微信小程序_(map)简单的小地图
map地图效果 官方文档:传送门

- Page({
- data: {
- markers: [{
- iconPath: "/resources/others.png",
- id: 0,
- latitude: 23.099994,
- longitude: 113.324520,
- width: 50,
- height: 50
- }],
- polyline: [{
- points: [{
- longitude: 113.3245211,
- latitude: 23.10229
- }, {
- longitude: 113.324520,
- latitude: 23.21229
- }],
- color: "#FF0000DD",
- width: 2,
- dottedLine: true
- }],
- controls: [{
- id: 1,
- iconPath: '/resources/location.png',
- position: {
- left: 0,
- top: 300 - 50,
- width: 50,
- height: 50
- },
- clickable: true
- }]
- },
- regionchange(e) {
- console.log(e.type)
- },
- markertap(e) {
- console.log(e.markerId)
- },
- controltap(e) {
- console.log(e.controlId)
- }
- })
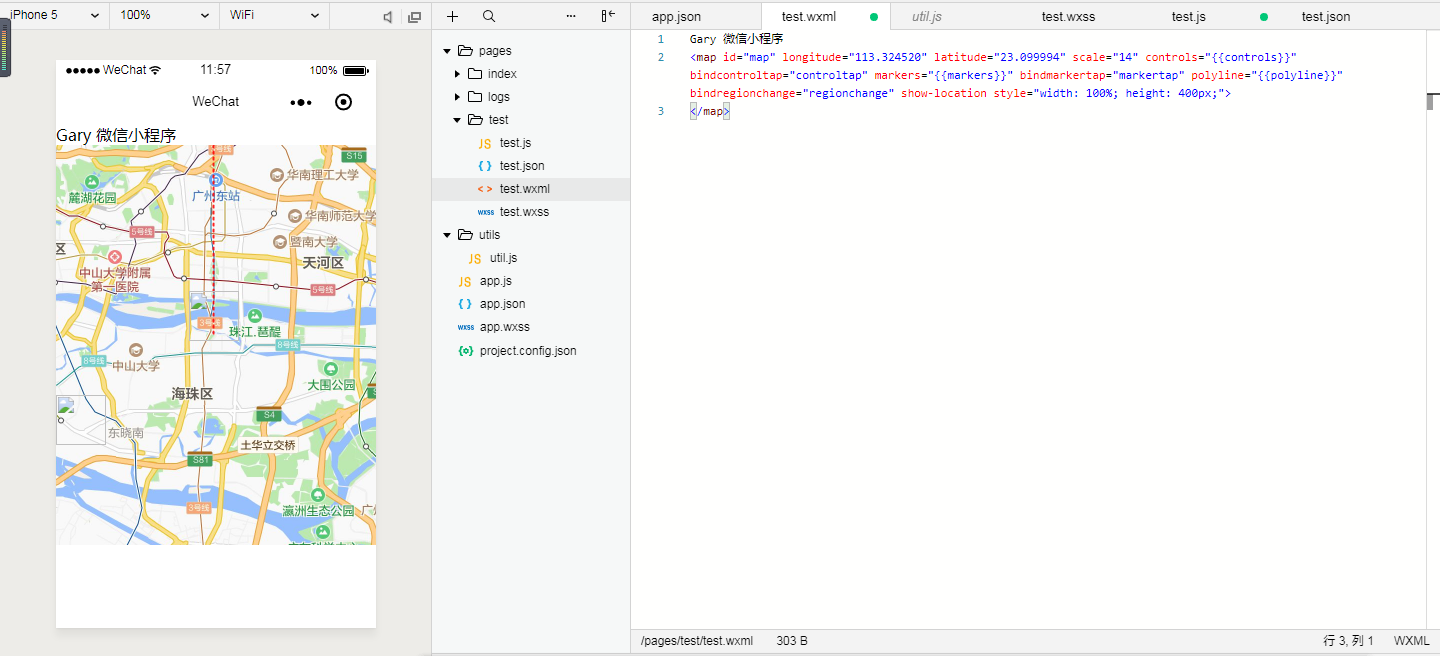
test.js
- Gary 微信小程序
- <map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 400px;">
- </map>
test.wxml
- {
- "pages":[
- "pages/test/test",
- "pages/index/index",
- "pages/logs/logs"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
app.json
实现过程
添加map地图组件
- <map id="map" longitude="113.324520" latitude="23.099994" scale="14" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" polyline="{{polyline}}" bindregionchange="regionchange" show-location style="width: 100%; height: 400px;">
- </map>
markers标记点用于在地图上显示标记的位置
longitude :经度
初始化地图路线、路线
- data: {
- markers: [{
- iconPath: "/resources/others.png",
- id: 0,
- latitude: 23.099994,
- longitude: 113.324520,
- width: 50,
- height: 50
- }],
- polyline: [{
- points: [{
- longitude: 113.3245211,
- latitude: 23.10229
- }, {
- longitude: 113.324520,
- latitude: 23.21229
- }],
- color: "#FF0000DD",
- width: 2,
- dottedLine: true
- }],
- controls: [{
- id: 1,
- iconPath: '/resources/location.png',
- position: {
- left: 0,
- top: 300 - 50,
- width: 50,
- height: 50
- },
- clickable: true
- }]
- },
微信小程序_(map)简单的小地图的更多相关文章
- 微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门 swiper容器可实现简单的轮播图效果 结构程序 Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 ...
