Appscan工作原理详解
AppScan,即 AppScan standard edition。其安装在 Windows 操作系统上,可以对网站等 Web 应用进行自动化的应用安全扫描和测试。
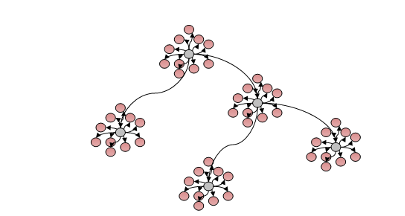
- 通过搜索(爬行)发现整个 Web 应用结构
- 根据分析,发送修改的 HTTP Request 进行攻击尝试(扫描规则库)
- 通过对于 Respone 的分析验证是否存在安全漏



- 扫描配置信息:扫描配置信息,如扫描的目标网站地址,录制的登陆过程脚本等,选择的扫描设置等都保存在 Scan 文件中。
- 所有访问到页面信息:针对每个发现的页面,即使没有进行测试,在探索过程也会访问该页面并纪录 http request/response 信息;所以如果探索的页面访问的时候返回的页面内容比较多,页面比较大,那么即使只做了探索根本没有扫描,整个 Scan 文件也会很大。
- 测试阶段,记录测试成功的测试变体和页面访问信息:针对每个页面都会发送多次测试(测试变体),每次测试都会有 Request/response 信息,这些信息如果测试通过,即发现了一个安全问题,则会把该测试变体对应得 request/response 都会纪录下来,保存在 .scan 文件中;由于 AppScan 的扫描测试用例库全面,对于每种安全威胁漏洞,都会发送多个安全测试变体(Variant)进行测试,比如对于 XSS 问题,AppScan 发送了 100 个变体,其中 30 个执行失败,70 个变体执行成功,则会纪录 70 次执行成功的具体变体信息,以及每个变体对应的 Request/Response 信息。这就是一个很大的数据量。这些信息保存以后,就可以在不连接在网站的情况下进行结果分析,快速显示当时测试的页面快照等。


- 网站规模(页面个数,页面参数)
- 扫描策略的选择
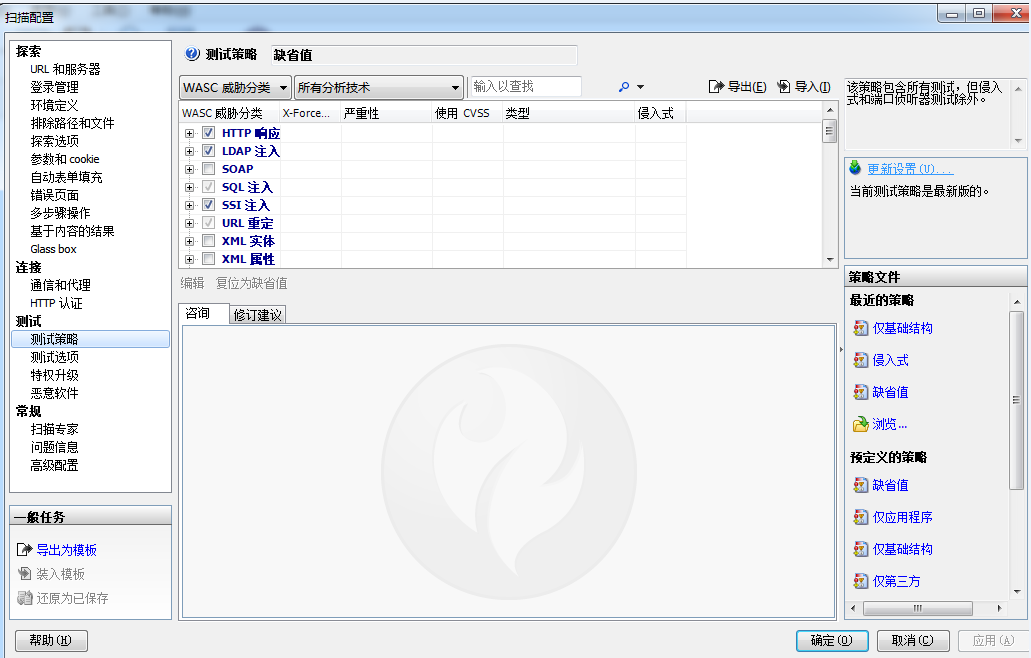
- 扫描设置
- 选择合适的,最小化的扫描规则
- 分解扫描任务,把一个大的扫描任务分解为多个小的扫描任务
- 根据页面特点,设置可以过滤的类似页面(冗余页面)
Appscan工作原理详解的更多相关文章
- 块级格式化上下文(block formatting context)、浮动和绝对定位的工作原理详解
CSS的可视化格式模型中具有一个非常重要地位的概念——定位方案.定位方案用以控制元素的布局,在CSS2.1中,有三种定位方案——普通流.浮动和绝对定位: 普通流:元素按照先后位置自上而下布局,inli ...
