DOM导航与DOM事件
HTML DOM 导航
通过 HTML DOM,能够使用节点关系在节点树中导航。
㈠HTML DOM 节点列表
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
示例:下面的代码选取文档中的所有 <p> 节点:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p>Hello World!</p>
<p>DOM 是非常有用的!</p> <script>
x=document.getElementsByTagName("p");
document.write("第二个段落的 innerHTML 内容为: " + x[1].innerHTML);
</script> </body>
</html>
效果图:

注意:下标号从 0 开始。
㈡HTML DOM 节点列表长度
length 属性定义节点列表中节点的数量。
示例:可以使用 length 属性来循环节点列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p>Hello World!</p>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>length</b> 属性。</p> <script>
x=document.getElementsByTagName("p");
for (i=0;i<x.length;i++)
{
document.write(x[i].innerHTML);
document.write("<br>");
}
</script>
</body>
</html>
效果图:

㈢导航节点关系
使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。
示例:请看下面的 HTML 片段:
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p>Hello World!</p>
<div>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了节点的关系。</p>
</div> </body>
</html>
案例分析:
- 首个 <p> 元素是 <body> 元素的首个子元素(firstChild)
- <div> 元素是 <body> 元素的最后一个子元素(lastChild)
- <body> 元素是首个 <p> 元素和 <div> 元素的父节点(parentNode)
㈣DOM 根节点
这里有两个特殊的属性,可以访问全部文档:
- document.documentElement - 全部文档
- document.body - 文档的主体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p>Hello World!</p>
<div>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>document.body</b> 属性。</p>
</div> <script>
alert(document.body.innerHTML);
</script> </body>
</html>
效果图:

㈤childNodes 和 nodeValue
除了 innerHTML 属性,也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
示例:下面的代码获取 id="intro" 的 <p> 元素的值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p id="intro">Hello World!</p> <script>
txt=document.getElementById("intro").childNodes[0].nodeValue;
document.write(txt);
</script> </body>
</html>
效果图:

