Selenium3 + Python3自动化测试系列十二——窗口截图与关闭浏览器
窗口截图
自动化用例是由程序去执行的,因此有时候打印的错误信息并不十分明确。如果在脚本执行出错的时候能对当前窗口截图保存,那么通过图片就可以非常直观地看出出错的原因。WebDriver提供了截图函数get_screenshot_as_file()、save_screenshot()、get_screenshot_as_png、get_screenshot_as_base64四种方法来截取当前窗口。
get_screenshot_as_file()
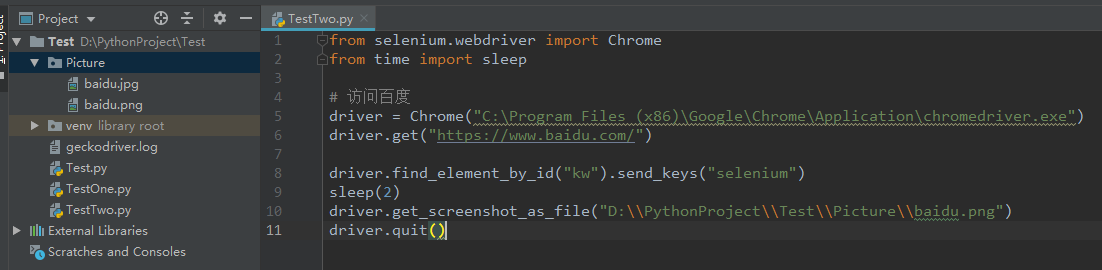
该方式很简单,通过driver获取该方法,将截图要保存的路径写入就好,首先建立一个Picture文件夹目录,为了方便存储管理截图的图片。代码如下:
from selenium.webdriver import Chrome
from time import sleep # 访问百度
driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
driver.get("https://www.baidu.com/") driver.find_element_by_id("kw").send_keys("selenium")
sleep(2)
# 保存图片至文件夹中
driver.get_screenshot_as_file("D:\\PythonProject\\Test\\Picture\\baidu.jpg")
driver.quit()
当我们运行上述程序时,我们发现有一个Warning警告,告诉我们建议保存图片时用”.png“格式保存,但不影响正常流程保存图片。如下图所示。
Warning警告提示如下:UserWarning: name used for saved screenshot does not match file type. It should end with a `.png` extension
"type. It should end with a `.png` extension", UserWarning)

优化一下用以.png格式保存图片。两次保存皆成功!

save_screenshot()
save_screenshot()使用方法与上述get_screenshot_as_file()差不多。我们直接来看实例。代码如下:
from selenium.webdriver import Chrome
from time import sleep # 访问百度
driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
driver.get("https://www.baidu.com/") driver.find_element_by_id("kw").send_keys("selenium")
sleep(2) # save_screenshot保存图片
driver.save_screenshot("D:\\PythonProject\\Test\\Picture\\baidu2.png")
driver.quit()
get_screenshot_as_png和get_screenshot_as_base64
这两个平时并不常用,大家可大体了解一下。get_screenshot_as_png是获取二进制数据流,get_screenshot_as_base64是获取base64编码原始数据,实际工作实践中如遇到再总结整理。
关闭浏览器
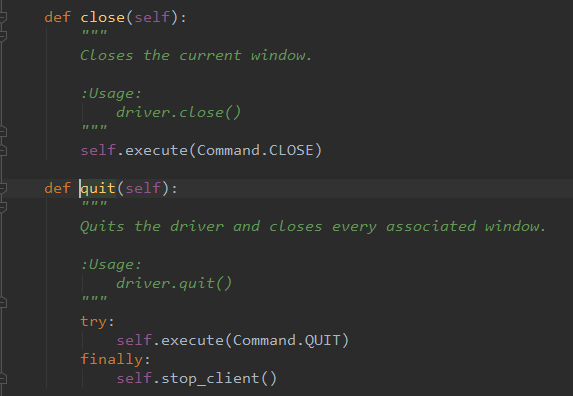
WebDriver提供了两种quit()和close()方法,quit()是退出相关的驱动程序和关闭所有窗口,close()是用来关闭当前窗口。例多窗口的处理,在用例执行的过程中
打开了多个窗口,我们想要关闭其中的某个窗口,这时就要用到close()方法进行关闭了。

我们举个栗子看一下,close()与quit()有什么区别。代码如下:
from selenium.webdriver import Chrome
from time import sleep # 访问百度
driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
driver.get("https://www.jd.com/") # 查看当前window handle
indexwindow = driver.current_window_handle
print(indexwindow)
print('\n') driver.find_element_by_link_text("家用电器").click()
sleep(2) #循环遍历找到第一个window,再打开一个“手机”页面
for handle in driver.window_handles:
if handle == indexwindow:
driver.find_element_by_link_text("手机").click()
sleep(2)
# 查看所有window handles
print(driver.window_handles)
print('\n') # 关闭当前窗口
driver.close() # 查看现在的所有window handles,可看到只是关闭了最开始的一个window,其他两个window还在
print(driver.window_handles)
print('\n') # 关闭所有窗口,退出相关的驱动程序
driver.quit()
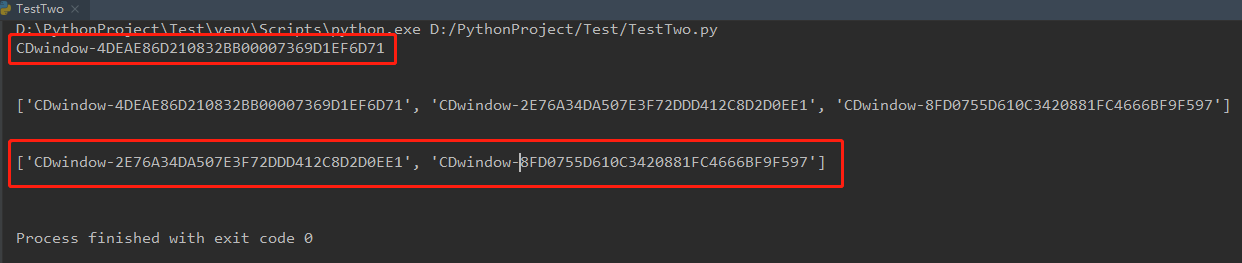
上述代码运行结果可看出close()只关闭了最开始打开的一个window,后面打开的两个仍在。如下图所示:

大家可以动手试试。亲自实践一下记忆更加深刻哦~~~
Selenium3 + Python3自动化测试系列十二——窗口截图与关闭浏览器的更多相关文章
- Selenium3 + Python3自动化测试系列十——调用JavaScript代码
调用JavaScript代码 一.调用JavaScript代码方法 Selenium在对浏览器操作时会有自动化代码中不稳定的部分,经常出错的部分,可以将这部分对网页元素进行操作的代码换成对应的Java ...
- Selenium3 + Python3自动化测试系列七——多窗口切换
多窗口切换 在页面操作过程中有时候点击某个链接会弹出新的窗口,这时就需要主机切换到新打开的窗口上进行操作. WebDriver提供了switch_to.window()方法,可以实现在不同的窗口之间切 ...
- Selenium3 + Python3自动化测试系列三——控制浏览器操作
控制浏览器操作 控制浏览器窗口大小 在测试过程中,我们在打开浏览器后,根据需求可自定义调整浏览器的尺寸大小.WebDriver提供了set_window_size()方法来设置浏览器的大小. 如果页面 ...
- Selenium3 + Python3自动化测试系列六——等待方式
等待 一.等待是什么,为什么要等待 在做自动化测试,设计测试用例的时候,有时下一步的操作会依赖上一步的结果或者内容,上一步操作成功之后才能进行下一步操作等, 这时候,我们就需要使用等待,来判断上一步操 ...
- Selenium3 + Python3自动化测试系列二——selenium元素定位
一.selenium元素定位 Selenium对网页的控制是基于各种前端元素的,在使用过程中,对于元素的定位是基础,只有准去抓取到对应元素 才能进行后续的自动化控制,我在这里将对selenium8种元 ...
- Selenium3 + Python3自动化测试系列五——常用断言Assertion
断言Assertion 验证应用程序的状态是否同所期望的一致. 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确,或是验证该复选框是否被勾选. selenium 提供了三种模式的断言:a ...
- Selenium3 + Python3自动化测试系列一——安装Python+selenium及selenium3 浏览器驱动
一.安装Python https://www.python.org/downloads/ 验证Python是否安装成功.打开Windows命令提示符(cmd),输入python,回车 注意:在安装的过 ...
- Selenium3 + Python3自动化测试系列八——警告框处理和下拉框选择
警告框处理 在WebDriver中处理JavaScript所生成的alert.confirm以及prompt十分简单,具体做法是使用 switch_to.alert 方法定位到 alert/confi ...
- Selenium3 + Python3自动化测试系列四——鼠标事件和键盘事件
一.鼠标事件 在 WebDriver 中, 将这些关于鼠标操作的方法封装在 ActionChains 类提供. ActionChains 类提供了鼠标操作的常用方法. ActionChains 类的成 ...
随机推荐
- JavaScript的日期对象
1.Date对象用来处理日期和时间. 2.创建Date对象的语法: var myDate = new Date(); 3.Date对象的常用方法: 格式:Date.XX(); getDate() 从 ...
- 六、hibernate表与表之间的关系(多对多关系)
多对多关系 创建实体类和对应映射文件 Student.java package com.qf.entity; import java.util.HashSet; import java.util.Se ...
- keepalive+nginx
1Nginx+keepAlived负载均衡高可用1.1Nginx+keepAlive架构图 1.1.1主机宕机 1.1.2主机恢复 1.1.3高可用环境 两台nginx,一主一备:192.168.10 ...
- 在Linux上搭建私有git仓库
最近在学Linux,顺便将自己的服务器用起来,不然又得废弃一年.这次是跟着网上的教程做一个简单的git私有仓库,复杂完整的git系统还需使用gitlib系统. 首先在linux上安装git yum i ...
- 【记录】解决uni-app 用nginx反向代理出现Invalid Host header问题
之前解决过一次,后来给忘记了,今天又遇到这个问题,现记录一下 修改uni-app的manifest.json文件 - >源码视图 添加以下代码: "disableHostCheck& ...
- mysql分表详解
经常听到有人说“数据表太大了,需要分表”,“xxxx了,要分表”的言论,那么,到底为什么要分表? 难道数据量大就要分表? mysql数据量对索引的影响 本人mysql版本为5.7 新增数据测试 为了测 ...
- Linux中各类程序的配置文件位置
目录 Linux中各类程序的配置文件位置 1.启动引导程序配置文件 2.系统启动文件核脚本 3.网络配置文件 4.超级服务程序配置文件和目录 5.硬件配置 6.硬件访问文件 7.扫描仪配置文件 8.打 ...
- Codeforces 669E cdq分治
题意:你需要维护一个multiset,支持以下操作: 1:在某个时间点向multiset插入一个数. 2:在某个时间点在multiset中删除一个数. 3:在某个时间点查询multiset的某个数的个 ...
- 进程启动到别的session下(作用)
https://blog.csdn.net/lostwifi/article/details/76472868 WTSGetActiveConsoleSessionId WTSEnumerateSes ...
- Struts2学习笔记 - namespace命名空间
默认的命名空间“ namespace="" ”. 根命名空间 “ namespace="/" ”. <package name="test&qu ...
