init函数和匿名函数
init函数:
基本介绍:
每一个源文件都可以包含一个init函数,该函数会在main函数执行前,被Go运行框架调用,也就是说init会在main函数前被调用。
案例说明:
//init函数,通常可以在init函数中完成初始化工作
func init() {
fmt.Println("init()...")
}
func main() {
fmt.Println("main()...")
}
输出结果:

细节讨论:
1)如果一个文件同时包含全局变量定义,init函数和main函数,则执行的流程是变量定义->init函数->main函数
例子:
package main
import (
"fmt"
)
var age int = test()
//为了看到全局变量是先被初始化的,我们这里先写一个函数来完成初始化
func test() int {
fmt.Println("test()") //1
return 90
}
//init函数,通常可以在init函数中完成初始化工作
func init() {
fmt.Println("init()...") //2
}
func main() {
fmt.Println("main()... age = ", age) //3
}

2)init函数最主要的作用,就是完成一些初始化的工作。
例子:
package utils
import "fmt"
var Age int
var Name string
//Age 和 Name 全局变量,我们需要在main.go 使用
//但是我们需要初始化Age 和 Name
//init 函数完成初始化工作
func init() {
fmt.Println("utils 包的 init()...")
Age = 100
Name = "tom~"
}
package main
import (
"fmt"
"chapter04/demo7/utils"
)
func init() {
fmt.Println("main 包的init()...")
}
func main() {
fmt.Println("Age = ", utils.Age, "Name = ", utils.Name)
}
结果是:

细节讨论:
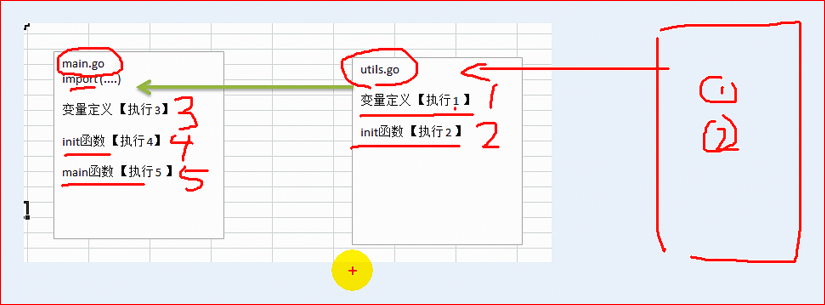
3) 面试题:案例如果是main.go 和 utils.go 都含有变量定义,init函数时,执行的流程又是怎么样的呢?

