘了最后一个
.last {
border-bottom: 1px solid #ddd;
}
(6)设置鼠标hover时出现下拉菜单
.btn:hover ul {
left: auto; /*默认ul的padding为0,位于按钮正下方*/
}
(7)设置hover时改变背景颜色
ul li a:hover {
background-color: #ddd;
}
(8)此时会有一个小bug,鼠标hover到按钮整一行时都会出现下拉菜单,因为此时最外层的<li>标签是块级元素,块级元素没有设置宽度默认的宽度是父元素宽度,而它的父元素是body,第(6)步写的是hover整个外层<li>标签,所以会出现这种情况。
解决办法: 可以在父元素<li>设置inline-block,子元素设置block,当子元素内容超出时,父元素宽度根据内容变化,所以,可以将按钮hover区域控制按钮边框之内。
.btn{
display: inline-block; /*设置btn是inline-block,
默认宽度为内容宽度,则鼠标只会在hover到按钮区域时才会展开下拉菜单*/
}
以下是完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>纯css实现下拉菜单</title>
<style>
li,
li a {
text-decoration: none;
list-style-type: none;
font-family: "宋体";
font-size: 12px;
color: #000;
}
.btn1 {
display: block;
border: 1px solid #ddd;
width: 50px;
height: 28px;
text-align: center;
line-height: 28px;
}
ul {
margin-top: 1px;
position: absolute; /*设置绝对定位,宽度为内容宽度*/
left: -999em; /*设置隐藏*/
padding:; /*离它的父元素的边界为0,所以可以位于父元素li的正下方*/
}
ul li a {
display: inline-block; /*菜单项宽度未知,设置inline-block宽度为内容宽度*/
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
height: 30px;
padding: 0 10px;
line-height: 30px;
}
.last {
border-bottom: 1px solid #ddd;
}
.btn:hover ul {
left: auto; /*默认ul的padding为0,位于按钮正下方*/
}
ul li a:hover {
background-color: #ddd;
}
.btn{
display: inline-block; /*设置btn是inline-block,
默认宽度为内容宽度,则鼠标只会在hover到按钮区域时才会展开下拉菜单*/
}
</style>
</head>
<body>
<li class="btn"><a class="btn1" href="#">按钮</a>
<ul>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a class="last" href="#">下拉菜单项</a></li>
</ul>
</li>
</body>
</html>
CSS二级菜单的更多相关文章
- html+css二级菜单制作!
二级菜单!!<!DOCTYPE html<html lang="e<head> <meta charset="UTF-8"> < ...
- crm 动态一级二级菜单
之前代码菜单是写是的 如何 让他 动态 生成了 首先 添加 2个字段 admin.py 更改 显示 from django.contrib import admin from rbac import ...
- 纯css实现鼠标感应弹出二级菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html和css实现一级菜单和二级菜单学习笔记
实现一级菜单: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- 纯CSS二级纵向菜单
纯CSS二级纵向菜单 <body> <div class="divda"> <div class="nav"> <ul ...
- 个人练习:使用HTML+CSS制作二级菜单
最近一直在学习HTML+CSS,刚看完如果制作下拉菜单部分,就想着做一个练练手. 先上成品图: 就是上面这个效果,横向菜单选项能点击,鼠标放在上面也能展开二级菜单,二级菜单也能点击,点击后就会在底下的 ...
- CSS之实现二级菜单动态出现
一直觉得二级菜单的出现效果仅仅有js才干控制.今天研究了一下阿里巴巴站点的首页,才发现,原来二级菜单的动态显示也能够使用CSS来控制,原来对CSS是静态的东西一直是误解它了,CSS也能够实现动态的效果 ...
- CSS制作二级菜单时,二级菜单与一级菜单不对齐
效果如图: 部分代码如图: <li><a href="#" target="_blank">关于我们</a> <ul& ...
随机推荐
- Java定义栈结构,实现入栈、出栈操作
package com.example.demo; import java.util.ArrayList; public class Stack { ArrayList<Object> l ...
- linux上如何安装mysql
下载rpm包: wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm 安装rpm:rpm -ivh mysql-com ...
- 自学Python5.5-面向对象三大基本特征_继承
自学Python之路-Python基础+模块+面向对象自学Python之路-Python网络编程自学Python之路-Python并发编程+数据库+前端自学Python之路-django 自学Pyth ...
- (转)Linux传输大文件(分割传输)
1.分拆为多个文件的命令: cat workspace_2018.tar.gz | split -b 1G - workspace_2018.tar.gz. 命令解释: workspace_2018. ...
- 关于nmap扫描端口
nmap查看一个服务器的端口,是通过扫描来实现的.所以在本机执行nmap扫描的端口有可能被防火墙阻止,在外部是访问不了的. 如:开启ORACLE监听后,在本机使用nmap 127.0.0.1是可以扫描 ...
- BZOJ4004 [JLOI2015]装备购买[贪心+线性基+高消]
一个物品可以被其他物品表出,说明另外的每个物品看成矩阵的一个行向量可以表出该物品代表的行向量. 于是构造矩阵,求最多选多少个物品,就是尽可能用已有的物品去表示,相当于去消去一些没必要物品, 类似于xo ...
- SQL Server自动备份
1.打开SQL Server Management Studio 数据库-管理-维护计划,右键,维护计划向导 2.在弹出页面右下方点击[更改],修改计划执行方案 根据需要,修改执行时间 3.修改完毕后 ...
- Spring 动态多数据源
spring springmvc mybatis 多数据源配置时的重点: 1. 注意事务拦截器的配置 Spring中的事务管理与数据源是绑定的,一旦程序执行到Service层(事务管理)的话,由于在进 ...
- 悲观锁,乐观锁以及MVCC
在上文中,我们探讨了MySQL不同存储引擎中的各类锁,在这篇文章中我们将要讨论的是MySQL是如何实现并发控制的.并发问题有三种,分别为: 读-读,不存在任何问题 读-写,有隔离性问题,可能遇到脏读( ...
- [HG]Market 题解
题目描述 在比特镇一共有 \(n\) 家商店,编号依次为 \(1\) 到 \(n\). 每家商店只会卖一种物品,其中第 \(i\) 家商店的物品单价为 \(c_i\),价值为 \(v_i\),且该商店 ...