- log4j-over-slf4j工作原理详解
log4j-over-slf4j工作原理详解 摘自:https://blog.csdn.net/john1337/article/details/76152906 置顶 2017年07月26日 17: ...
- 【AppScan】入门工作原理详解
AppScan,即 AppScan standard edition.其安装在 Windows 操作系统上,可以对网站等 Web 应用进行自动化的应用安全扫描和测试.Rational AppScan( ...
- AppScan入门工作原理详解
AppScan,即 AppScan standard edition.其安装在 Windows 操作系统上,可以对网站等 Web 应用进行自动化的应用安全扫描和测试. Rational AppScan ...
- ASP.NET页面与IIS底层交互和工作原理详解
转载自:http://www.cnblogs.com/lidabo/archive/2012/03/13/2393200.html 第一回: 引言 我查阅过不少Asp.Net的书籍,发现大多数作者都是 ...
- ASP.NET页面与IIS底层交互和工作原理详解(第一回)
引言 我查阅过不少Asp.Net的书籍,发现大多数作者都是站在一个比较高的层次上讲解Asp.Net.他们耐心.细致地告诉你如何一步步拖放控件.设置控件属性.编写CodeBehind代码,以实现某个特定 ...
- 交换机工作原理、MAC地址表、路由器工作原理详解
一:MAC地址表详解 说到MAC地址表,就不得不说一下交换机的工作原理了,因为交换机是根据MAC地址表转发数据帧的.在交换机中有一张记录着局域网主机MAC地址与交换机接口的对应关系的表,交换机就是根据 ...
- HTTP响应报文与工作原理详解
超文本传输协议(Hypertext Transfer Protocol,简称HTTP)是应用层协议.HTTP 是一种请求/响应式的协议,即一个客户端与服务器建立连接后,向服务器发送一个请求;服务器接到 ...
- 【转】HTTP响应报文与工作原理详解
超文本传输协议(Hypertext Transfer Protocol,简称HTTP)是应用层协议.HTTP 是一种请求/响应式的协议,即一个客户端与服务器建立连接后,向服务器发送一个请求;服务器接到 ...
随机推荐
- web测试方法小结----以便于测试用例
今天在整理电脑的时候,发现一些之前总结过得web 测试的一些方法,以便于写测试用例.现在整理一下,就当复习一下软件测试基础. 一.输入框 1.字符型输入框: (1)字符型输入框:英文全角.英文半角.数 ...
- Java——super
在Java类中使用super来引用基类的成分. [代码]
- codevs 1098 均分纸牌 2002年NOIP全国联赛提高组 x
时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 有 N 堆纸牌,编号分别为 1,2,…, N.每堆上有若干张,但纸牌总数必 ...
- Laya 使list渲染支持分帧的思路
Laya 使list渲染支持分帧的思路 @author ixenos 2019-09-06 1.由于Laya的list渲染时没有做分帧处理,只做了延迟帧处理,所以当单页元素较多时,会有大量运算卡帧的情 ...
- android中使用Application
在android开发过程中,我们可能存储一些全局的变量,最好在正在app的任何一个activity或者service中都可以访问到,这时我们可以使用application. 我们的一个应用就叫appl ...
- AT2370 Piling Up
https://www.luogu.org/jump/atcoder/2370 题解 答案不是\(2^{2m}\)因为每轮的第一次取球可能会不够. 我们可以设\(dp[i][j]\)表示到了第\(i\ ...
- Linux命令行下常用svn命令
1.Linux命令行下将文件checkout到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/do ...
- Oracle诊断:使用USER_SEGMENTS分配给表的物理空间大小
假设我的SCHEMA的名字是abc, 需要知道在这个SCHEMA下的数据容量,可以通过下面的方式. 1.登录SCHEMA abc 2.使用USER_SEGMENTS查看SCHEMA abc数据容量 S ...
- 解决IDEA输入法输入中文候选框不显示问题(亲测谷歌拼音完美解决问题)
解决方法:关掉idea,进入idea的安装目录找到jre64文件夹重命名为jre642(随便什么名字都行)如下图 然后找到jdk安装目录下的jre文件复制到上图idea的安装目录下并改名为jre64 ...
- Docker - 部署 Ant Design Pro 的项目
解读 Ant Design Pro 的 Docker 配置 package.json 的 scripts -f: 使用什么配置文件 -t: 标签 up: 启动服务(的容器) build: 构建或重新构 ...