HTML DOM - 事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。
鼠标事件

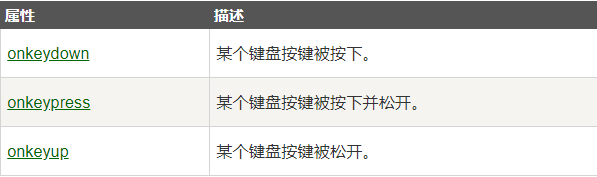
键盘事件

框架/对象(Frame/Object)事件

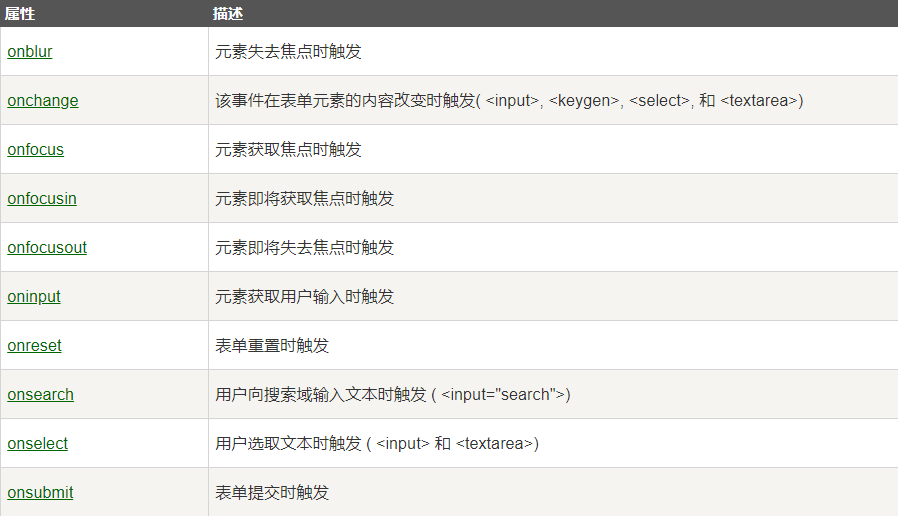
表单事件

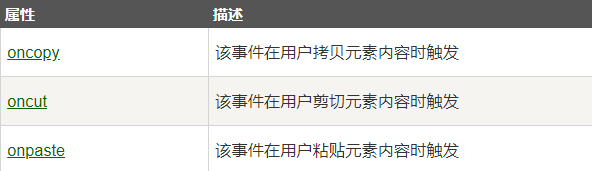
剪贴板事件

拖动事件

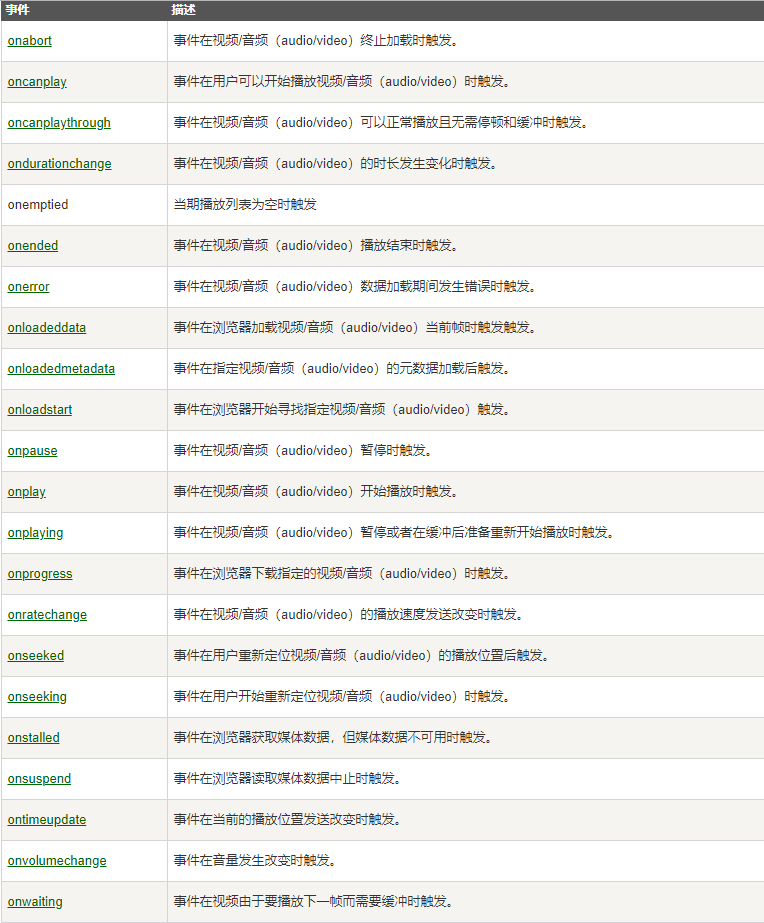
多媒体(Media)事件

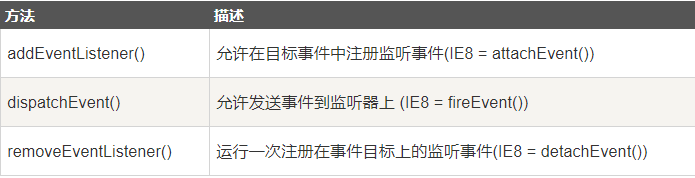
目标事件对象

㈠对事件作出反应
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
onclick=JavaScript
示例:在本例中,会从事件处理程序中调用函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件</title>
</head>
<head>
<script>
function changetext(id){
id.innerHTML="Ooops!";
}
</script>
</head>
<body> <h1 onclick="changetext(this)">点击文本!</h1> </body>
</html>
㈡HTML 事件属性
如需向 HTML 元素分配事件,可以使用事件属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p>点击按钮执行 <em>displayDate()</em> 函数。</p> <button onclick="displayDate()">点我</button> <script>
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script> <p id="demo"></p> </body>
</html>
效果图:

在上面的例子中,当点击按钮时,会执行名为 displayDate 的函数。
㈢使用 HTML DOM 来分配事件
HTML DOM 允许使用 JavaScript 向 HTML 元素分配事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <p>点击按钮执行 <em>displayDate()</em> 函数。</p> <button id="myBtn">点我</button> <script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script> <p id="demo"></p> </body>
</html>
效果图:

在上面的例子中,名为 displayDate 的函数被分配给了 id=myButn" 的 HTML 元素。
当按钮被点击时,将执行函数。
㈣onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onload="checkCookies()"> <script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("Cookie 可用")
}
else
{
alert("Cookie 不可用")
}
}
</script> <p>页面载入时,弹出浏览器 Cookie 可用状态。</p>
</body>
</html>
效果图:

㈤onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件</title>
</head>
<head>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body> 输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p> </body>
</html>
效果图:

㈥onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
示例:
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
</head>
<body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div> <script>
function mOver(obj)
{
obj.innerHTML="Thank You"
} function mOut(obj)
{
obj.innerHTML="Mouse Over Me"
}
</script> </body>
</html>
效果图:

㈦onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。
首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <div onmousedown="mDown(this)" onmouseup="mUp(this)"
style="background-color:#D94A38;
width:90px;
height:20px;
padding:40px;">Click Me</div> <script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="Release Me"
} function mUp(obj)
{
obj.style.backgroundColor="#D94A38";
obj.innerHTML="Thank You"
}
</script> </body>
</html>
效果图:

DOM导航与DOM事件的更多相关文章
- DOM学习总结(六)DOM导航
什么是 HTML DOM 导航? DOM是一个以节点关系组成的结构,所以我们可以使用节点之间的关联找到整个HTML页面中的元素 1.HTML DOM 节点列表: getElementsByTagNam ...
- 关于dom节点绑定滑动事件导致浏览器上下滑动失效解决方案--黄丕巧
1.移动端开发往往需要添加一下自定义的左右滑动事件,但是添加了左右滑动事件之后就要阻止浏览器大默认事件,否则dom节点的滑动事件和浏览器本身的滑动会出现冲突,导致滑动的时候会出现消失瞬间再出现的效果 ...
- Jquery 查看DOM上绑定的事件列表
$(dom).data( "events" ); 包括事件类型和关联的处理函数 下面是firefox的截图
- 【原生js】js动态添加dom,如何绑定事件
首先要明白浏览器在加载页面的时候是按顺序来加载的,这样以来就很清楚了,js动态添加dom以后,这些dom并没有绑定事件,这个时候最简单的一个办法就是:将绑定事件的方法封装到一个函数A中,在动态添加完d ...
- 如何在通过knockout数据绑定的DOM元素上添加事件
通过knockout数据绑定的DOM元素,通过chrome控制台打断点知道,DOM元素会被暂时隐藏,使用document.querySelector()是获取不到的,会显示null,直到数据绑定完成才 ...
- DOM树节点和事件
一.前言:DOM树节点是JS的基础语句.通过节点,能够取到HTML代码中的任意标签,从而对其进行修改和添加各种视觉效果. 二.DOM树节点 DOM节点分为三大类: 元素节点,属性节点,文本节点 ...
- event.target 属性返回哪个 DOM 元素触发了事件。
<ul> <li>list <strong>item 1</strong></li> <li><span>list ...
- 深入浅出DOM基础——《DOM探索之基础详解篇》学习笔记
来源于:https://github.com/jawil/blog/issues/9 之前通过深入学习DOM的相关知识,看了慕课网DOM探索之基础详解篇这个视频(在最近看第三遍的时候,准备记录一点东西 ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
随机推荐
- 关于moment().format()
链接在这儿http://momentjs.cn/ 想要获取单独的年份或者月份可以使用: moment().format('YYYY')和moment().format('MM') 随手记一下...
- 课程计划安排 ver: 2016-12-14
录的越多,后续肯定会涨价. <x86 从实模式到保护模式> 这本书涉及到除了汇编语言,还有一些计算机架构和操作系统方面相关的知识点. 不仅为学习高级编程语言打下了非常扎实的基础,学完C++ ...
- hive与hbase的交互简要示意
建表 create external table if not exists hive2hbase( id int, ---> 对应hbase的rowkey (即下面的:key) age int ...
- 【C++】A trick I learned:put boilerplate code into constructor of a struct
I learned this trick from hitonanode's submission on AtCoder. The trick is like struct fast_ios { fa ...
- Java 错误:Constructor call must be the first statement in a constructor
今天用学校里的黑马程序员通Java语法 想到了:在有参构造函数中调用无参构造函数 语法是这样的: class Person{ private int age; public Person() { Sy ...
- LOJ526「LibreOJ β Round #4」子集
题目 算是比较裸的题吧. 首先我们把符合要求的\((i,j)\)建一条边,那么我们要求的就是最大团. 转化为补图的最小独立集. 然后我们来证明补图是一个二分图. \((u,v)\)有边\(\Leftr ...
- 小白基础Python重要的字符串详解String的内置方法
String的内置方法: st='hello world {name} is {age}' {} 特殊内容需要识别format print(st.count('1')) 统计元素个数 print ...
- Tensorflow常见函数case argmax equal
常用的函数: tf.argmax(input, axis=None, name=None, dimension=None) input:输入Tensor axis:0表示按列,1表示按行 name:名 ...
- 开发MT4连接失败最easy忽视的一个错误
m_factory.WinsockStartup();
- 实现Promise类
基本使用: let promise = new Promise((resolve, reject) => { // do something if (true) { resolve('succe ...