也就是先执行加载的文件里的变量定义和init函数。
匿名函数:
介绍:
Go支持匿名函数,如果我们某个函数只是希望使用一次,可以考虑使用匿名函数,匿名函数也可以实现多次调用
匿名函数使用方式1:
在定义匿名函数时就直接调用
案例:
func main() {
//案例演示,求两个数的和,使用匿名函数的方式完成
res1 := func (n1 int, n2 int) int {
return n1 + n2
}(10, 20) //参数值写在这里
fmt.Println("res1 = ", res1)
}
匿名函数使用方式2:
将匿名函数赋给一个变量(函数变量),在通过该变量来调用匿名函数
案例:
func main() {
//将匿名函数func (n1 int, n2 int) int 赋给了 a变量
//则a 的数据类型就是函数类型,此时我们可以通过a完成调用。
a := func (n1 int, n2 int) int {
return n1 - n2
}
res2 := a(10, 30)
fmt.Println("res2 = ", res2)
res3 := a(90, 30)
fmt.Println("res3 = ", res3)
}
全局匿名函数:
如果将匿名函数赋给一个全局变量,那么这个匿名函数,就成为一个全局匿名函数,可在程序有效。
例子:
var (
//fun1 就是一个全局匿名函数
fun1 = func (n1 int, n2 int) int {
return n1 * n2
}
)
func main() {
//全局匿名函数的使用
res4 := fun1(4, 9)
fmt.Println("res4 = ", res4)
}
init函数和匿名函数的更多相关文章
- PHP中的回调函数和匿名函数
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- php中的可变函数和匿名函数
可变函数 一个函数的名,是一个变量的时候,就称为可变函数 <?php header("content-type:text/html;charset=utf8"); funct ...
- Python中的高阶函数与匿名函数
Python中的高阶函数与匿名函数 高阶函数 高阶函数就是把函数当做参数传递的一种函数.其与C#中的委托有点相似,个人认为. def add(x,y,f): return f( x)+ f( y) p ...
- python——内置函数和匿名函数
内置函数 接下来,我们就一起来看看python里的内置函数.截止到python版本3.6.2,现在python一共为我们提供了68个内置函数.它们就是python提供给你直接可以拿来使用的所有函数.这 ...
- python(day16)内置函数,匿名函数
# add = lambda x,y:x+y # print(add(1,2)) # dic={'k1':10,'k2':100,'k3':30} # def func(key): # return ...
- js中 函数声明/函数表达式/匿名函数/箭头函数/立即执行函数
函数声明: function add(a, b) { // ... } 1.顾名思义,声明一个函数, 用关键字 “function” 来告诉,这是一个函数. 2.任何地方,想用就可以拿过来使用 函数表 ...
- PHP:第三章——PHP中表达式函数和匿名函数
<?php header("Content-Type:text/html;charset=utf-8"); //表达式函数和匿名函数 /*$A=function(){ ech ...
- python之内置函数,匿名函数
什么是内置函数? 就是Python给你提供的,拿来直接用的函数,比如print,input等等.其实就是我们在创建.py的时候python解释器所自动生成的内置的函数,就好比我们之前所学的作用空间 内 ...
- python函数式编程之返回函数、匿名函数、装饰器、偏函数学习
python函数式编程之返回函数 高阶函数处理可以接受函数作为参数外,还可以把函数作为结果值返回. 函数作为返回值 def laxy_sum(*args): def sum(): ax = 0; fo ...
随机推荐
- 攻防世界--simple-check-100
测试文件:https://adworld.xctf.org.cn/media/task/attachments/2543a3658d254c30a89e4ea7b8950c27.zip 这道题很坑了, ...
- javaweb各种框架组合案例(七):springboot+jdbcTemplete+通用dao+restful
一.介绍 1.springboot是spring项目的总结+整合 当我们搭smm,ssh,ssjdbc等组合框架时,各种配置不胜其烦,不仅是配置问题,在添加各种依赖时也是让人头疼,关键有些jar包之间 ...
- Git命令——撤销修改
Git命令 1. 撤销修改 (1) 当改乱了工作区(working directory)某个文件的内容,想直接丢弃工作区中的修改时,用命令git checkout -- file. (2) 当不但改乱 ...
- 【LeetCode】二叉查找树 binary search tree(共14题)
链接:https://leetcode.com/tag/binary-search-tree/ [220]Contains Duplicate III (2019年4月20日) (好题) Given ...
- simrank python实现
1.数据 pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp.com pc,hp ...
- 【串线篇】spring boot日志使用
一.默认配置 1.SpringBoot默认帮我们配置好了日志: //记录器 Logger logger = LoggerFactory.getLogger(getClass()); @Test pub ...
- 手工实现Array List和Linked List
Array List样例: /** * 增加泛型 * 自动增加数组容量 * 增加set.get方法:增加数组边界的检查 * 增加remove方法 */package cn.study.lu.four; ...
- pycharm安装第三方库失败module 'pip' has no attribute 'main'
用的pycharm2017.3,新创建一个项目,在安装appium-python-client时报错module 'pip' has no attribute 'main'.通过强大的度娘,知道是pi ...
- Python_011(生成器)
一.生成器 def func(): ") return 222 ret = func() print(ret) #结果 111 222 1)这里面函数体里是返回值return;如果将retu ...
- Windows定时任务+bat文件+WinRar处理Mysql数据库的定时自动备份
服务器环境 Windows Server 2003 ,服务器上采用的是IIS+mysql的集成工具phpStudy.MySQL的安装目录D:\phpStudy4IIS , WinRAR 安装目录 C: ...
