开发一个chrome插件:将百度搜索热点屏蔽掉!
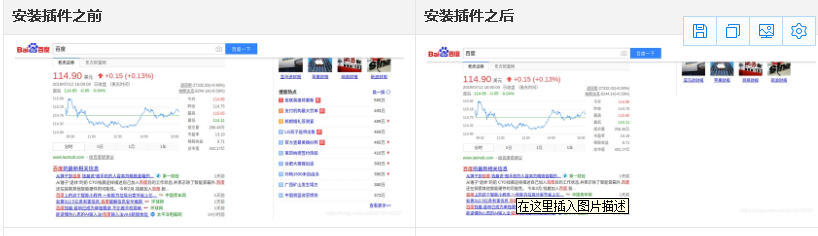
每次百度搜索,搜索结果的右边总是出现些乱七八糟的搜索热点(推的都是些什么玩意,高校替课和我有毛关系,几个悲伤的热点我用星号顶掉了)。

强迫症想把它隐藏掉,我用的是chrome浏览器,受adblock(超强屏蔽广告插件)的启发,想到做浏览器插件的方式。
本文简单记录一下插件开发过程,chrome插件开发真的非常简单,只需要一点点前端的知识就可以了,以下是本次插件开发、打包、安装全部过程。
一、插件介绍
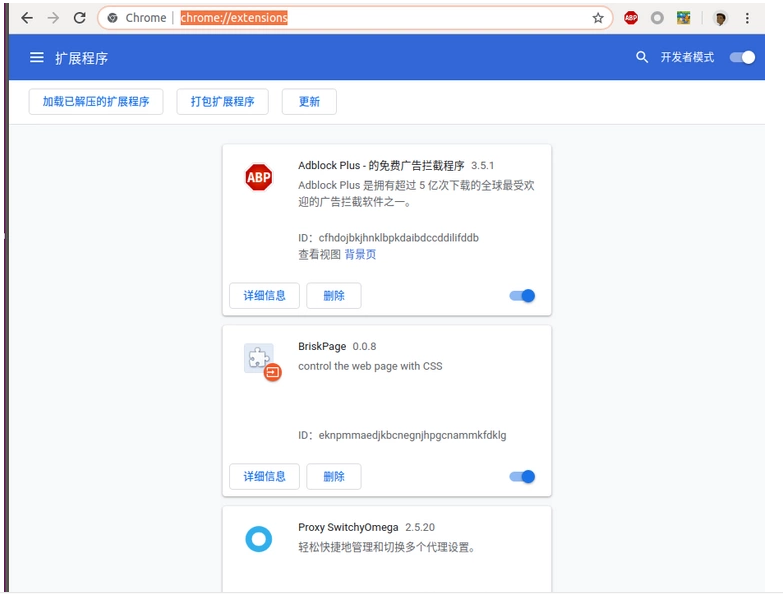
chrome插件,即chrome扩展程序,地址栏输入chrome://extensions即可查看已安装的插件(比如下图中的第二个就是本次开发的插件):

二、插件开发
- 准备工作 仅需安装chrome浏览器以及一个文本编辑器即可。
- 创建一个文件夹,随意起你喜欢的名字,这里我创建的是‘brisk_page’,意为"清新网页"
- 创建名为配置manifest.json文件。配置文件是插件的核心部分,其内容是json格式的,很类似前端项目包管理的package.json。该文件内容大概如下,每一项的含义都注释了:
{
"name": "BriskPage", // 插件名称
"version": "0.0.8", // 插件版本号
"manifest_version": 2, // chrome18以后要求必须设置,不然打包会报错
"description": "control the web page with CSS", // 对插件的简单描述,本插件是通过CSS来简单控制页面那些元素隐藏
"browser_action": { // 配置插件的一些资源地址
"default_icon": "favicon.jpeg", // 图标,需要提供图标文件
"default_title": "清新网页", // 标题
"default_popup": "popup.html" // 弹窗文件,就是点击插件图标,需要提供popup.html文件
},
"content_scripts": [ // 该项可无,不过如果我们想操作页面dom的话,是需要配置的
{
"matches": ["*://www.baidu.com/*"], // 对于百度站点网页,注入brisk.js
"js": ["brisk.js"]
}
]
}
- 根据配置文件将图标文件、弹窗文件、js文件放到插件文件夹下:
- 编写js代码
代码非常简单,就是动态创建一个style标签,把隐藏Dom相应的CSS写入后,插入原网页,这样就能达到隐藏相应dom的目的啦,这里有个细节点的东西就是观察原网页变化,使用了MutationObserver实例对象,当页面中Dom发生变化时,检查页面内是否有我们插入的style标签,有就不作任何处理,没有则插入。代码如下:
// brisk.js
function hideDom () {
if (document.querySelector('style[brisk]')) return
let style = document.createElement('style')
style.setAttribute('type', 'text/css')
style.setAttribute('brisk', true)
style.innerHTML = ".FYB_RD { display:none }"
document.head.appendChild(style)
} let mutationObserver = window.MutationObserver
let observer = new MutationObserver(hideDom)
observer.observe(document, { childList: true, subtree: true })
- 编写弹窗代码
弹窗是插件与用户交互的界面,就像正常的html页面一样,不过这里不用写<head><body>等标签,直接写html代码即可,本插件目前暂无什么交互,所以代码简单明了,仅仅说明插件功能:
<meta charset="UTF-8">
<div>
<div style="width: 400px">欢迎使用"清新网页"插件</div>
<div>
<div>插件功能如下:</div>
<ol>
<li>屏蔽百度推荐搜索热点</li>
</ol>
</div>
</div>
最后需要一个图标文件,安装后将会显示在浏览器的右上角作为插件的入口:

至此,一个完整的插件就开发好了,麻雀虽小,五脏俱全,可以搞事情了。
三、插件打包
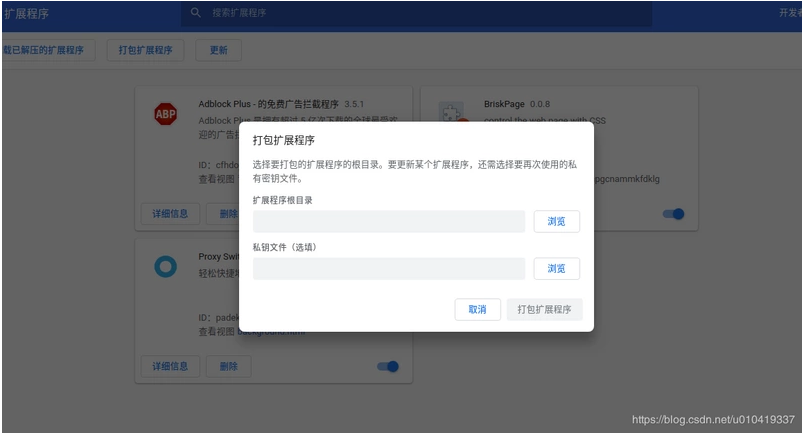
进入chrome://extensions/页面,点击右上角开发者模式,开启后就会看到弹出的菜单栏,点击打包扩展程序。

弹出界面内需要填写两个地址,第一个是扩展程序根目录(即brisk_page)。第二个是密钥文件,第一次不用填,会生成密钥文件,文件地址与扩展程序根目录同级。

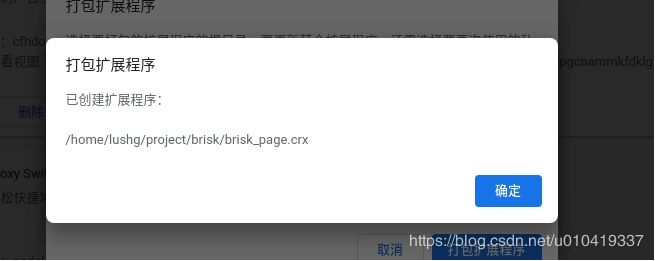
点击打包扩展程序,就会发现和brisk_page同级会生成一个crx文件,即扩展程序包:

四、安装
从文件夹将此文件拖入扩展程序页面即可安装!不出意外,已经可以看到效果了。

本文要介绍的内容就到此了,其实chrome插件没有什么技术难度,但是还是有很多实际用途。文章只是简单介绍了chrome插件开发的方法,文中的插件还会继续改进,插件的github仓库地址:https://github.com/Lushenggan...。
该插件预期是可以让用户自由设置某个网站DOM屏蔽规则,如果您对该插件有好的想法,可以给我提issue或者pr,不甚感激
转载https://segmentfault.com/a/1190000019754133
开发一个chrome插件:将百度搜索热点屏蔽掉!的更多相关文章
- chrome 浏览器插件开发(一)—— 创建第一个chrome插件
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑.下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充. ...
- Chrome 百度搜索热点过滤插件 - 开源软件
学习时,为了搜集最全的中文资料,有时候不得不使用Baidu搜索引擎.在你还是个小菜鸡的时候你可能会花费大量时间在百度上! 但是,时间久了你会发现,你总会被网络上一些奇奇怪怪或者有趣的事情吸引过去而逐渐 ...
- 使用Tampermonkey(油猴) 插件,重新实现了,百度搜索热点过滤功能
昨天晚上,花了点时间学习了Chrome插件的制作方法,并书写了<Chrome 百度搜索热点过滤插件 - 开源软件>这一文章,简单地介绍自己实现的百度搜索热点过滤神器的原理和使用方式,并进行 ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- 如何用原生js开发一个Chrome扩展程序
原文地址:How to Build a Simple Chrome Extension in Vanilla JavaScript 开发一个Chrome扩展程序非常简单,只需要使用原生的js就可以完成 ...
- 开发一个shopify插件
开发一个shopify插件,shopify商城可以安装该插件:当用户在商城下单后,插件把订单数据按照指定格式传给disruptsports服务器: https://help.shopify. ...
- jQuery 开发一个简易插件
jQuery 开发一个简易插件 //主要内容 $.changeCss = function(options){ var defaults = { color:'blue', ele:'text', f ...
- 我的项目:一个chrome插件的诞生记,名字叫jumper
选课是个问题,为了选课,便有了以下的故事. 最开始,萌生想法于2013年7月. 接着网上了解了chrome的结构知识,却发现例子是假的. 幸好有之前师兄的一个同功能插件开源,但代码写得很乱,我喜欢逻辑 ...
- SAP成都研究院安德鲁:自己动手开发一个Chrome Extension
各位好,我叫何金鑫(He Andrew), 团队同事亲切地称呼在下为安德鲁.如果你在附近找到wifi热点名为 「安德鲁森面包房5g」,可能是我就在附近,我们可以去喝杯咖啡,聊聊最近有趣的东西. 鄙人现 ...
随机推荐
- html+css实现奥运五环(环环相扣)
<!DOCTYPE html> <html> <head> <title>奥运五环</title> <style type=" ...
- etcd集群移除节点
查看当前集群信息 # etcdctl member list --write-out=table +------------------+---------+--------------------+ ...
- SpringBoot自动化配置之二:自动配置(AutoConfigure)原理、EnableAutoConfiguration、condition
自动配置绝对算得上是Spring Boot的最大亮点,完美的展示了CoC约定优于配置: Spring Boot能自动配置Spring各种子项目(Spring MVC, Spring Security, ...
- 初步学习jquery学习笔记(二)
jQuery事件 jquery是为事件处理而设计的 什么是事件? 页面对不同访问者的相应叫做事件. 事件处理程序指的是html中发生某些事件所调用的方法 实例: 在元素上移动鼠标 选取单选按钮 点击元 ...
- <<C++ Primer>> 第三章 字符串, 向量和数组 术语表
术语表 第 3 章 字符串, 向量和数组 begin: 是 string 和 vector 的成员,返回指向第一个元素的迭代器.也是一个标准库函数,输入一个数字,返回指向该数字首元素的指针. 缓 ...
- [Vue] vue的一些面试题
1.v-model 的原理 v-model 是一个语法糖,它即可以支持原生表单元素,也可以支持自定义组件.v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件. text 和 text ...
- vue引入jquery插件
在vue中使用jquery插件 1.引入jquery 第一种方法:全局引入jquery 在webpack.base.conf.js,新增以下代码 plugins: [ new webpack.opti ...
- iOS 支付 [支付宝、银联、微信]
这是开头语 前不久做了一个项目,涉及到支付宝和银联支付,支付宝和银联都是业界的老大哥,文档.SDK都是很屌,屌的找不到,屌的看不懂,屌到没朋友(吐槽而已),本文将涉及到的最新可用SDK.文档,以及本人 ...
- final修饰符—不可变
final 修饰符 修饰类 不可以有子类 修饰变量 变量一旦获得初始值就不可改变,不能被重新赋值 成员变量:初始值必须有程序员显式设置,系统不会对其隐式初始化 类变量:静态初始化块 | 声明该类变量时 ...
- PAT Basic 1086 就不告诉你 (15 分)
做作业的时候,邻座的小盆友问你:“五乘以七等于多少?”你应该不失礼貌地围笑着告诉他:“五十三.”本题就要求你,对任何一对给定的正整数,倒着输出它们的乘积. 输入格式: 输入在第一行给出两个不超过 10 ...