- 微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门 scroll-view 可滚动视图区域 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许 ...
- 微信小程序_(案例)简单中国天气网首页
Demo:简单中国天气网首页 Page({ data:{ name:"CynicalGary", temp:"4", low:"-1°C", ...
- 微信小程序_(校园视)开发用户注册登陆
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序 wxs的简单应用
Demo地址:微信小程序wxs的简单应用 案例分析 张三.李四.王五,各自分别都有数量不等的车,现在需要列表显示名字及他们拥有车的数量, list数据结构如下,当我们使用wx:for进行显示时,发现个 ...
- 微信小程序_(校园视)开发视频的展示页_下
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_(校园视)开发视频的展示页_上
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- 微信小程序_简单组件使用与数据绑定
简单的数据传值 官方文档:传送门 点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息 程序结构 Page({ //页面 ...
随机推荐
- leetcode中等题
# Title Solution Acceptance Difficulty Frequency 1 Two Sum 44.5% Easy 2 Add Two Number ...
- GoAccess操作手册
名字 GoAccess - 可视化 Web 日志分析工具. 语法 goaccess [filename] [ options ... ] [-c][-M][-H][-q][-d][...] 描述 Go ...
- MySQL性能优化(二):优化数据库的设计
原文:MySQL性能优化(二):优化数据库的设计 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.n ...
- 剑指offer-构建乘积数组-数组-python
题目描述 给定一个数组A[0,1,...,n-1],请构建一个数组B[0,1,...,n-1],其中B中的元素B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]*...*A[n-1].不 ...
- windows下一步到位搭建pycharm的开发环境
pycharm的开发环境主要涉及到以下三个方面 pycharm的激活 这里采用破解的方式来达到永久激活的目的,因为激活码用着用着就过期的你,会发现不厌其烦的 通过测试,这个破解包适用于2017-201 ...
- SQL学习(二)之四大查询语句以及标准写法
SQL四大查询语句——增删改查 增-INSERT INSERT INTO 表 (字段列表) VALUES(值列表) INSERT INTO `user_table` (`ID`, `username` ...
- 098、Swarm 如何实现 Failover (Swarm05)
参考https://www.cnblogs.com/CloudMan6/p/7898245.html 故障是在所难免的,容器可能崩溃,Docker Host 可能宕机,不过幸运的是,Swarm 已 ...
- springboot的一些注解
springboot注解以及一些晦涩难理解的点介绍 @Validated 用于注入数值校验的注解(JSR303数据校验) @PropertySource 用于加载指定的配置文件,例如@Property ...
- Axure(一)
axure1.原型工具 2.软件开发 1.可行性分析2.需求分析 产品经理(和甲方对接需求,) 乙方 -- 甲方 ps(专业性强,精美) 设计师 html(可变 ...
- 转载:JavaWeb 文件上传下载
转自:https://www.cnblogs.com/aaron911/p/7797877.html 1. 文件上传下载概述 1.1. 什么是文件上传下载 所谓文件上传下载就是将本地文件上传到服务器端 ...
